《HTML、CSS、JavaScript 网页制作从入门到精通》——6.5 表格的行属性
本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第6章,第6.5节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.5 表格的行属性不仅可以对表格整体设置相关属性,还可以对单独的一行单元格设置相关属性。下面就介绍行的高度、行的边框颜色、行的背景和行里内容的对齐方式设置等。
6.5.1 高度控制height
使用height可以设置行的高度。
语法:
举例:
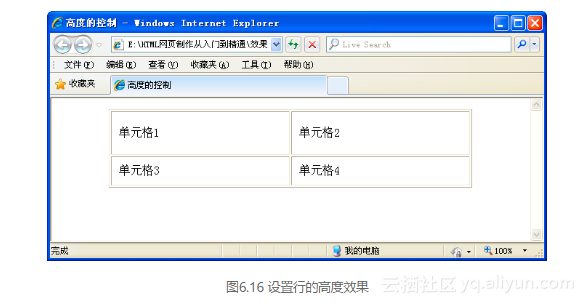
在代码中加粗部分的代码标记为设置表格行的高度,在浏览器中预览,可以看到第1行设置了60像素的高度,如图6.16所示。
6.5.2 边框颜色bordercolor
可以使用bordercolor属性设置行的边框颜色。
语法:
举例:
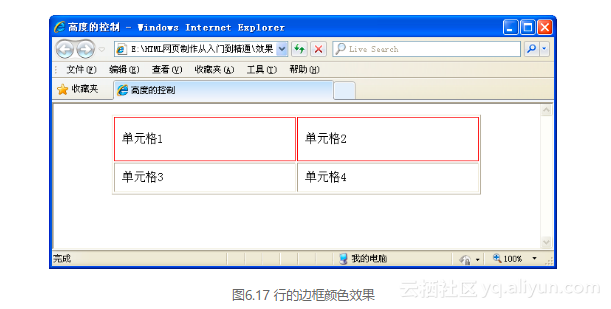
在代码中加粗部分的代码标记为设置表格行的边框颜色,在浏览器中预览可以看到行设置了红色的边框效果,如图6.17所示。
6.5.3 行背景bgcolor、background
行的bgcolor或background属性仅作用于当前行。这里设置的bgcolor颜色可以覆盖
语法:
说明:
默认设置为透明色,即和文档背景颜色相同。bgcolor颜色值可以为颜色名或16进制等命名方法。background可以选择图像的相对地址,也可以选择绝对地址。
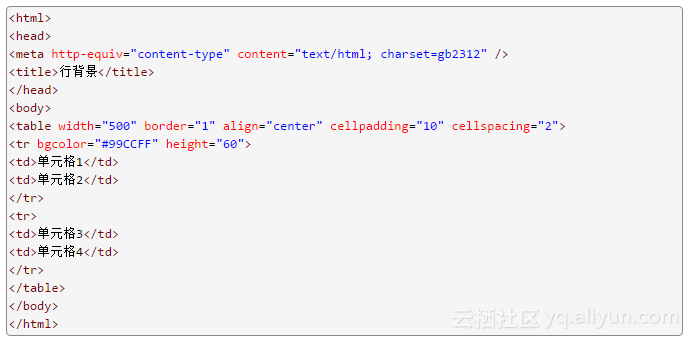
举例:
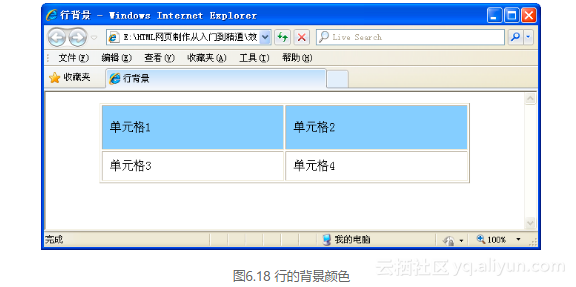
在代码中加粗部分的代码标记为设置表格行的背景,在浏览器中预览可以看到第1行设置了行的背景颜色,如图6.18所示。
有的网页中包含了大量的单元格,因此很容易让人眼花缭乱。在网页中适当地使用一些背景颜色,可以让表格变得清晰,如图6.19所示。

6.5.4 行文字的水平对齐方式align
语法:

举例:
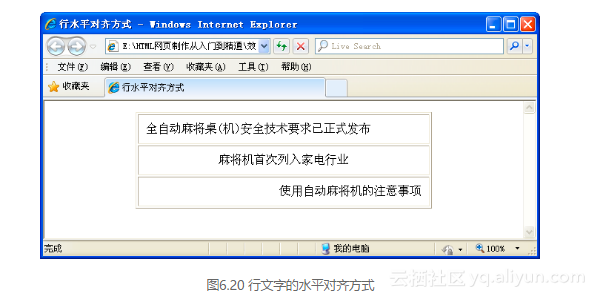
在代码中加粗部分的代码标记为设置表格行文字的对齐方式,在浏览器中预览,可以看到第1行文字左对齐、第2行文字水平居中对齐、第3行文字右对齐的效果,如图6.20所示。
6.5.5 行文字的垂直对齐方式valign
tr 的valign属性用来控制表格当前行的垂直对齐方式。垂直对齐方式有3种,分别是top、middle和bottom。
语法:

举例:
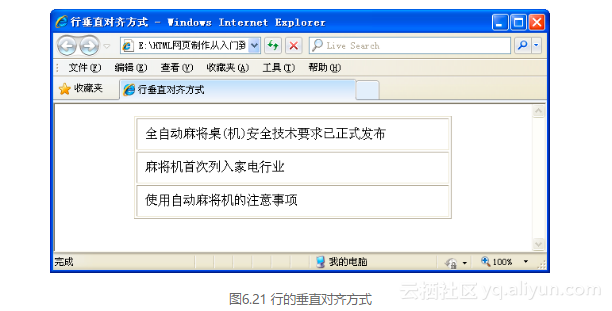
在代码中加粗部分的代码标记为设置表格行文字的对齐方式,在浏览器中预览,可以看到第1行文字顶端对齐,第2行文字居中对齐,第3行文字底部对齐,如图6.21所示。
HTML + CSS + JS 利用邮编查询 API 实现邮编查询工具 邮政编码是地址信息的重要组成部分,可以帮助快递公司、物流公司等对地址进行快速、准确的识别和派送。因此,邮编查询工具应用在许多业务场景中都有广泛的应用,例如:电商平台、物流公司、金融机构等。通过使用邮编查询 API,我们可以快速实现一个邮编查询工具应用,方便用户查询地址对应的邮政编码,提高业务流程的效率。
原生JS + HTML + CSS 实现快递物流信息 API 的数据链式展示 全国快递物流查询 API 是一种提供实时、准确、可靠的快递物流信息查询服务的接口。它基于现有的物流信息系统,通过API接口的方式,向用户提供快递物流信息的查询、跟踪、统计等功能。
js、css与高度(宽度)共享 高度共享,是高度共享和宽度共享的总称。是笔者总结的一个针对某些问题解决的思路。并不是一个新的技术点或模式 —— 至少目前来说。甚至可能你已经在项目中用过类似的。它的核心就是:降低 js 复杂计算和耗时操作在类似场景中的比重。没啥说的,通过两个业务场景描述一下即可。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- JavaScript遍历table
- javascript学习笔记(一)-廖雪峰教程
- JavaScript - 根据对象数组中某一属性删除该项(根据数组对象属性删除里面的对象)
- JavaScript - 批量替换对象数组中的属性名(快速将二维数组对象中的键名进行大量替换)传入原来的属性名和要修改的属性名即可,适用于 js vue nuxt uniapp等项目,详细示例代码教程
- JavaScript - 二维对象数组去重(根据某一属性)
- 【JavaScript】Javascript中的函数声明和函数表达式
- JavaScript里实现继承的几种方式
- 第61节:Java中的DOM和Javascript技术
- html javascript 设置cookie永不过期
- 《JavaScript面向对象精要》——1.5 访问属性
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 2.7 数据属性
- 《JavaScript面向对象精要》——1.5 访问属性
- 《JavaScript启示录》——1.15 复杂对象具有动态属性
- dom元素上添加断点(使用dom breakpoint找到修改属性的javascript代码)
- Javascript: hash tables in javascript
- 原生javascript实现异步的7种方式
- 浅析Number.EPSILON及JavaScript中的数值误差问题
- 华为OD机试 - 不含101的数(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- JavaScript 的json源码
- 初学JavaScript之推測new操作符的原理
- JavaScript模拟在雷达上用导弹打下敌机,程序员也过过当炮手的瘾!
- JavaScript之Style属性学习
- JavaScript:一文搞懂this关键字指向

