Vue源码思想在工作中的应用
2023-09-27 14:25:56 时间
一、背景
深入解析 Vue 的热更新原理,尤大是如何巧用源码中的细节? 大家都用过 Vue-CLI 创建 vue 应用,在开发的时候我们修改了 vue 文件,保存了文件,浏览器上就自动更新出我们写的组件内容,非常的顺滑流畅,大大提高了开发效率。想知道这背后是怎么实现的吗,其实代码并不复杂。
实现最精简的响应式系统来学习Vue的data、computed、watch源码 记得初学Vue源码的时候,在defineReactive、Observer、Dep、Watcher等等内部设计源码之间跳来跳去,发现再也绕不出来了。Vue发展了很久,很多fix和feature的增加让内部源码越来越庞大,太多的边界情况和优化设计掩盖了原本精简的代码设计,让新手阅读源码变得越来越困难,但是面试的时候,Vue的响应式原理几乎成了Vue技术栈的公司面试中高级前端必问的点之一。
Vue(v2.6.11)万行源码生啃,就硬刚!(下) 众所周知,以下代码就是 vue 的一种直接上手方式。通过 cdn 可以在线打开 vue.js。一个文件,一万行源码,是万千开发者赖以生存的利器,它究竟做了什么?让人品味。
Vue(v2.6.11)万行源码生啃,就硬刚!(中) 众所周知,以下代码就是 vue 的一种直接上手方式。通过 cdn 可以在线打开 vue.js。一个文件,一万行源码,是万千开发者赖以生存的利器,它究竟做了什么?让人品味。
Vue(v2.6.11)万行源码生啃,就硬刚!(上) 众所周知,以下代码就是 vue 的一种直接上手方式。通过 cdn 可以在线打开 vue.js。一个文件,一万行源码,是万千开发者赖以生存的利器,它究竟做了什么?让人品味。
由于电脑CPU、内存等的限制 能够同时启动的任务数有一定限制 例如一台电脑能够执行5个异步任务 但是目前有100个异步任务要执行 那么如何让这100个任务无间隔的快速执行完毕呢
刚遇到这个问题的时候 也是出于懵逼状态 怎么处理呢 碰巧的是近期学习了一些Vue的源码知识 那么是不是可以借鉴其思想来解决遇到的这个难题呢 经过一步步分析 确定答案是肯定的。下面从解题思路、知识点及代码实现来聊一聊实现过程。

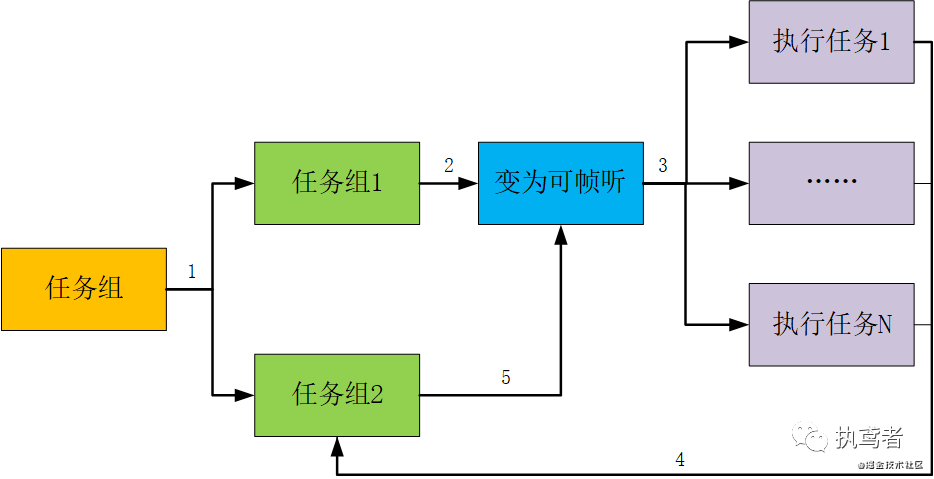
上述是整个流程图 其流程可简化为以下几个步骤
在Vue源码中 Vue2.x使用Object.defineProperty()实现对数据的帧听 Vue3.0使用Proxy实现对数据的帧听。本着赶时髦和Proxy确实优秀的态度 在实现过程中也应用了Proxy。Proxy作为一个新的知识点 先了解一下其定义及使用方法。
Proxy中文意思是“代理” 是在目标对象之间架设一层“拦截” 从而可以修改某些操作的默认行为。Proxy共支持十三种拦截操作 get、set、has、deleteProperty、ownKeys、getOwnPropertyDescriptor、defineProperty、preventExtensions、getPrototypeOf、isExtensible、setPrototypeOf、apply、construct。
function testProxy(obj) {
return new Proxy(obj, {
get: (target, key) {
console.log( 我被get拦截器拦截了 拦截的属性是${key}
set: (target, key, value) {
console.log( 我被set拦截器拦截了 拦截的属性是${key}, 新值是${value}
target[key] value;
const testObj {
a: 10
const proxy testProxy(testObj);
proxy.a 100;2.2.3 详细使用详细用法可以参考阮一峰大佬的“ECMAScript 6入门”。
首先定义两个任务队列 task1为开始执行的一批任务 task2中为后续添加进去的任务。
const task1 [1, 2, 3]; const task2 [4, 5, 6, 7, 8];2.3.2 数据变为可帧听的函数
利用Proxy将数据变为可帧听状态
/**
* 监听模块 监听对应数组的变化 保证其始终有一定长度的内容在运行
* param {Array} initArr 定长任务的数组
* param {Function} callback 对应的回调函数
function watcher(initArr, callback) {
const proxy new Proxy(initArr, {
set(target, key, value, receiver) {
target[key] value;
callback(value, key, receiver);
return proxy;
}2.3.3 异步任务逻辑/**
* 异步任务的运行逻辑
* param {number} taskIndex 异步任务的序号
* param {number} index 当前任务在定长任务的序号
* param {Proxy} proxy Proxy实例
function asyncTask(taskIndex, index, proxy) {
console.log( ${index}索引处的任务${taskIndex}开始执行
return new Promise(resolve {
setTimeout(() {
console.log( ${index}索引处的任务${taskIndex}执行完毕
// 当任务队列2中还有任务时 进入队列替换任务1中执行完的任务
if (task2.length 0) {
proxy[index] task2.shift();
}, 1000 2000 * Math.random());
}2.3.4 主函数const proxy watcher(task1, asyncTask); task1.forEach((taskIndex, index) asyncTask(taskIndex, index, proxy)); }2.3.5 执行结果
通过结果可以看到 当一个任务完成时立刻将有一个新的任务进入。
0索引处的任务1开始执行 1索引处的任务2开始执行 2索引处的任务3开始执行 0索引处的任务1执行完毕 0索引处的任务4开始执行 2索引处的任务3执行完毕 2索引处的任务5开始执行 1索引处的任务2执行完毕 1索引处的任务6开始执行 0索引处的任务4执行完毕 0索引处的任务7开始执行 2索引处的任务5执行完毕 2索引处的任务8开始执行 1索引处的任务6执行完毕 0索引处的任务7执行完毕 2索引处的任务8执行完毕
针对此类问题的处理方式 各位大佬有新的思路与方法欢迎留言 我们一起讨论 共同进步。
深入解析 Vue 的热更新原理,尤大是如何巧用源码中的细节? 大家都用过 Vue-CLI 创建 vue 应用,在开发的时候我们修改了 vue 文件,保存了文件,浏览器上就自动更新出我们写的组件内容,非常的顺滑流畅,大大提高了开发效率。想知道这背后是怎么实现的吗,其实代码并不复杂。
实现最精简的响应式系统来学习Vue的data、computed、watch源码 记得初学Vue源码的时候,在defineReactive、Observer、Dep、Watcher等等内部设计源码之间跳来跳去,发现再也绕不出来了。Vue发展了很久,很多fix和feature的增加让内部源码越来越庞大,太多的边界情况和优化设计掩盖了原本精简的代码设计,让新手阅读源码变得越来越困难,但是面试的时候,Vue的响应式原理几乎成了Vue技术栈的公司面试中高级前端必问的点之一。
Vue(v2.6.11)万行源码生啃,就硬刚!(下) 众所周知,以下代码就是 vue 的一种直接上手方式。通过 cdn 可以在线打开 vue.js。一个文件,一万行源码,是万千开发者赖以生存的利器,它究竟做了什么?让人品味。
Vue(v2.6.11)万行源码生啃,就硬刚!(中) 众所周知,以下代码就是 vue 的一种直接上手方式。通过 cdn 可以在线打开 vue.js。一个文件,一万行源码,是万千开发者赖以生存的利器,它究竟做了什么?让人品味。
Vue(v2.6.11)万行源码生啃,就硬刚!(上) 众所周知,以下代码就是 vue 的一种直接上手方式。通过 cdn 可以在线打开 vue.js。一个文件,一万行源码,是万千开发者赖以生存的利器,它究竟做了什么?让人品味。
相关文章
- Vue 2升级 Vue 3初探小细节
- 第三节.vue.js属性与方法
- 15 Vue中子组件样式的绑定和行内样式模版编写
- 【Vue】通过v-for循环在html元素中渲染应用(图文+完整示例)
- Vue - 项目(未编译)上传到 Gitee / GitHub 时不上传 dist 文件夹/看不到(解决方案)
- vue使用elementPlus
- Vue实际中的应用开发【分页效果与购物车】
- (31)Vue安装
- Vue源码探究-事件系统
- vue学习
- vue中使用Base64和md5和rsa
- Vue 全家桶 + Electron 开发的一个跨三端的应用
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
- Vue外卖项目笔记(一)
- vue中使用laydate.js插件
- Electron-vue实战-每日清单---04登录页面与开机自启动的实现
- vue集成cesium,webgis平台第一步(附源码下载)
- 浅析Vue项目如何基于Vuex进行qiankun微前端应用间通信方案实践:子应用无vuex共用主应用store的方案(子应用里如何保证主应用store在子应用的响应式)、子应用有独立store与主应用store分离共存的方案
- vue项目实现列表页-详情页返回不刷新,再点其他菜单项返回刷新的需求
- vue实现标题导航,tab选项卡(一看就会)
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理

