openlayers示例教程001:从0 到1 搭建开发环境
本系列教程是在vue2.X的基础上加载openlayers程序,来开发各种示例程序。
安装顺序
1,下载安装nodejs
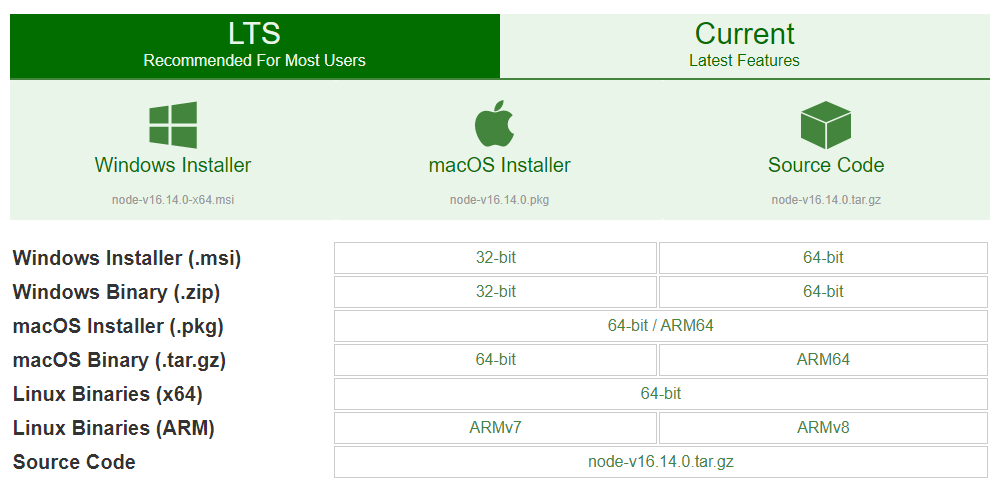
下载地址:https://nodejs.org/en/download/ 根据用户自己的机器情况进行选择不同版本的软件下载。 本教程示例采用是是windows 64位系统软件。
安装过程很简单,一路下一步。更为详细的请参考:http://www.openlayers-cesium.com/2021/0929744.html
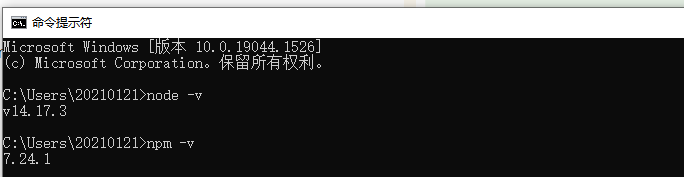
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号。
可以查到,表示安装成功。
2,安装vue-cli
安装可以参考:https://cli.vuejs.org/zh/guide/installation.html
安装命令:
npm install -g @vue/cli
或者 yarn global add @vue/cli (尽量不用这种方式,yarn不会自己配置环境变量,运行vue -V会提示错误)

安装完后,可以通过 vue -V或者 vue --version 查看当前 vue-cli的版本号。
3,创建vue-openlayers项目。
在系统中找一个文件夹,如d:/demos中,打开cmd窗口,使用 vue create vue-openlayers 来创建基础项目

在项目中选择了 vue-router和vuex,方便以后的路由和组件数据传递使用方便。
4,安装openlayers
进入到vue-openlayers文件夹中, 打开cmd窗口,使用 npm install ol --save 来安装openlayers组件
5,安装element UI (选装)
为了在项目中操作方便,我们直接引用elementUI组件,方便添加一些按钮,弹窗等。
进入到vue-openlayers文件夹中, 打开cmd窗口,使用 npm i element-ui -S 来安装elementUI组件
在src/main.js中添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

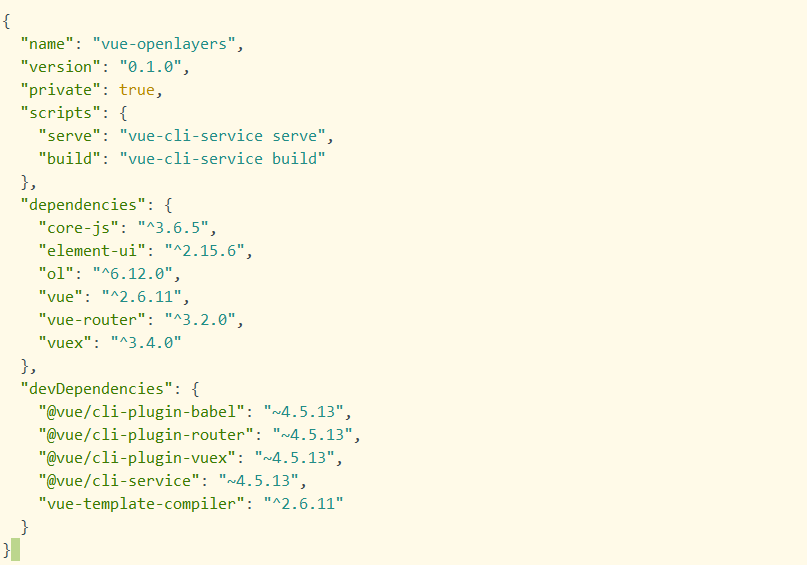
最终package.json文件如下:

打开src/views/Home.vue,替换为以下代码:
<template>
<div class="container">
<h3>加载OpenStreet地图</h3>
<div id="vue-openlayers" class="map-x"></div>
</div>
</template>
<script>
import 'ol/ol.css'
import {
Map,
View
} from 'ol'
import Tile from 'ol/layer/Tile'
import OSM from 'ol/source/OSM'
import {
getPointResolution,
get as getProjection,
fromLonLat,
transform,
} from 'ol/proj';
export default {
name: 'FirstMap',
data() {
return {
map: null,
}
},
methods: {
initMap() {
this.map = new Map({
target: "vue-openlayers",
layers: [
new Tile({
source: new OSM({
wrapX: true
})
})
],
view: new View({
projection: "EPSG:4326",
center: [114.064839, 22.548857],
zoom: 8
})
})
},
},
mounted() {
this.initMap();
}
}
</script>
<style scoped>
#vue-openlayers {
width: 800px;
height: 400px;
margin: 0 auto;
border: 1px solid #42B983;
}
h3 {
line-height: 40px;
}
</style>
进入到vue-openlayers文件夹中, 打开cmd窗口,执行命令:
npm run serve
浏览器打开http://localhost:8080,就能显示我们的第一个地图。

相关文章
- Anaconda和Pycharm安装和配置教程[通俗易懂]
- python flask教程_python框架有哪些
- 简单java代码生成器的开发教程(一),根据数据库表逆向工程生成实体类(附源码)
- 跨平台移动APP开发进阶(二):HTML5+、mui开发移动app教程[通俗易懂]
- 新发的日常小技巧——Sublime插件安装教程(例:lua开发环境插件安装)
- 微信公众平台开发教程Java版(二) 接口配置
- iOS iOS 地图与定位开发系列教程
- MRT(MODIS Reprojection Tool) 下载及安装教程
- IOS APP开发:苹果app从开发到上架教程详解
- bootstrap使用教程_bootstrap 教程
- 电信光猫改桥接还在苦苦激活成功教程超级密码吗?
- 搭建python开发环境-c++教程 如何搭建Python开发环境?
- 【测试开发】python系列教程:字典
- Adobe Acrobat Pro DC 2019 软件安装教程--PDF编辑器
- eBPF 入门开发实践教程一:介绍与快速上手
- 量化合约开发功能JAVA编程源码教程
- CAD 2021安装教程下载安装教程(Mac版)-cad软件全版本下载地址
- ios设备开发教程-利用app申请ios开发证书及描述文件
- uniapp开发的ios应用上传app store的教程
- SQL开发知识:like 模糊匹配 匹配符 使用教程详解
- CentOS6.8中/英文环境切换教程图解
- 微信小程序开发语音识别文字教程详解手机开发
- 学习LINUX内核:一步一步实现开发梦想(linux内核开发教程)
- VS开发环境下MySQL教程简易指南(vs使用mysql教程)
- Linux开发快速上手教程(linux开发教程)
- Linux驱动开发入门:简单易懂的教程和技巧(如何编写linux驱动)
- Linux服务器开发指南:学习Linux服务器开发的必备手册(linux服务器开发教程)
- CSS制作树状目录教程
- LinuxVPS备份教程数据库/网站文件自动定时备份
- android开发教程之自定义控件checkbox的样式示例
- Java4Android开发教程(一)JDK安装与配置
- windows7下php开发环境搭建图文教程

