QML 图形渲染 - MaskedBlur
属性介绍
cached : alias
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false
maskSource : alias
控制模糊最终强度的项。maskSource 的像素 alpha 通道值定义将用于模糊相应源像素的实际模糊半径。不透明 maskSource 像素会产生具有指定半径的模糊,而透明像素会完全抑制模糊。半透明 maskSource 像素使用根据像素透明度级别插值的半径生成模糊
radius : alias
影响单个像素模糊的相邻像素的距离。较大的半径会增加模糊效果。根据半径值,样本值应设置为足够大,以确保视觉质量。该值的范围为 0.0(无模糊)到 inf。默认情况下,该值为 0.0(无模糊)
samples : alias
在完成模糊计算时每个像素采集的采样数。值越大,质量越好,但渲染速度越慢。理想情况下,该值应为所需最大半径值的两倍加 1。默认情况下,该值为 9。注意:此属性不触发动画。更改此属性可能会导致重新编译基础 OpenGL 着色器
source : alias
要模糊的源项。注意:不支持让效果包含自身
注意事项
MaskedBlur 支持 OpenGL 渲染
MaskedBlur 通过模糊图像来软化图像。可以使用 maskSource 控制每个像素的模糊强度,以使源的某些部分比其他部分更模糊
MaskedBlur 执行实时模糊是一项成本高昂的操作。在高端图形硬件上,即使采样数适中,全屏高斯模糊也只能以 60 fps 的速度运行
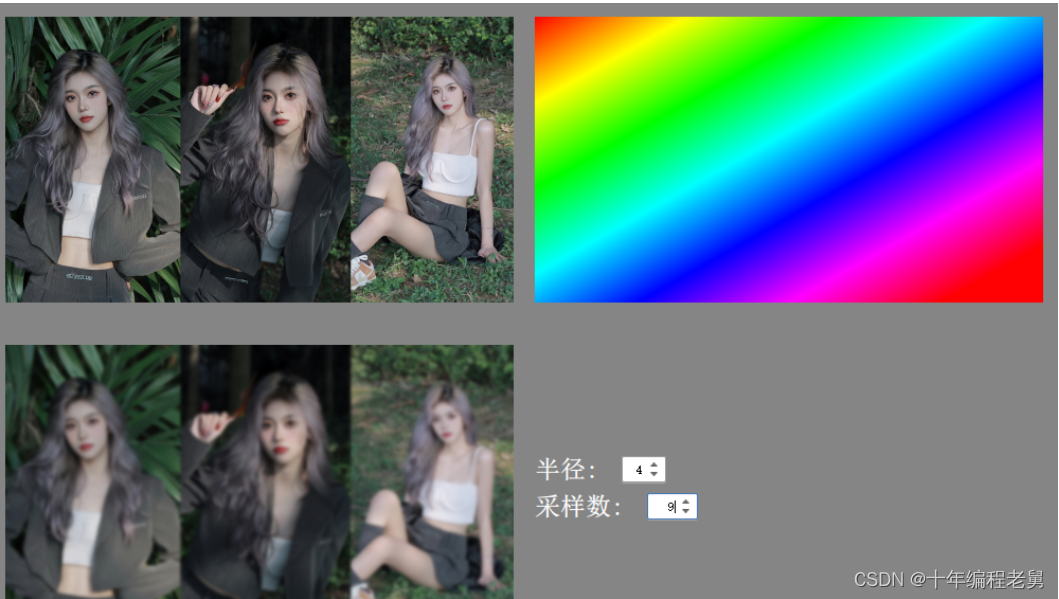
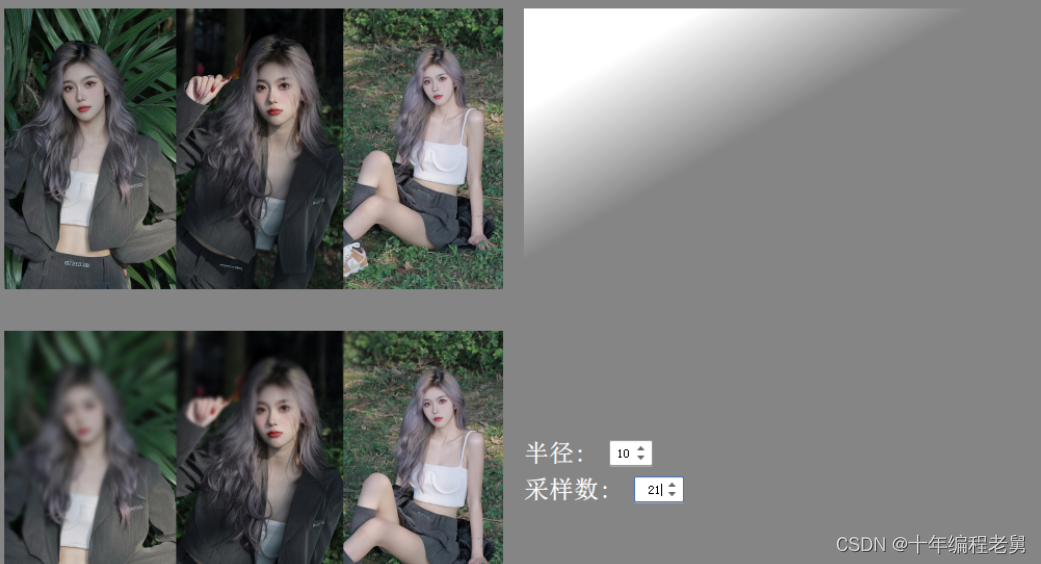
不同数值效果展示


官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
LinearGradient {
id: mask
anchors.fill: bug
gradient: Gradient {
GradientStop { position: 0.2; color: "#ffffffff" }
GradientStop { position: 0.5; color: "#00ffffff" }
}
start: Qt.point(0, 0)
end: Qt.point(300, 0)
visible: false
}
MaskedBlur {
anchors.fill: bug
source: bug
maskSource: mask
radius: 16
samples: 24
}
}

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,C++设计模式,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
相关文章
- 面对大数据过分渲染宣传,你需要了解的9件事
- 通过一个实际例子学习SAP UI5的控件绘制和渲染
- 调试 SAP Spartacus 服务器端渲染 SEO HTML Tag 生成逻辑的注意事项
- SAP Spartacus 服务器端渲染的依赖注入之 ProductPageEventBuilder
- QML 图形渲染 - Colorize
- QML 图形渲染 - ColorOverlay
- QML 图形渲染 - RadialBlur
- QML 图形渲染 - RadialGradient
- QML 图形渲染 - ConicalGradient
- SDL渲染3D动画图片
- Flask基础:模板渲染+模板过滤使用+控制语句
- [CocosCreator]-05-图片渲染
- CSharpGL(22)实现顺序无关的半透明渲染(Order-Independent-Transparency)
- golangWeb框架---github.com/gin-gonic/gin学习五(模版渲染、返回数据的格式)
- Windows 远程桌面连接中打不开 photoshop、大型图形或三维工程软件 等使用GPU渲染的软件的解决办法

