项目部署问题:nginx 刷新显示404、xftp无法连接服务器、Nginx403 Forbidden解决、nginx反向代理解决前端跨域问题
一、Nginx刷新显示404问题
当你使用nginx部署项目之后,通过首页进入访问页面正常,F5刷新之后出现错误 404 not found。
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。
因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,因为web单页面开发模式,只有一个index.html入口,其他路径是前端路由去跳转的,nginx没有对应这个路径,当然就是404了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
一般nginx监听配置如下,需要加上:try_files $uri $uri/ /index.html;
location / {
root /mydata/transfer/html/helper/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
在配置中加上try_files,意思跟翻译差不多,“尝试读取文件”。
uri是nginx的一个变量,存放着用户访问的地址,比如:http://localhost/choose,那么uri就是/choose;uri 代表访问的是一个目录,最后 /index.html 就是我们首页地址
最终上面的意思是如果第一个存在,直接返回;不存在的话读取第二个,如果存在,读取返回;如果还是不存在,就会fall back到 try_files 的最后一个选项 /index.html,发起一个内部 “子请求”,也就是相当于 nginx 发起一个 HTTP 请求到 http://localhost/index.html,再通过前端路由到 /choose
二、xftp无法连接服务器
在xftp中配置正确的ip,用户名和密码后,居然无法连接
解决方案:将协议里面的FTP换成SFTP,注意换成SFTP后端口就默认换成22,要还是原来的21就还是连不上的哈
三、Nginx 出现 403 Forbidden 最终解决
在用nginx配置的时候,出现403禁止访问错误
解决方案:打开nginx.conf,例如:vim /etc/nginx/nginx.conf,把 user 用户名 改为 user root 或 其它有高权限的用户名称即可
原来一般默认是: ,改成:user root; 即可
,改成:user root; 即可
四、nginx反向代理解决前端跨域问题
跨域是指a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
假设有两个网站,A网站部署在:http://localhost:81,即本地ip端口81上;B网站部署在:http://localhost:82,即本地ip端口82上。现在A网站的页面想去访问B网站的信息,A网站页面的代码如下(这里使用jquery的异步请求)
$(function () {
$.get("http://localhost:82/api/values", {}, function (result) {
$("#show").html(result);
})
})
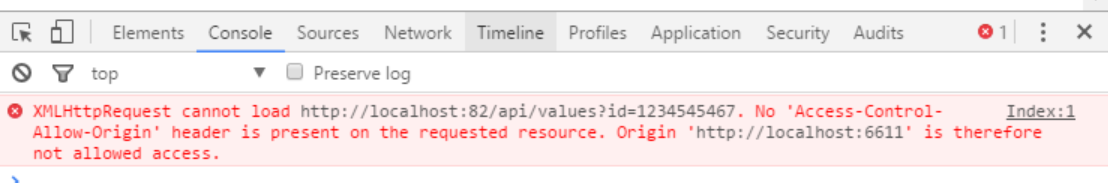
这时浏览器会提示403如下错误信息:

nginx反向代理解决跨域问题,nginx配置:(这就是我服务器上的配置)
location / {
root /usr/local/apache-tomcat-8.5.30/webapps/emcs;
index index.html index.htm;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
location ^~/api/ {
proxy_pass http://39.105.101.44:80/;
}
访问地址修改,既然配置了nginx,那么所有的访问都要走nginx,而不是走网站原本的地址(A网站localhost:81,B网站localhost:82)。所以要修改A网站中的ajax访问地址,把访问地址由 http://localhost:82/api/values 改成 /apis/api/values 。如下代码:
$(function () {
$.get("/apis/api/values", {}, function (result) {
$("#show").html(result);
})
})
这一步很重要哦,我就是因为url地址没改,导致一直失败
还有需要注意的是服务器安装nginx之后一些文件的默认存放路径
网站文件存放默认目录:/usr/share/nginx/html (html里面就是放的welcome nginx的页面)
网站默认站点配置:/etc/nginx/conf.d/default.conf (这个就是配置文件,要改的内容基本在这个文件)
自定义Nginx站点配置文件存放目录:/etc/nginx/conf.d/
Nginx全局配置:/etc/nginx/nginx.conf
所以需要注意的是修改配置文件是修改conf.d里面的default.conf
相关文章
- tomcat+nginx反向代理(实现一个服务器,一个ip共用80端口)
- nginx 代理ssh
- 代理模式Proxy
- 正向代理、Nginx(反向代理、负载均衡、静态资源服务器)
- 利用kangle反向代理解决一级和二级域名同一个IP,不同服务器,不同网站的问题
- Spring的两种动态代理:Jdk和Cglib 的区别和实现
- Python获取免费的可用代理
- (一)Nginx正向代理与反向代理
- ansible 通过代理或者叫网关直接操作内网服务器
- 【云原生之Docker实战】使用docker部署nginx-proxy-manager-zh反向代理工具
- 设置 FastAdmin bower 代理
- python扫描proxy并获取可用代理ip列表
- Nginx搭建与配置:打造高性能Web服务器和反向代理
- 谁与争锋,JDK动态代理大战CGLib动态代理

