css自适应网页(大作业版)
2023-09-11 14:20:18 时间
CSS 响应式布局也称自适应布局,是 Ethan Marcotte 在 2010 年 5 月份提出的一个概念,简单来讲就是一个网站能够兼容多个不同的终端(设备),而不是为每个终端做一个特定的版本。这个概念是为解决移动端浏览网页而诞生的。响应式布局能够为使用不同终端的用户提供很好的用户体验,而且随着大屏智能手机的普及,用“大势所趋”来形容也不为过。
要实现响应式布局,常用的方式有以下几种:
- 使用 CSS 中的媒体查询(最简单);
- 使用 JavaScript
- 使用第三方开源框架。
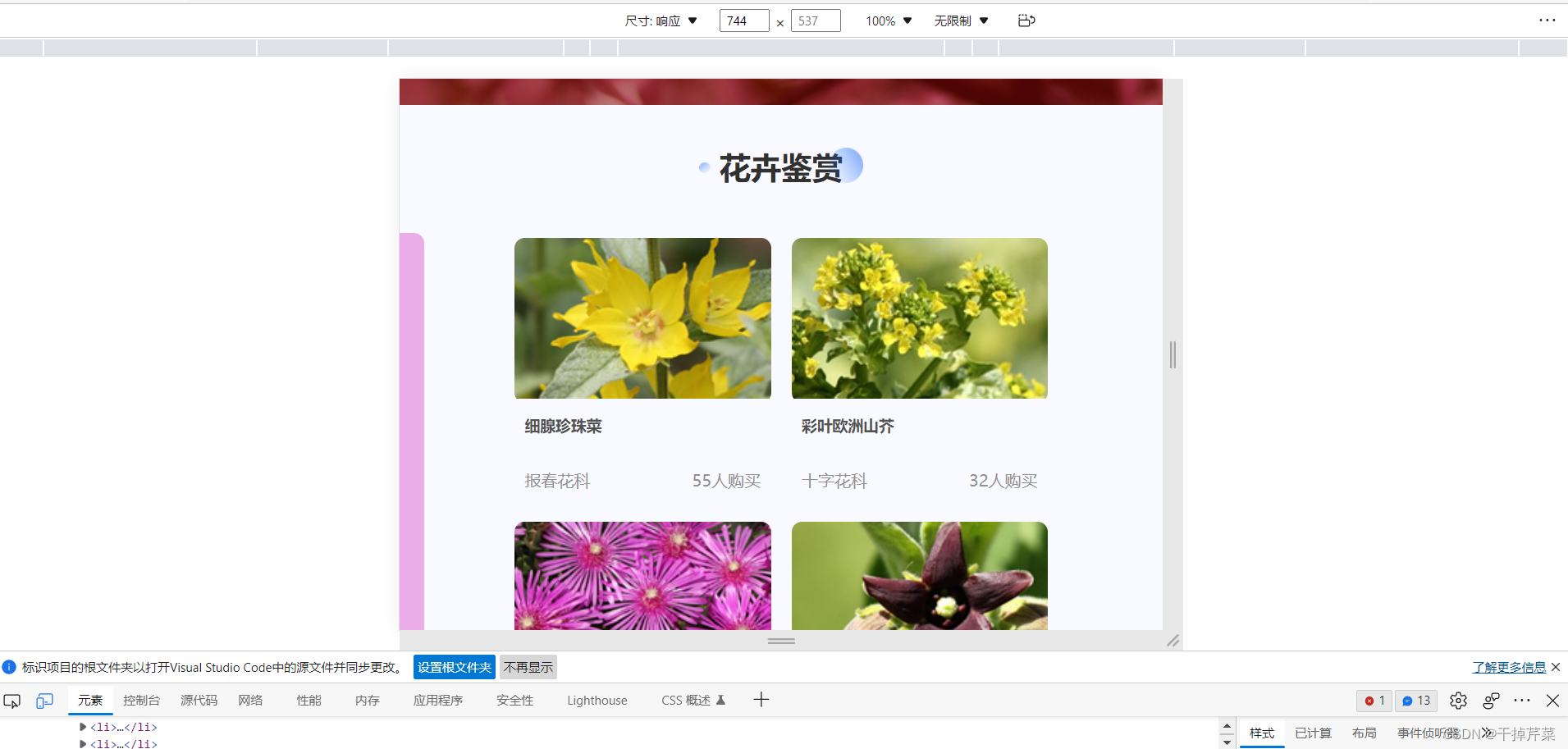
自适应网页


自适应网页效果

设置 meta 标签
/*超大屏幕大于等于1200px*/
@media screen and (max-width:575px){
.inner{
width: 100%;
}
.inner_hd{
padding: 30px 0;
}
.item li {
width: 50%;
}
.inner_hd h2{
font-size: 26px;
}
}
/*大屏幕大于等于992px*/
@media screen and (min-width:576px){
.inner{
width: 540px;
}
.item li{
width: 50%;
}
.inner_hd h2{
font-size: 30px;
}
}
/*中等屏幕大于等于768*/
@media screen and (min-width:768px){
.inner{
width: 720px;
}
.item li{
width: 33.3%;
}
}
/*小屏幕大于等于576*/
@media screen and (min-width:992px){
.inner{
width: 960px;
}
.item li{
width: 25%;
}
}
/*超小屏幕小于576*/
@media screen and (min-width:1200px){
.inner{
width: 1200px;
}
.item li{
width: 20%;
}
}
- viewport:即视口,表示网页的可视区域;
- width:控制 viewport 的大小,可以指定一个具体的值,例如 600,也可以是由关键字组成的特殊值,例如 device-width 就表示设备的宽度;
- initial-scale:表示初始缩放比例,也就是页面第一次加载时的缩放比例;
- maximum-scale:表示允许用户缩放的最大比例,范围从 0 到 10.0;
- minimum-scale:表示允许用户缩放到最小比例,范围从 0 到 10.0;
- user-scalable:表示用户是否可以手动缩放,“yes”表示允许缩放,“no”表示禁止缩放。
如果需要全部代码,私聊领取。。。。。。。。。
相关文章
- Chrome扩展之css used 获取网页样式
- Atitit.css 规范 bem 项目中 CSS 的组织和管理
- JavaScript - Vue / React 实现网页标题文字滚动效果,在浏览器标题栏页签选项卡上进行滚动的特效(详细示例源代码)前端所有技术栈通用,适用于任何前端项目!
- CSS - 禁止手机移动端网页缩放(meta)
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——1.3 使用浏览器浏览HTML文件
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——6.5 表格的行属性
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——第2章 HTML基础 2.1 HTML的基本概念
- 《众妙之门——网页设计专业之道》——1.5 平面主义
- 《众妙之门——网页设计专业之道》——1.6 丰富强大的版式
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》—— 2.1 HTML的基本概念
- 《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 1.2 HTML文件的编写方法
- 《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 2.4 页面注释标记
- 《HTML5 开发实例大全》——1.20 分组列表显示网页中的内容
- 网页视频声音调到最大还是感觉小?这款插件能帮到你
- 学生个人网页制作html
- Selenium-IDE,在网页上模拟人的操作
- WEB前端大作业-个人资料展示响应式网页模板(HTML JS CSS)
- web前端大作业-健康生活健身馆响应式网页模板(HTML+CSS+JavaScript)
- CSS_css sprite原理优缺点及使用
- java学习-GET方式抓取网页(UrlConnection和HttpClient)
- 浏览器工作原理: 渐进式网页应用PWA解决了 Web 应用的哪些问题
- css Table布局:基于display:table的CSS布局
- 小程序开发 |微信公众平台SpringBoot开发实例 │ OAuth2.0网页授权应用开发
- ESP8266动态网页设置网络连接
- 【HTML学习】——一个网页HTML编程的构成
- 工具说明书 - 使用网页生成条码

