26-时尚精品服饰网店响应式网页模板 (HTML css JavaScript)
2023-09-11 14:19:50 时间
扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!本专栏为纯前端网站模板,提供海量精美免费网站模板、企业网站模板、html模板网站、公司网站模板、手机网站模板、自适应网站模板等免下载使用,覆盖全行业,0门槛建网站。一站式解决建站需求,功能强大,seo优化简单,收录快。
N++网站模板 源码链接 链接:https://pan.baidu.com/s/1MqR-L2X2ZL8Are_zAv56lQ?pwd=c1hn
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码
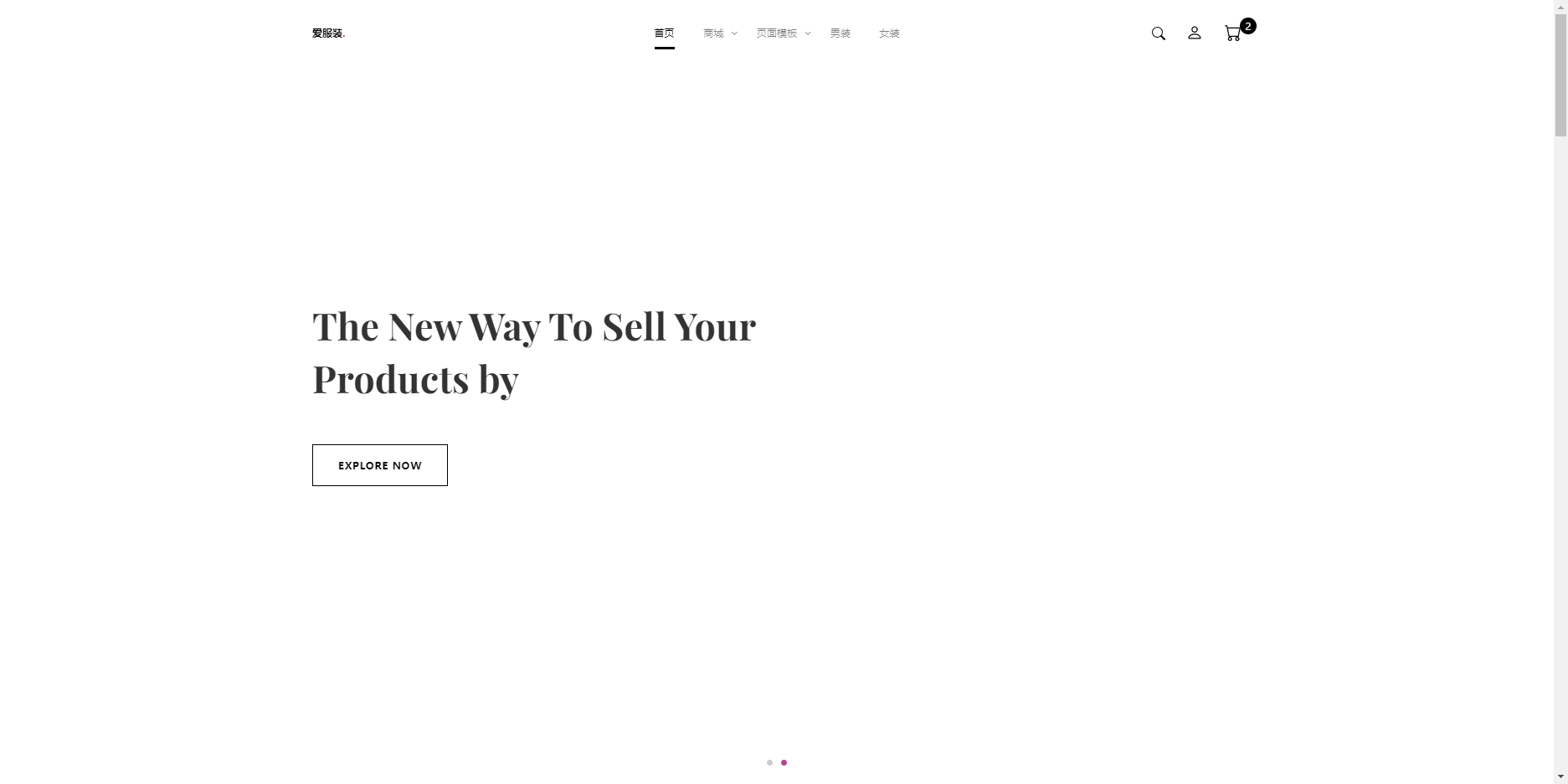
首页

<html>
<head></head>
<body>
<div class="item">
<div class="untree_co-hero" style="background-image: url('images/hero-slider-2-min.jpg');">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<h1 class="mb-4 heading" data-aos="fade-up" data-aos-delay="100">The New Way To Sell Your Products by <a href="https://"></a></h1>
<div class="mb-5 text-white desc mx-auto" data-aos="fade-up" data-aos-delay="200">
</div>
<p class="mb-0" data-aos="fade-up" data-aos-delay="300"><a href="#" class="btn btn-outline-black">Explore now</a></p>
</div>
</div>
</div>
</div>
<!-- /.untree_co-hero -->
</div>
</body>
</html>
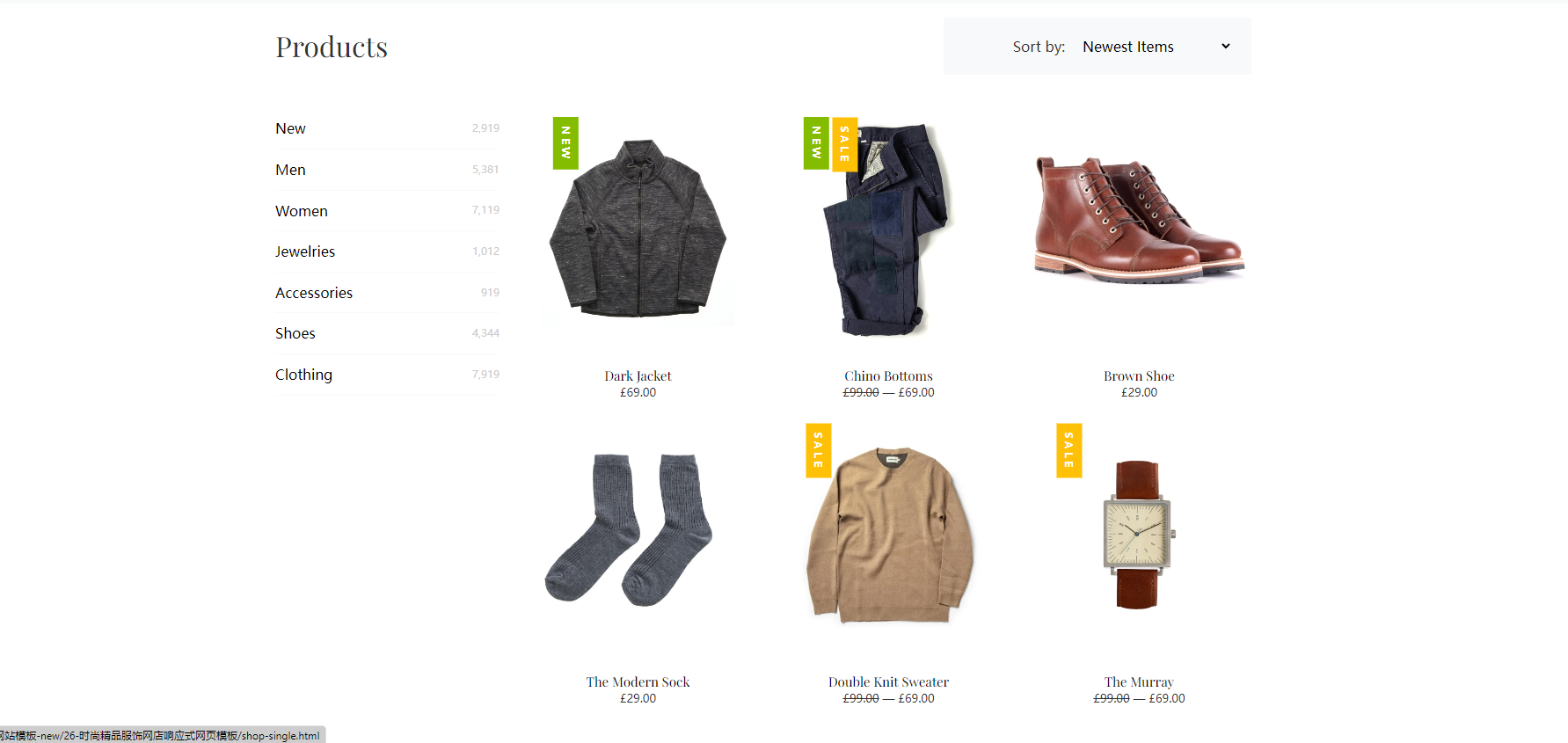
商城

<html>
<head></head>
<body>
<div class="accordion-item">
<h2 class="mb-0"> <button class="btn btn-link" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">How to download and register?</button> </h2>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne" data-parent="#accordion_1">
<div class="accordion-body">
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.
</div>
</div>
</div>
</body>
</html>
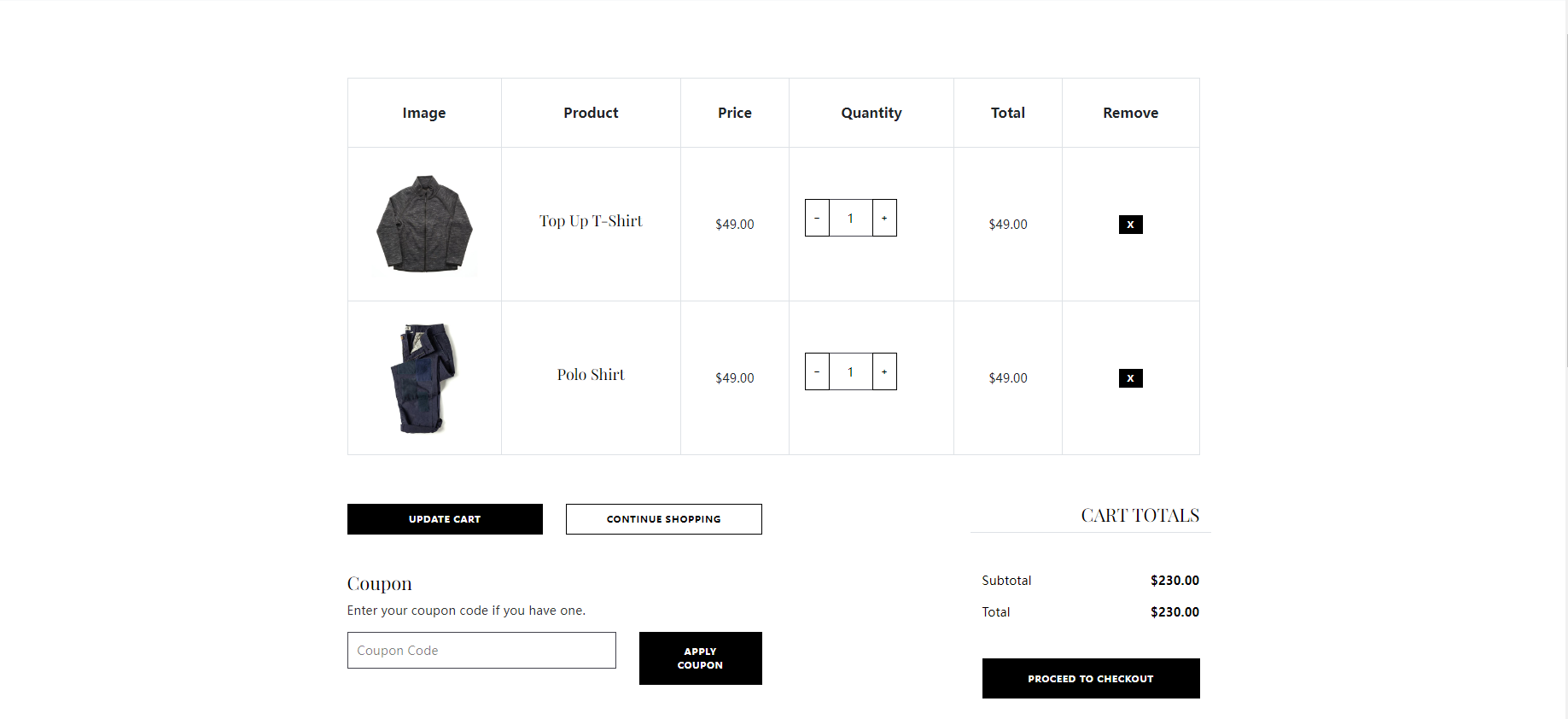
购物车

<html>
<head></head>
<body>
<div class="input-group mb-3" style="max-width: 120px;">
<div class="input-group-prepend">
<button class="btn btn-outline-black js-btn-minus" type="button">−</button>
</div>
<input type="text" class="form-control text-center" value="1" placeholder="" aria-label="Example text with button addon" aria-describedby="button-addon1" />
<div class="input-group-append">
<button class="btn btn-outline-black js-btn-plus" type="button">+</button>
</div>
</div>
</body>
</html>
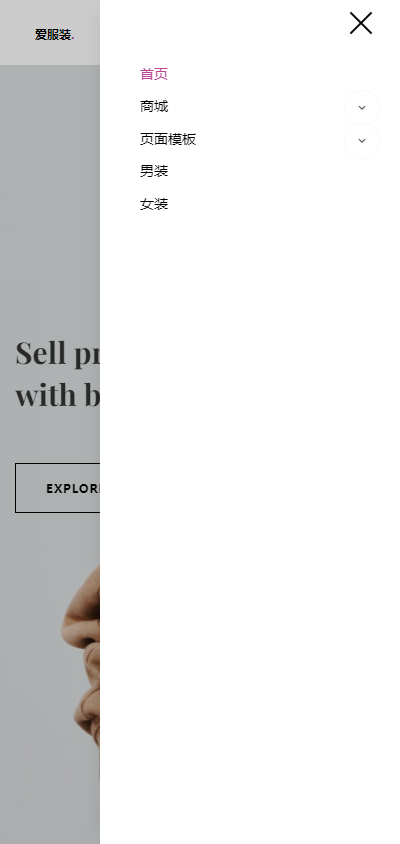
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

相关文章
- [转] Javascript中理解发布--订阅模式
- 使用C#或javascript将Table里的数据导出到Excel
- 精读JavaScript模式(二)
- 【JavaScript】Javascript中的函数声明和函数表达式
- JavaScript数据类型转换
- 《JavaScript面向对象编程指南》——2.2 操作符
- 《JavaScript核心概念及实践》——2.2 变量
- 《JavaScript机器人编程指南》——1.1 理解JS机器人技术、NodeBots和Johnny-Five
- Javascript: hash tables in javascript
- JavaScript 的垃圾回收与内存泄露
- javascript 获取文档/屏幕的Width||Height
- WEB前端大作业-程序员个人在线简历响应式网站模板(HTML+CSS+JavaScript)
- Web网站模板-小清新企业个人营销宣传响应式网站模板(HTML+CSS+JavaScript)
- Web网站模板-横向滚动个人简历响应式网站模板(HTML+CSS+JavaScript)
- Web网站模板-响应式旅游旅行团酒店预订展示网站模板(HTML+CSS+JavaScript前端大作业)
- Web网站模板-响应式个人企业照片墙展示网站模板(HTML+CSS+JavaScript)
- 对比JavaScript中的Continue和Break
- 【web前端(四十一)】javascript_jquery_文档处理、下表单的添加和删除
- 【javascript】Javascript中"||"的妙用
- Javascript 面向对象编程(一):封装 by 阮一峰

