《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.6 实战演练——创建基本文本网页
2023-09-11 14:17:38 时间
本节书摘来自异步社区《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》一书中的第3章,第3.6节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。







7 保存文档,在浏览器中的预览效果如图3.47所示。
《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——导读 网络技术的日益成熟,给人们带来了诸多方便。如今,网络正在各个领域发挥着巨大的作用,是人们日常生活中不可或缺的部分。人们足不出户就可以网上购物,随时查询股票信息,在自己的博客上发表文字和图片……以上这些都离不开最基本的网页设计、制作与维护。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
本节书摘来自异步社区《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》一书中的第3章,第3.6节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.6 实战演练——创建基本文本网页本章主要讲述了Dreamweaver CS6的操作界面、在网页中插入文本和设置文本属性等,下面通过以上所学的知识讲述如何创建基本文本网页,效果如图3.47所示,具体操作步骤如下。
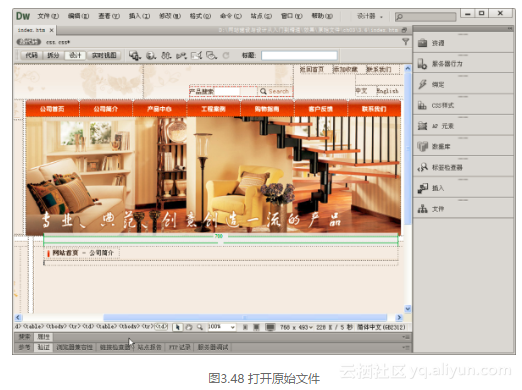
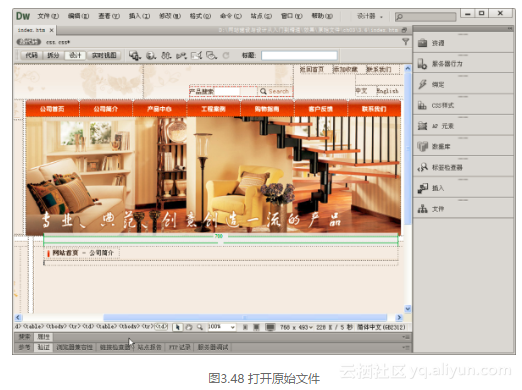
1 打开原始文件CH03/3.6/index.htm,将光标置于要输入文字的位置,如图3.48所示。
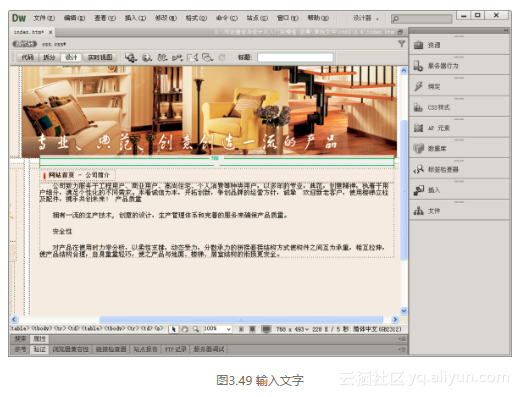
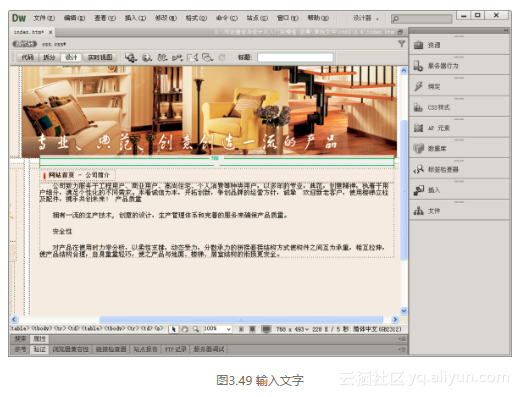
2 在表格中输入相应的文字内容,如图3.49所示。



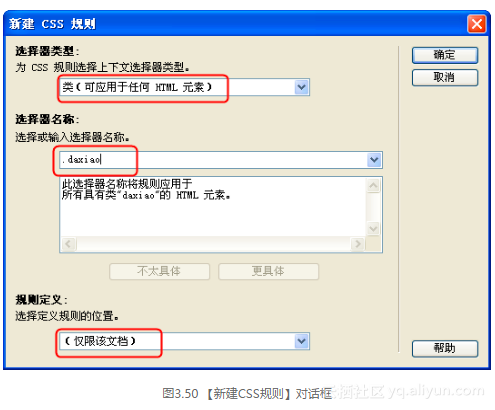
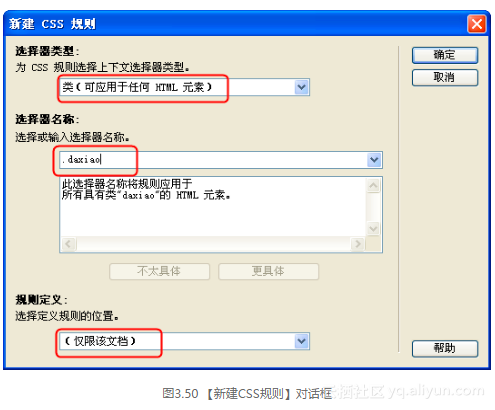
3 选择文字,在【属性】面板中单击【大小】右边的文本框,弹出【新建CSS规则】对话框,在对话框中的【选择器类型】中选择“类(可应用于任何HTML元素)”,在【选择器名称】中输入名称“.daxiao”,在【规则定义】中选择“仅限该文档”,如图3.50所示。
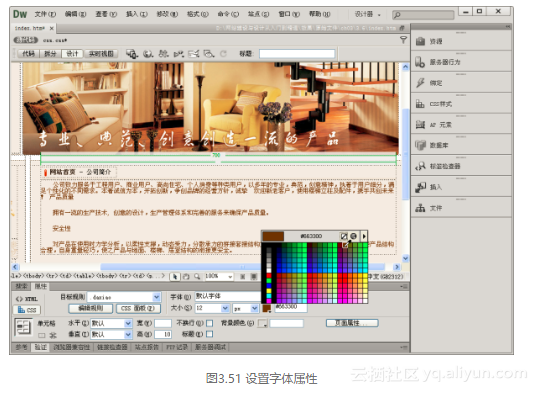
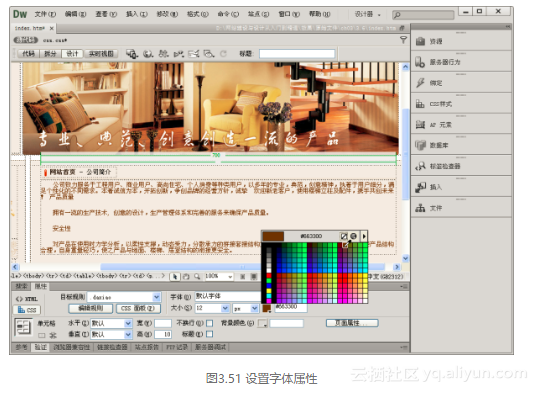
4 单击【确定】按钮,设置【大小】为“12px”,单击【文本颜色】按钮,在弹出的颜色框中设置字体颜色为“#663300,如图3.52所示。


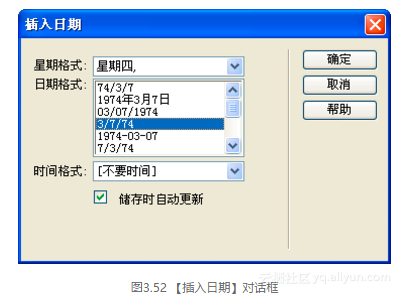
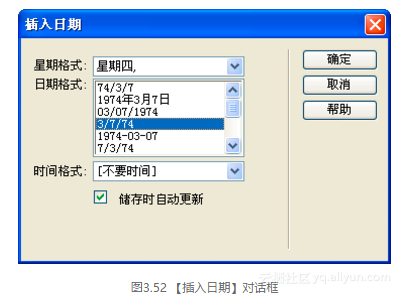
5 将光标置于要插入时间的位置,选择菜单中的【插入】|【日期】命令,弹出【插入日期】对话框,在对话框中进行相应的设置,如图3.52所示。
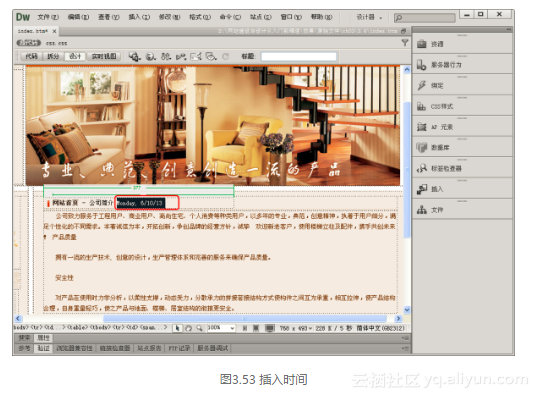
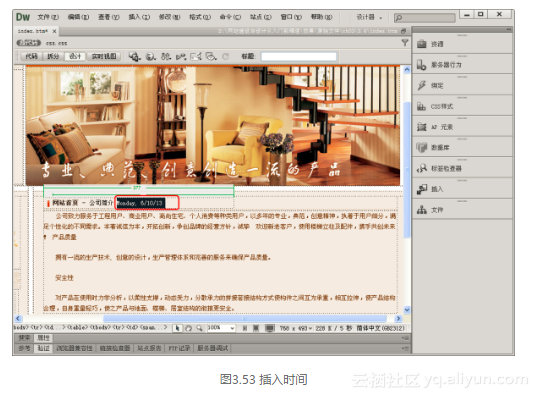
6 单击【确定】按钮,插入时间,如图3.53所示。


7 保存文档,在浏览器中的预览效果如图3.47所示。
《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——导读 网络技术的日益成熟,给人们带来了诸多方便。如今,网络正在各个领域发挥着巨大的作用,是人们日常生活中不可或缺的部分。人们足不出户就可以网上购物,随时查询股票信息,在自己的博客上发表文字和图片……以上这些都离不开最基本的网页设计、制作与维护。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- 第七节:语法总结(1)(自动属性、out参数、对象初始化器、var和dynamic等) 图片放大镜 JavaScript-基础 用javascript写原生ajax(笔记) 初遇 Asp.net MVC 数据库依赖缓存那些事儿 前端JS 与 后台C# 之间JSON序列化与反序列化(笔记)
- [ Javascript ] JavaScript中的定时器(Timer) 是怎样工作的!
- 【JavaScript】重温Javascript继承机制
- 《众妙之门——JavaScript与jQuery技术精粹》——第1章 初学JavaScript 需知的七件事 1.1 缩略标记
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.5 设置头信息
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——导读
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——1.2 网页的基本构成元素
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——2.3 HTML头部标记head
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——2.4 网页的主体标记body
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.2 创建站点
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.5 设置头信息
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——导读
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》—— 第2章 HTML基础
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》—— 导读
- 《iOS应用开发指南——使用HTML5、CSS3和JavaScript》——2.2 下载和安装iOS SDK
- 不喜欢 JavaScript?PyScript 正在将 Python 带入您的浏览器(含demo源码)
- 奇特的JavaScript连续赋值运算
- 华为OD机试 - 能力组队(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- JavaScript之面向对象学习一
- 都是Javascript的作用域惹得祸

