[CSS实战] 响应式Footer
2023-09-11 14:22:54 时间
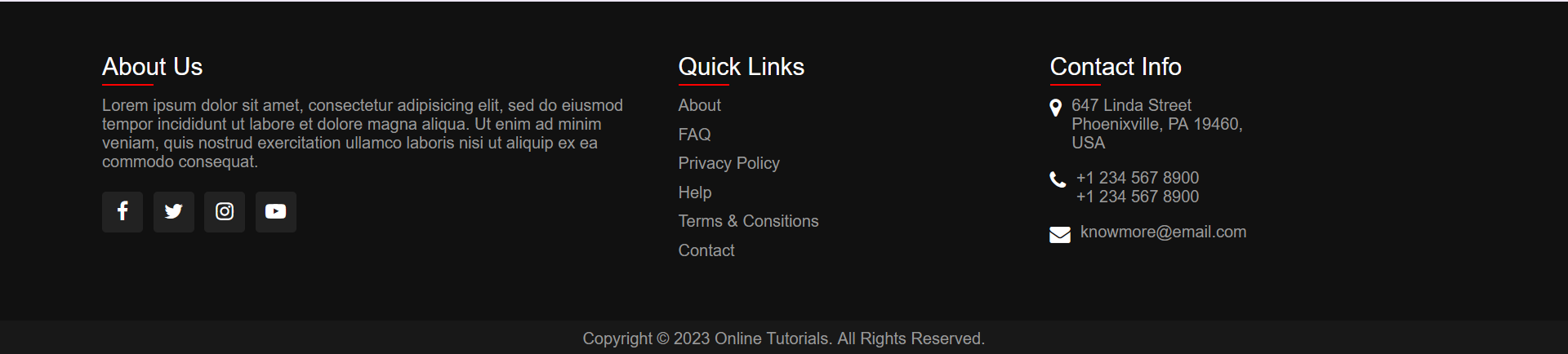
效果浏览图

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Footer Design Using Html CSS</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<footer>
<div class="container">
<div class="sec aboutus">
<h2>About Us</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
<ul class="sci">
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-youtube-play" aria-hidden="true"></i></a></li>
</ul>
</div>
<div class="sec quickLinks">
<h2>Quick Links</h2>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Help</a></li>
<li><a href="#">Terms & Consitions</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="sec contact">
<h2>Contact Info</h2>
<ul class="info">
<li>
<span><i class="fa fa-map-marker" aria-hidden="true"></i></span>
<span>647 Linda Street<br>Phoenixville, PA 19460,<br>USA</span>
</li>
<li>
<span><i class="fa fa-phone" aria-hidden="true"></i></span>
<p><a href="tel:12345678900">+1 234 567 8900</a><br>
<a href="tel:12345678900">+1 234 567 8900</a></p>
</li>
<li>
<span><i class="fa fa-envelope" aria-hidden="true"></i></span>
<p><a href="mailto:knowmore@email.com">knowmore@email.com</a></p>
</li>
</ul>
</div>
</div>
</footer>
<div class="copyrightText">
<p>Copyright © 2023 Online Tutorials. All Rights Reserved.</p>
</div>
</body>
</html>style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppoms', sans-serif;
}
body{
display: flex;
justify-content: flex-end;
align-items: center;
min-height: 100vh;
flex-direction: column;
background: #ede7f6;
}
footer{
position: relative;
width: 100%;
height: auto;
padding: 50px 100px;
background: #111;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
footer .container{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
flex-direction: row;
}
footer .container .sec{
margin-right: 30px;
}
footer .container .sec.aboutus{
width: 40%;
}
footer .container h2{
position: relative;
color: #fff;
font-weight: 500;
margin-bottom: 15px;
}
footer .container h2::before{
content: "";
position: absolute;
bottom: -5px;
left: 0;
width: 50px;
height: 2px;
background: #f00;
}
footer p{
color: #999;
}
.sci{
margin-top: 20px;
display: flex;
}
.sci li{
list-style: none;
}
.sci li a{
display: inline-block;
width: 40px;
height: 40px;
background: #222;
display: flex;
justify-content: center;
align-items: center;
margin-right: 10px;
text-decoration: none;
border-radius: 4px;
}
.sci li a:hover{
background: #f00;
}
.sci li a .fa{
color: #fff;
font-size: 20px;
}
.quickLinks{
position: relative;
width: 25%;
}
.quickLinks ul li{
list-style: none;
}
.quickLinks ul li a{
color: #999;
text-decoration: none;
margin-bottom: 10px;
display: inline-block;
}
.quickLinks ul li a:hover{
color: #fff;
}
.contact{
width: calc(35% - 60px);
margin-right: 0 !important;
}
.contact .info{
position: relative;
}
.contact .info li{
display: flex;
margin-bottom: 16px;
}
.contact .info li span:nth-child(1){
color: #fff;
font-size: 20px;
margin-right: 10px;
}
.contact .info li span{
color: #999;
}
.contact .info li a{
color: #999;
text-decoration: none;
}
.contact .info li a:hover{
color: #fff;
}
.copyrightText{
width: 100%;
background: #181818;
padding: 8px 100px;
text-align: center;
color: #999;
}
@media (max-width: 991px){
footer{
padding: 40px;
}
footer .container{
flex-direction: column;
}
footer .container .sec{
margin-right: 0;
margin-bottom: 40px;
}
footer .container .sec.aboutus, .quickLinks, .contact{
width: 100%;
}
.copyrightText{
padding: 8px 40px;
}
}相关文章
- HTTP 响应头消息
- 如何在jmeter中把响应中的数据提取出来并引用
- 【Css】css中class之间>(大于号)、~(波浪号)、 (空格)、,(逗号)、+(加号)详解(转载,笔记用)
- 【CSS】 Css背景图片及背景渐变综合知识和技巧大全(代码实例)
- jquery控制CSS样式,并且取消Css样式(如背景色,有实例)
- CSS Modules 解决 react 项目 css 样式互相影响的问题
- 渗透测试-应急响应思路分享
- 拿走吧你,Fiddler模拟请求发送和修改响应数据
- [UWP]XAML中的响应式布局技术
- 使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
- 《移动优先与响应式Web设计》一第2章 限制
- 《响应式Web设计全流程解析》一1.9 这是个挑战
- 《高性能响应式Web开发实战》一2.2 CSS像素
- 《HTML5触摸界面设计与开发》——2.5 响应式的CSS
- bootstrap响应式前端页面
- 等高响应式布局的原理和实现
- Rx = Observables(响应) + LINQ(声明式语言) + Schedulers(异步)
- 响应式编程是一种面向数据流和变化传播的编程范式:抽象(事件、数据)、流、声明式
- 《响应式Web设计:HTML5和CSS3实践指南》——2.4节使用画布实现内侧阴影和外侧阴影
- 《响应式Web设计:HTML5和CSS3实践指南》——2.13节基于边框半径的圆角实现
- 应急响应工作苦干不如巧干 警报驱动的安全运营该淘汰了
- 23-职位分类展示平台响应式网页模板{HTML JS CSS)
- Web网站模板-餐厅饭店宣传响应式网站模板(HTML+CSS+JavaScript)
- Web网站模板-健身房宣传响应式网站模板(HTML+CSS+JavaScript)
- Web网站模板-响应式个人企业照片墙展示网站模板(HTML+CSS+JavaScript)
- Web网站模板-响应式企业产品介绍模板(HTML+CSS+JavaScript)
- CSS_css sprite原理优缺点及使用
- 浅析Vue数据更新了但页面不更新的7种情况及vue异步更新带来的数据响应的误解
- SpringMvc--前端传值&控制器响应
- CSS学习知识整理(二)Css 背景
- 如何构建下拉滑动式响应导航菜单
- SoapUI模拟soap接口返回不同响应(通过groovy脚本)
- CSS 加粗(css font-weight)
- HTML5 响应式图片

