JavaScript实现网页关灯效果
JavaScript网页 实现 效果
2023-09-14 09:05:15 时间
JavaScript实现网页关灯效果
案例池子:
JS实现鼠标悬停变色
JavaScript中的排他算法实现按钮单选
JavaScript中的localStorage
JavaScript中的sessionStorage
JavaScript实现网页关灯效果
JavaScript实现一段时间之后关闭广告
JavaScript实现按键快速获取输入框光标
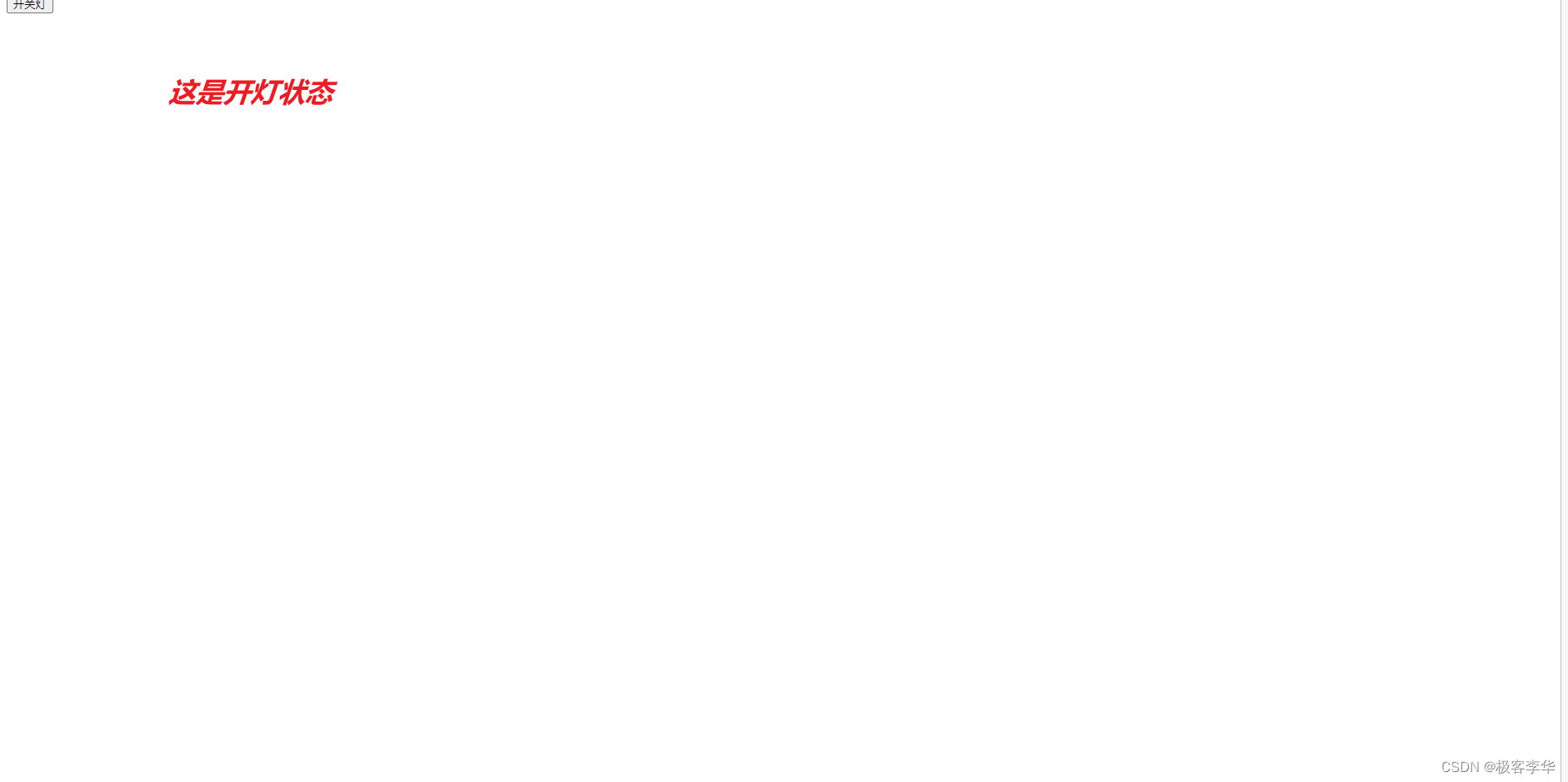
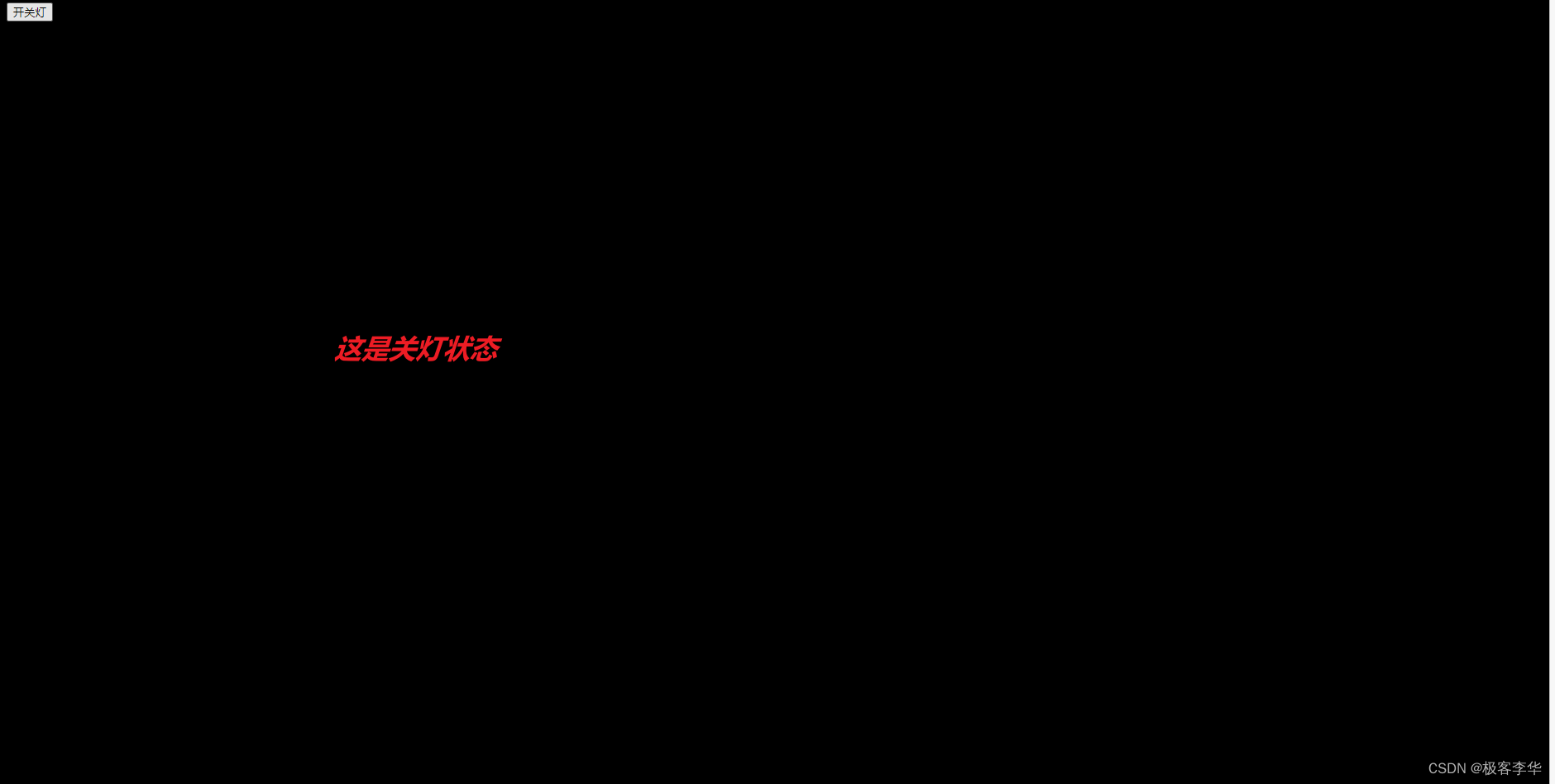
效果演示


概述
简介:本文讲解的是,如何使用JavaScript实现我们经常看见的网页的关灯效果。
HTML部分
<body>
<div class=""></div>
<button> 开关灯</button>
</body>
CSS渲染
<style>
/* 制作一个设置背景为黑色的类 */
.bg {
background-color: black;
}
</style>
JS部分
<script>
// classList 是一个类列表 存放的是一个标签拥有的类的个数
var div = document.querySelector('div');
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// toggle意思为如果没有里面的那个参数
// 那么加入这个参数
// 反正去掉这个参数
// 这样可以简单的实现开关灯的效果
document.body.classList.toggle('bg');
})
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 制作一个设置背景为黑色的类 */
.bg {
background-color: black;
}
</style>
</head>
<body>
<div class=""></div>
<button> 开关灯</button>
<script>
// classList 是一个类列表 存放的是一个标签拥有的类的个数
var div = document.querySelector('div');
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// toggle意思为如果没有里面的那个参数
// 那么加入这个参数
// 反正去掉这个参数
// 这样可以简单的实现开关灯的效果
document.body.classList.toggle('bg');
})
</script>
</body>
</html>
相关文章
- 纯JavaScript二维码在线生成网页源码「建议收藏」
- JavaScript编写简单的网页计算器
- JavaScript 第五天
- 2021 GitHub年度报告:7300万开发者,最爱的依旧是Javascript
- JavaScript实现自适应窗口大小的网页详解编程语言
- JavaScript学习总结(十六)——Javascript闭包(Closure)详解编程语言
- 用javascript实现的不错的一款网页选项卡
- javascript实现的网页局布刷新效果
- JavaScript的parseInt进制问题
- JavaScript验证浏览器是否支持javascript的方法小结
- 网页禁用右键实现代码(JavaScript代码)
- Javascript结合css实现网页换肤功能
- JavaScript设计模式安全沙箱模式
- JavaScript高级程序设计阅读笔记(十六)javascript检测浏览器和操作系统-detect.js
- javascript获得网页窗口实际大小的示例代码
- JavaScript数组详解
- javascript自然分类法算法实现代码
- javascript动态向网页中添加表格实现代码
- javascript制作的网页侧边弹出框思路及实现代码
- javaScript使用EL表达式的几种方式
- JavaScript实现网页截图功能
- JavaScript获取网页、浏览器、屏幕高度和宽度汇总
- javascript实现避免页面按钮重复提交
- javascript实现锁定网页、密码解锁效果(类似系统屏幕保护效果)

