微信小程序----slider组件
2023-09-14 09:01:37 时间
效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
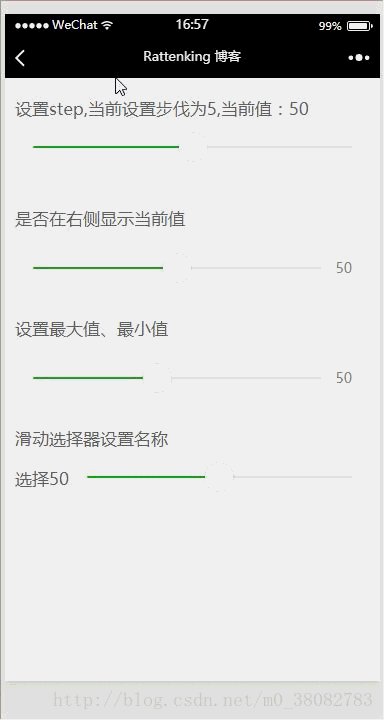
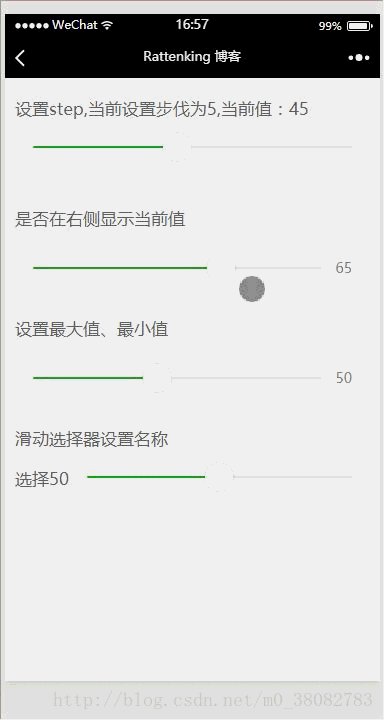
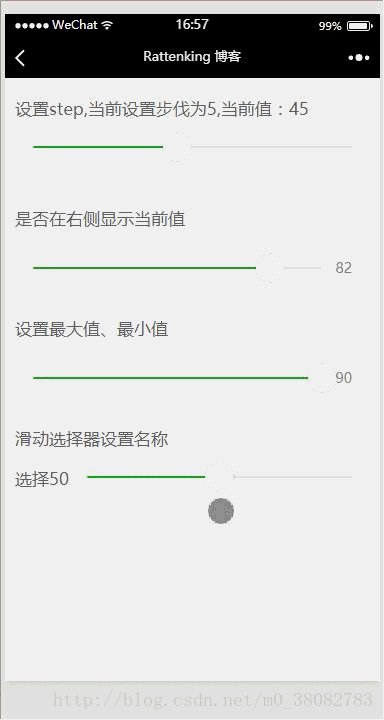
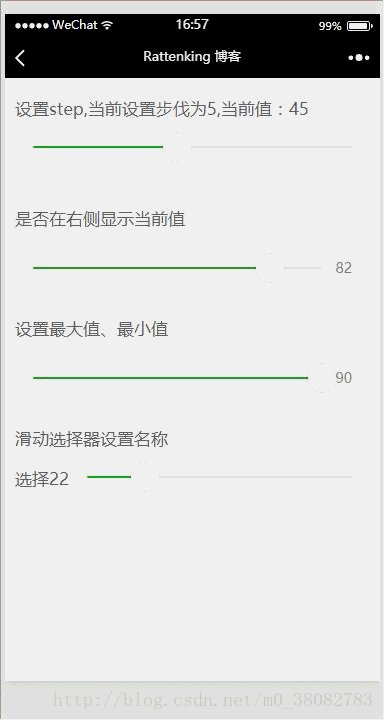
效果图
WXML
<view class="tui-content">
<view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider1" step="5" value="{{slider1}}"/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">是否在右侧显示当前值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider2" value="{{slider2}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">设置最大值、最小值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">滑动选择器设置名称</view>
<view class="tui-slider-box">
<view class="tui-fl">
选择
</view>
<view class="tui-fl">
{{slider4}}
</view>
<view style="overflow:hidden">
<slider bindchanging="changeSlider4" value="{{slider4}}"/>
</view>
</view>
</view>
WXSS
.tui-slider-head,.tui-slider-box{
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
color: #666;
}
JS
Page({
data: {
slider1: 50,
slider2: 50,
slider3: 50,
slider4: 50
},
changeSlider1(e) {
this.setData({ slider1: e.detail.value })
},
changeSlider2(e){
this.setData({ slider2: e.detail.value})
},
changeSlider3(e) {
this.setData({ slider3: e.detail.value })
},
changeSlider4(e) {
this.setData({ slider4: e.detail.value })
}
})
注意:slider组件的两个事件:bindchanging拖动过程中触发,bindchange完成一次拖动后触发!
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
相关文章
- 微信小程序官方组件展示之基础内容text源码
- 微信小程序官方组件展示之表单组件checkbox-group源码
- 微信小程序官方组件展示之表单组件form源码
- 微信小程序官方组件展示之表单组件label源码
- 微信小程序开发之(表单组件的使用)代码篇
- 微信小程序组件如何让向外部传值
- 微信小程序组件嵌套组件传值问题
- 微信小程序之组件(一)
- 微信小程序官方组件展示之媒体组件audio源码
- 微信小程序官方组件展示之媒体组件live-player源码
- 微信小程序官方组件展示之画布canvas源码
- 微信小程序官方组件展示之开放能力open-data源码
- 微信小程序swiper组件之终极优化丝滑方案
- 企业微信 iOS 工程演进之路(一)- 组件化
- 微信终端跨平台组件 mars 系列(二) - 信令传输超时设计
- 微信终端跨平台组件 Mars 系列(三)连接超时与IP&Port排序
- 线上分享 | 如何让推荐系统效果更好?微信看一看团队为TF引入动态Embedding组件
- 微信移动端数据库组件WCDB系列(一)-iOS基础篇
- js实现通用的微信分享组件示例