vue 3.0 项目搭建移动端 (二) Vue-router: router-link 与 router-view keep-alive
2023-09-11 14:17:22 时间
1 router-link
<router-link :to="{ path: '/hello', component: HelloWorld }">hello</router-link>
<router-link :to="{ path: '/user/useradd' }">user</router-link>
以上是两种写法,根据参数还会有更多中写法。
经过测试:(1)有component参数时优先router-link中配置的component,没有时从js中配置取
(2)path参数至关重要,灵活所在,/user/useradd 实际匹配了两个组件,分别是user和useradd
k { path: '/user', component:user,
children:[
{path:'/user/useradd', component:useradd},
{path:'/user/userdelete', component:userdelete}
]
}
2 router-view
<router-view> 是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改
<router-link :to="{ path: '/hello', component: HelloWorld }">hello</router-link>
<router-link :to="{ path: '/user/useradd' }">user</router-link>
<router-view/>
当前看主要应用于单页面中,与router-link配合,渲染router-link 映射过来的组件。
router-link 粗俗的可以理解为H5中的a标签,用来跳转对应path中的路径,跳转路由用的
$route.meta.keepAlive 控制页面是否需要缓存

meta: { keepAlive: true } 通过keepAlive确定是否保留 router-view

<template>
<div id="app" style="height: 100%;">
<keep-alive>
<router-view class="view-router" v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view class="view-router" v-if="!$route.meta.keepAlive"></router-view>
<router-view name="tabbar" v-if="this.tab ==='tabbar'"></router-view>
</div>
</template>
keep-alive的生命周期
- 初次进入时:created > mounted > activated;退出后触发 deactivated
- 再次进入:会触发 activated;事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中
项目实践
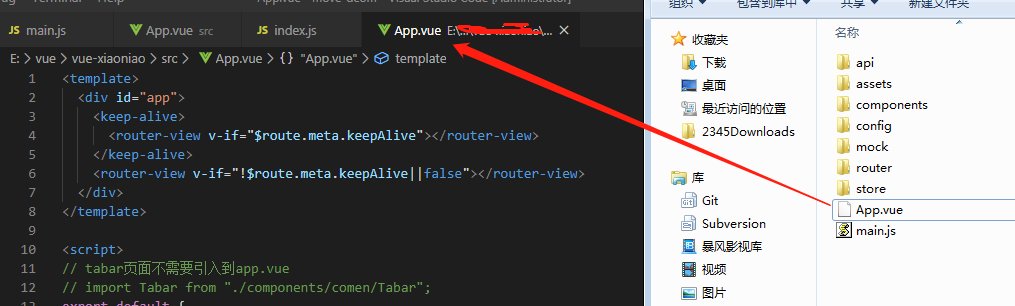
1.更改App.vue
<div id="app" class='wrapper'>
<keep-alive>
<!-- 需要缓存的视图组件 -->
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<!-- 不需要缓存的视图组件 -->
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
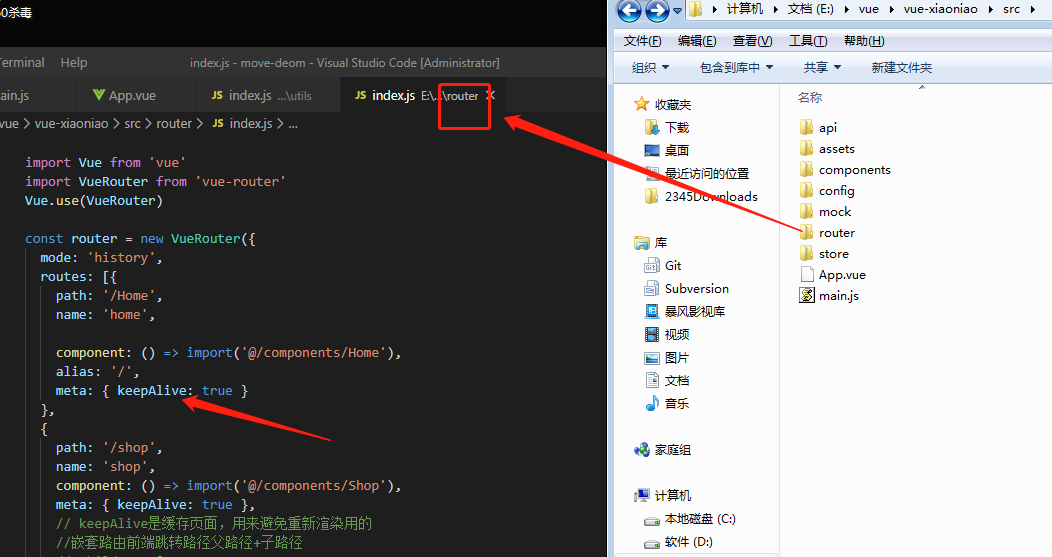
2.在路由中设置keepAlive
{ path: 'list', name: 'itemList', // 商品管理 component (resolve) { require(['@/pages/item/list'], resolve) }, meta: { keepAlive: true, title: '商品管理' } }
例子
APP.vue
<template>
<div id="app" style="height: 100%;">
//需要缓存的路由页面
<keep-alive>
<router-view class="view-router" v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
//不需要缓存的路由页面
<router-view class="view-router" v-if="!$route.meta.keepAlive"></router-view>
//命名路由,只匹配name=tabbar的路由,并且用v-if判断是否展示,算是v-router配合下最原始的匹配
<router-view name="tabbar" v-if="this.tab ==='tabbar'"></router-view>
</div>
</template>
<script>
import locationDistance from '@/mixin/location-distance';
import {getOtherQuery} from '@/utils'
export default {
mixins: [locationDistance],
data() {
return {
tab: ''
}
},
methods: {},
mounted() {
const script = document.createElement('script');
script.src = 'https://**********';//网络文件
script.language = 'JavaScript';
document.body.appendChild(script);
},
watch: {
$route(to, from) {
if (to.name === 'home') {
let OtherQuery = getOtherQuery(this.$route.query) //$route.query接参,参数来源于 this.$router.push({ path:'/index',query:{userId:1} })
this.$router.push({path: '/home', query: Object.assign({tab: 'tabbar'}, OtherQuery)})
}
if (to.query && to.query.tab) {
this.tab = to.query.tab
} else {
this.tab = ''
}
if (window._czc) {
let location = window.location;//路由变化
let contentUrl = location.hash;//自定义当前url,可带上路由以此区分每个页面
let refererUrl = '/';
window._czc.push(["_setAutoPageview", false]);
window._czc.push(["_trackPageview", contentUrl, refererUrl])
}
}
}
}
</script>
相关文章
- 从0搭建vue后台管理项目到颈椎病康复指南(一)
- Vue_(Router路由)-vue-router路由的基本用法
- vue-cli3及以上版本安装及创建项目
- vue之cli脚手架安装和webpack-simple模板项目生成
- Gitee 码云 pages 搭建vue项目记录
- vue+webpack项目实战
- vue.js3: 多张图片合并(vue@3.2.37)
- 前台项目基础框架之vue前端(vue@3.2.6)
- 如何给一个vue项目重命名(vue.js 3.2.4)
- 怎样使用vue cli脚手架工具快速搭建vuejs项目和配置文件的具体步骤
- vue笔记待整理
- 使用nodejs&webpack&vue-cli脚手架工具搭建项目
- HTML春联(部分Vue)有源码_有素材_包满意
- Vue+ElementUI项目使用webpack输出MPA
- vue 常用语法糖
- vue-cli搭建及项目目录结构
- Vue——mixin混入
- 关于 Vue 方法前面的美元符号
- 五分钟学会用 Vue 脚手架搭建一个完整项目
- Vue(八)vue 脚手架、脚手架创建项目示例
- Vue创建项目快速体验
- vue项目实现轮询定时器-关闭定时器(整理)
- vue-tour快速入门:VUE项目中如何使用vue-tour新手引导指引插件?怎样使用?包含具体实例

