【Python】+Django+Vue+Element UI 实现前后端分离的web项目开发
2023-09-11 14:16:50 时间
参考文章:VUE入门+5个小案例
前端布局:https://www.cnblogs.com/danhuai/p/14483489.html
一、概述
二、前端页面开发
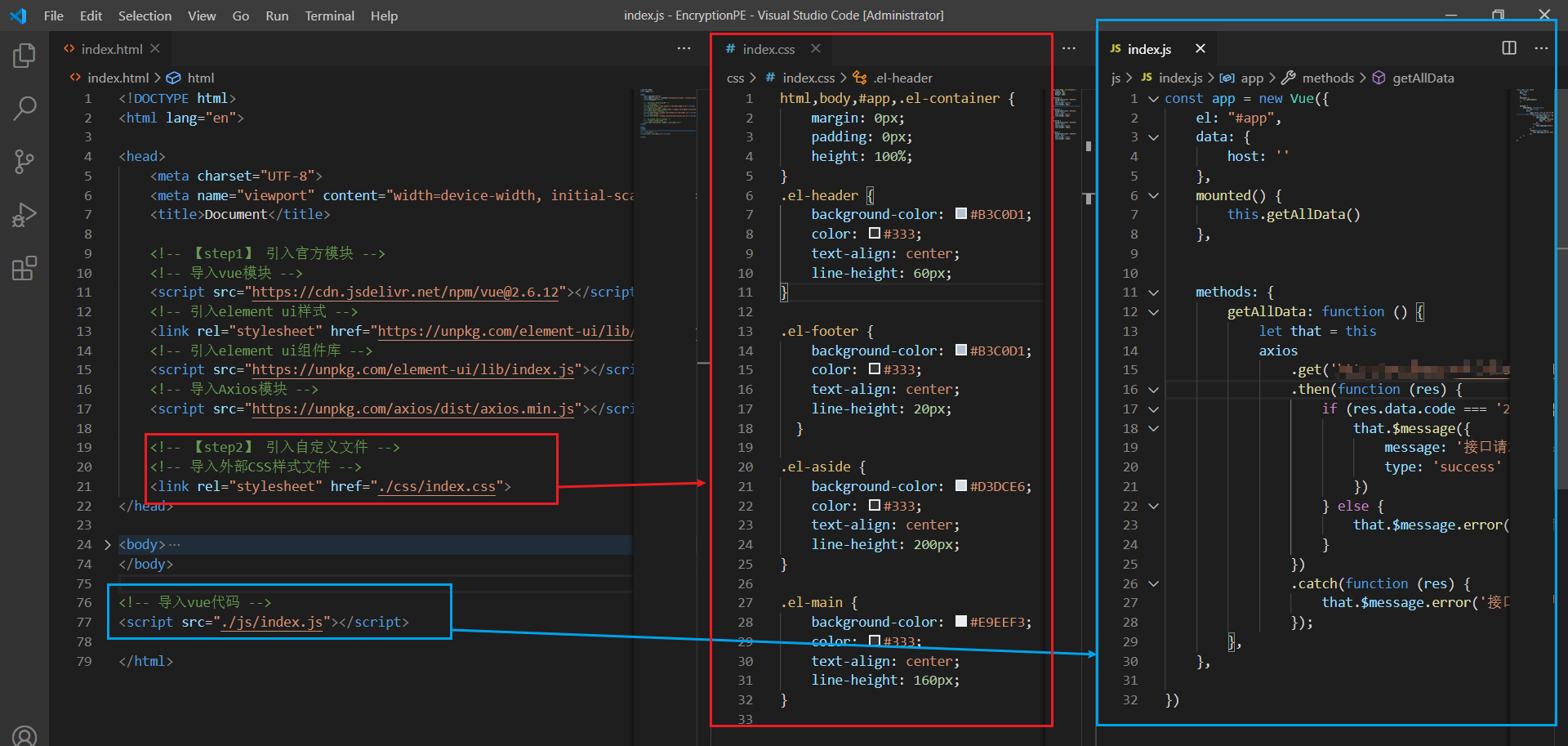
2.1、在html文件的头中引入相关模块
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 【step1】 引入官方模块 --> <!-- 导入vue模块 (***必须要先引入vue模块 然后再引入element ui的样式与组件***)--> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script> <!-- 引入element ui样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入element ui组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- 导入Axios模块 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- 【step2】 引入自定义文件 --> <!-- 导入外部CSS样式文件 --> <link rel="stylesheet" href="./css/index.css"> </head>
2.2、在html文件中body后面引入自定义的JS文件(即导入Vue代码)
<!-- 导入vue代码 --> <script src="./js/index.js"></script>
备注:
备注1、关联关系

备注2、布局相关
html,body,#app,.el-container { margin: 0px; padding: 0px; height: 100%; }
三、后端接口开发
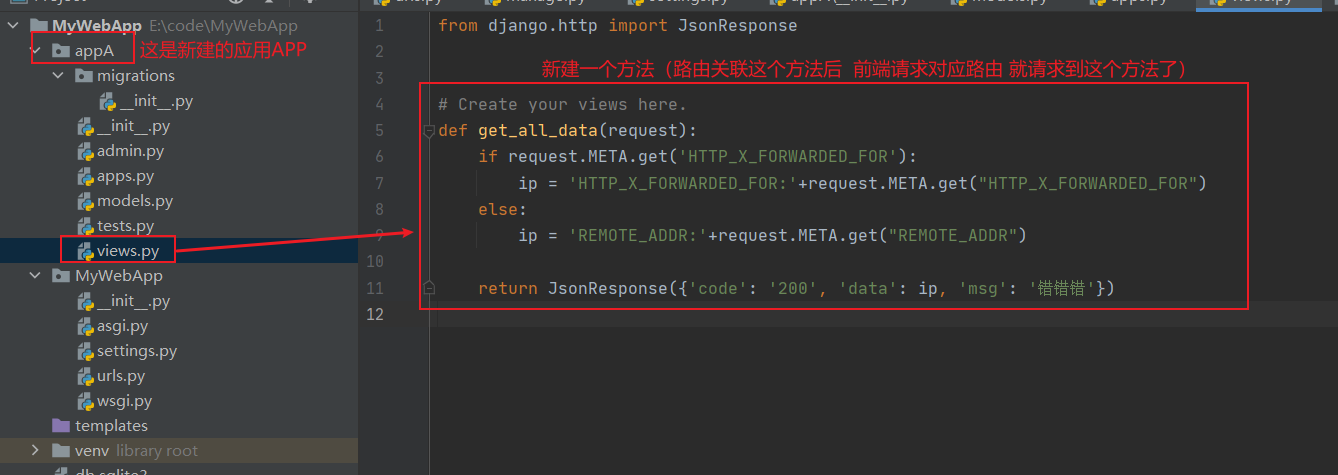
3.1、在新建的应用APP中的views.py文件中新建接口

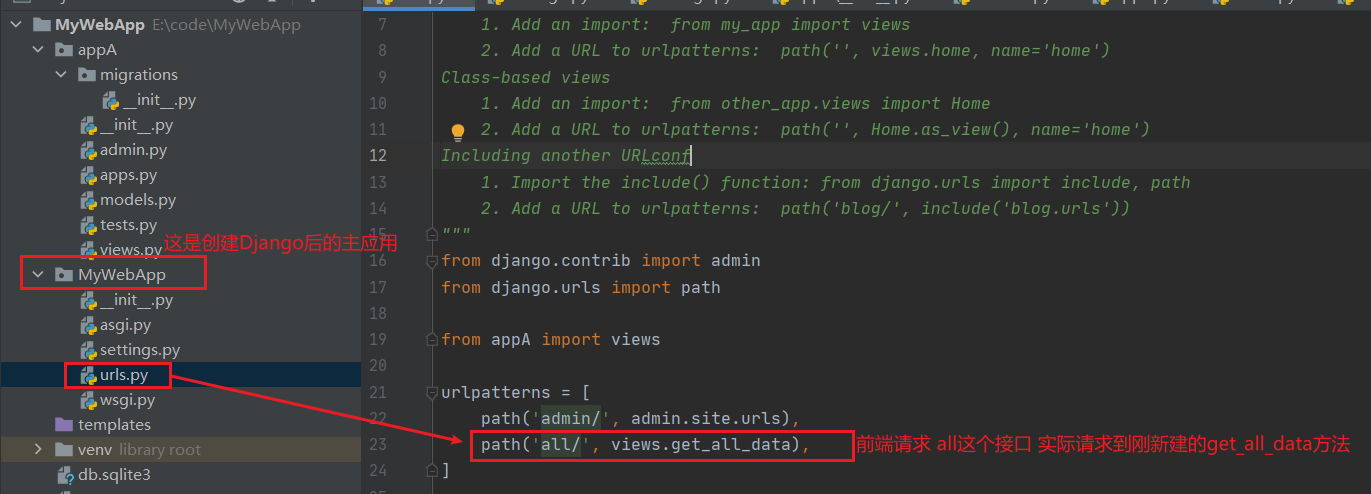
3.2、路由配置
把新建的方法与路由进行关联(请求路由地址 就直接请求到新建的方法了)

3.3、测试接口路由
运行后端服务:python manage.py runserver

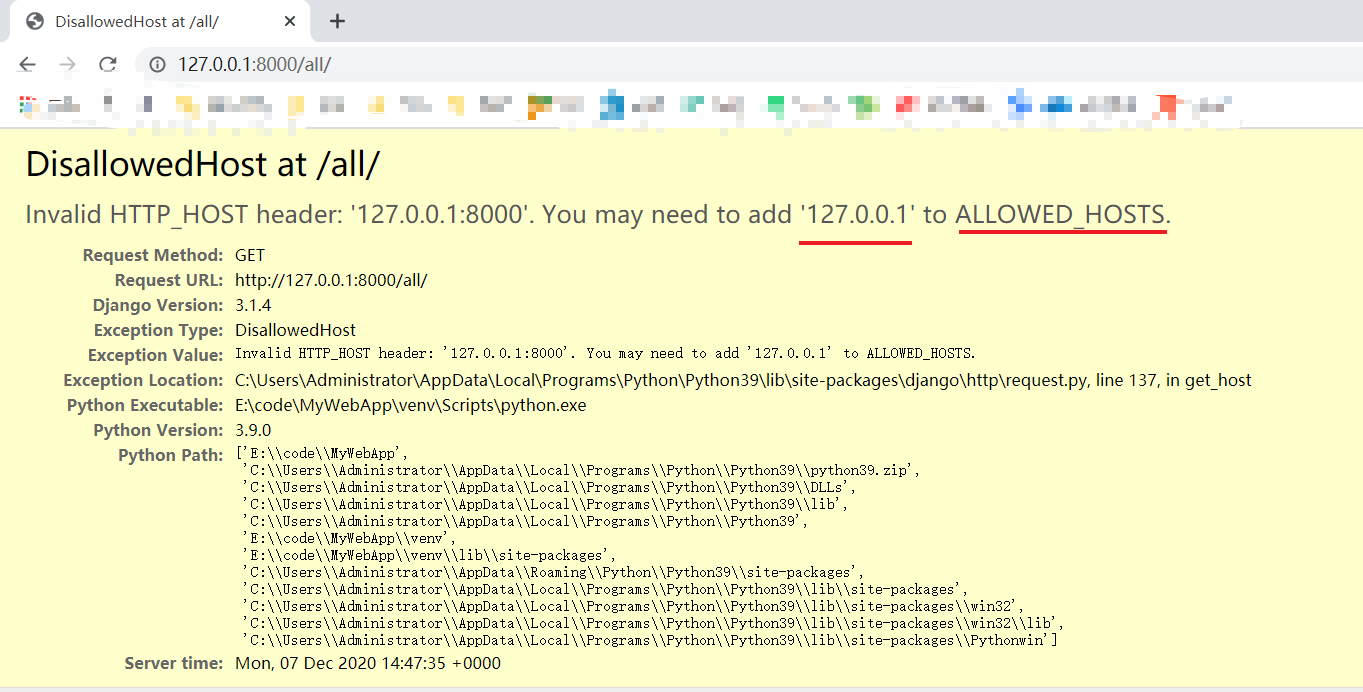
报错
把地址添加到 settings文件中的 ALLOWED_HOSTS 中
再次在浏览器中请求接口地址 已成功(显示接口返回的数据)
四、前端通过Axios调用后端接口
4.1、安装django-cors-headers
pip install django-cors-headers
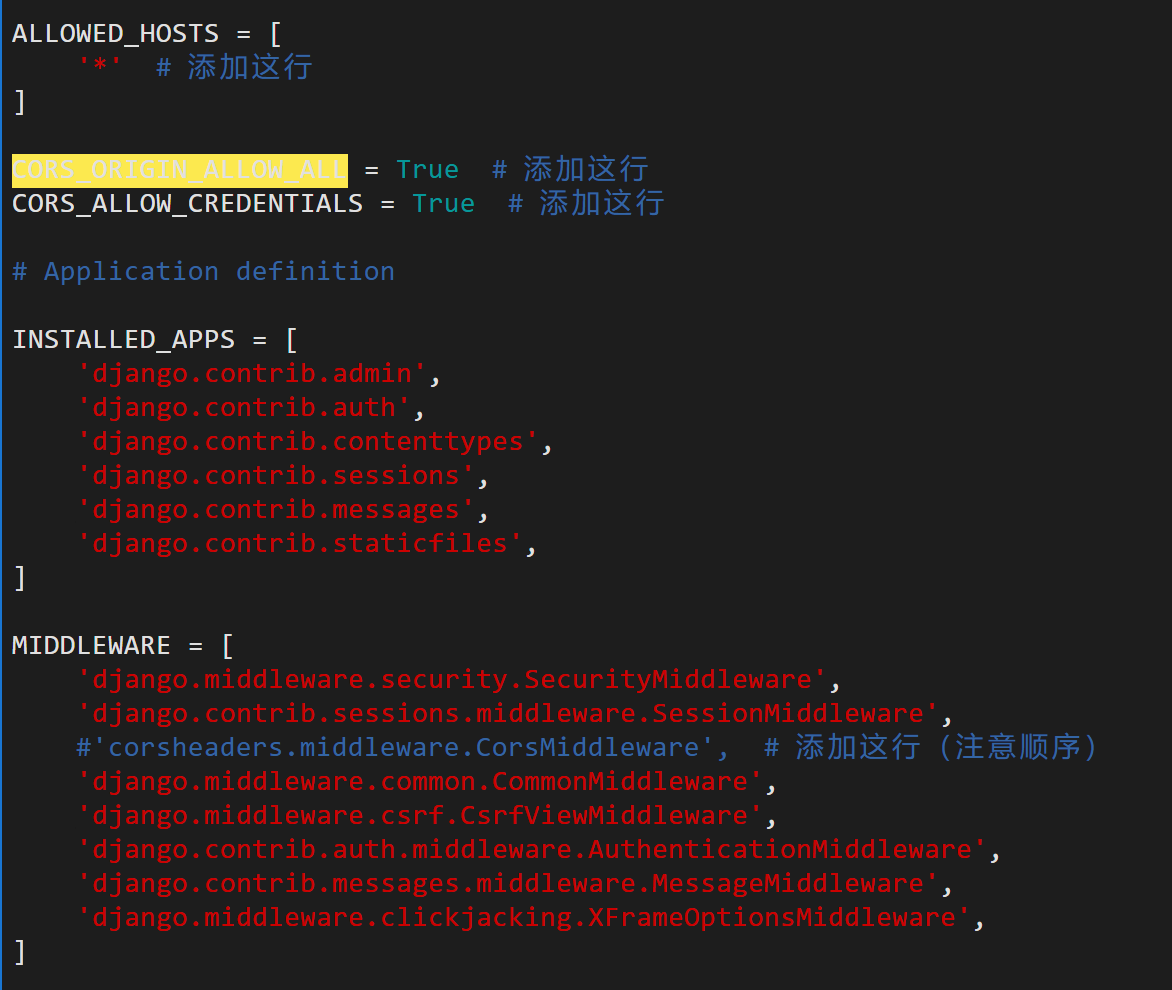
4.2、配置settings文件
ALLOWED_HOSTS = [ '127.0.0.1' # 添加这行 ] CORS_ORIGIN_ALLOW_ALL = True # 添加这行 CORS_ALLOW_CREDENTIALS = True # 添加这行 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'corsheaders.middleware.CorsMiddleware', # 添加这行(注意顺序) 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
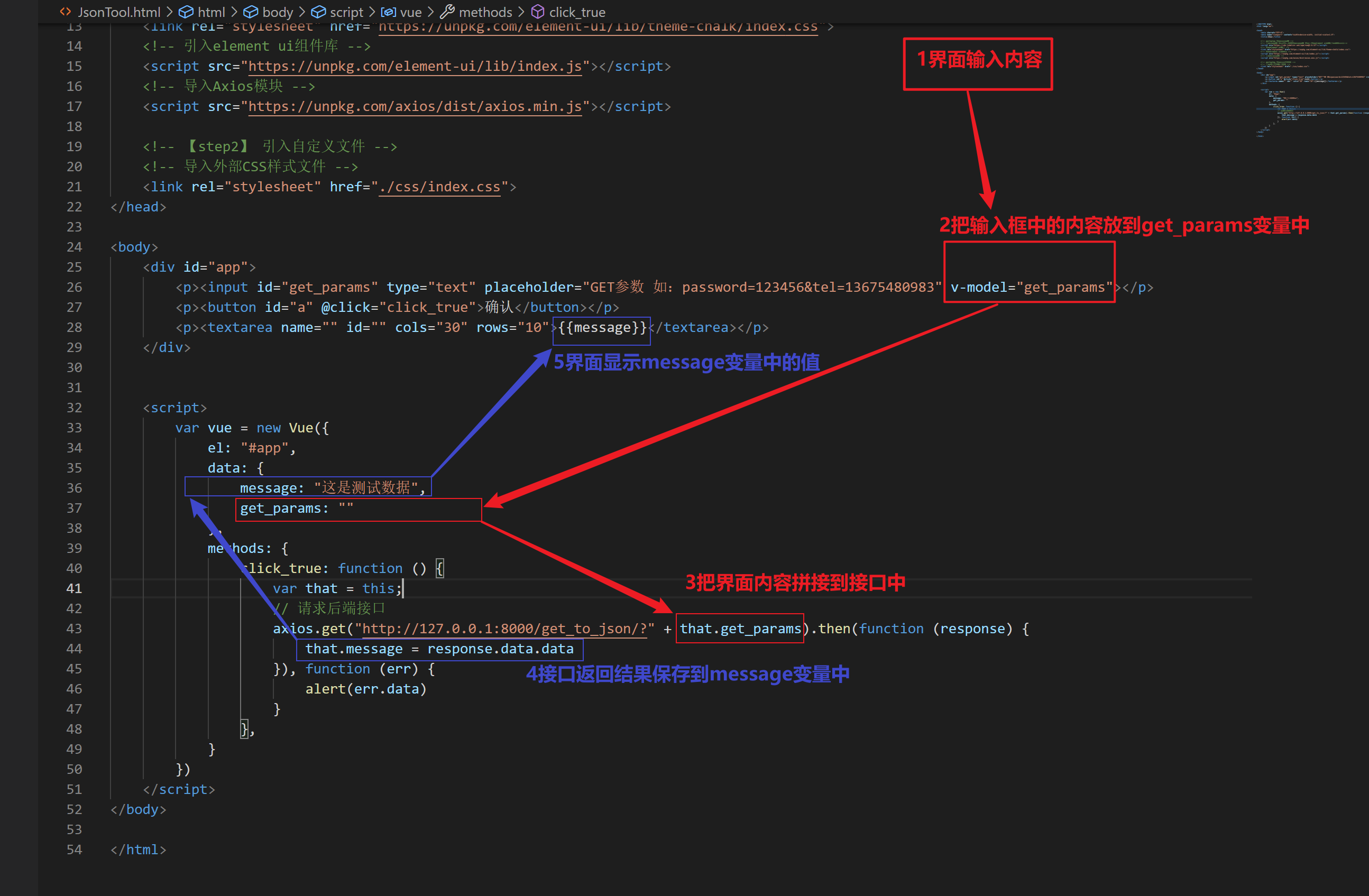
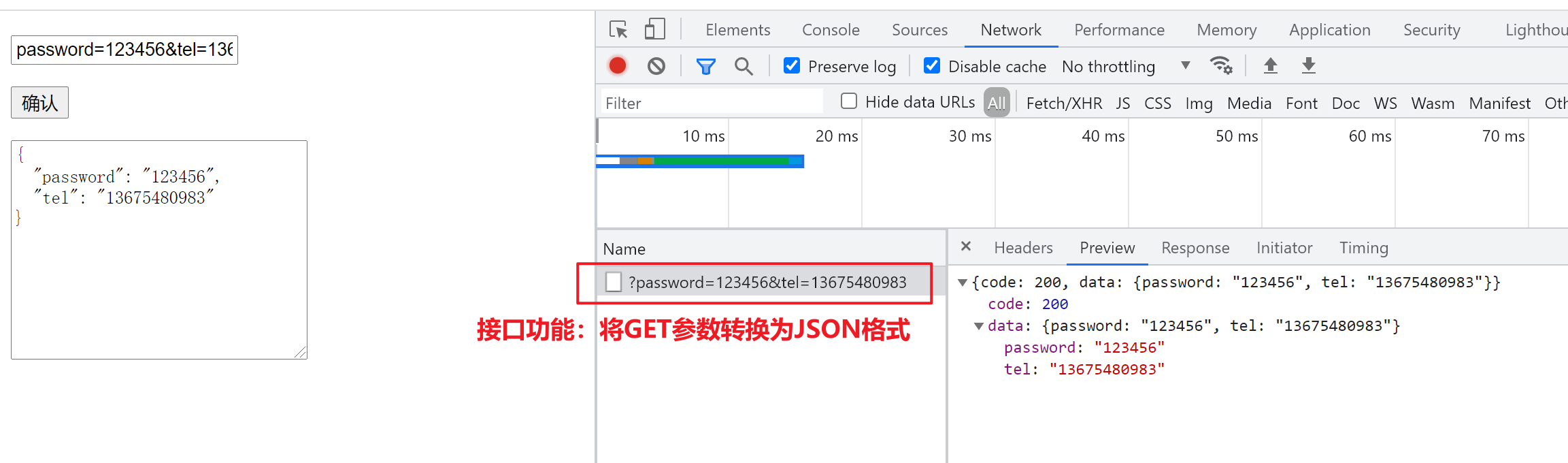
4.3、前端传数据给接口并显示接口返回值


五、首次创建Django超级管理员
5.1、创建默认库
命令:python manage.py migrate
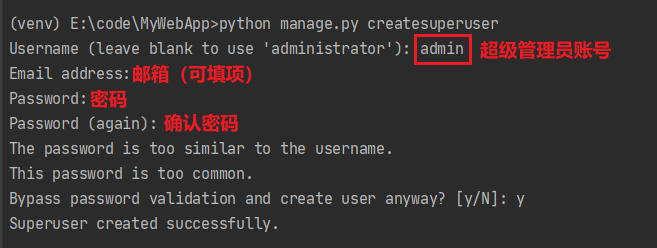
5.2、创建超级管理员
命令:python manage.py createsuperuser

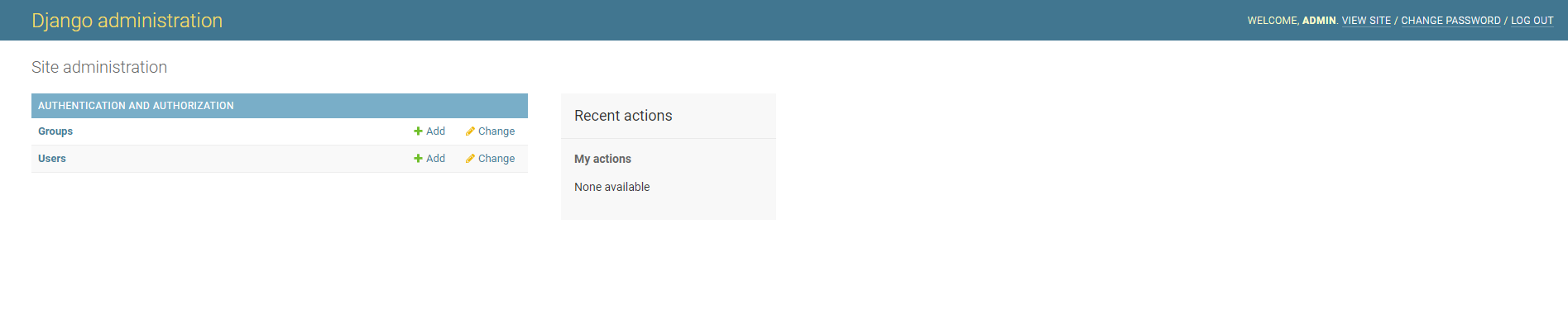
5.3、启动Django
命令:python manage.py runserver
进入管理后台:http://127.0.0.1:8000/admin/login/?next=/admin/


六、部署到服务器
部署到服务器上时,settings文件需要这样配置

相关文章
- 【Python】python 日期操作
- Python yield使用浅析
- selenium-webdriver(python) (十三) -- cookie处理
- golang与python多线程的并发速度
- [Django] Get started with Django -- Install python and virtualenv
- python-django框架-电商项目-商品模块开发_20191124
- python-django-redis拒绝连接问题解决_20191121
- python_random模块
- python django model定义
- Python Django HttpResponse响应对象
- paip.python错误解决4
- Python之tkinter:动态演示调用python库的tkinter带你进入GUI世界(Listbox/Scrollbar)
- Python语言学习:基于python五种方法实现使用某函数名【func_01】的字符串格式('func_01')来调用该函数【func_01】执行功能
- Python之ffmpeg-python:ffmpeg-python库的简介、安装、使用方法之详细攻略
- Python Django框架学习08:Django 视图
- Python分布式爬虫打造搜索引擎完整版-基于Scrapy、Redis、elasticsearch和django打造一个完整的搜索引擎网站
- python模块之collections
- Python编程:python中的计时器timeit模块
- Python编程:Django自定义模板标签
- Python框架下django 的并发和多线程
- python利用mongodb上传图片数据 : GridFS 与 bson两种方式
- 【Python】Visual Studio Code 安装&&使用 hello python~~~~
- python 格式化字符串报错:TypeError: not all arguments converted during string formatting
- Python Django框架下将MySQL数据库的内容在网页上动态展示(修订版-2021-05-17)

