玩转代码|三种方法让你的网站变灰代码
2023-09-11 14:14:32 时间
近期大家应该都知道几乎很多的主流网站和app全部都变灰了。为什么会这样呢?主要是悼念某些事或人。发生对国家和人民影响重大的事情,app页面就会变成灰色。如何设置呢?

在全站的CSS中写入以下代码:
html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
body {filter: gray;}
1、全站变灰建议写入.css文件然后引入文件。
<link href="css/xxxx.css" rel="stylesheet" media="all" />

2、单页面变灰直接写入css样式。在HTML代码<head>和</head> 之间插入即可。
<style>
html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
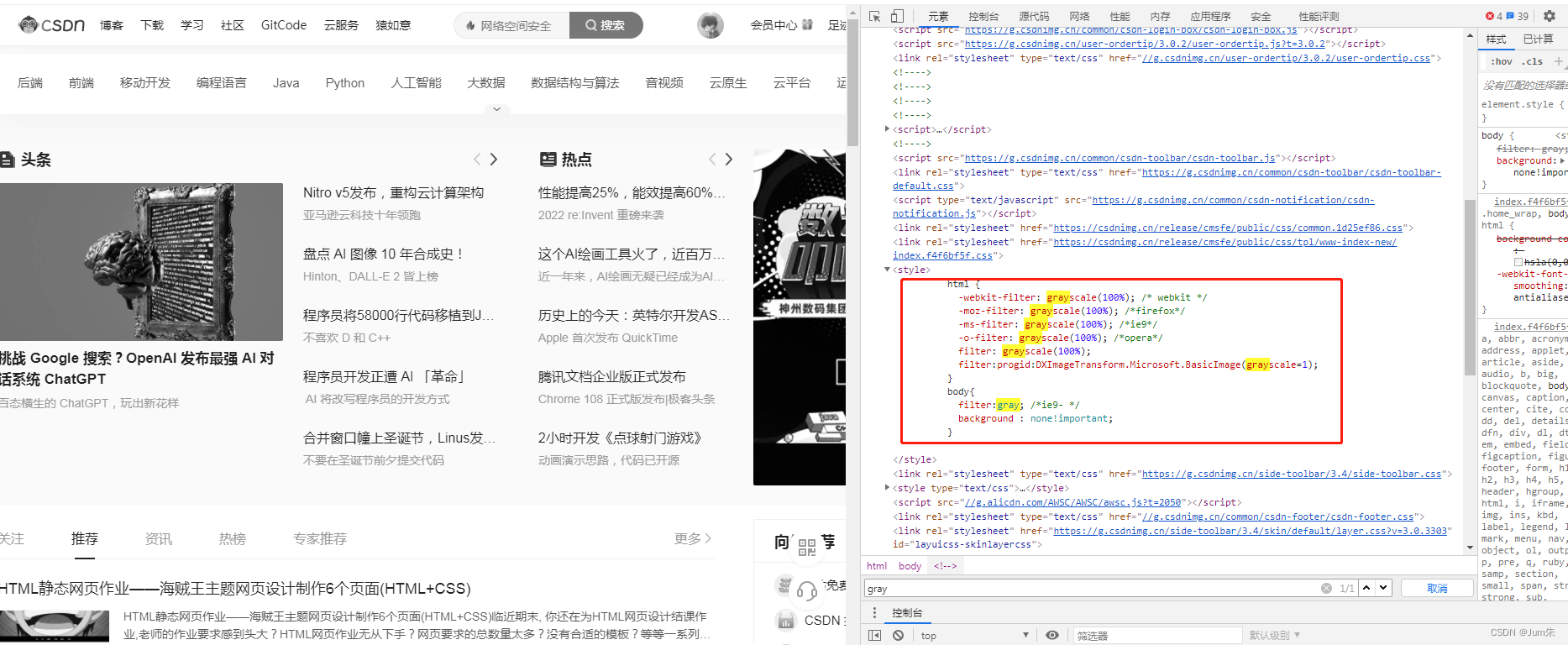
</style>3、我们也可以F12看一些其它网站如何设置

html {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
这样就会全站变灰了。大家快去试试吧。
推荐文章
1、玩转系统|如何Windows Update自动更新
2、玩转系统|解决 Windows 11 Android子系统启动报错的问题,启用虚拟机平台教程
相关文章
- sql语法:inner join on, left join on, right join on详细使用方法
- NSArray排序方法讲解
- 用python实现多线程爬取影视网站全部视频方法【笔记】
- 两种方法用宏定义写出swap(x,y)
- python统计一个文本中重复行数的方法
- ThinkPHP 3.2 中获取所有函数方法名,以及注释,完整可运行
- SAS中的聚类分析方法总结
- PreferenceActivity使用方法
- PCL 常用拟合模型及使用方法
- 正则表达式Regex类常用方法
- “远程服务器返回错误: (404) 未找到”的正确解决方法
- 面试题 | 等待多个并发结果有哪几种方法?
- Py之h5py:Python库之h5py库的简介、安装、使用方法详细攻略
- Android 自定义View常用的方法简单介绍
- C/C++ Qt 基本文件读写方法
- 已解决在Jupyter成功运行的代码,但是在pycharm上运行报错的解决方法,亲测有效
- 文件和文件夹的操作——获取当前路径方法
- 【Python成长之路】Python爬虫 --requests库爬取网站乱码(xe4xb8xb0xe5xa)的解决方法
- Cydia安装插件出现Size Mismatch的解决方法
- Java 学习之路 之 泛型方法
- 嵌入式linux开发,Ubuntu下,git下载,直接下载git网站资源方法
- Thread中join()方法
- WEB自动化(2)常用的元素定位方法之xpath详解
- 网站统计51LA数据引用功能详解及添加方法
- 网站域名备案密码的获取方法

