CSS: display
CSS display
2023-09-11 14:16:16 时间
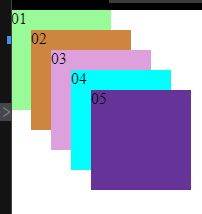
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { position: absolute; width: 100px; height: 100px; } div:nth-of-type(1) { background-color: palegreen; left: 0; top: 0; z-index: 1; } div:nth-child(2) { left: 20px; top: 20px; background-color: peru; z-index: 2; } div:nth-child(3) { left: 40px; top: 40px; background-color: plum; z-index: 3; } div:nth-child(4) { left: 60px; top: 60px; background-color: aqua; z-index: 4; } div:nth-of-type(5) { left: 80px; top: 80px; background-color: rebeccapurple; z-index: 5; } </style> </head> <body> <div>01</div> <div>02</div> <div>03</div> <div>04</div> <div>05</div> </body> </html>

z-index

取决于父元素z-index
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .b1, .b2 { width: 100px; height: 100px; background-color: palegreen; } .b2 { background-color: peru; } .c1 { position: relative; z-index: 5; } .c2 { position: relative; z-index: 10; left: 50px; top: 50px; } .b1 { position: absolute; z-index: 100; } .b2 { position: absolute; z-index: 50; } </style> </head> <body> <div class="c1"> <div class="b1"></div> </div> <div class="c2"> <div class="b2"></div> </div> </body> </html>

相关文章
- CSS 布局 ,文档流,定位,中划线,表格属性,line-height居中对齐,z-index,display
- Eclipse.自动提示--编写HTML/CSS/JS/JSP代码时自动提示的解决办法
- CSS display: inline vs inline-block [duplicate]
- 【Css】css中class之间>(大于号)、~(波浪号)、 (空格)、,(逗号)、+(加号)详解(转载,笔记用)
- 【Cssflex】css中关于弹性布局flex的综合用法(示例展示)
- 【CSS】 Css背景图片及背景渐变综合知识和技巧大全(代码实例)
- CSS Modules 解决 react 项目 css 样式互相影响的问题
- [转]css的布局(display:弹性布局flex和网格布局grid)和定位(position:static,relative,fixed,absolute,sticky)
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
- CSS: display: grid布局
- 带你走进CSS定位详解
- CSS(字体相关知识以及css三种样式表使用方法)
- css自适应宽高等腰梯形
- css CSS常见布局解决方案
- 关于CSS媒体查询--电脑尺寸大全
- css实现加入购物车动画(水平抛物线)
- css实现缺角的几种方法
- 23-职位分类展示平台响应式网页模板{HTML JS CSS)
- CSS_css sprite原理优缺点及使用
- 两行css代码实现瀑布流:html,css最简单的瀑布流实现方式
- CSS魔法堂:display:none与visibility:hidden的恩怨情仇
- CSS学习知识整理(一)Css 简介、语法与创建
- 将js/css脚本放到png图片中的实践。
- 辛星与您彻底解决CSS浮子(下一个)
- 博客园博客修改模板的CSS
- CSS 加粗(css font-weight)

