通过localStorage实现页面的访问量的统计
统计 实现 通过 页面 localStorage 访问量
2023-09-14 09:05:15 时间
通过localStorage实现页面的访问量的统计
简介:
localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。
localStorage 属性是只读的。
代码演示
- 设置当前的页面的访问量,这里是把页面的访问量存放在浏览器的,当然也可以存放到后端的数据库
- 只要浏览器不发生改变,和自己手动删除这个存储,那么每次刷新一次这个访问量就会+1
这里是具体的函数实现,这个setStorage是主体。
<script type="text/javascript">
// 设置当前的页面的访问量,这里是把页面的访问量存放在浏览器的,当然也可以存放到后端的数据库
// 只要浏览器不发生改变,和自己手动删除这个存储,那么每次刷新一次这个访问量就会+1
function setStorage(){
if(localStorage.counter){
localStorage.counter=Number(localStorage.counter)+1;
}else{
localStorage.counter=1;
}
return localStorage.counter;
}
var counter=setStorage();
var read=document.getElementById('read');
read.innerHTML=counter;
</script>
完整的网页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
访问量:<span id="read"></span>
</body>
<script type="text/javascript">
// 设置当前的页面的访问量,这里是把页面的访问量存放在浏览器的,当然也可以存放到后端的数据库
// 只要浏览器不发生改变,和自己手动删除这个存储,那么每次刷新一次这个访问量就会+1
function setStorage(){
if(localStorage.counter){
localStorage.counter=Number(localStorage.counter)+1;
}else{
localStorage.counter=1;
}
return localStorage.counter;
}
var counter=setStorage();
var read=document.getElementById('read');
read.innerHTML=counter;
</script>
</html>
运行结果
每次刷新这个访问量就会+1,但是重新换一个浏览器之后,这个就是新的一个存储了。

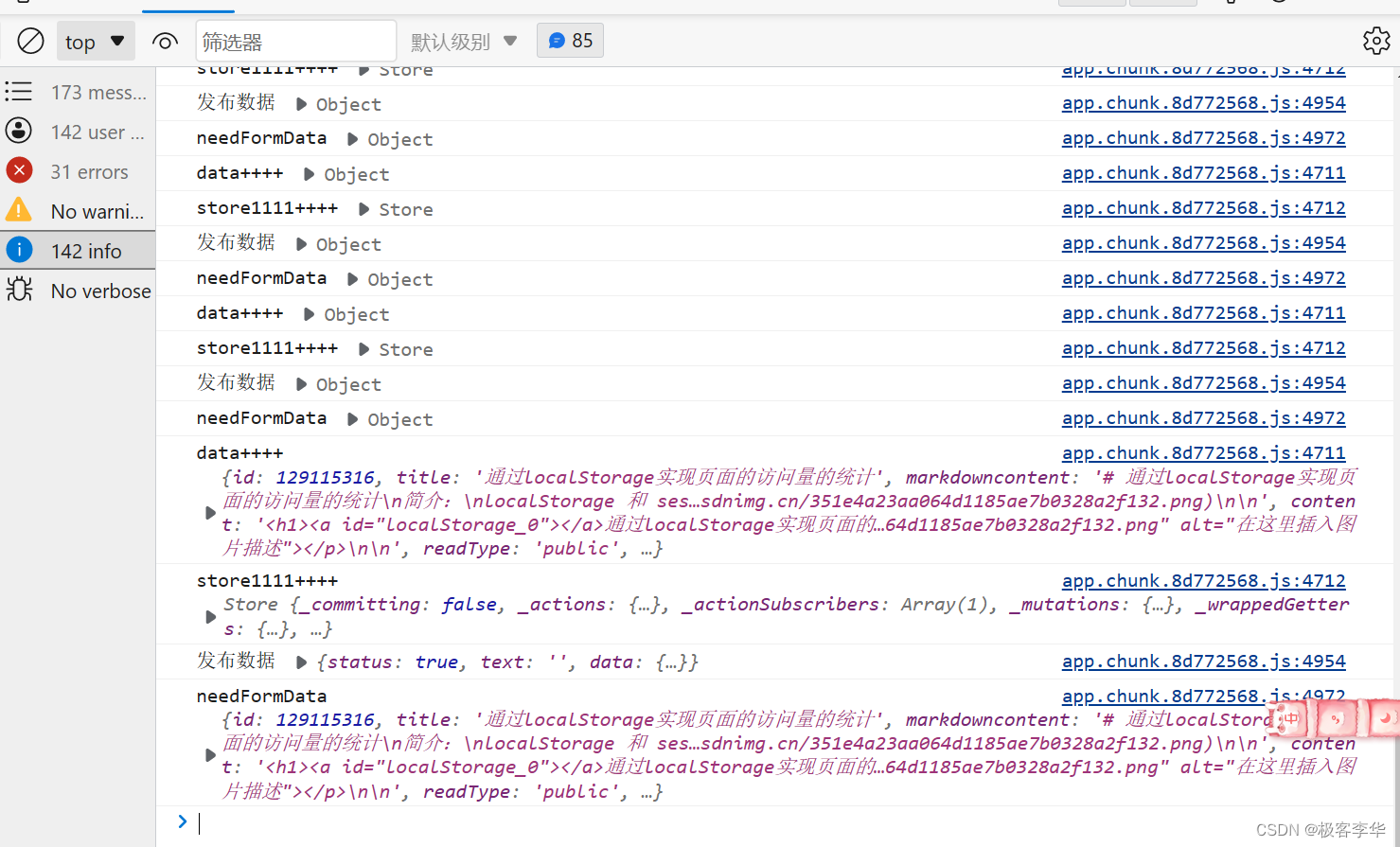
控制台的运行结果,想要删除这个存储,需要的是,自己手动的进行删除。

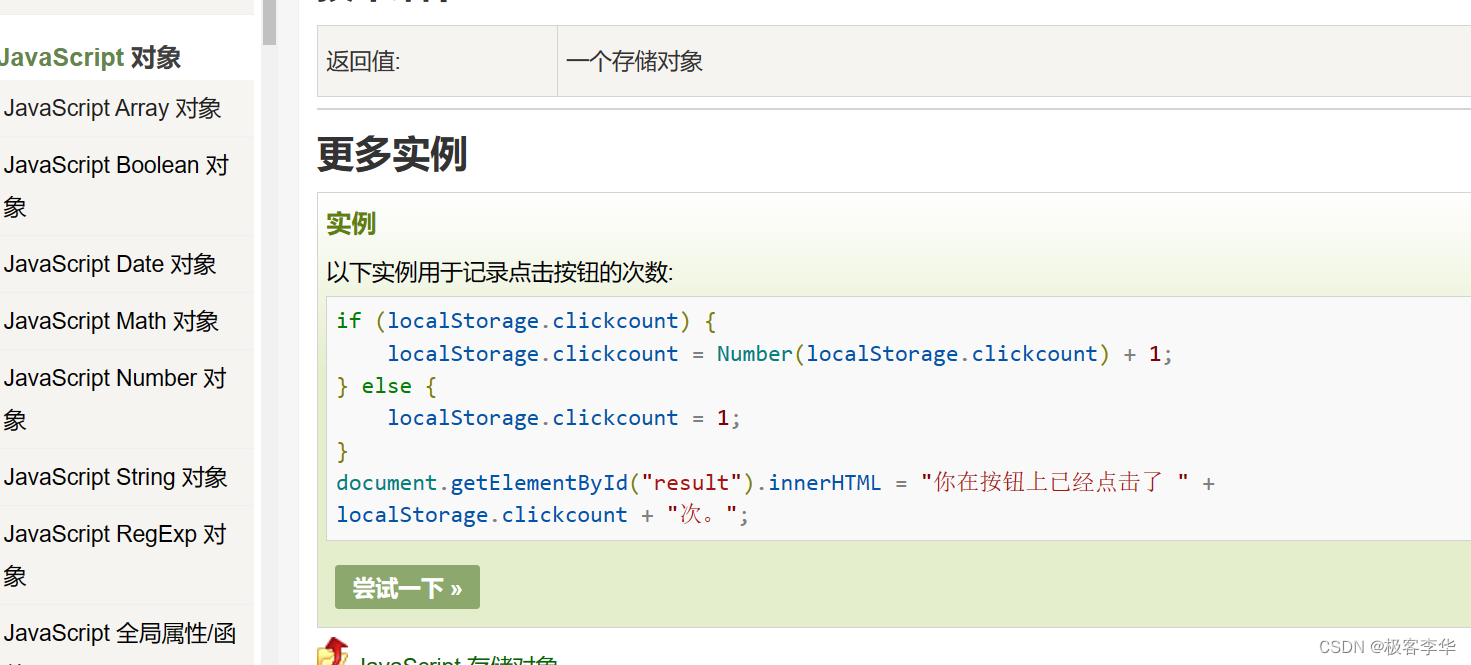
(官网)
这里的这个官网也有这个功能的编写,对于localStorge有着很详细的解释。

相关文章
- opencv实现视频里人数统计「建议收藏」
- java通过拦截器实现项目每次执行sql耗时统计,可配置是否打印
- 统计建模
- 如何对数据进行汇总统计?
- Java毕业生就业系统学生就业统计系统
- 利用Oracle的百分比函数实现数据的快速统计(oracle百分比函数)
- Linux系统中连接数统计实现方法(linux连接数统计)
- 统计Redis实现实时在线人数统计(redis在线人数)
- 的访问量MySQL实现每小时访问量统计(mysql统计每小时)
- 统计统计Oracle中字符出现次数(oracle字符出现次数)
- MSSQL 数据库统计条数解决方案(mssql 统计条数)
- 利用SQL Server实现数据统计的简单方法(sqlserver统计)
- 利用Oracle临时表实现统计数据分析(oracle临时表做统计)
- 统计零基础入门如何使用Redis统计博客浏览人数(博客浏览人数用redis)
- MySQL实现两字段分组统计(mysql两字段分组统计)
- 如何在MySQL线性查询中实现集合函数统计(mysql不支持集合查询)
- Redis集群模式大数据统计分析之路(redis集群模式统计)
- 统计实现Redis集群数据量优化的统计方法(redis集群数据量)
- Redis使用递增函数实现计数统计(redis递增函数)
- 用Php实现链结人气统计
- C++实现第K顺序统计量的求解方法

