【Css/html】通过【视口mata】解决移动端网页规范问题
2023-09-11 14:15:11 时间


标准代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
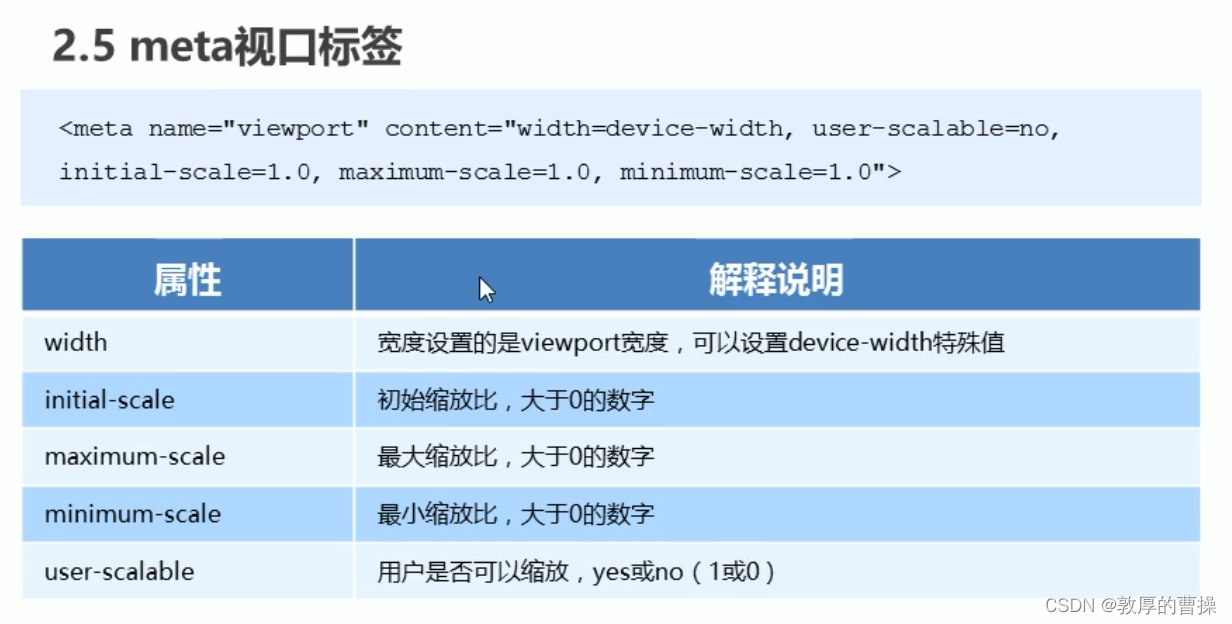
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<title>flex - 弹性盒</title>
</head>
<style>
</style>
<body>
</body>
</html>
相关文章
- 一款很不错的html转xml工具-Html Agility Pack
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——1.4 练习题
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——6.6 单元格属性
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.5 设置头信息
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》—— 1.2 网页的基本构成元素
- esp8266烧录Html文件,实现内置网页控制设备!
- 学生个人网页制作html(附源码)
- 学生个人网页制作html
- 世界杯网页梦幻联动.html
- jQuery中json中关于带有html代码网页的处理
- 23-职位分类展示平台响应式网页模板{HTML JS CSS)
- WEB前端大作业-个人资料展示响应式网页模板(HTML JS CSS)
- WEB前端大作业-儿童礼物礼品商城响应式网页模板(HTML JS CSS)
- 纯html实现将网页页面分享到微信朋友圈添加缩略图图片的方法
- HTML---用记事本写html

