微信小程序 - 自适应swiper高度(非组件)
2023-09-11 14:14:36 时间

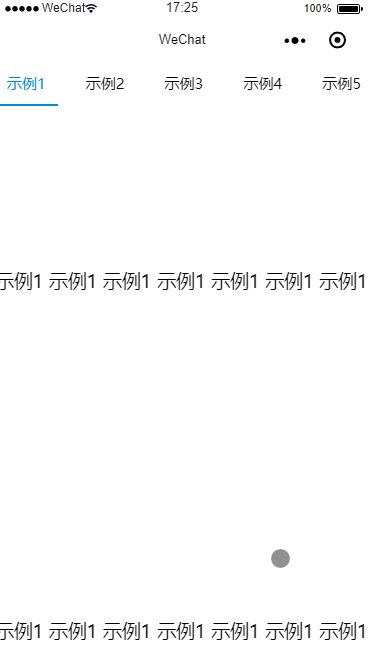
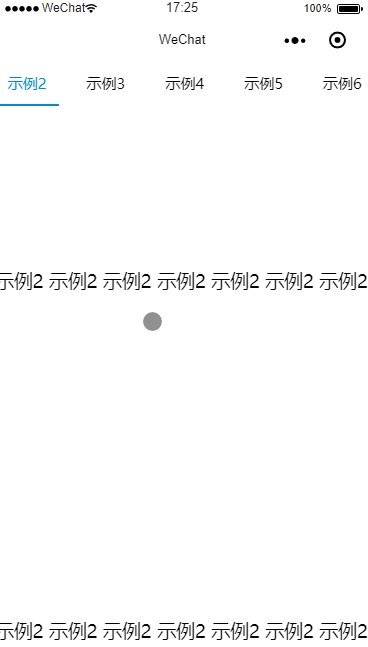
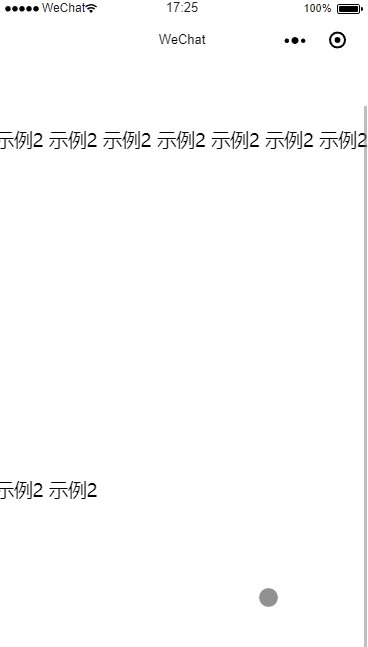
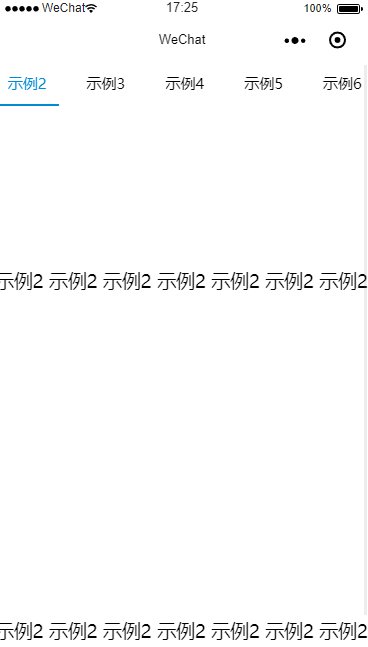
微信小程序swiper默认高度375rpx,一旦超过这高度,就滑动不到内容了,我们利用css3可以很简单做到这件事情
原理:
利用css3 横轴滚动属性overflow:scroll,设置死swiper高度为100vh,这时会产生css3滚动条,隐藏掉swiper-item::-webkit-scrollbar 即可.
详情示例见:https://www.cnblogs.com/cisum/p/10443412.html
1 swiper {
2 width: 100%;
3 height: 100vh;
4 padding: 0;
5 }
6
7 swiper-item {
8 line-height: 350px;
9 overflow: scroll;
10 }
11
12 swiper-item::-webkit-scrollbar {
13 display: none;
14 }
相关文章
- 微信小程序 MinUI 组件库系列之 price 价格组件
- 微信小程序_(组件)swiper轮播图
- 微信小程序_(组件)view视图容器
- 微信小程序_(组件)flex布局
- 微信小程序_(组件)form表单
- 微信小程序_(组件)组件基础
- 微信小程序_(组件)canvas画布
- 日志组件slf4j介绍及配置详解
- Android 新架构组件 -- WorkManager
- 微信小程序----map组件实现(高德地图API实现wx.chooseLocation(OBJECT))
- 微信小程序----实现YDUI的ScrollNav组件(滚动导航)
- 微信小程序----checkbox组件
- 微信小程序----radio组件
- 微信小程序----scroll-view组件(MUI索引列表)滚动动画
- 微信小程序----slider组件
- 微信小程序----switch组件(开关选择器)
- 微信小程序----button组件
- 微信小程序----icon组件
- 开源Word读写组件DocX 的深入研究和问题总结
- 微信小程序/uni——组件、API
- 微信小程序自定义组件
- 微信小程序开发入门介绍-布局组件
- 微信小程序开发入门教程-文本组件介绍
- 微信小程序----开发rui-swiper多样式轮播组件

