使用nodejs&webpack&vue-cli脚手架工具搭建项目
2023-09-14 09:04:07 时间
搭建环境:
1,使用淘宝npm镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
2,安装脚手架工具
cnpm i vue-cli -g

3,安装webpack(如果没有安装webpack的话,新建项目vue init webpack Demo6可能会一直转圈,安装webpack后。成功)
cnpm install -g webpack
4,新建初始化项目(vue init webpack-simple这样的方式适合小项目,vue init webpack这样的方式适合中大型项目):
大项目:
vue init webpack Demo6

系统自动安装了所需依赖包:

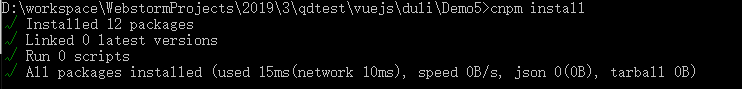
当我自己主动去安装依赖的时候。提示已经安装了:

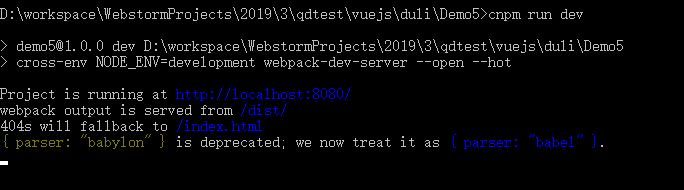
运行:
cnpm run dev运行成功:


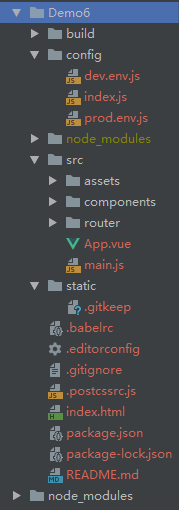
目录结构:

*************************
小项目:
vue init webpack-simple Demo5
安装所需依赖插件包
cnpm install
目录结构:

两种结构对比:

域名也有点差别:
大项目:webpack
小项目:webpack-sample
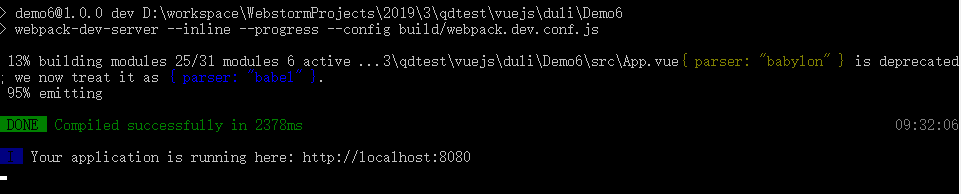
5,使用命令运行项目
cnpm run dev
运行成功:

ctrl+c结束项目。
运行名字可能有差异。要看不同文件里面的描述:


如果在网上找到好项目。下载下来以后。需要先下载安装依赖cnpm i然后看package.json里面的运行命令,然后运行即可。
相关文章
- RabbitMQ & CentOS7
- Q&A PyCharm安装包失败的解决办法「建议收藏」
- ScrollRect & LayoutGroup & Content Size Fitter & Mask使用滑动列表的几项要点
- Unity & 蓝湖 关于UI工作流优化的思考
- 浅谈 &0xFF操作
- 【Flutter&Flame 游戏 - 叁】手势操作与键盘事件
- 【多线程实践】一、为何使用多线程&三种线程创建方式利弊分析
- GoLang17 - Go 语言递归函数&类型转换
- 公开测序原始数据如何高速下载:Aspera的Q&A,站长使用经验总结~
- NeurIPS 2022 Oral | 离线强化学习新范式!京东科技&清华提出解耦式学习算法
- Babel 插件开发&访问节点
- Cookie & Session
- “老药新用”化合物库&抗衰老化合物库 | MedChemExpress
- JERRY PicGo & Gitee 网站图床搭建说明
- ORA-30454: summary contains STDDEV without corresponding SUM & COUNT ORACLE 报错 故障修复 远程处理
- C++ &&、||、!逻辑运算符用法详解
- AMP MySQL升级提升数据库性能的必要之举(amp mysql升级)
- 如何增加Oracle数据库的AMP值(amp值oracle)
- 运算符&&的三个不同层次

