《HTML、CSS、JavaScript 网页制作从入门到精通》——6.8 练习题
2023-09-11 14:17:35 时间
本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第6章,第6.8节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.8 练习题HTML、CSS、JavaScript 网页制作从入门到精通
1.填空题
(1)表格由行、列和单元格3部分组成,一般通过3个标记来创建,分别是表格标记 、行标记 和单元格标记 。表格的各种属性都要在表格的开始标记 table 和表格的结束标记 table 之间才有效。
(2)表格的边框可以很粗也可以很细,可以使用 属性来设置表格的边框效果,包括边框的宽度、边框的颜色等。
(3)还有一些标记是用来表示表格结构的,包括表首标记 、表主体标记 以及表尾标记 。这些通过成对出现的标记设置,应用到表格里用于整体规划表格的行列属性。
2.操作题
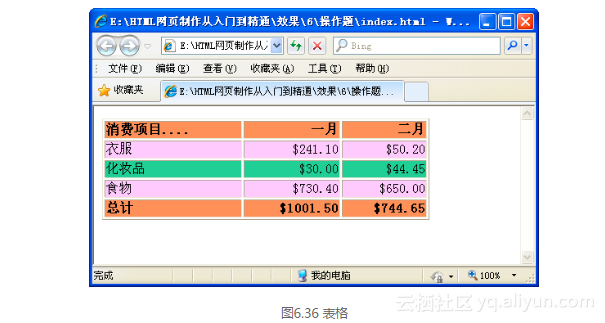
制作一个如图6.36所示的表格。
html+css+javascript实现小游戏2048(详解,附源代码) 1.上下左右的移动原理相同,这里只详细说明向上移动的方法 2.这里的上下左右由wasd四个键控制 3…小方块空的意思就是没数字,空白
利用JavaScript的控制图片的CSS位置实现轮播图功能 利用JavaScript的控制图片的CSS位置实现轮播图功能 上篇博客我们说到了如何给轮播图添加定时器效果,当然前面的两个轮播图功能实现都是通过改变图片的路径(图片名称取巧)实现的,有一定的局限性。今天说一说怎样通过改变位置实现轮播功能。效果如图: 在这里插入图片描述 HTML代码: div "author-img" src="https://ucc.alicdn.com/avatar/img_7bf6099aa47aa474ad0f72d18c11f1c1.png?x-oss-process=image/resize,h_150,m_lfit" />
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- Win10系列:JavaScript多媒体
- Javascript Prototypes之旅(A Plain English Guide to JavaScript Prototypes译文)
- 第一百三十九节,JavaScript,封装库--CSS选择器
- JavaScript经典代码【二】【javascript判断用户点了鼠标左键还是右键】
- [Javascript] Understanding the difference between .prototype and .__proto__ in JavaScript
- [ES2019] Represent Collision-free String Constants as Symbols in JavaScript
- [Javascript] Delegate JavaScript (ES6) generator iteration control
- [Javascript] Decorators in JavaScript
- [Javascript] Linting JavaScript with ESLint
- javascript中关于坐标 大小 的描述
- JavaScript Web 应用最佳实践分析
- [Javascript] Filter out Duplicates from Flat JavaScript Array with array.filter / reduce / Set
- [Javascript] Use JavaScript's for-in Loop on Objects with Prototypes
- [Javascript] Identify and Deal with NaN in JavaScript
- [Javascript] Proper use of console.assert in JavaScript
- [FAQ] WebStorm/PHPStorm:设置 HTML/JavaScript/PHP 注释缩进行为,代码片段
- iOS原生(swift5)和web(js javascript)相互调用 WKWebView
- Computer:网页设计语言(HTML+CSS+Javascript)的简介、区别理解之详细攻略
- JavaScript实现网页关灯效果
- Java抓取网页数据(原网页+Javascript返回数据)
- Javascript 原型链资料收集
- 精通Javascript: 函数式array.forEach的8个案例
- 【前端领域高频笔试面试】—— JavaScript高级相关

