关于移动web开发过程中的”点透“问题
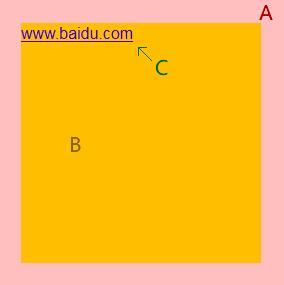
先说说故事发生的场景,举个栗子如下图:

A是遮罩层,B是正常的DOM,C是B上的某个元素,这里是链接。场景是点击A的时候A消失,结果点到了C,页面发生了跳转,这显然不是咱想要的~
下面我们来监测点击事件:
var div1 = document.getElementById("div1"); var div2 = document.getElementById(div2); var con = document.getElementById(console); function handle(e){ var tar = e.target, eve = e.type; var ele = document.createElement("p"); ele.innerHTML = "target:"+ tar.id + " event:" + eve ; con.appendChild(ele); if(tar.id === "div1"){ div1.style.display = "none"; } div1.addEventListener("touchend",handle); div1.addEventListener("touchstart",handle);
只要你不点击C处,一切都很平静,貌似没有问题,事件顺序是这样的:
target:div1 event:touchstart target:div2 event:touchend
但是如果你在C处点击A,你会发现页面跳转了,为了更清楚的看到这个过程,我们为B绑定click事件,即如果B触发了click事件,那么说明,在A上的点击最终点到了B上。在上面javascript清单上添加一行代码如下:
div2.addEventListener(click,handle);
点击B区域,可以看到页面下方的log记录控制台内出现如下内容:
target:div1 event:touchstarttarget:div1 event:touchendtarget:div2 event:click
可见,在div1的事件触发完毕后,div2也就是B区域神奇的捕获到了click事件,而事实上我们只点击了div1。这就是”点透“了,隔山打牛!
点透现象出现的场景:
刚才举例说明了什么是点透,其实点透的出现场景可以总结如下:
在以上情况下,点击A/B重叠的部分,就会出现点透的现象。
为什么会出现”点透“现象
在移动端不使用click而用touch事件代替触摸是因为click事件有着明显的延迟,具体touchstart与click的区别如下:
click:在这个DOM(或冒泡到这个DOM)上手指触摸开始,且手指未曾在屏幕上移动(某些 a
href=”http://www.it165.net/edu/ewl/” target=”_blank”
也就是说,事件的触发时间按由早到晚排列为:touchstart 早于 touchend 早于 click。亦即click的触发是有延迟的,这个时间大概在300ms左右。
由于我们在touchstart阶段就已经隐藏了罩层A,当click被触发时候,能够被点击的元素则是其下的B元素,由于B绑定了click事件(或者B本身默认存在click事件),所以B的click事件被触发,产生了点透的情况。
解决方案
对于B元素本身没有默认click事件的情况(无a标签等),应统一使用touch事件,统一代码风格,并且由于click事件在移动端的延迟要大很多,不利于用户体验,所以关于触摸事件应尽量使用touch相关事件。
对于B元素本身存在默认click事件的情况,应及时取消A元素的默认点击事件,从而阻止click事件的产生。即应在上例的handle函数中添加代码如下:
e.preventDefault();
作者:彼岸花在开
来源:51CTO
阿里云上云方案:Web与移动App云上部署解决方案及服务指南 对于绝大部分的上云用户来说,部署Web与移动App是最常见的,很多新手用户不知道上云时该如何选择阿里云产品与配置,为此,阿里云专门针对这部分用户的需求推出了Web与移动App云上部署解决方案,下面是方案详情介绍。
移动WEB开发会用到的 5 个API 作为开发人员,经常使用 Web API 来轻松实现复杂的功能,或者创建它们来抽象复杂性。Web API 允许服务之间进行对话,分享信息到朋友圈或显示地图等操作。
移动 Web 开发的10个优秀 JavaScript 框架 选择正确的 JavaScript 框架,对于开发移动 Web 应用程序是至关重要的,也是移动应用程序开发的一项重要任务。开发人员可以使用框架实现的功能高效地达到他们的开发目标。这些预实现的组件采用优秀的设计模式和最佳实践,促进应用程序以标准化的方式开发。最重要的是,它让开人员在开发过程中得心应手。
移动前端开发和 Web 前端开发的区别是什么? 前端这门技术,从诞生发展至今不过寥寥十余年。如果说前十年是 PC 前端的时代,那后十年一定是属于移动前端的时代。特别是随着网络制式的发展,移动设备在全球范围内得到了空前的普及,在前端领域,Hybird Web、React Native、Weex、Flutter 等等一系列新的移动前端技术也如同雨后春笋般冒出来,今天来和大家分享一下我对「移动前端开发和 Web 前端开发」的理解。
相关文章
- 渗透测试 10 --- 扫描 web目录 (dirb、wfuzz、wpscan、nikto)
- JWT(Json Web Token)认证
- 如何简单区分Web前后端与MVC
- Web APP开发技巧总结
- 使用像 CodePen 这样基于 Web 的集成开发环境
- Could not load file or assembly 'System.Web.Http Fuslogvw.exe (Assembly Binding Log Viewer)
- c# web 图片上传帮助类, 多图上传,保存原图,800*800,400*400缩略图
- WEB开发基础(CSS篇)
- web开发规范 - javascript书写规范
- 【Java】Web 服务编程技巧与窍门: 在 UDDI 注册中心为 Web 服务注册开发 UDDI Java 应用程序
- 【Python】+Django+Vue+Element UI 实现前后端分离的web项目开发
- Web页面制作基础
- web渗透测试----5、暴力破解漏洞
- 《PHP和MySQL Web开发从新手到高手(第5版)》一一1.3 在Mac OS X下安装
- 《PHP和MySQL Web开发从新手到高手(第5版)》一一1.5 向虚拟主机询问什么
- 《PHP和MySQL Web开发从新手到高手(第5版)》一一2.4 创建数据库
- 《Clojure Web开发实战》——第1章,第1.2节你的第一个工程
- 《Web前端开发精品课——HTML5 Canvas开发详解》——第一部分第二章节
- 《21天学通HTML+CSS+JavaScript Web开发(第7版)》——1.5 广义的Web发布
- 《jQuery EasyUI开发指南》——1.6 新建Web Project
- 《PHP和MySQL Web开发从新手到高手(第5版)》一2.10 让PHP进行输入
- 《Web前端开发精品课 HTML与CSS进阶教程》——第02章 语义化2.1 语义化简介
- 《响应式Web设计全流程解析》一1.3 专家的入侵
- 《高性能响应式Web开发实战》一2.2 CSS像素
- 《高性能响应式Web开发实战》一2.3 视口
- 《HTML5和JavaScript Web应用开发》——1.3 浏览器(即平台)
- Spring Boot 底层级探索系列 04 - Web 开发(2)
- 苹果开发新技能之 关于 iOS/macOS 上的 Web 推送你需要知道的一切
- 【Web缓存机制系列】2 – Web浏览器的缓存机制-(新鲜度 校验值)
- 高性能WEB开发:Javascript自身执行效率
- python的web压力测试工具-pylot安装使用
- LoadRunner中的Web 函数列表
- 【web后端(二十一)】jsp、servlet_EL表达式——scope范围中获取数据
- 【web前端(十三)】html_盒模型——阴影
- MyEclipse2014新增bug,尝鲜的朋友需注意NotFoundException: org.springframework.web.context.ContextLoaderListener
- Web 前端 之 Vue webpack 环境的搭建及工程创建简单整理
- 【nginx+lua高性能web应用开发(二):开发评论模块(ssi+mysql)】
- IDEA从零到精通(13)之把eclipse开发的web项目导入到IDEA中

