《高性能响应式Web开发实战》一2.2 CSS像素
本节书摘来异步社区《高性能响应式Web开发实战》一书中的第2章,第2.2节,作者: 李光毅 责编: 杨海玲,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.2 CSS像素上一节讲的像素密度和Web开发有什么关系?在我们编写样式代码时,常会用到另一个像素单位px。为了和设备像素区分开,我们把它称为CSS像素。如果说设备像素给我们的印象是机械的、固定的、物理的,那么CSS像素将会是灵活的、虚拟的、相对的。
为什么说它是相对的?
假设我在页面上画一个300 px宽度的块级元素。一般情况下,块级元素只相当于页面的部分宽度。如果使用浏览器的页面放大功能,10倍地放大页面,很快块级元素就会充满整个页面。但吊诡的是,此时我们既没有改变浏览器的宽度,也没有改变容器的样式宽度,那么浏览器为我们做了什么呢?它把每一个CSS像素的面积放大了,如图2-12所示。

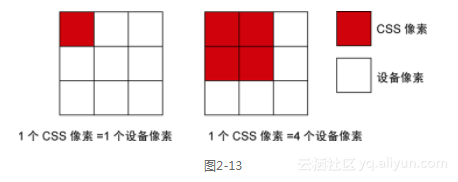
CSS像素默认与系统分辨率下像素大小相等。那么,在标清设备中,一个CSS像素应该是与一个设备像素大小相等。但是,在高清设备或者用户缩放的过程中,一个CSS像素也可以大于或等于多个设备像素,如图2-13所示。

有关高清设备被诟病的问题,还有一个问题未被提及:假设在原生应用(注意,不是Web)的开发中,如果必须以设备像素为单位进行开发,那会是非常痛苦的一件事。以iPhone 3GS为参照,在3GS中,一个系统分辨率像素等于1个设备像素;在iPhone 4中,一个系统分辨率像素等于2个设备像素;在Galaxy S4中,一个系统分辨率像素等于3个设备像素;在iPhone 6 Plus中,一个系统分辨率像素等于2.46个设备像素。那么,如果一个按钮在iPhone 3GS中大小为100×100设备像素,在iPhone 4中大小就应该是200×200设备像素,在Galaxy S4中就应该是300×300设备像素,在iPhone 6 Plus中就应该是246×246设备像素。但是,我们实在无法为每一台设备根据它的设备像素准备如此多的素材。
我们希望有这么一种抽象的单位,只需告知手机它这个按钮或者素材占用几个这样的“抽象单位”,在显示时它就能自动缩放至合适的具体设备像素值。例如,iOS系统中的PT就是这样一个单位,当我们告诉它按钮占用的宽度是100×100 PT时,在iPhone 3GS中,它就意味着占用100×100的设备像素;在iPhone 4中,它就占用200×200设备像素。也就是说,系统会根据给出的PT值,再根据系统分辨率像素与设备像素的比值,换算出目标应该占用的大小。
上面所说的这种抽象单位称为与设备无关像素(device independent pixel)。
同理,CSS像素也是与设备无关像素。我们不用关心在不同设备上一个CSS像素会匹配多少个设备像素,浏览器会根据DPR为我们适配,在CSS基础上根据DPR做适当放大或者拉伸。但问题是,因为字体是矢量的关系,被放大后仍然足够清晰。而身为标量的图片则会变得模糊,因为拉伸状态下一个CSS像素需要横跨多个设备设备像素,每张图片上的单个像素信息仍然要被多个设备像素瓜分显示,自然就变得模糊起来。图2-12中对比的是同样CSS尺寸在高清和标清下的效果,很明显左侧的高清设备会显得更模糊。
为了解决高清设备中图片素材会变模糊的问题,需要为高清设备提供更大尺寸、细节更丰富的图片。此外,高清图片可以向下兼容,我们可以用CSS像素控制高清图片在标清设备上的大小,这样一张图片就走遍天下了,解决了响应式图片中的适配问题。可新的问题又出现了。
(1) 如何区分出高清设备和标清设备呢?如何为不同的设备提供不同的样式呢?
(2)如果用户在网络信息较差的手机上访问网站我们仍然提供高清图片,这是否有失偏颇?能否做到为不同的设备,甚至为不同的网络环境,提供不同的图片素材?
这两个问题留到第5章解决。
彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-JWT和中间件(Middleware)的使用EP07 前文再续,上一回我们完成了用户的登录逻辑,将之前用户管理模块中添加的用户账号进行账号和密码的校验,过程中使用图形验证码强制进行人机交互,防止账号的密码被暴力破解。本回我们需要为登录成功的用户生成Token,并且通过Iris的中间件(Middleware)进行鉴权操作。
彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-登录与图形验证码(captcha)EP06 书接上回,上一回我们按照“低耦合高内聚”的组织架构方针对项目的整体结构进行了优化,本回将会继续编写业务,那就是用户的登录逻辑,将之前用户管理模块中添加的用户账号进行账号和密码的校验,校验通过后留存当前登录用户的信息,过程中使用图形验证码强制进行人机交互,防止账号的密码被暴力破解。
彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-项目结构优化EP05 前文再续,上一回我们完成了用户管理模块的CURD(增删改查)功能,功能层面,无甚大观,但有一个结构性的缺陷显而易见,那就是项目结构过度耦合,项目的耦合性(Coupling),也叫耦合度,进而言之,模块之间的关系,是对项目结构中各模块间相互联系紧密程度的一种量化。耦合的强弱取决于模块间调用的复杂性、调用模块之间的方式以及通过函数或者方法传送数据对象的多少。模块间的耦合度是指模块之间的依赖关系,包括包含关系、控制关系、调用关系、数据传递关系以及依赖关系。项目模块的相互依赖越多,其耦合性越强,同时表明其独立性越差,愈加难以维护。
彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-完善用户管理EP04 书接上回,上一回我们完成了用户管理页面的构建,并且通过前端的Vue.js框架动态地获取表单数据,同时异步请求后端Iris接口进行入库操作,过程中使用函数封装可复用的逻辑。 本回我们将继续完善用户管理功能。
彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-用户系统EP03 前文再续,之前一篇我们已经配置好了数据库以及模板引擎,现在可以在逻辑层编写具体业务代码了,博客平台和大多数在线平台一样,都是基于用户账号体系来进行操作,所以我们需要针对用户表完成用户账号的CURD操作。
彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-模板与数据库EP02 书接上回,上次我们搭建好了项目入口文件,同时配置了路由体系,接着就可以配置项目的模板了,这里我们采用Iris内置的模板引擎,事实上,采用模板引擎并不意味着前后端耦合,模板中的数据保持其独立性即可,也就是说模板的数据操作交互方式采用http接口请求的形式,Iris并不参与模板逻辑,只返回Json格式的数据即可。前端集成数据双向绑定机制的框架Vue.js。
彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-项目入口与路由EP01 书接上回,我们已经安装好Iris框架,并且构建好了Iris项目,同时配置了fresh自动监控项目的实时编译,万事俱备,只欠东风,彩虹女神蓄势待发。现在我们来看看Iris的基础功能,如何编写项目入口文件以及配置路由系统。
急如闪电快如风,彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-初始化项目EP00 在Golang Web编程的世界里,君不言高性能则已,言高性能必称Iris。彩虹女神的名号响彻寰宇、名动江湖,单论一个快字,无人能出其右,就连以简洁轻量著称于世的Gin也难以望其项背,只见彩虹女神Iris回眸一笑撩人心扉:“虽然你们也不是那么慢,但我还是快那么一点点......”,本次就让我们来一睹彩虹女神Iris的芳颜,感受宇宙最快Web框架的神乎其神。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- 云集,让 web app 像 native app 那样运行(雄起吧,Web 开发者)
- 【Web Audio API】 — 那些年的 web audio
- 6 —— node —— 响应一个完整的页面
- 第三百四十六节,Python分布式爬虫打造搜索引擎Scrapy精讲—Requests请求和Response响应介绍
- [Web component] Using Custom Events as a web component API
- Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说。。。
- 移动WEB应用开发框架moible-web-app开源
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
- [Web component] Using Custom Events as a web component API
- go gin框架:Any响应任何请求类型
- SAP C4C里前台Opportunity搜索的响应明细
- Atitit web 之道 艾龙著 Atitit web 之道 艾龙艾提拉著v2 saa.docx Atitit web开发之道 attilax著 Web应用 1. 第1章 Web编程基础知识 (
- Atitit web 3.0(web技术)展望与实现 和语义网络 目录 1. 为了说明Web 3.0,我们需要回顾Web历史上的重要浪潮。2 1.1. 2.Web 2.0:任何人可以参与。Web
- Atitit web 之道 艾龙著 Atitit web 之道 艾龙艾提拉著v2 saa.docx 1. 第1章 Web编程基础知识 (1)3 1.1. 1.1 什么是Web (1)3 1.2.
- Atitit 部署了个webdav服务 as root 目录 1.1. WEB-INF copy to root dir only a web.xml use...1 1.2. Java.ba
- 步骤6 - WebSocket服务器把请求的响应结果推送给webshop
- jQWidgets Crack 用于响应式 Web 开发
- 搭建Dynamic Web Project(动态web项目)的springmvc工程2
- android 响应遥控器上一曲下一曲,拦截Back键到后台运行
- 需求响应|动态冰蓄冷系统与需求响应策略的优化研究(Matlab代码实现)
- 暑假加餐|有钱人和你想的不一样(第12天)+配电网与微电网中虑需求响应的研究【基于价格型需求响应】(Python代码实现)
- 基于风光储能和需求响应的微电网日前经济调度(Python代码实现)【1】
- 配电网与微电网中虑需求响应的研究【基于价格型需求响应】(Python代码实现)
- QT实现控件不响应鼠标点击事件
- C#开发的OpenRA的多人游戏的按钮响应
- 73:应急响应-WEB分析php&javaweb&自动化工具 ——可以基于网站访问日志,检测是否有攻击360星图工具就是这样;还可以使用ELK去做攻击者画像,同时做攻击溯源

