JavaScript:一文搞懂this关键字指向
JavaScript 一文 关键字 this 搞懂 指向
2023-09-11 14:22:28 时间
在JS中,this的指向会随着执行的环境不同,从而指向不同的对象,本文就是对this关键字指向来一波总结,以便那些,对于this指向比较迷的前端人
目录
1. 单独使用,this表示全局对象
这个很好理解,看下面这段代码的输出
<script>
console.log(this)
</script>毫无疑问,这里的this是指向的全局windows对象,打印看看

1.1 即使在严格模式下,this也依然表示全局对象
<script>
'use strict'
console.log(this)
</script>
2. 在function函数中
2.1 常规模式
<script>
function demo() {
console.log(this) //指向全局window对象
}
demo()
</script>this也还是指向全局的windows对象

2.2 严格模式
<script>
function demo1() {
"use strict"
console.log(this) //undefined
}
demo1()
</script>开启了严格模式下,this就成了undefined,这是因为严格模式下,对于这里,this就是未定义的一个变量,那如果还想访问到this改怎么办?可以如下
const that = this;
function demo1() {
"use strict"
console.log(that) //undefined
}
demo1()3. 在对象的属性方法中,指向当前所处的对象
3.1 常规模式
<script>
const obj = {
name: '盲僧',
skill_q: '神龙摆尾',
say() {
console.log(this) //指向当前所在的对象,再次示例中this表示obj对象
}
}
obj.say()
</script>在这里的this指向就指向了整个obj对象,包含obj所有的属性方法。

3.2 严格模式
<script>
const obj1 = {
name: '盲僧',
skill_q: '神龙摆尾',
say() {
"use strict"
console.log(this)
}
}
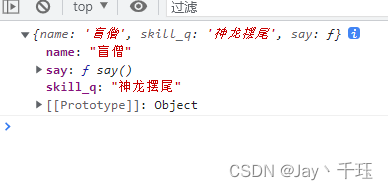
obj1.say()
</script>打印看看

可见,在对象的属性方法中,无论开启严格模式与否,都同样的指向当前所处的对象!
4. 在html中,指向接收事件的html元素
<div id="app" onclick="console.log(this)">点击我</div>点击下试试;

那么我们就可以直接写如下代码:
<div id="app" onclick="this.style.color = '#ff0000';this.style.fontSize='40px'">点击我</div>点击这个div标签,发现 点击我 三个字颜色变为了 红色,字体变大;目的达到

总结:
this指向:
- 单独使用时,无论是否开启严格模式,this始终指向全局的windows对象
- 作为单独函数,函数体内的this指向,在严格模式下 this为undefined,常规模式 下指 向全局windows对象
- 作为对象的属性方法时,无论是否开启严格模式,this指向当前所处的对象
- 在html中,指向接收事件的html元素
相关文章
- 微软JavaScript团队向Dart语言泼冷水
- JavaScript跳转到页面某个锚点#
- 请用charAt获取javascript获取字符串指定位置字符
- 第一百三十五节,JavaScript,封装库--拖拽
- JavaScript indexOf() 方法详解
- JavaScript Boolean Object 逻辑
- [Javascript] Natively Format JavaScript Dates and Times
- [Javascript] Classify JSON text data with machine learning in Natural
- 面向对象的JavaScript(一)命名空间
- [Javascript] Safely Access a Property on a JavaScript Array with Optional Chaining
- [Javascirpt] What’s new in JavaScript (Google I/O ’19)
- [Javascript] Await a JavaScript Promise in an async Function with the await Operator
- [Javascript] Replicate JavaScript Constructor Inheritance with Simple Objects (OLOO)
- [Javascript] Identify and Deal with NaN in JavaScript
- [Immutable.js] Using fromJS() to Convert Plain JavaScript Objects into Immutable Data
- [Javascript] An Introduction to JSPM (JavaScript Package Manager)
- SAP BSP - how to access javascript file via Mime API
- 使用关键字创建具有局部作用域的JavaScript变量
- 从零开始学_JavaScript_系列(九)——dojo(2)(AJAX、时间控件、鼠标事件、样式修改、事件移除、消息发布订阅)
- 【华为校招机试 2023】 简单的自动曝光、平均像素值(C++ Java JavaScript Python)
- JavaScript的变量

