Vue创建项目快速体验
2023-09-14 09:12:51 时间
(1)首先需要安装Nodejs,如未安装可参考 Win10系统安装Nodejs
(2)打开cmd窗口执行如下命令安装vue
# 使用npm 安装
npm install -g @vue/cli
# 或者使用 yarn 命令安装
yarn global add @vue/cli
(3)执行如下命令,查看版本,说明安装成功
C:\Users\Administrator>vue --version
@vue/cli 5.0.8
C:\Users\Administrator>
(4)然后在命令行进入要存放项目的目录,执行如下命令创建项目
vue create vue_demo
如下,过程中可能会涉及到选择vue版本以及选择npm工具还是yarn工具,选择后按回车即可继续创建,如下创建成功

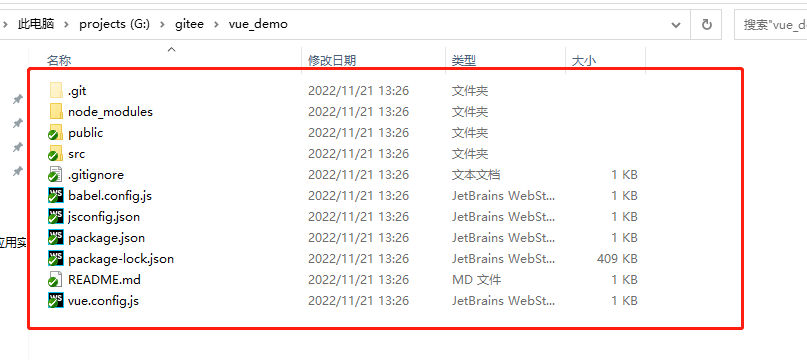
(5)如下,可以看到整个vue项目框架目录都已经创建好了

(6)进入项目目录,执行npm run serve 即可启动项目
cd vue_demo
npm run serve
执行如下

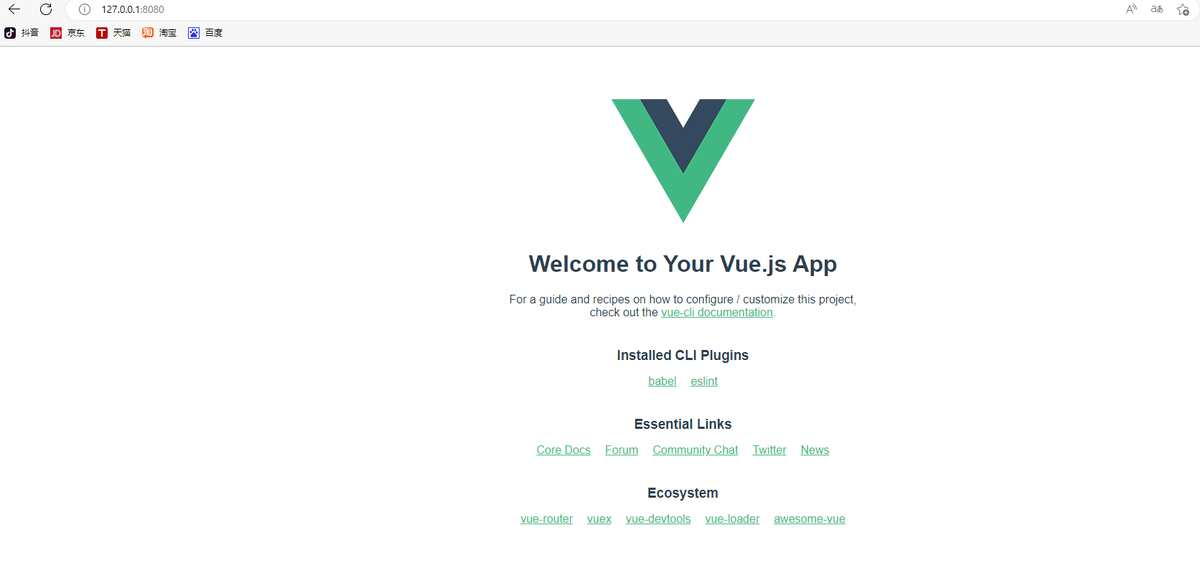
(7)在浏览器中打开 127.0.0.1:8080 即可打开页面了,如下

相关文章
- Java项目毕业设计:基于springboot+vue的电影视频网站系统「建议收藏」
- Vue 滚动条定位问题
- vue新春游戏-拼手速抢车票,学习玩乐两不误(可在线体验)
- VUE 状态管理模式
- vue前端怎么导出图片_VUE中将页面导出为图片或者PDF
- SpringBoot+Vue 送十本!
- vue(16)vue-cli创建项目以及项目结构解析[通俗易懂]
- vue项目如何刷新当前页面「建议收藏」
- Vue开发实战01-创建基础项目,包管理使用yarn
- 你知道import Vue from 'vue' 吗?
- mac安装vue开发环境_vue项目有几个环境
- vue中keep-alive、activated的探讨和使用「建议收藏」
- vue项目怎么关闭eslint_vue plugin
- vue 模块化开发
- 前端三大框架之Vue-day01
- Vue和vue全家桶有什么区别_Vue和vue全家桶有什么区别
- Vue项目:菜农管理 【maven + spring boot + RESTFul + SSM+vue + axios】
- 每日一题之请描述Vue组件渲染流程
- IntelliJ IDEA使用 vue-cli 创建Vue项目
- Vue中的防抖函数封装和使用
- vue.js客服系统实时聊天项目开发(三)实现对话框聊天界面
- Vue项目优化首页加载速度
- vue.js客服系统实时聊天项目开发(十二)自动欢迎信息的延迟展示效果
- 这3个Vue开源项目,YYDS !
- 4. 「vue@2.6.11 源码分析」new Vue() 整体流程和组件渲染之前的准备工作
- 「.vue文件的编译」4. 模板编译之AST的优化
- Vue提示框组件vue-notification使用实例演示

