Android 将GitHub项目发布为远程依赖
由于新的小项目想依赖自己以前写的库,老是本地复制粘贴感觉很麻烦,然后学习了一下发布远程依赖,在此记录一下,也提供一些经验避免踩坑吧~
一、发布 GitHub 项目
如果已经了解发布 GitHub 项目请直接跳过这一步。
这里说一下 Android Studio 上传项目到 GitHub:
1. 下载并安装 Git 。
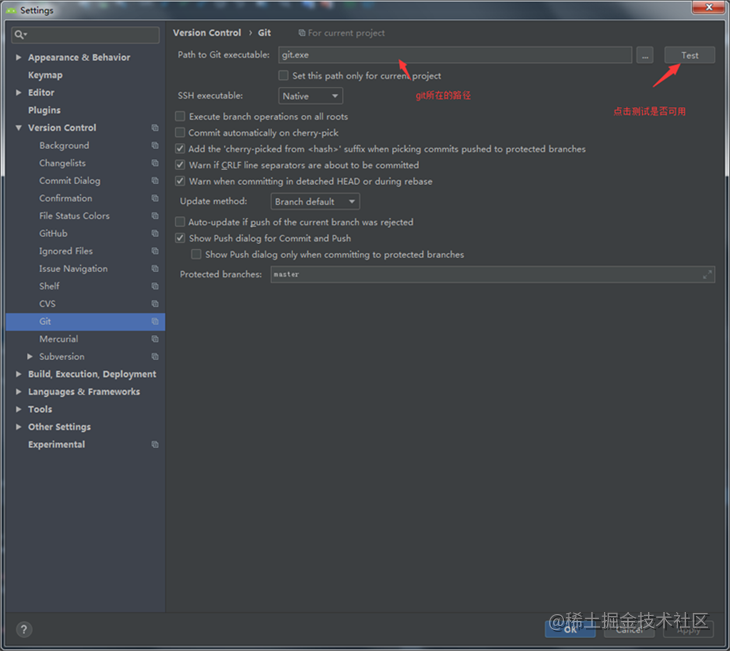
2. 在 Android Studio 上配置 Git:
File -> Settings -> Version Control -> Git。

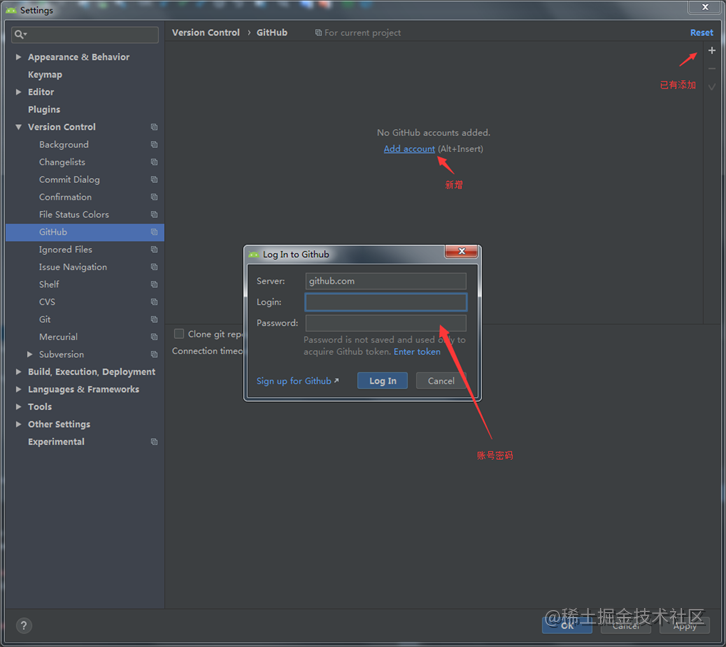
3. 配置 GitHub 账号:
File -> Settings -> Version Control -> GitHub。

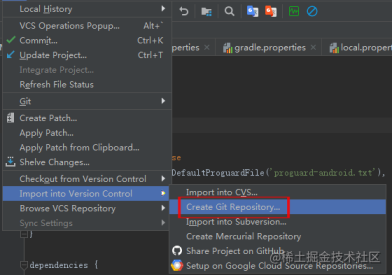
4. 选定项目,创建本地代码仓库:
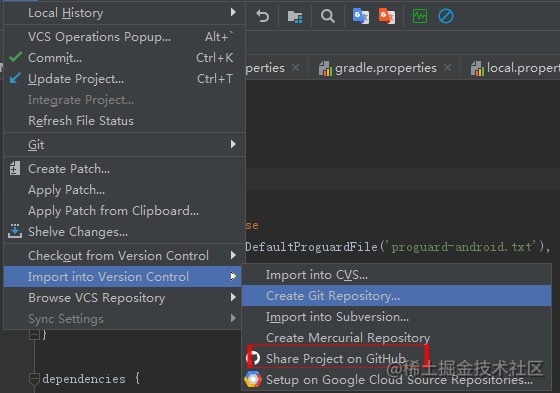
VCS -> Import into Version Control -> Create Git Repository…

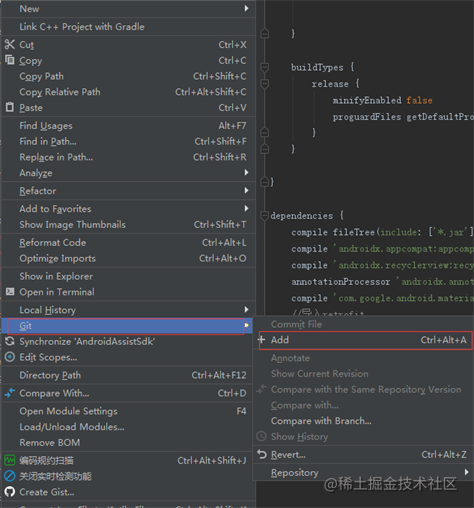
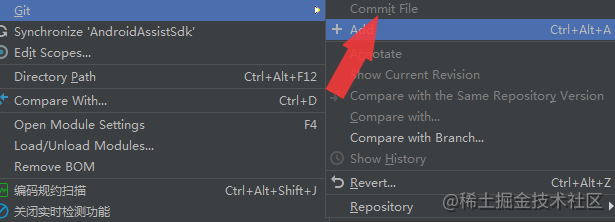
5. 项目上右键,添加文件到本地仓库,如需添加单个文件可在文件上右键然后 Add 即可:

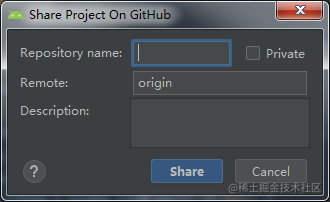
6. 创建 GitHub 远程仓库:

- 输入仓库名和是否私有以及仓库描述等:

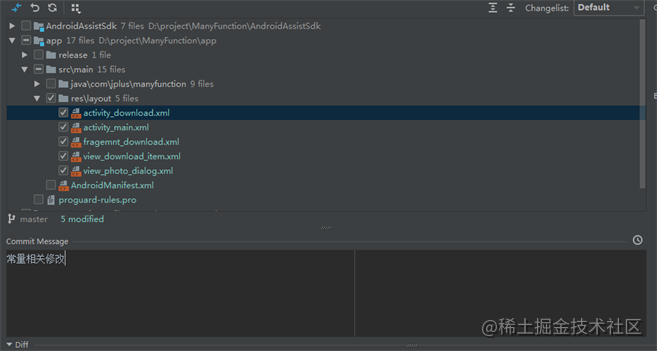
6. 提交文件到本地仓库并同步到 GitHub:

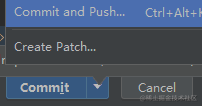
- 选择需要提交同步的文件并输入提交信息:

- Commit 只会上传到本地仓库选择,Commit and Push 会在提交到本地仓库的同时同步到 GitHub,然后就可以在 GitHub 上看到项目了。

*关于命令行上传,可以百度或者看这里:命令行上传本地项目到GitHub - 掘金 (juejin.cn)。
二、发布 GitHub 项目的版本
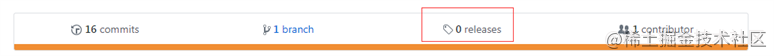
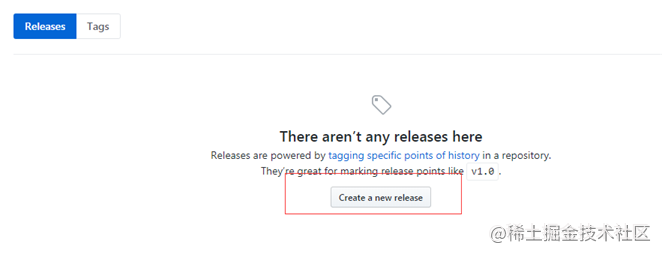
- 当项目上传完成后,需要在 GitHub 上发布版本:


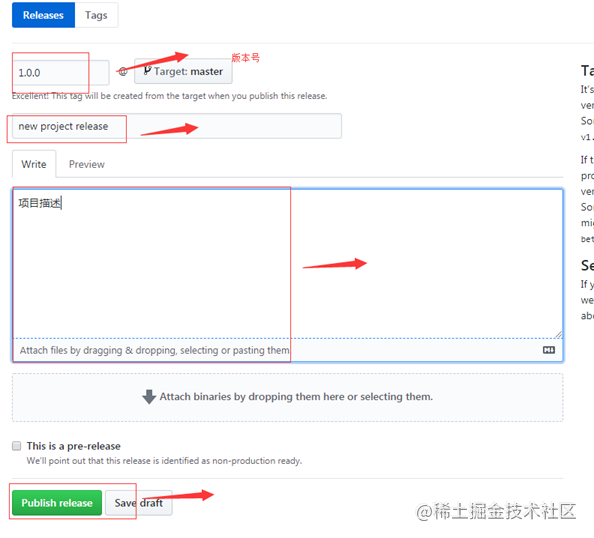
- 发布版本,并填写相关信息即可。

- 发布后可查看改项目所有的发布版本。

三、发布 GitHub 版本到 JitPack
JitPack 是一个远程仓库,将项目版本同步到 JitPack,之后无需审核即可远程依赖。
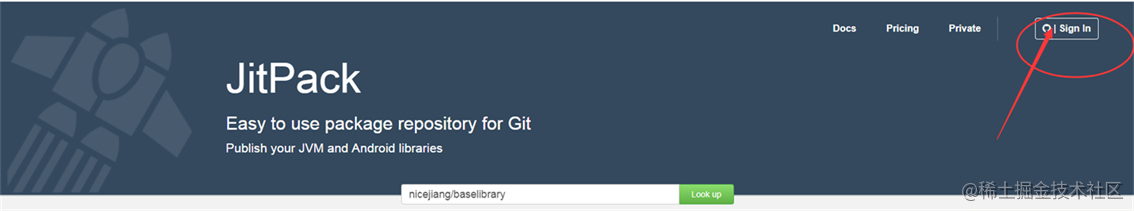
- 进入 JitPack,使用 GitHub 账号登录。

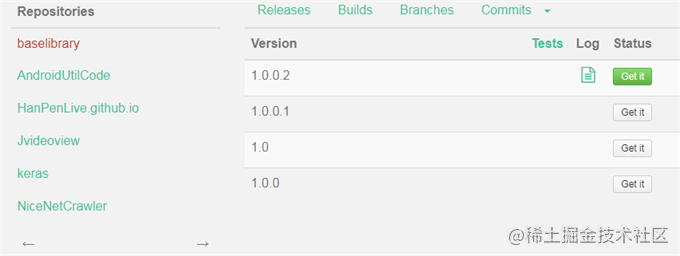
- 登陆之后可以看到已有的 GitHub 项目,右边是已有的版本,点击 Get it 则 JitPack 将会开始编译项目。

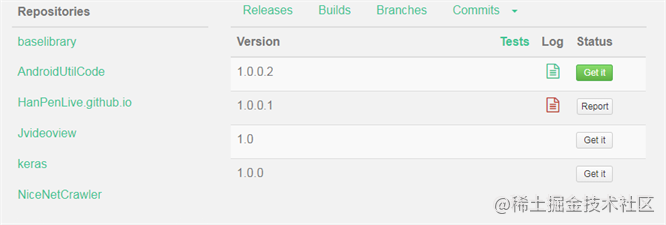
- 是否编译成功可通过 Log 的颜色判断,红色则为失败,绿色为通过,当 Log 为红色的时候,通过远程依赖是找不到的,可以通过点击 Log 图标进行查看编译日志,排查失败的原因。

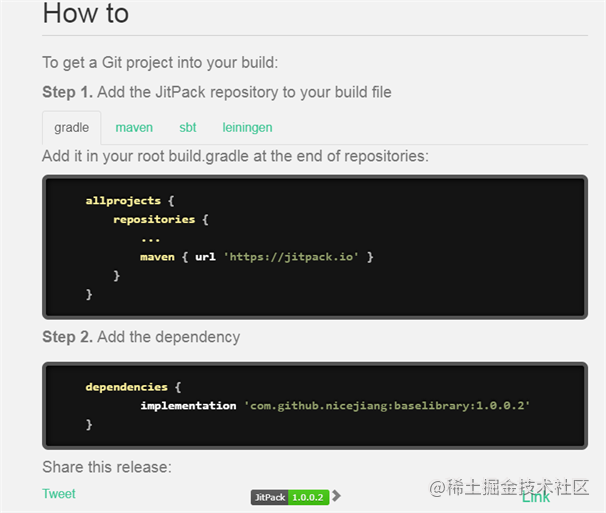
- 编译成功之后,在 Android Studio 项目的根
build.gradle中添加 maven 路径,然后在添加依赖即可。

- 如果 Gradle 工具版本大于等于4.6。
- 在根 build.gradle 添加:
buildscript {
dependencies {
classpath 'com.github.dcendents:android-maven-gradle-plugin:2.1' // Add this line
- 在 library 的 build.gradle 中添加,
${YourUsername}是远程依赖的项目名:
apply plugin: 'com.github.dcendents.android-maven'
group = 'com.github.${YourUsername}'
- 重新提交 GitHub 并发行版本,且同步到 JitPack 即可。
最后
有小伙伴私信问Compose的问题,好不好用啊,现在要不要学啊?
其实答案很简单,自从谷歌2019年公布了声明式UI框架Jetpack Compose后,两年多的时间,各种大力宣传,和大量资源的倾斜,API功能都趋于稳定了。
至于好不好用,各种用过的同行都是持肯定态度的。优势大概就是这四点:
强大的工具和直观的Kotlin API
简化并加速了Android上的UI开发
可以帮助开发者用更少更直观的代码创建View
有更强大的功能,以及还能提高开发速度
这么大的优势,毋庸置疑,肯定是要学的嘛,而且越快掌握越好。别等刀架到脖子上了,才去练金钟罩。
至于怎么快速上手,可以给大家免费分享一份**《Jetpack Compose 完全开发手册》**,手把手教大家从入门到精通。
第一章 初识 Jetpack Compose
-
为什么我们需要一个新的UI 工具?
-
Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

- API 设计

- Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
信任单一来源

- 深入了解Compose
Core
Foundation
Material

- 插槽API
第二章 Jetpack Compose构建Android UI
- Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

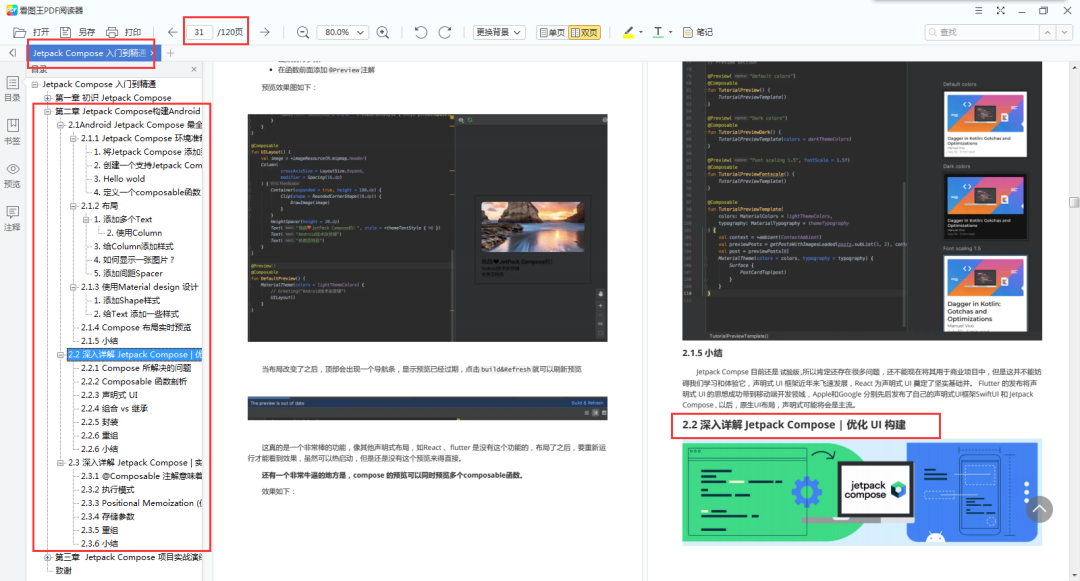
- 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

- 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
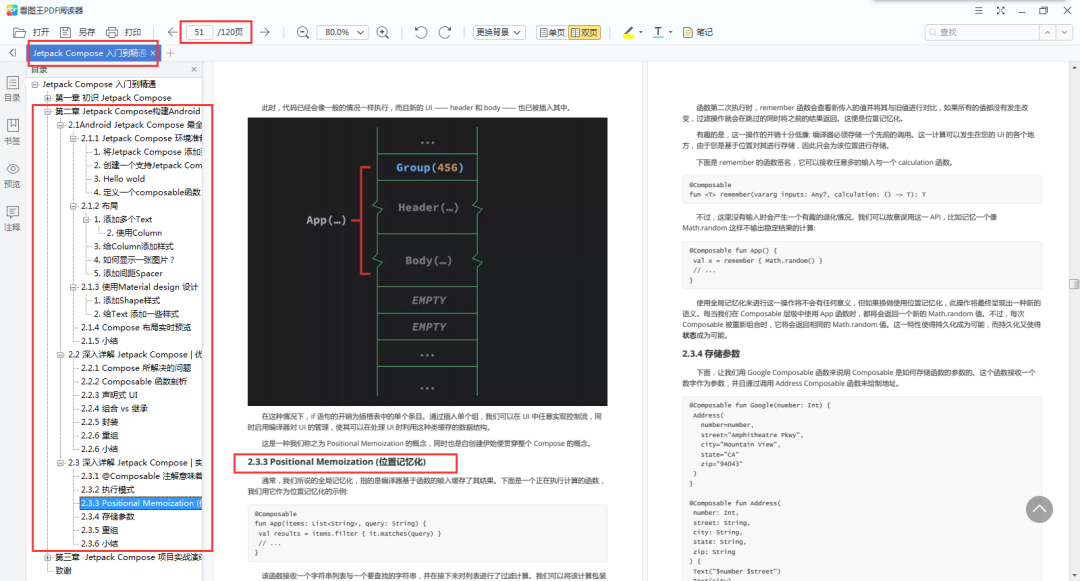
Positional Memoization (位置记忆化)
存储参数
重组
……

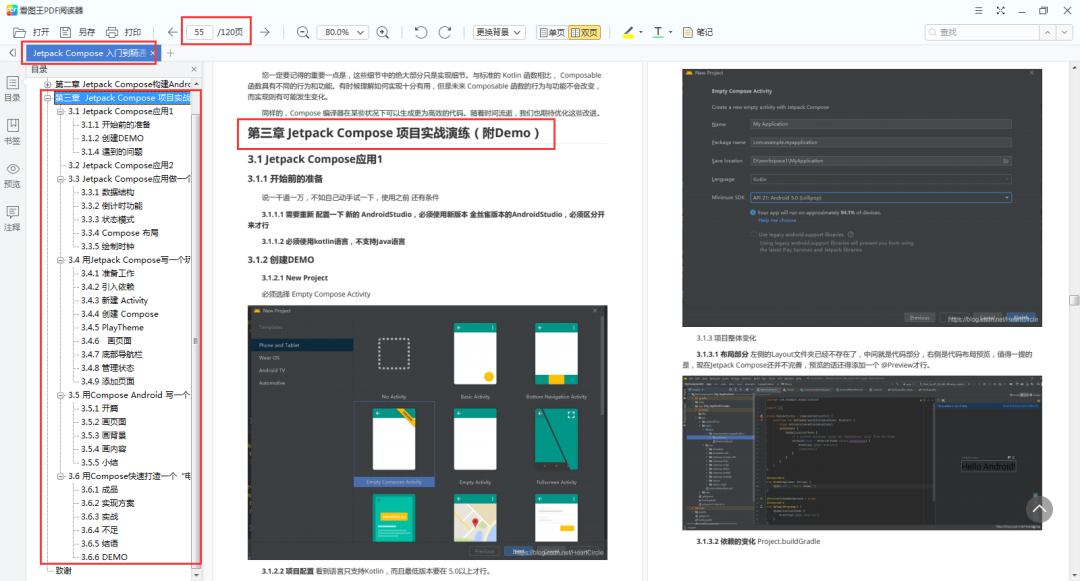
第三章 Jetpack Compose 项目实战演练(附Demo)
- Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

- Jetpack Compose应用2
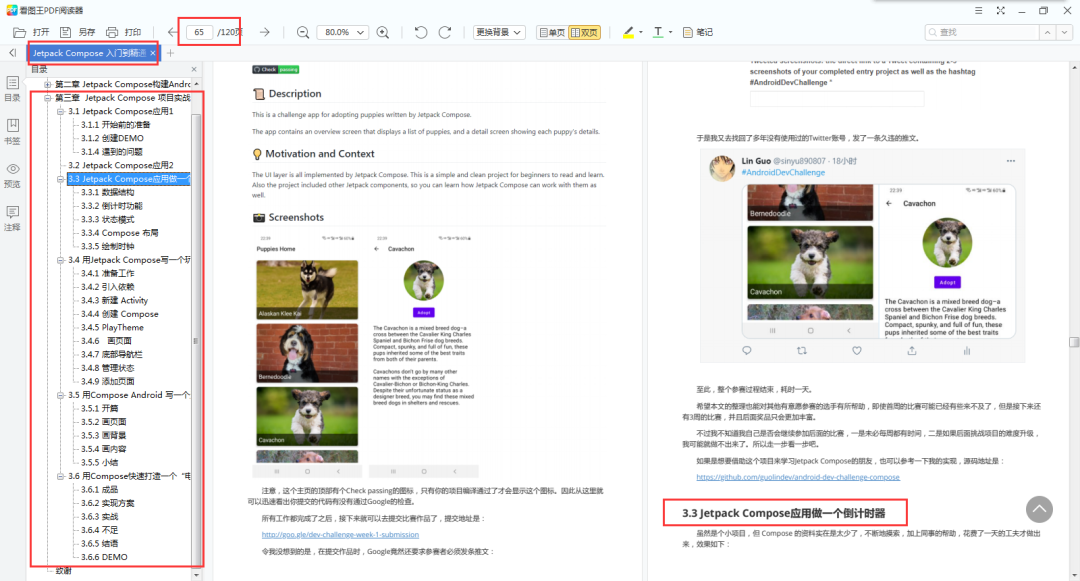
- Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

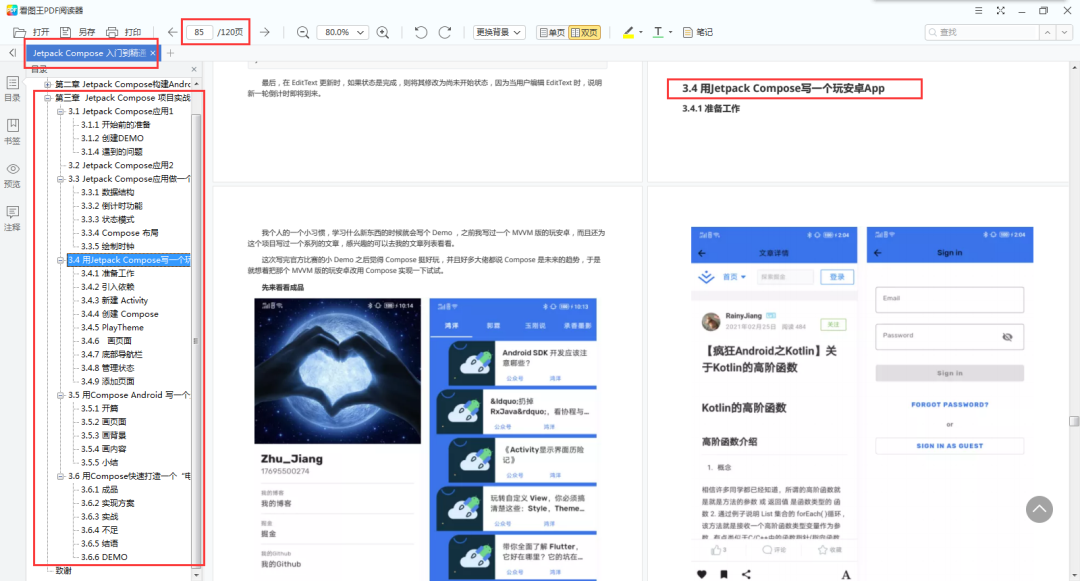
- 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

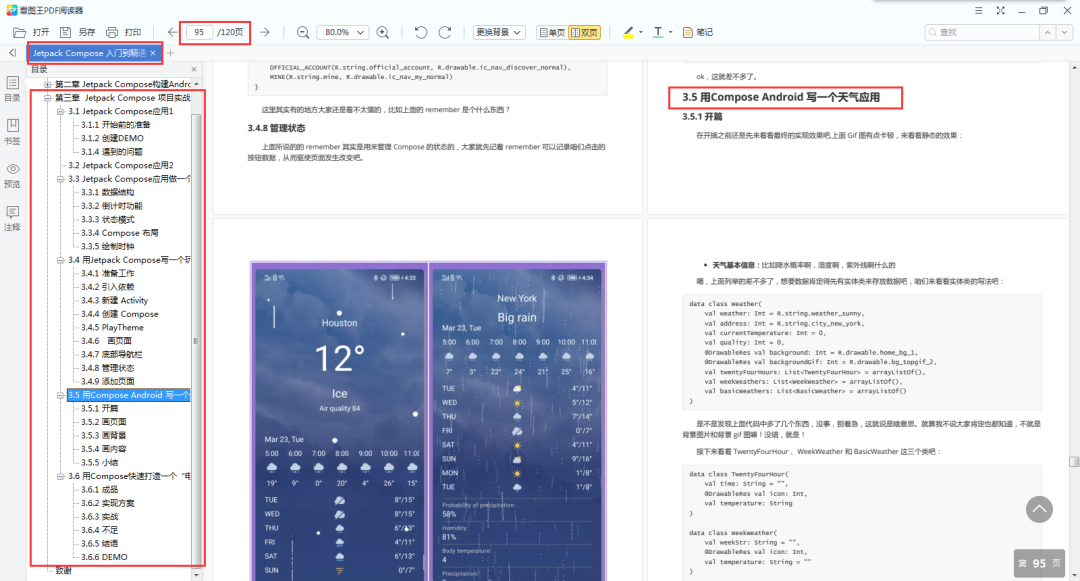
- 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

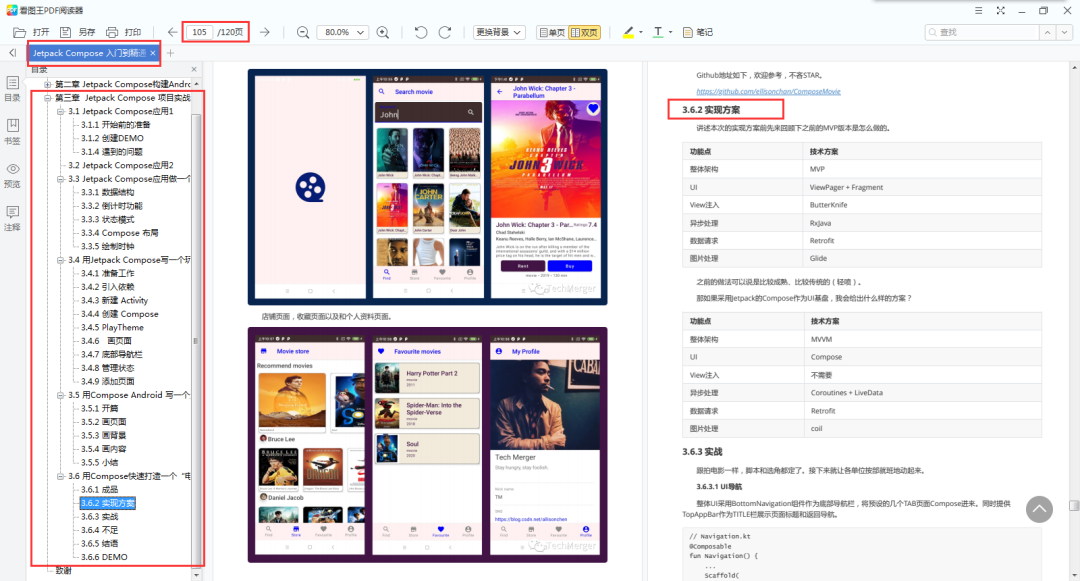
- 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的话可以点下面二维码免费领取↓↓↓
相关文章
- Android NDK工程的编译和链接以及使用gdb进行调试
- android多个fragment返回键层层返回
- Android源代码解析之(四)-->HandlerThread
- Android基础新手教程——1.5.2 Git之使用GitHub搭建远程仓库
- Android | 程序的停止状态
- Android后台杀死系列之一:FragmentActivity及PhoneWindow后台杀死处理机制
- 【Android开发】算法题合集(六)字符串相加和字符串中的单词数
- 2020年GitHub 上那些优秀Android开源库,这里是Top10!
- Android自定义圆形ProgressBar
- github上十二款最著名的Android播放器开源项目
- github上十二款最著名的Android播放器开源项目
- android图像处理(3) 浮雕效果
- android编译系统的makefile文件Android.mk写法如下
- Android代码实现控件闪烁效果
- 通过android studio上传项目到github
- Android优秀github项目整理
- Unity 之 安卓堆栈跟踪和日志工具 (Android Logcat | 符号表解析Bugly捕获)
- GitHub上不错的Android开源项目(三)

