WEB前端大作业-程序员个人在线简历响应式网站模板(HTML+CSS+JavaScript)
2023-09-11 14:19:50 时间
主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码
- 首页
- 作品集
- 关于我
- 评价
- 联系我

首页

<div class="content-block" id="header">
<div id="overlay-1">
<header id="site-header" class="clearfix">
<div class="pull-left">
<h1><a href="#">Developer</a></h1>
</div>
<div class="pull-right">
<nav class="navbar site-nav" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<i class="fa fa-bars fa-2x"></i>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#header"><i class="fa fa-home"></i> <span>首页</span></a></li>
<li><a href="#portfolio"><i class="fa fa-bookmark"></i> 作品集</a></li>
<li><a href="#services"><i class="fa fa-bullhorn"></i> 关于我</a></li>
<li><a href="#testimonials"><i class="fa fa-thumbs-up"></i> 评价</a></li>
<li><a href="#contact"><i class="fa fa-phone-square"></i> 联系我</a></li>
</ul>
</div> <!-- /.navbar-collapse -->
</nav>
</div>
</header> <!-- site-header -->
<div class="middle text-center clearfix">
<div class="container">
<h1 class="pro-name">前端 <!-- <span style="color: #71b644;" > -->开发工程师<!-- </span> --></h1>
<p class="tagline">搞前端的半夏</p>
<div class="skills">
</div> <!-- skills -->
<a href="#contact" target="_blank" class="btn btn-lg btn-hire wow animated zoomIn">Hire Me</a>
</div> <!-- container -->
</div> <!-- middle -->
<div class="bottom text-center">
<a href="#portfolio"><i class="fa fa-angle-down fa-3x pulse"></i></a>
</div>
</div> <!-- overlay-1 -->
</div> <!-- content-block -->
做作品集

<div class="element-item grid">
<div class="portfolio-item effect-zoe">
<img class="img-responsive" alt="Portfolio" src="img/work2.jpg">
<figcaption>
<h2 class="hidden-xs">Creative <span>Joe</span></h2>
<p class="icon-links">
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-pinterest"></i></a>
</p>
</figcaption>
</div>
</div>
关于我

<div class="content-block" id="testimonials">
<header class="block-heading cleafix text-center">
<h1>What Clients Say</h1>
<!-- <p>Lorem Ipsum Text</p> -->
</header>
<div class="block-content text-center">
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="owl-carousel">
<div class="owl-item">
<div class="testimonial">
<img alt="Client Photo" src="img/testimonial_31-190x190.jpg">
<p>In at accumsan risus. Nam id volutpat ante. Etiam vel mi mattis, vulputate nunc nec, sodales nibh. Etiam nulla magna, gravida eget ultricies sit amet.</p>
<strong>Jhon Doe</strong><br>
<span>Head of Ideas, Technext</span>
</div>
</div> <!-- owl-item -->
<div class="owl-item">
<div class="testimonial">
<img alt="Client Photo" src="img/testimonial_11-190x190.jpg">
<p>In at accumsan risus. Nam id volutpat ante. Etiam vel mi mattis, vulputate nunc nec, sodales nibh. Etiam nulla magna, gravida eget ultricies sit amet.</p>
<strong>Jane Doe</strong><br>
<span>CEO, Apple Inc</span>
</div>
</div> <!-- owl-item -->
<div class="owl-item">
<div class="testimonial">
<img alt="Client Photo" src="img/testimonial_22-190x190.jpg">
<p>In at accumsan risus. Nam id volutpat ante. Etiam vel mi mattis, vulputate nunc nec, sodales nibh. Etiam nulla magna, gravida eget ultricies sit amet.</p>
<strong>Albert Doe</strong><br>
<span>Team Lead, Design Studio</span>
</div>
</div> <!-- owl-item -->
</div> <!-- owl-carousel -->
</div> <!-- col-md-12 -->
</div> <!-- row -->
</div> <!-- container -->
</div> <!-- block-content -->
</div> <!-- content-block -->
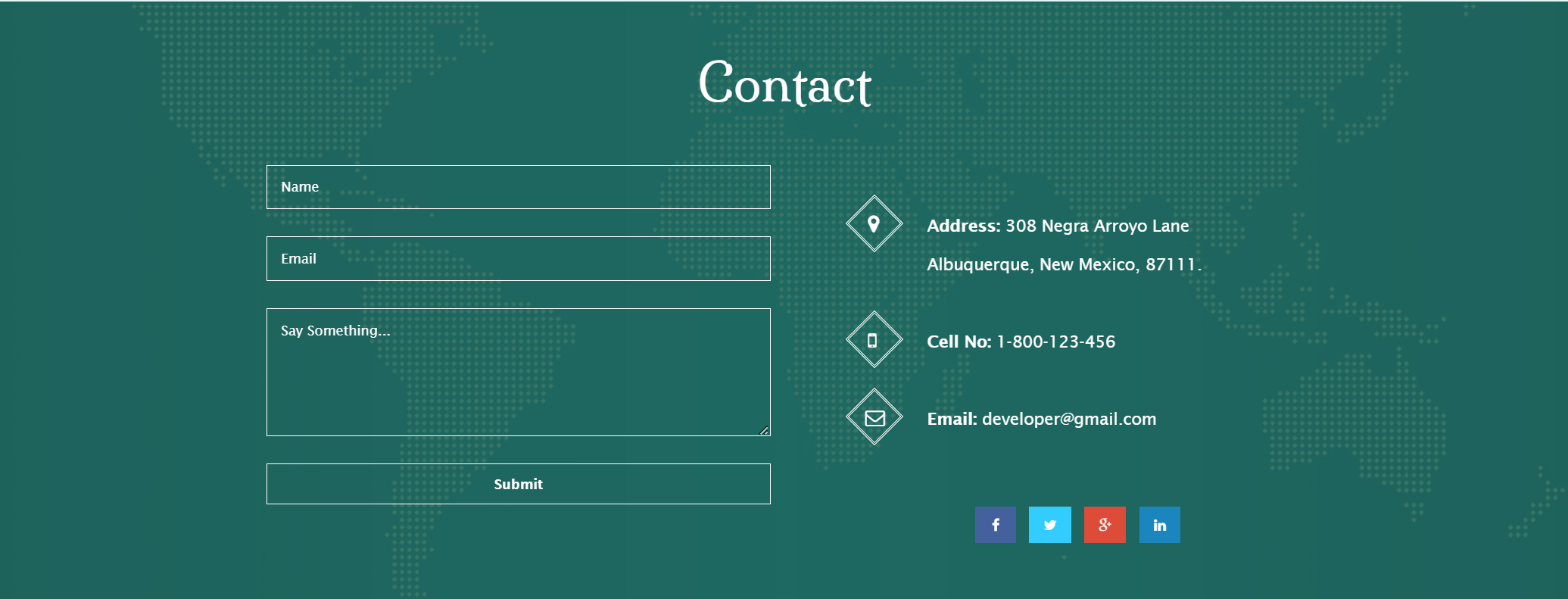
联系我们

<div class="content-block" id="contact">
<div class="overlay-3">
<header class="block-heading cleafix text-center">
<h1>Contact</h1>
<!-- <p>Feel Free to Contact</p> -->
</header>
<div class="block-content text-center">
<div class="container">
<div class="row">
<div class="col-md-6 wow animated fadeInLeft">
<form class="contact-form" action="form.php">
<input type="text" name="name" placeholder="Name" required>
<input type="email" name="email" placeholder="Email" required>
<textarea rows="5" name="message" placeholder="Say Something..." required></textarea>
<input type="submit" value="Submit">
</form>
</div>
<div class="col-md-6 wow animated fadeInRight">
<div class="row">
<div class="col-md-12">
<div class="contact-info">
<div class="clearfix">
<div class="rotated-icon">
<div class="sqaure-nebir"></div>
<i class="fa fa-map-marker"></i>
</div>
<p><strong> Address:</strong> 308 Negra Arroyo Lane Albuquerque, New Mexico, 87111.
</p>
</div>
<div class="clearfix">
<div class="rotated-icon">
<div class="sqaure-nebir"></div>
<i class="fa fa-mobile"></i>
</div>
<p><strong> Cell No:</strong> 1-800-123-456 </p>
</div>
<div class="clearfix">
<div class="rotated-icon">
<div class="sqaure-nebir"></div>
<i class="fa fa-envelope-o"></i>
</div>
<p>
<strong> Email:</strong> developer@gmail.com
</p>
</div>
</div>
</div>
</div>
<div class="row">
<ul class="social-box">
<li><a class="facebook-icon" href="#"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter-icon" href="#"><i class="fa fa-twitter"></i></a></li>
<li><a class="g-plus-icon" href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a class="linkedin-icon" href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div> <!-- block-content -->
</div> <!-- overlay-3 -->
</div> <!-- content-block -->
<footer id="site-footer">
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="copyright">© 2014 Developer</div>
</div>
<div class="col-sm-6">
<div class="designed-by">Designed By <a href="http://themewagon.com/" target="_blank">ThemeWagon</a></div>
</div>
</div>
</div>
</footer> <!-- site-footer -->
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

相关文章
- 【GitChat】精选——JavaScript进阶指南
- 【JavaScript】Understanding callback functions in Javascript
- 【JavaScript】理解与使用Javascript中的回调函数
- 《深入理解JavaScript》——1.10 函数
- 《深入理解JavaScript》——2.6 JavaScript是广泛使用的吗
- 《编写可维护的JavaScript》——2.2 多行注释
- 《JavaScript高效图形编程(修订版)》——2.2 转为一个jQuery插件
- 《编写可维护的JavaScript》——第 2 章 注释 2.1单行注释
- ExtJS--学习JavaScript
- JavaScript 字面值对象的一些基本方法
- Web网站模板-横向滚动个人简历响应式网站模板(HTML+CSS+JavaScript)
- 华为OD机试 - 敏感字段加密(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- 深入理解JavaScript系列(34):设计模式之命令模式
- javascript中不存在块级作用域,所以要小心使用在块级作用域中的函数声明所带来的作用域混乱.
- 浅入javascript正则表达式的规则.
- JavaScript高级程序设计学习笔记--函数表达式

