《Unity开发实战》——3.10节通过循环加载一组材质实现动画纹理(例如模拟视频)
本节书摘来自华章社区《Unity开发实战》一书中的第3章,第3.10节通过循环加载一组材质实现动画纹理(例如模拟视频),作者 (爱尔兰)Matt Smith (巴西)Chico Queiroz,更多章节内容可以访问云栖社区“华章社区”公众号查看
3.10 通过循环加载一组材质实现动画纹理(例如模拟视频)
还可以让对象的材质有动画效果,比如一个模拟的飞船控制间的计算机屏幕,或者绘制一个可点击的物体作为按钮引起玩家的注意。Unity专业版提供一个把视频作为纹理的解决方案(免费版没有这个功能),也可以用代码实时修改对象的纹理。
3.10.1 准备工作
需要一组图片作为播放序列,最好命名也是有序的,比如computerScreen1.png、computerScreen2.png等。
3.10.2 操作步骤
请按照以下步骤实现动画纹理:
1)创建一个新的场景。
2)创建一个 Plane,在坐标点 (0,0,0),把旋转设置成 (-90,0,0),这样刚好直接面对摄像机。
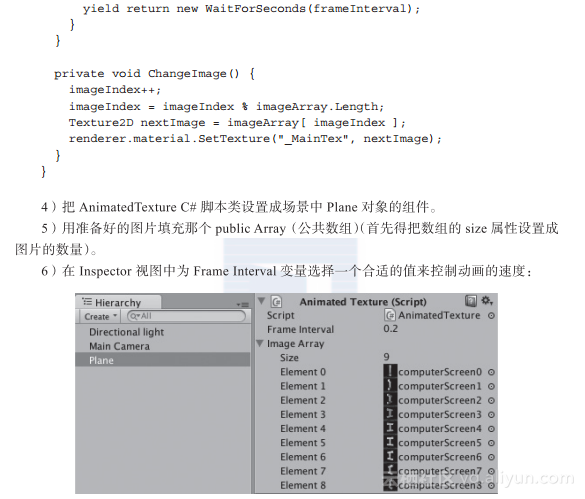
3)创建一个脚本文件夹,命名为ScriptClasses,创建一个C#脚本类命名为Animated-Texture (把下面的代码粘贴到类中):


3.10.3 实现原理
imageArray 数组存储了图片序列, Awake()方法检查数组中是否有内容,并调用PlayAnimation()方法。
PlayAnimation()方法中有一个无限循环,循环中调用显示下一张图片的方法,然后让PlayAnimation()方法等几秒(frameInterval变量)作为时间间隔。
ChangeImage()方法寻找序列中的下一张图片,让其父游戏对象的材质用这张图片。imageIndex 变量实例一直存储着数组中当前播放图片的索引。如果上一张图片已经显示过了,给索引值加1,然后做一个取模的运算,结果是数组的下一个最大索引,或是0。函数内的nextImage变量存储数组中下一张要显示的图片,方法的最后一行代码把父对象的材质的主纹理设置成图片。
3.10.4 更多内容
也可以用一个类似的技术实时修改材质。
使用材质取代2D纹理图片
如果想用材质取代纹理图片,可以像下面的代码用一个名为materialArray的材质数组,修改父对象的renderer的sharedMaterial,见代码中的最后一行:

【Unity3D Shader】学习笔记-纹理采样① 纹理采样属于在片段着色器中进行,通过提供的贴图和uv坐标使用tex2D进行采样。本篇主要介绍对同一纹理多次采样然后进行混合来获得不同的效果。 [声明:本笔记系列文章的图片资源都源自百度图片搜索,如有问题联系我]
对同一纹理进行两次采样,采样时的UV两次坐标不一样,然后将采样的结果进行取平均得到最终的结果。
简简单单修改游戏对象的材质颜色,一起来看看(Unity3D) 前段时间比较忙,好久没更新博客了,感觉技术都下降了,还是要坚持输出呀。 孔子曰: 学而不思则罔,思而不学则殆 ,不能光学习,还要学会思考,要能用起来。 将自己学到的东西记录下来,这样会让学习更加有效。
贴花简单来说就是在原贴图上面贴上细节贴图,就像墙面上的喷绘一样。下面这个只是最简单的例子,也就是只能在一张图(一个模型)上面贴其他细节。
【Unity3D 灵巧小知识点】 ☀️ | 使用代码控制 Image图片层级渲染 顺序 Unity 小科普 老规矩,先介绍一下 Unity 的科普小知识: Unity是 实时3D互动内容创作和运营平台 。 包括游戏开发、r美术、建筑、汽车设计、影视在内的所有创作者,借助 Unity 将创意变成现实。 Unity 平台提供一整套完善的软件解决方案,可用于创作、运营和变现任何实时互动的2D和3D内容,支持平台包括手机、平板电脑、PC、游戏主机、增强现实和虚拟现实设备。
带你读《Unity游戏开发(原书第3版)》之三:模型、材质和纹理 本书主要介绍Unity2018的使用和游戏开发流程中涉及的各种知识。每一章的结构特别清晰,先综述该章要介绍的内容,然后一步步深入讲解,中间穿插着很多动手做的实践操作,可以让读者加深对某个概念、方法的理解,每章的最后还有一个小测验和一个稍微大一点的实践练习,用于巩固该章的学习内容。
相关文章
- 1069 The Black Hole of Numbers (20 分)【难度: 简单 / 知识点: 模拟】
- 1017 Queueing at Bank (25 分) 【未完成】【难度: 中 / 知识点: 模拟】
- 模拟有备份的情况下误删除mysql数据库中的表
- python 怎么模拟加header(如User-Agent、Content-Type等等)
- Gym 101190H Hard Refactoring (模拟坑题)
- HDU 4891 The Great Pan (题意题+模拟)
- UVaLive 6581 && Gym 100299B What does the fox say? (模拟+STL)
- URAL 2073 Log Files (模拟)
- CodeForces 548B Mike and Fun (模拟)
- nroff - 用 groff 模拟 nroff 命令
- 九度OJ 1183 守形数 (模拟)
- 【bzoj3325】[Scoi2013]密码 逆模拟Manacher

