《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——第2章 HTML基础 2.1 HTML的基本概念
本节书摘来自异步社区《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》一书中的第2章,第2.1节,作者: 何新起 , 任慎存 , 田月梅更多章节内容可以访问云栖社区“异步社区”公众号查看。
第2章 HTML基础在当今社会中,网络已成为人们生活的一部分,网页设计技术已成为学习计算机的重要内容之一。目前大部分网页都是采用可视化网页编辑软件来制作的,但是无论采用哪一种网页编辑软件,最后都是将所设计的网页转化为HTML。HTML是搭建网页的基础,如果不了解HTML,就不能灵活地实现想要的网页效果。本章就来介绍HTML的基本概念和编写方法以及浏览HTML文件的方法,使读者对HTML有个初步的了解,从而为后面的学习打下基础。
学习目标
HTML的基本概念 掌握HTML文件的编写方法 掌握HTML头部标记head 掌握网页的主体标记body 2.1 HTML的基本概念HTML的英文全称是Hyper Text Markup Language,它是网页超文本标记语言,也是全球广域网上描述网页内容和外观的标准。
2.1.1 HTML简介
HTML作为一种标记语言,它本身不能显示在浏览器中。标记语言经过浏览器的解释和编译,才能正确地反映HTML标记语言的内容。HTML发展至今经历了巨大的变化,从单一的文本显示功能到多功能互动,许多特性经过多年的完善,已经成为了一种非常成熟的标记语言。
HTML不是一种编程语言,而是一种描述性的标记语言,用于描述超文本中内容的显示方式。如文字以什么颜色、大小来显示等,这些都是利用HTML标记完成的。其最基本的语法就是 标记符 内容标记符 。标记符通常都是成对使用,有一个开头标记和一个结束标记。结束标记只是在开头标记的前面加一个斜杠“/”。当浏览器收到HTML文件后,就会解释里面的标记符,然后把标记符相对应的功能表达出来。
如在HTML中用 I I 标记符来定义文字为斜体字,用 B B 标记符来定义文字为粗体字。当浏览器遇到 I I 标记时,就会把 I I 标记之间的所有文字以斜体样式显示出来。遇到 B B 标记时,就会把
B B 标记之间的所有文字以粗体样式显示出来。
2.1.2 HTML文件的基本结构
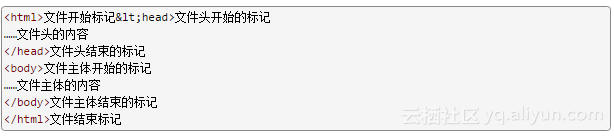
完整的HTML文件包括标题、段落、列表、表格以及各种嵌入对象,这些对象统称为HTML元素。一个HTML文件的基本结构如下。
从上面的代码可以看出,在HTML文件中,所有的标记都是相对应的,开头标记为 ,结束标记为 ,在这两个标记中间添加内容。
2.1.3 认识HTML标记
HTML是超文本标记语言,主要通过各种标记来标示和排列各对象,通常由尖括号“ ”“ ”以及其中所包含的标记元素组成。
在HTML中,所有的标记都是成对出现的,而结束标记总是在开始标记前增加一个“/”。标记与标记之间还可以嵌套,也可以放置各种属性。此外,在源文件中标记是不区分大小写的。
HTML定义了以下三种标记,用于描述页面的整体结构。
html 标记:它放在HTML的开头,表示网页文档的开始。
head 标记:出现在文档的起始部分,标明文档的头部信息,一般包括标题和主题信息,其结束标记指明文档标题部分的结束。
body 标记:用来指明文档的主体区域,网页所要显示的内容都放在这个标记内,其结束标记
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- 菜鸟教程 之 JavaScript 教程
- How can I get bootstrap version via javascript?
- 深入浅出 JavaScript 中的 this
- 26dwr - DWR中的JavaScript(创造一个与 Java 对象匹配的 Javascript 对象)
- 如何选择Javascript模板引擎(javascript template engine)?
- 【JavaScript】Javascript中的函数声明和函数表达式
- 【JavaScript】Understanding callback functions in Javascript
- 《JavaScript忍者秘籍》——1.4 当前最佳实践
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——1.2 网页的基本构成元素
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——2.4 网页的主体标记body
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.6 实战演练——创建基本文本网页
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——导读
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》—— 第2章 HTML基础
- 《JavaScript启示录》——第1章 JavaScript对象 1.1创建对象
- 基于JavaScript实现模态窗口插件(支持回调)
- JavaScript实现99乘法表的打印
- Javascript: hash tables in javascript
- javascript面向对象的常见写法与优缺点
- 浅析JavaScript中的嵌套函数如何实现优雅地跳出外部函数
- 解密JavaScript闭包
- 2023华为OD机试 - 二维矩阵的最大值(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- JavaScript实现2048小游戏,我终于赢了一把
- JavaScript 监听页面显示状态

