【Unity3D日常开发】Unity中实现圆环进度条
开发 实现 Unity Unity3D 日常 进度条 圆环
2023-09-11 14:19:57 时间
推荐阅读
一、前言
今天分享一个制作圆形进度条的方法,原教程比较繁琐,这里给精简一下,更适合于新手
先看下效果吧

二、原文链接
原文出处:CSDN
原文链接:https://blog.csdn.net/tab_space/article/details/51775163
原文作者:tab_space
三、正文
步骤:
1、先制作素材
准备一张圆形的图片,中间掏空,保存为png格式

2、设置属性
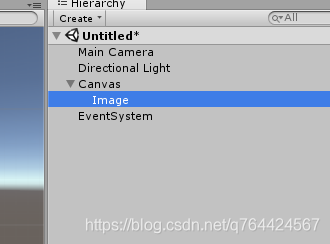
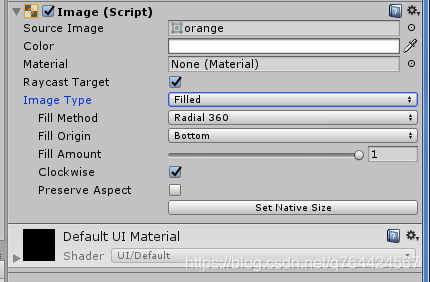
新建一个image

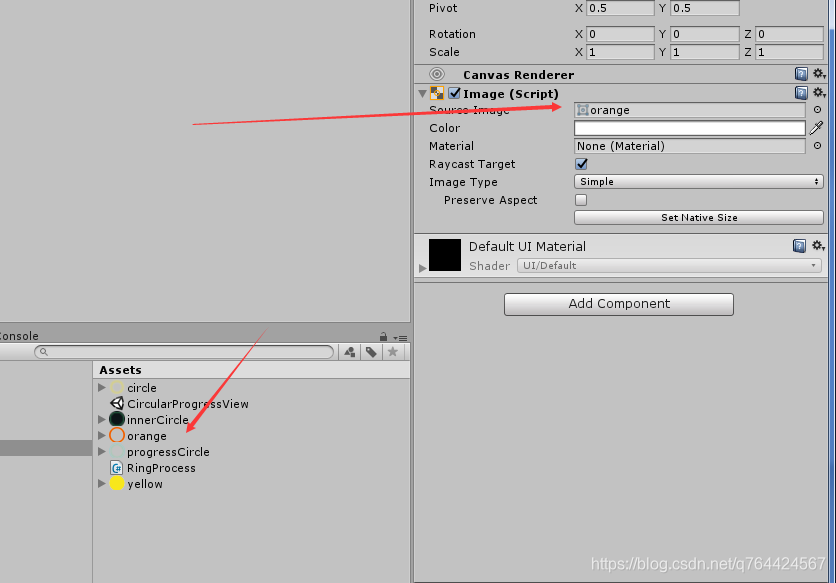
将图片拖进去


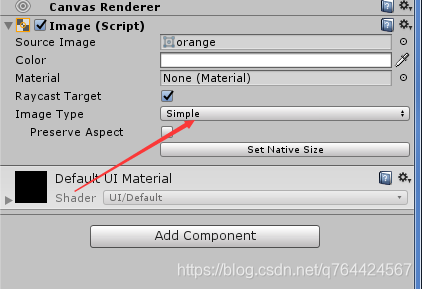
Image Type改为Filled

设置一下
Fill Method ->Radial 360
Fill Origin ->Top
Fill Amount-> 1
Clockwise ->False
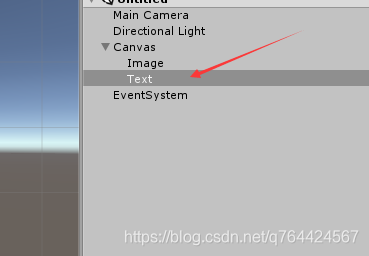
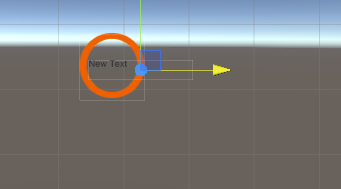
新建一个text

位置拖到图片中间

OK 前期工作都准备好了 只需要更改图片的 Fill Amount值就可以实现圆形进度条,有兴趣的同学 可以先拖一下看看效果
3、代码控制
新建脚本RingProcess.cs
using UnityEngine;
using UnityEngine.UI;
public class RingProcess : MonoBehaviour
{
//进度条速度
public float speed;
//一个图片一个文字
public Transform m_Image;
public Transform m_Text;
//进度控制
public int targetProcess = 100;
private float currentAmout = 0;
void Update()
{
if (currentAmout < targetProcess)
{
currentAmout += speed;
if (currentAmout > targetProcess)
currentAmout = targetProcess;
m_Text.GetComponent<Text>().text = ((int)currentAmout).ToString() + "%";
m_Image.GetComponent<Image>().fillAmount = currentAmout / 100.0f;
}
}
}
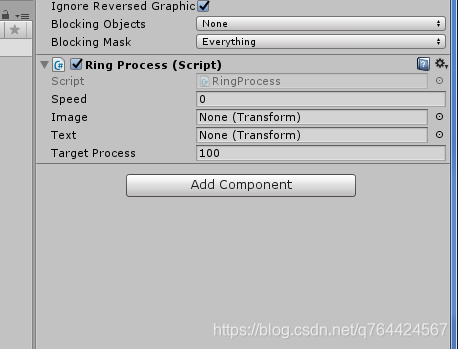
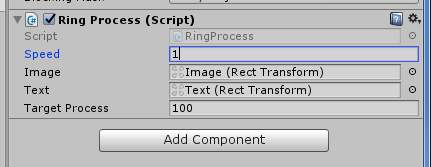
4、设置参数
将脚本拖到任意物体上面

设置参数

OK ,看看效果吧

四、项目下载
链接:https://pan.baidu.com/s/1_POXdJKZFBa16jJiY5R7zQ
提取码:h2vp
相关文章
- stm32mp1 Cortex M4开发篇13:扩展板按键外部中断
- 《嵌入式Linux软硬件开发详解——基于S5PV210处理器》——2.5 WM8960音频编解码芯片
- 《iOS 6核心开发手册(第4版)》——1.3节秘诀:添加平移姿势识别器
- iOS 开发之模糊效果的五种实现
- 实现Android Studio JNI开发C/C++使用__android_log_print输出Log
- Nowa Flutter开发教程之 08 在屏幕之间导航
- android开发实现静默安装(root权限)
- 运维信息系统 (Devops Information System)开发日志
- 微信小程序云开发实现订阅消息推送
- 微信小程序云开发轻松实现用户openid的获取
- 《Unity开发实战》——3.10节通过循环加载一组材质实现动画纹理(例如模拟视频)
- PID控制器开发笔记之九:基于前馈补偿的PID控制器的实现
- PID控制器开发笔记之三:抗积分饱和PID控制器的实现
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
- 【Unity3D日常开发】Unity3D中实现手指任意拖动物体
- Unity 游戏实例开发集合 之 Car Racing 2D (2D赛车) 休闲小游戏快速实现
- Unity编辑器开发(三):实战、开发一个AB包编辑器工具
- 安卓开发笔记(二十七):实现轮播文字消息
- 开发物联网解决方案的6种方法
- 详细介绍项目开发中多种常用的分布式锁的实现以及分析比较
- 基于OkHttp 、Retrofit 、Volley 、RxJava、Novate多种网络框架整合的快速项目开发框架,一行代码实现Ftp文件上传、文件下载、文件删除和进度监听的工具类的使用
- Mac OS X上IntelliJ IDEA 13与Tomcat 8的Java Web开发环境搭建

