Nowa Flutter开发教程之 08 在屏幕之间导航
2023-09-11 14:18:31 时间
如何实现导航
要实现屏幕之间的导航功能,我们首先需要一个触发移动到另一个屏幕的事件(如果您不知道事件是什么,请查看Nowa Visual Programming 的工作原理)。
您可以使用带有事件的小部件(如 a Button)或包装您拥有的任何小部件,GestureDetector使其能够检测点击并具有点击事件。
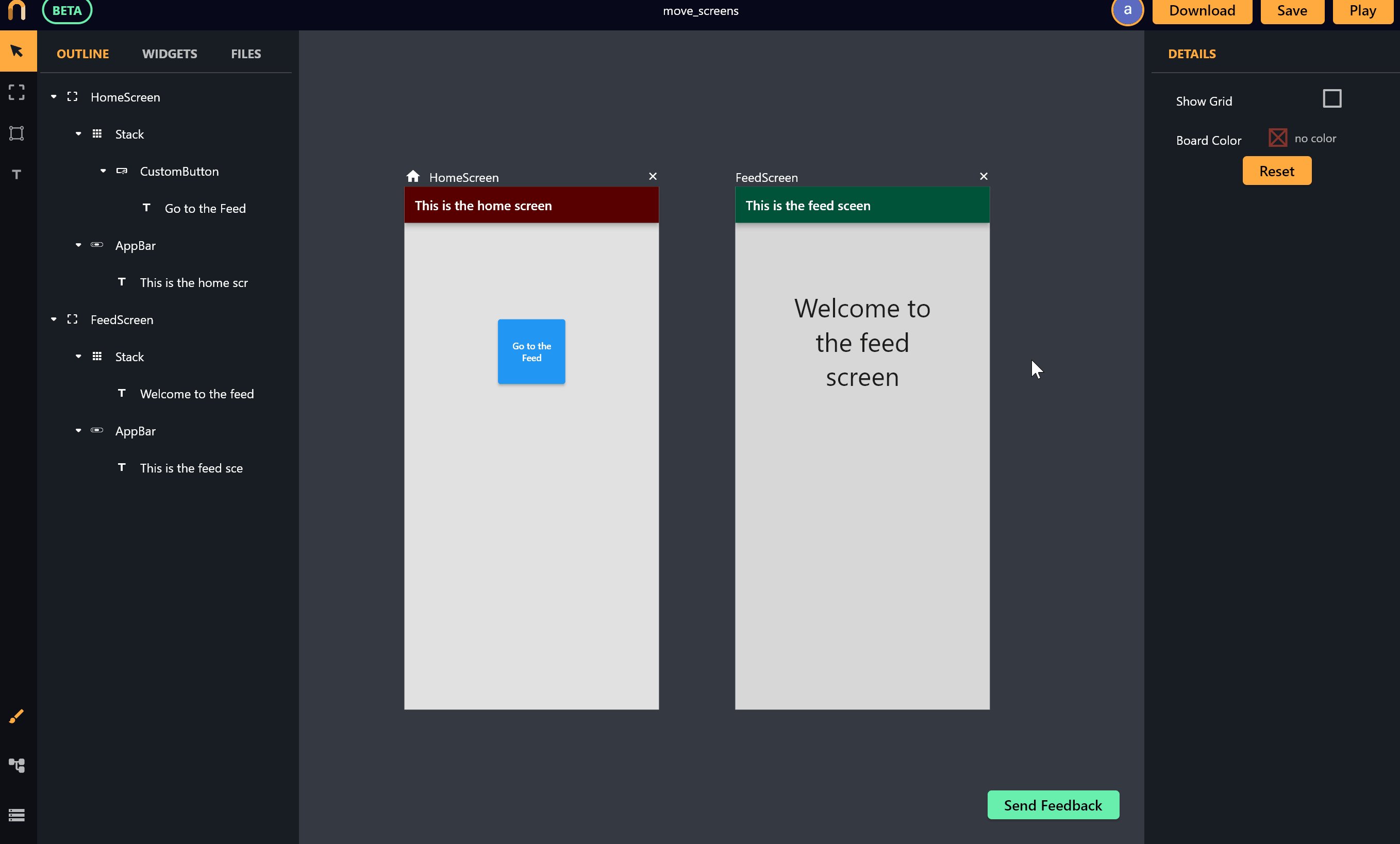
在这个简单的例子中,我们将使用一个按钮从主屏幕移动到另一个屏幕,所以让我们开始吧:
- 创建两个屏幕后,将Button小部件添加到主屏幕,然后选择按钮并单击事件+旁边的标志,On Pressed以向单击事件添加功能
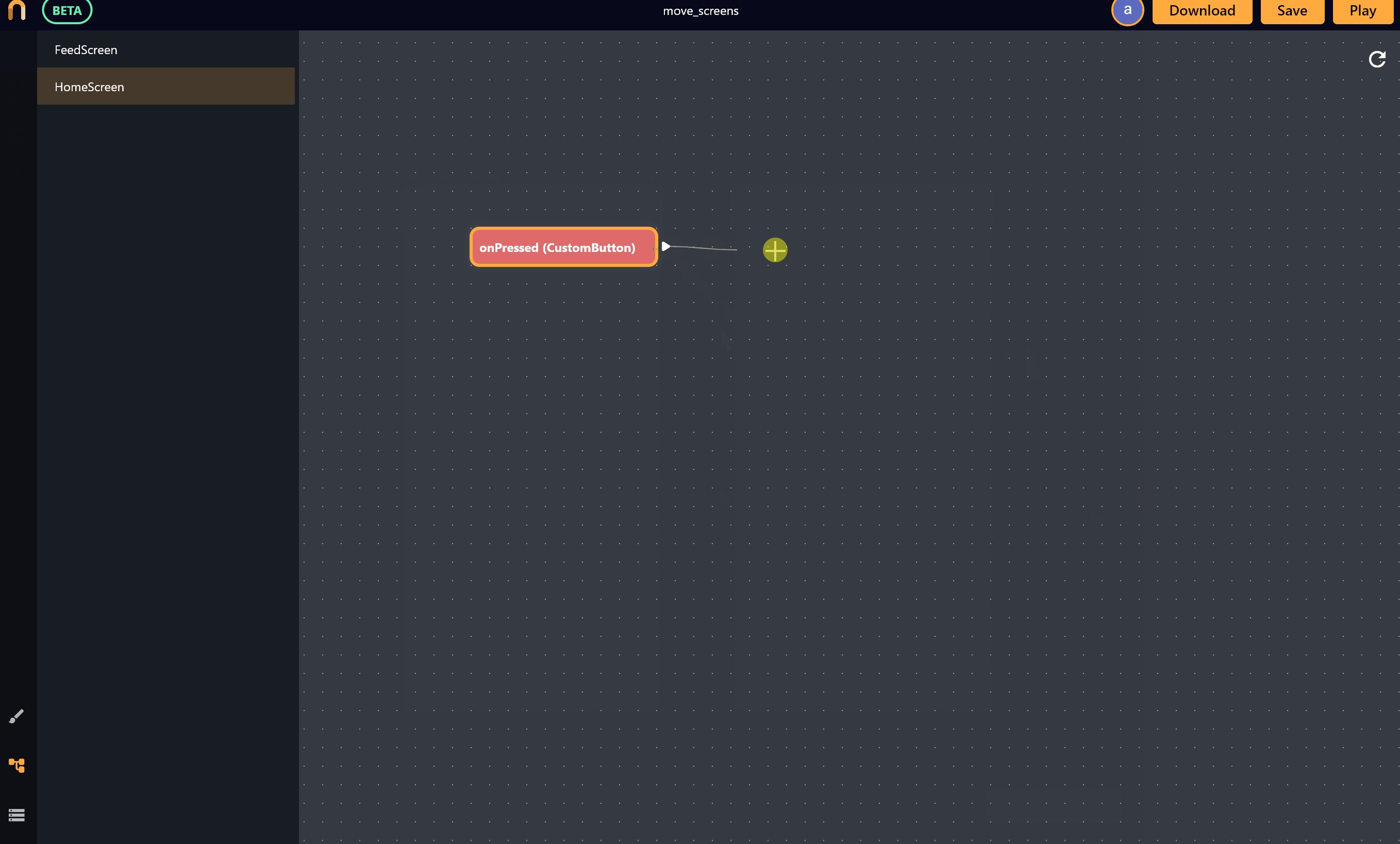
- 在 NVP 中,从事件块中拖出一条线并将其On Pressed放下。将出现一个块列表,从该列表中选择navigate。
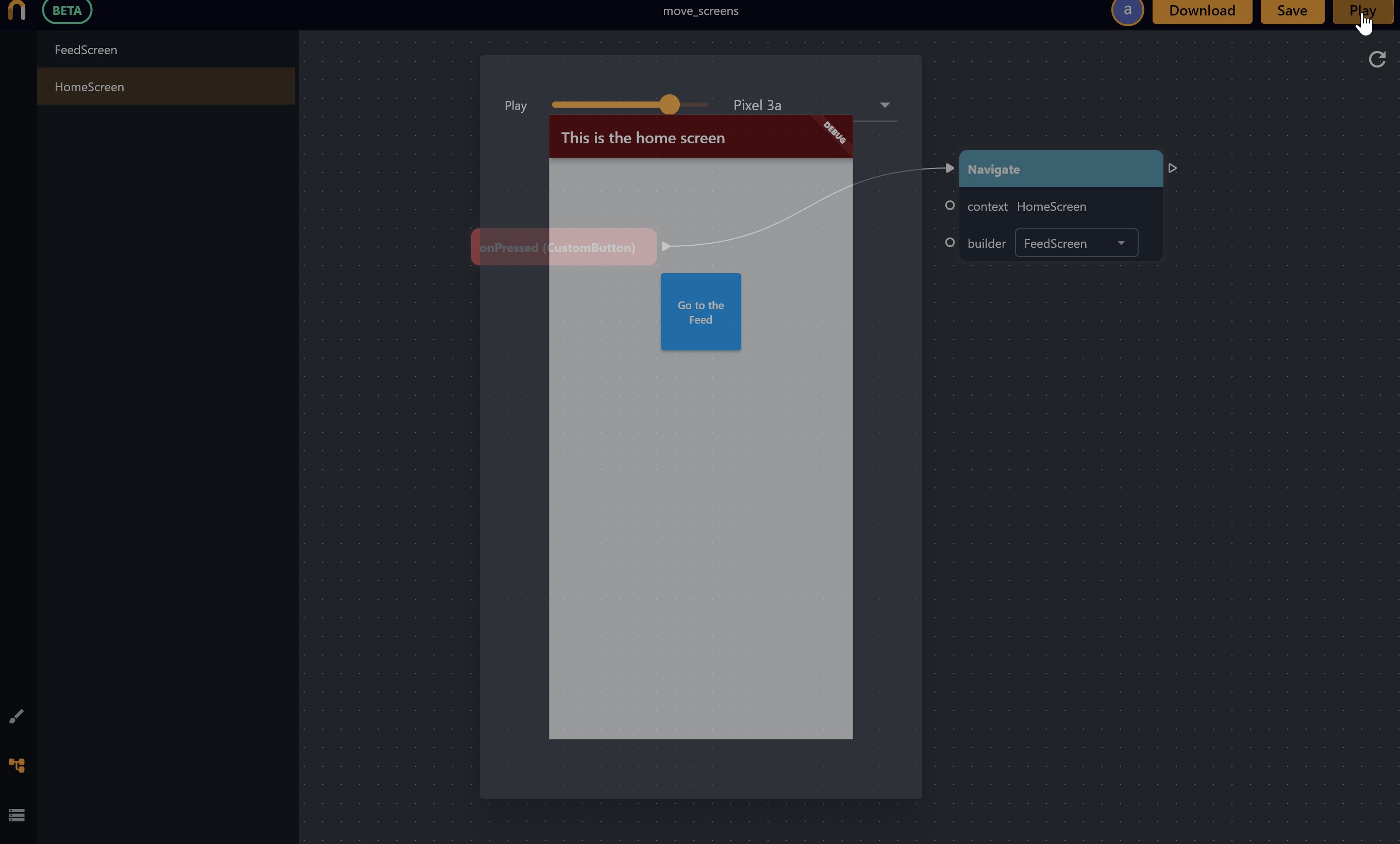
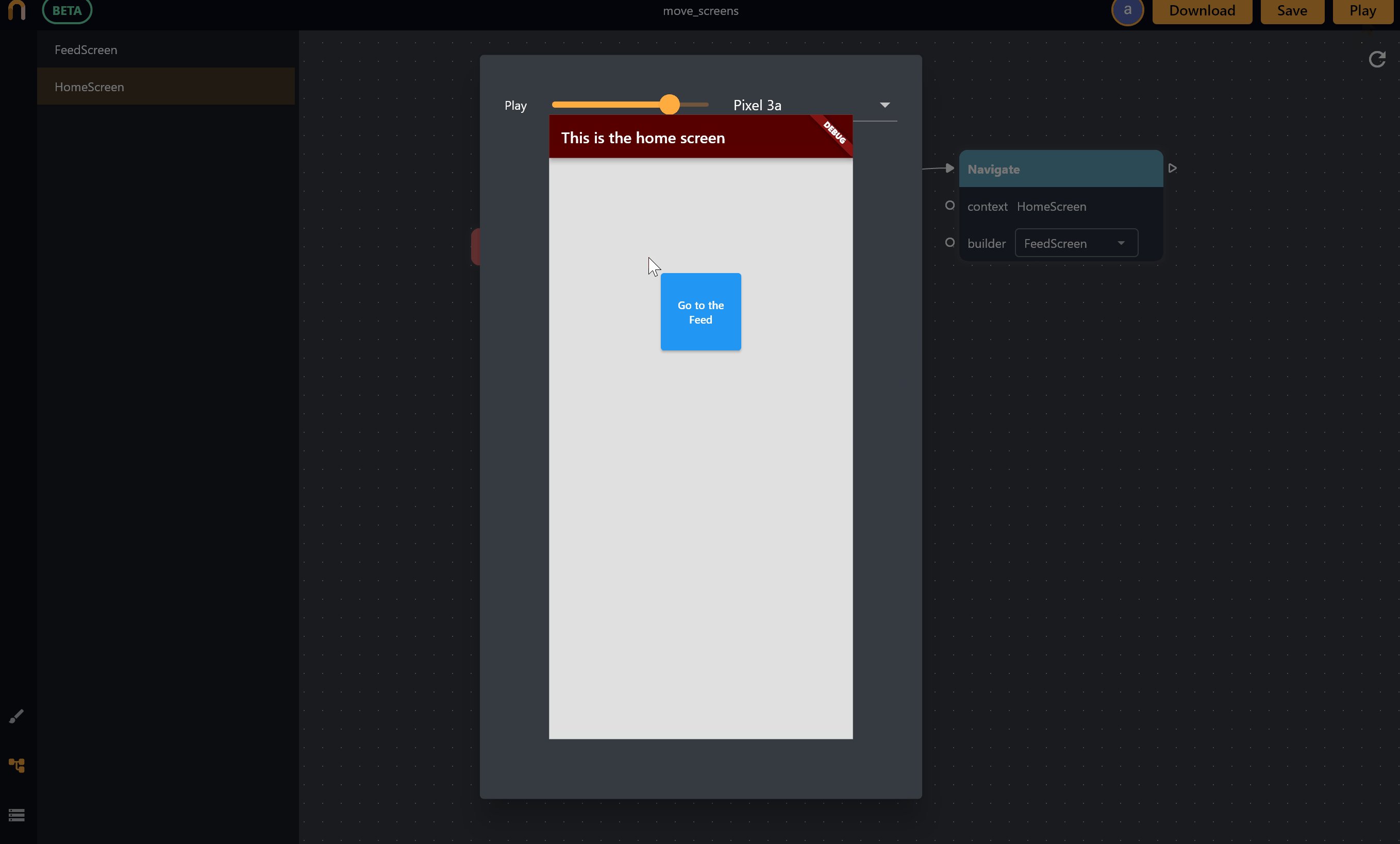
- 在navigate块内,选择单击该按钮时要移动到的屏幕名称。就是这样,现在单击Play以查看您的应用程序。

注意事项
如果您要导航到的屏幕有变量,它们将出现在navigate块中。然后,您可以将变量附加到它们以在移动时将它们发送到另一个屏幕。
通过添加AppBar第二个屏幕,将自动添加一个后退按钮以将用户返回到前一个屏幕。
在单击 之前,请确保将其中一个屏幕选作主屏幕Play。
相关文章
- flutter 使用Android studio编辑kt插件
- Flutter Android Toast Message(flutter访问Android Toast Message)
- [Flutter] Stack Layout
- Android八大模块进阶学习(基础、源码、性能优化、Kotlin、Flutter、小程序...)
- Flutter 进阶篇-所有知识点架构
- flutter 仿抖音的列表顶部透明度渐变效果
- flutter 控制视频亮度
- flutter video_player视频播放器的横竖屏切换
- flutter 做七天签到,本地记录有没有签到
- flutter 渐变色
- Flutter BindingBase服务扩展浅析
- Flutter Android app 修改启动背景颜色和logo——筑梦之路

