23-职位分类展示平台响应式网页模板{HTML JS CSS)
2023-09-11 14:19:50 时间
扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!本专栏为纯前端网站模板,提供海量精美免费网站模板、企业网站模板、html模板网站、公司网站模板、手机网站模板、自适应网站模板等免下载使用,覆盖全行业,0门槛建网站。一站式解决建站需求,功能强大,seo优化简单,收录快。
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu

1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码
首页

<div class="col-xl-10 col-lg-10">
<div class="menu-wrapper d-flex align-items-center justify-content-end">
<!-- Main-menu -->
<div class="main-menu d-none d-lg-block">
<nav>
<ul id="navigation">
<li>
<a href="index.html">首页</a>
</li>
<li>
<a href="categori.html">职位分类</a>
</li>
<li>
<a href="#">页面模板</a>
<ul class="submenu">
<li>
<a href="about.html">关于</a>
</li>
<li>
<a href="blog.html">学习</a>
</li>
<li>
<a href="blog_details.html">学习详情</a>
</li>
<li>
<a href="elements.html">设计</a>
</li>
</ul>
</li>
<li>
<a href="login.html">登录</a>
</li>
</ul>
</nav>
</div>
<!-- Header-btn -->
<div class="header-right-btn d-none d-lg-block ml-65">
<a href="contact.html" class="border-btn">发布岗位</a>
</div>
</div>
</div>
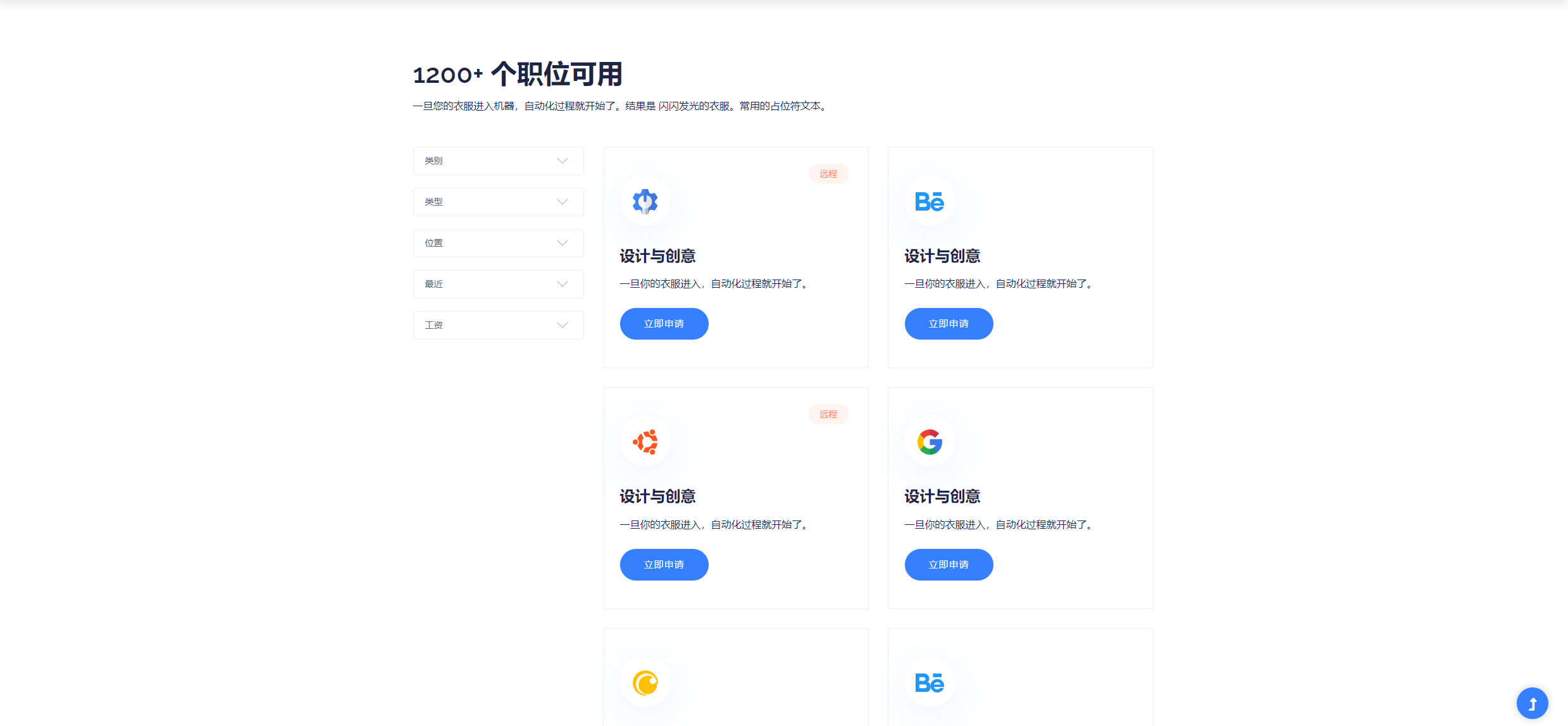
职位分类

<div class="col-lg-6">
<div class="single-top-jobs single-top-jobs2 mb-30">
<div class="services-ion">
<img src="assets/img/icon/jon-iocn1.svg" alt="" />
</div>
<div class="services-cap">
<h5><a href="#">Design & creatives</a></h5>
<p>The automated process starts as soon as your clothes go into.</p>
<a href="#" class="btn">Apply Now</a>
</div>
<div class="stickers">
<span>Remote</span>
</div>
</div>
</div>
学习

<article class="blog_item">
<div class="blog_item_img">
<img class="card-img rounded-0" src="assets/img/blog/single_blog_2.png" alt="" />
<a href="#" class="blog_item_date"> <h3>15</h3> <p>Jan</p> </a>
</div>
<div class="blog_details">
<a class="d-inline-block" href="blog_details.html"> <h2 class="blog-head" style="color: #2d2d2d;">Google inks pact for new 35-storey office</h2> </a>
<p>That dominion stars lights dominion divide years for fourth have don't stars is that he earth it first without heaven in place seed it second morning saying.</p>
<ul class="blog-info-link">
<li><a href="#"><i class="fa fa-user"></i> Travel, Lifestyle</a></li>
<li><a href="#"><i class="fa fa-comments"></i> 03 Comments</a></li>
</ul>
</div>
</article>
学习详情

<div class="navigation-area">
<div class="row">
<div class="col-lg-6 col-md-6 col-12 nav-left flex-row d-flex justify-content-start align-items-center">
<div class="thumb">
<a href="#"> <img class="img-fluid" src="assets/img/post/preview.png" alt="" /> </a>
</div>
<div class="arrow">
<a href="#"> <span class="lnr text-white ti-arrow-left"></span> </a>
</div>
<div class="detials">
<p>Prev Post</p>
<a href="#"> <h4 style="color: #2d2d2d;">Space The Final Frontier</h4> </a>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12 nav-right flex-row d-flex justify-content-end align-items-center">
<div class="detials">
<p>Next Post</p>
<a href="#"> <h4 style="color: #2d2d2d;">Telescopes 101</h4> </a>
</div>
<div class="arrow">
<a href="#"> <span class="lnr text-white ti-arrow-right"></span> </a>
</div>
<div class="thumb">
<a href="#"> <img class="img-fluid" src="assets/img/post/next.png" alt="" /> </a>
</div>
</div>
</div>
</div>
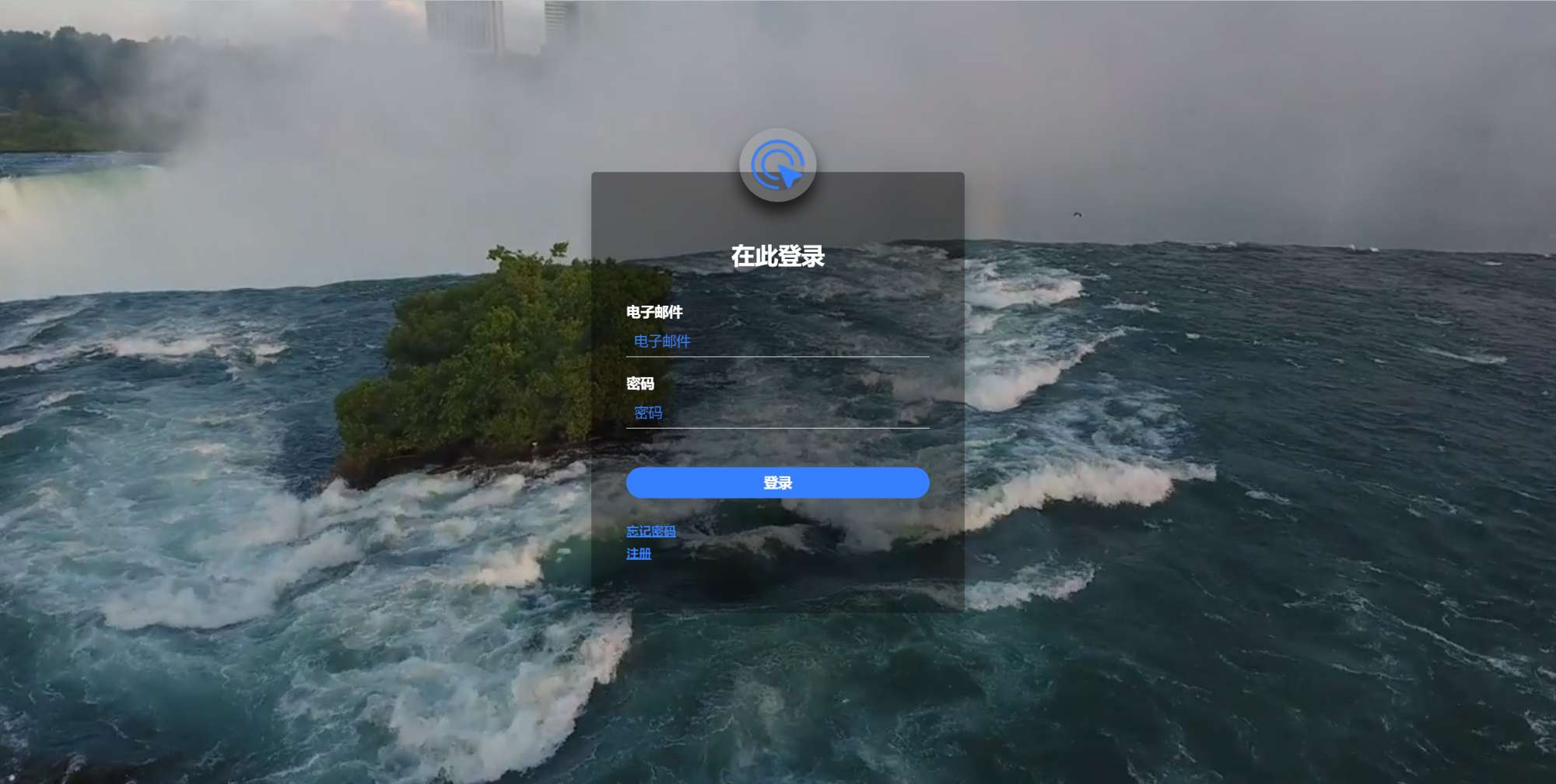
登录页

<form class="form-default" action="login-bg.mp4" method="POST">
<div class="login-form">
<!-- logo-login -->
<div class="logo-login">
<a href="index.html"><img src="assets/img/logo/loder.png" alt=""></a>
</div>
<h2>Login Here</h2>
<div class="form-input">
<label for="name">Email</label>
<input type="email" name="email" placeholder="Email">
</div>
<div class="form-input">
<label for="name">Password</label>
<input type="password" name="password" placeholder="Password">
</div>
<div class="form-input pt-30">
<input type="submit" name="submit" value="login">
</div>
<!-- Forget Password -->
<a href="#" class="forget">Forget Password</a>
<!-- Forget Password -->
<a href="register.html" class="registration">Registration</a>
</div>
</form>
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

相关文章
- JS 逆向 --- 过无限debugge、hook、js混淆还原、控制流混淆
- js_html_input中autocomplete="off"在chrom中失效的解决办法 使用JS模拟锚点跳转 js如何获取url参数 C#模拟httpwebrequest请求_向服务器模拟cookie发送 实习期学到的技术(一) LinqPad的变量比较功能 ASP.NET EF 使用LinqPad 快速学习Linq
- js,jq滚动监听,切换等常用JS代码
- JS监听不到被操作后dom的事件,js动态生成的DOM绑定事件失效,解决方案
- 【综合案例】原生JS实现购物商城
- 【JS】js创建Object对象和构造函数的多种方法(综合示例)
- js的数据类型到底是怎么划分的?
- Vue - 在纯 JS 文件中调用自定义组件 / 类似 ElementUI 弹框组件 Message、Modal(在纯 js 文件中通过 import 方式引入并调用弹框模态框组件显示出来,)
- js 将一段html插入到body最前面
- 【HarmonyOS】【JS】【布局】鸿蒙js开发input 输入框弹出输入法时上方布局被挤扁?
- 【HarmonyOS】【JS】鸿蒙Js camera怎么拍照并使用image显示出来
- 《Ember.js实战》——1.5 小结
- jquery load加载页面内ajax返回的div不能响应页面js的问题的解决方案
- PHP配合JS导出Excel大量数据
- js中转换Date日期格式
- 浅谈JS函数防抖及应用场景
- JS模板引擎handlebars.js的简单使用
- [js高手之路]Node.js实现简易的爬虫-抓取博客所有文章列表信息
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
- js利用clipboardData在网页中实现截屏粘贴的功能
- 推荐4款高星星JS库:canvas库-Fabric.js、JavaScript客户端文件上传库-FilePond、客户端保存文件解决方案-FileSaver、JavaScript在线解压 ZIP 文件-JSZip
- 【Laya + TS + JS】SheetJS(js-xlsx)前端生成Excel表格
- js:构造函数和class
- Knockout.Js官网学习(text绑定)
- vue的响应式都用它来实现,js中强大的Object.defineProperty()方法
- Three.js Example 注解 —— canvas_geometry_hierarchy.html

