微信小程序----checkbox组件
2023-09-14 09:01:37 时间
效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
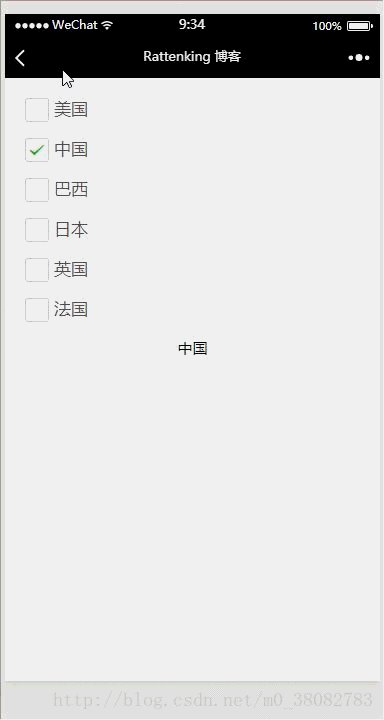
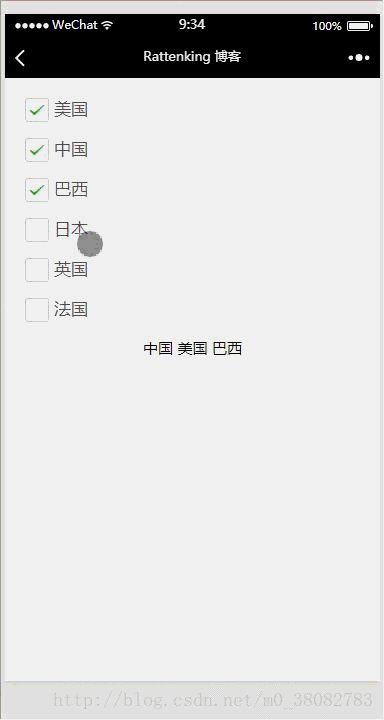
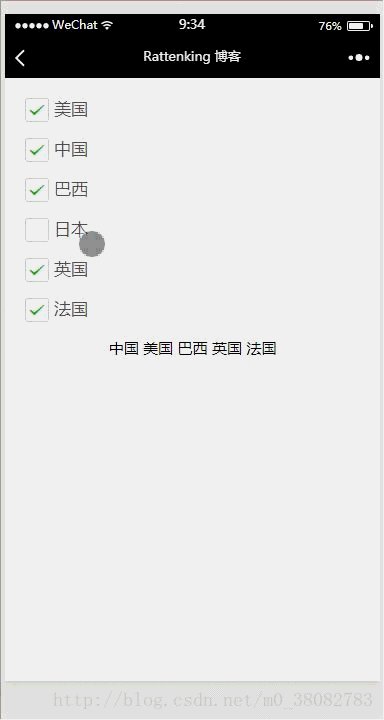
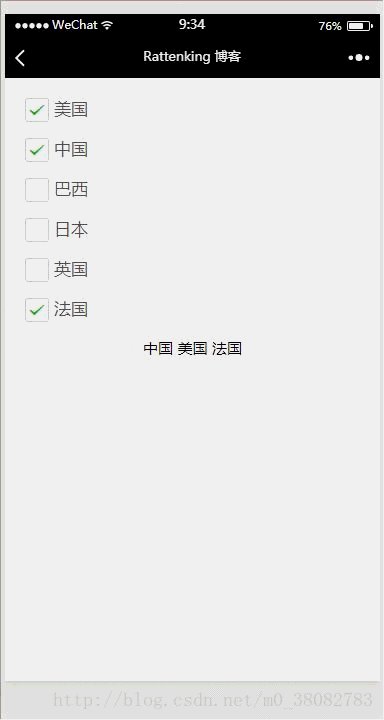
效果图
WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>
JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})
总结
- 由于e.detail.value和this.data.items都是数组元素进行属性对比查找,所以此处采用了双循环。
- forEach循环不能在循环中跳出,所以在循环this.data.items时采用for…of…
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
相关文章
- 微信小程序_(表单组件)button组件的使用
- 微信小程序_(组件)可拖动movable-view
- 微信小程序_(组件)swiper轮播图
- 微信小程序_(组件)scroll-view可滚动视图
- 微信小程序_(组件)view视图容器
- 微信小程序_(组件)form表单
- 微信小程序_(组件)picker
- react 编写日历组件
- vue Element-UI组件
- 【微信小程序】---- CustomBar 公用组件封装
- 微信小程序----scroll-view组件(MUI索引列表)滚动动画
- 微信小程序----progress组件
- 微信小程序----button组件
- 安装kube-prometheus项目:k8s部署prometheus、监控k8s核心组件、添加告警(微信、钉钉、企业微信)、进行数据持久化
- 5.11.3 jmeter组件-监听器—聚合报告
- Taro React组件开发(8) —— RuiUploadImages 多图片上传组件【Promise.all 实现】
- Taro React组件开发(2) —— RuiEditor 富文本编辑器【兼容H5和微信小程序】