《JavaScript面向对象编程指南》——2.2 操作符
JavaScript 指南 2.2 操作符 面向对象编程
2023-09-11 14:17:33 时间
本节书摘来自异步社区《JavaScript面向对象编程指南》一书中的第2章,第2.2节,作者: 【加】Stoyan Stefanov 译者: 凌杰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.2 操作符所谓操作符,通常指的是能对一两个输入执行某种操作,并返回结果的符号。为了更清晰地表达该术语的含义,我们先来看一个具体的示例:

这段代码中所包含的信息主要有以下几点。
+是一个操作符。
该操作是一次加法运算。
输入值为1和2(输入值也叫做操作数)。
结果值为3。
这里的1和2都是直接参与加法运算的。现在,我们改用变量来表示它们,同时再另外声明一个变量来存储运算结果。具体如下:

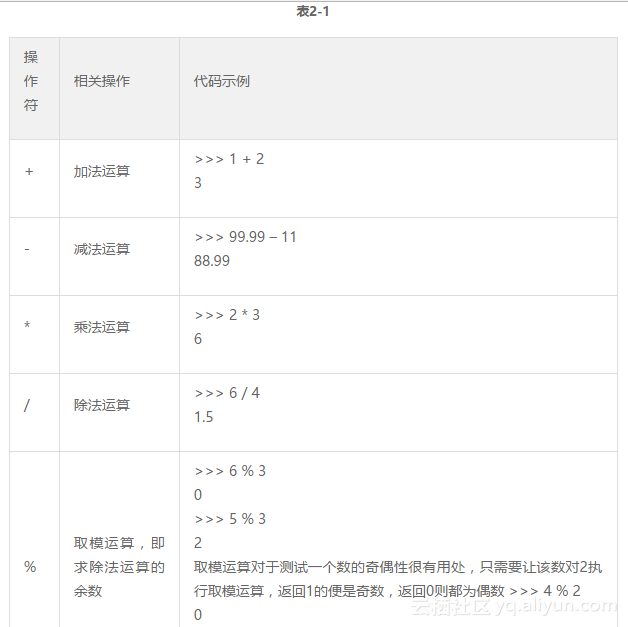
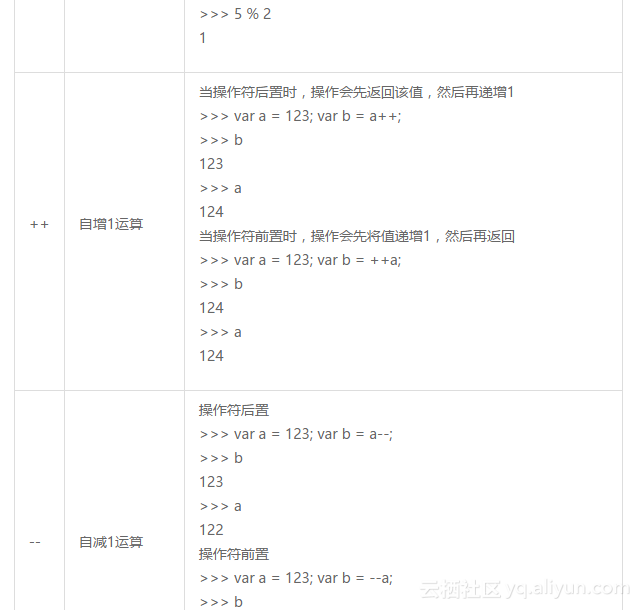
在表2-1中,我们列出了一些基本的算术运算符。


事实上,当我们输入var a = 1;这样的语句时,所执行的也是一种操作。这种操作叫做纯赋值,因而=也被称为纯赋值操作符。
此外,JavaScript中还有一组由算术运算和赋值操作组合而成的操作符。我们叫它复合操作符。这些操作符能让我们的代码显得更为紧凑。下面来看几个示例:

在该例中,a += 3;实际上就相当于a = a + 3;的缩写形式。

同理,这里的a -= 3;等同于a = a - 3;。
以此类推:
除了我们已经提到的算术运算与赋值操作以外,JavaScript中还有其他各种类型的操作符。我们将会在后面的章节中陆续看到。
JavaScript相关面试题:1.js垃圾回收机制;2.闭包;3.为什么不建议使用innerHTML;4.null和undefined的区别;5.new 操作符 new 操作符的作用是什么? :作用如下。 (1)创建一个空对象。 (2)由this变量引用该对象。 (3)该对象继承该函数的原型(更改原型链的指向)。 (4)把属性和方法加入到this引用的对象中。 (5)新创建的对象由this引用,最后隐式地返回this, 过程如下: var obj={}; obj._proto_=Base.prototype; Base.cail(obj)
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- 原生JavaScript实现AJAX、JSONP
- javascript里阻止事件冒泡
- 第一百一十六节,JavaScript,DOM操作样式
- [Javascript] Hide Properties from Showing Up in "for ... in" Loops in JavaScript
- [Javascript] Coding interview problem: Scheduler functional way
- [Javascript] Replicate JavaScript Constructor Inheritance with Simple Objects (OLOO)
- [Javascript] The Array forEach method
- [Javascript] Link to Other Objects through the JavaScript Prototype Chain (Object.setPrototypeOf())
- [Javascript] Wait for the Fastest JavaScript Promise to Be Fulfilled with Promise.any()
- [Javascript] Use requestIdleCallback to schedule JavaScript tasks at an optimal time
- [Javascript] Delegate JavaScript (ES6) generator iteration control
- [Javascript] Decorators in JavaScript
- [Javascript] Linting JavaScript with ESLint
- JavaScript 运行机制详解:再谈Event Loop
- 你真的会用ABAP, Java和JavaScript里的constructor么?
- Angular Component TypeScript代码和最后转换生成的JavaScript代码比较
- 从零开始学_JavaScript_系列(15)——js系列<4>(数值、字符串、对象、数组、函数、日期的基本方法)
- javascript反混淆之packed混淆(一)
- Javascript的作用域

