WEB前端大作业-儿童礼物礼品商城响应式网页模板(HTML JS CSS)
2023-09-11 14:19:50 时间
主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!本专栏为纯前端网站模板,提供海量精美免费网站模板、企业网站模板、html模板网站、公司网站模板、手机网站模板、自适应网站模板等免下载使用,覆盖全行业,0门槛建网站。一站式解决建站需求,功能强大,seo优化简单,收录快。
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码

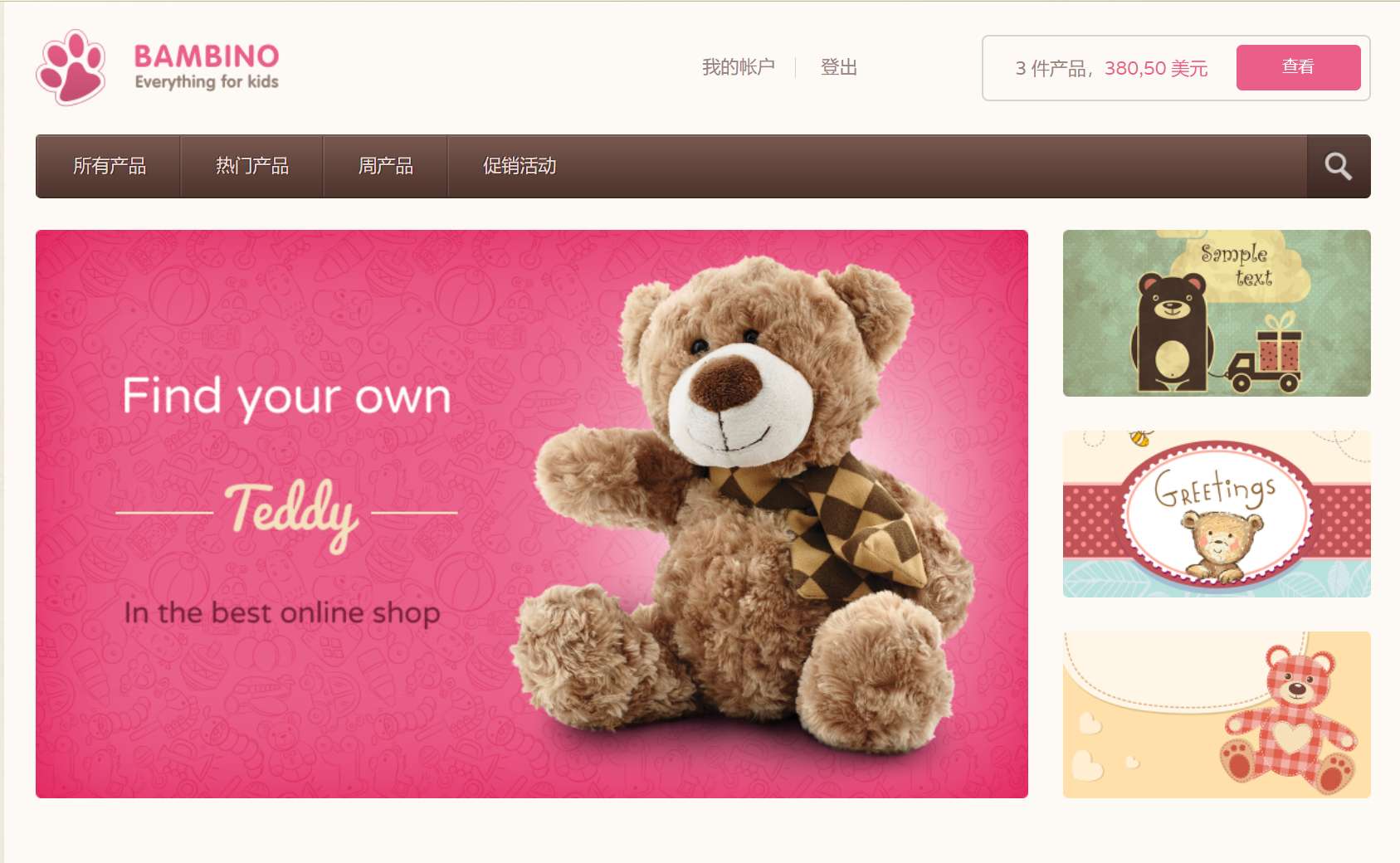
首页

<li>
<div class="item">
<div class="image">
<a href="#"><img src="images/pic_carusel_01.png" alt="" /></a>
<div class="hover">
<p>Perspiciatis unde omnis iste natus voluptatem</p>
<strong>$55.00</strong>
</div>
</div>
</div>
</li>
产品列表

<li>
<div class="item">
<div class="image">
<a href="product.html"><img src="images/pic_06.png" alt="" /></a>
</div>
<span class="name"><a href="product.html">Lorem ipsum dolor</a></span>
<span>$49.99</span>
</div>
</li>
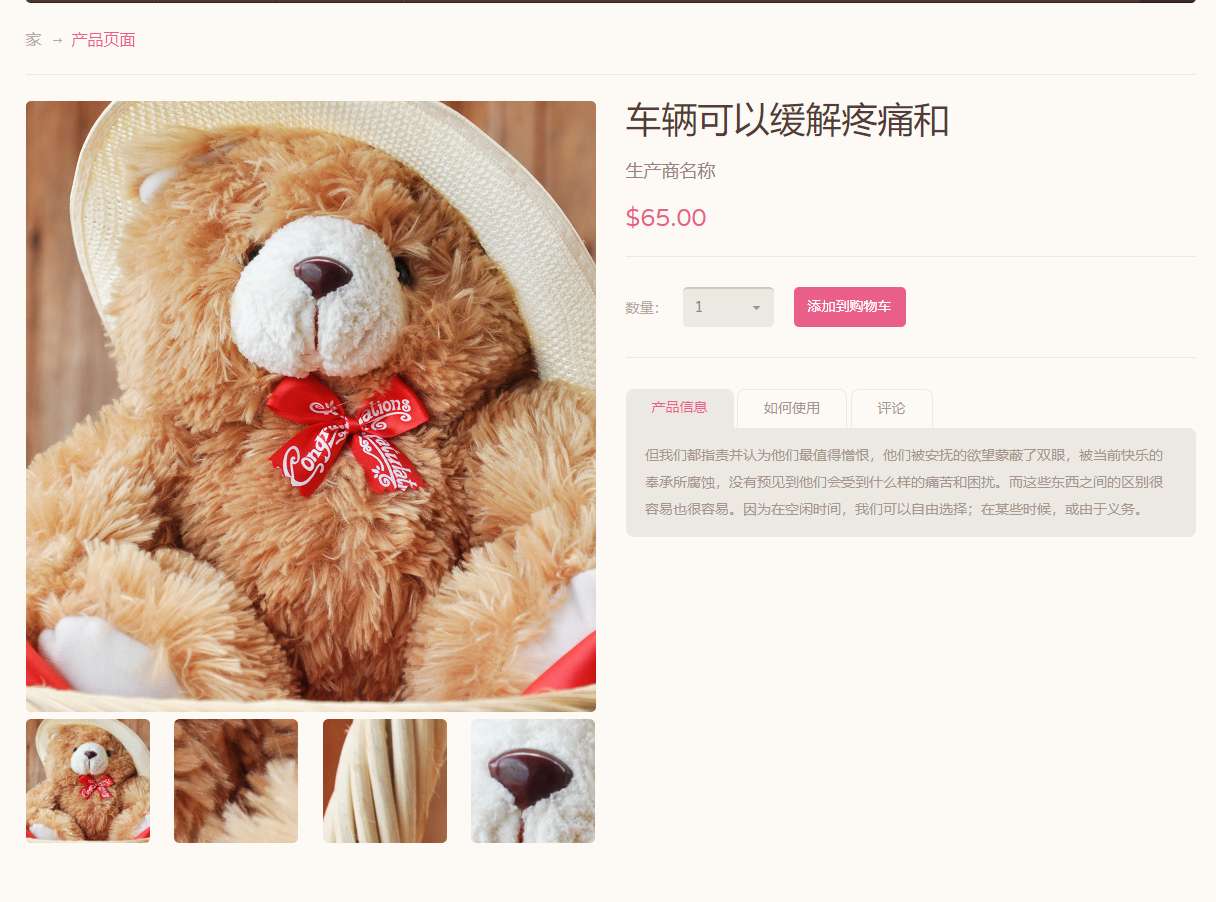
产品详情

<div class="slid_box">
<ul class="bxslider">
<li><img src="images/pic_slid_01_0.png" /></li>
<li><img src="images/pic_slid_01_0.png" /></li>
<li><img src="images/pic_slid_01_0.png" /></li>
<li><img src="images/pic_slid_01_0.png" /></li>
</ul>
<div id="bx-pager">
<a class="first" data-slide-index="0" href="#"><img src="images/pic_slid_01_0.png" /></a>
<a data-slide-index="1" href=""><img src="images/pic_slid_03.png" /></a>
<a data-slide-index="2" href=""><img src="images/pic_slid_04.png" /></a>
<a data-slide-index="3" href=""><img src="images/pic_slid_05.png" /></a>
</div>
</div>
购物车

<tr>
<td class="white first">
<img src="images/pic_13.png" height="131" width="90" alt="" />
<div class="description">
<h3><a href="#"> Lorem ipsum dolor sit</a></h3>
<p>Dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi.</p>
</div>
</td>
<td class="white two">$80.50</td>
<td class="white three">
<div class="row">
<select id="size">
<option>1</option>
<option>2</option>
</select>
</div>
</td>
<td class="white four">$80.50</td>
<td class="white last"><div class="row"><a class="btn-delete" href="#">delete</a></div></td>
</tr>
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

相关文章
- JS框架_(JQuery.js)绚丽的3D星空动画
- JS框架_(JQuery.js)纯css3进度条动画
- JS框架_(JQuery.js)Tooltip弹出式按钮插件
- JS框架_(JQuery.js)动画效果鼠标跟随
- JS框架_(Typed.js)彩色霓虹灯发光文字动画
- JS框架_(Vue.js)带有星期日期的数字时钟
- JS框架_(JQuery.js)图片相册掀开切换效果
- JS框架_(Bootstrap.js)实现简单的轮播图
- js调用ajax案例
- javascript基础修炼——手把手教你造一个简易的require.js
- Node.js之HTTP请求与响应
- node.js实现国标GB28181设备接入的sip服务器解决方案
- [Node.js] Mock an API for Local Development in React with Mirage JS
- [DOT] Polkadot-js 的官方资源
- who initialize the request for abap.js in SAP UI5
- Atitit. 获取cpu占有率的 java c# .net php node.js的实现
- 进入页面js加载进度条demo效果示例(整理)
- three.js(JS 三维模型库)介绍和入门
- JS:crypto-js模块实现数据加密解密
- css+js 实现一行多个盒子块元素响应式布局
- js实现 find 函数
- 【JS高级】js面向对象三大特性之继承_06
- 【JS高级】js之函数、重载、匿名函数、作用域及作用域链_03

