家政服务小程序实战教程05-集成腾讯地图
2023-09-14 09:04:23 时间
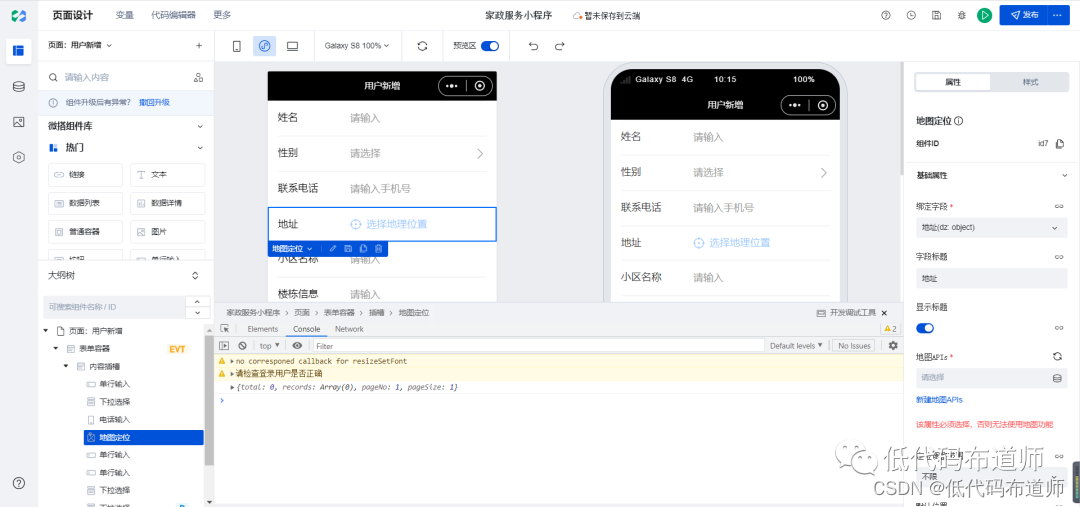
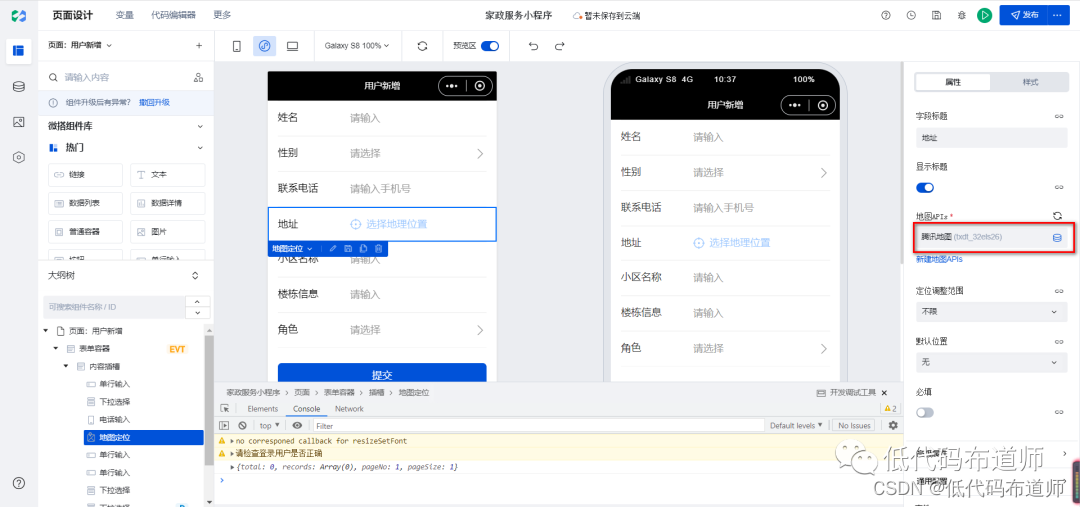
我们在用户注册数据源部分设计了一个地图字段,地图字段在生成页面的时候对应着地图定位组件

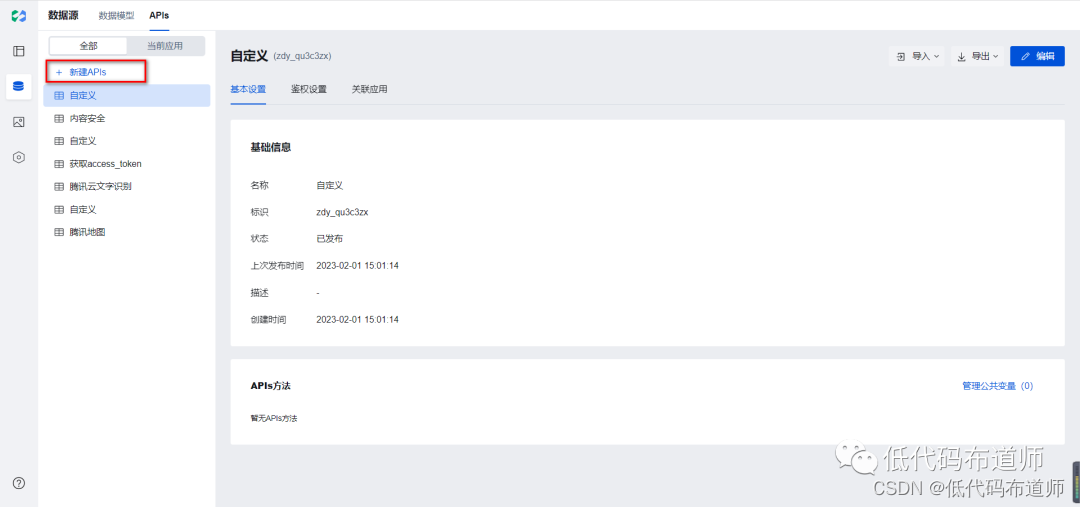
要调用地图定位组件,需要先创建API,点击新建API

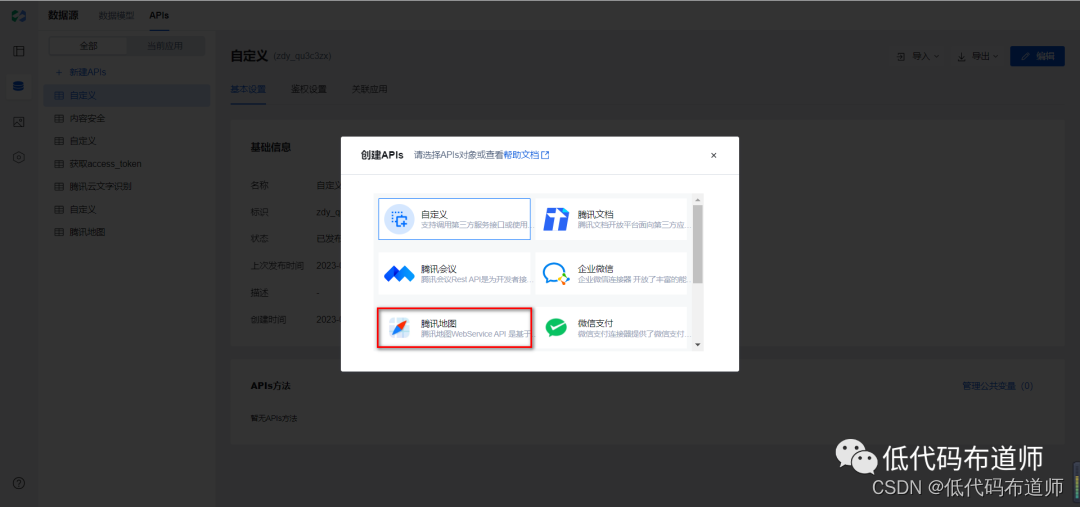
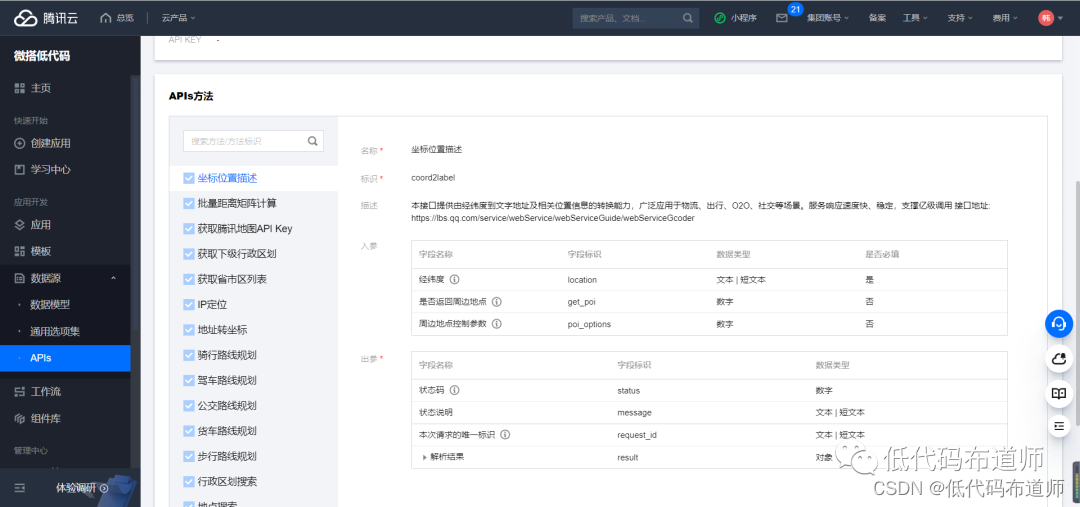
选择腾讯地图

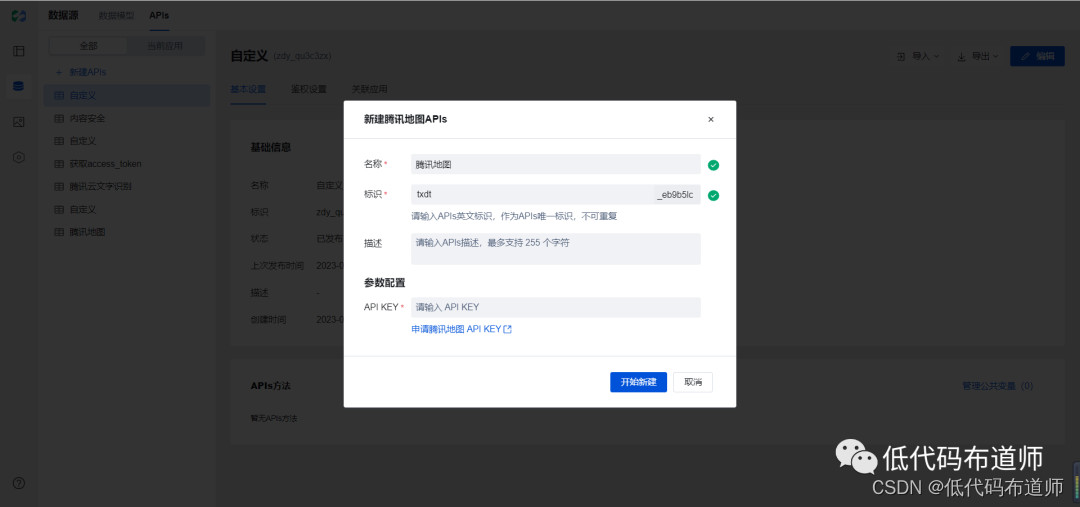
创建API的时候需要输入API key

进入到腾讯位置服务里申请Key

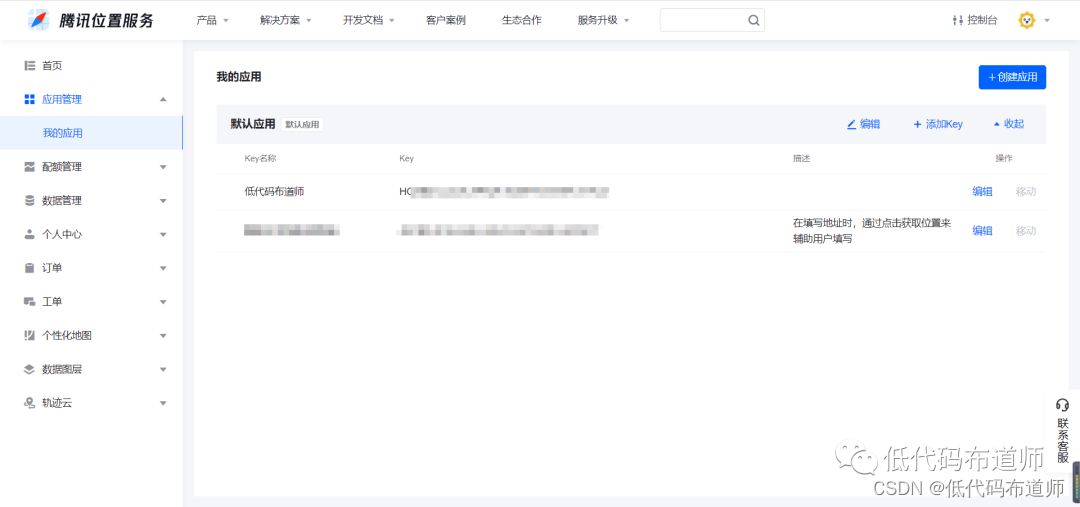
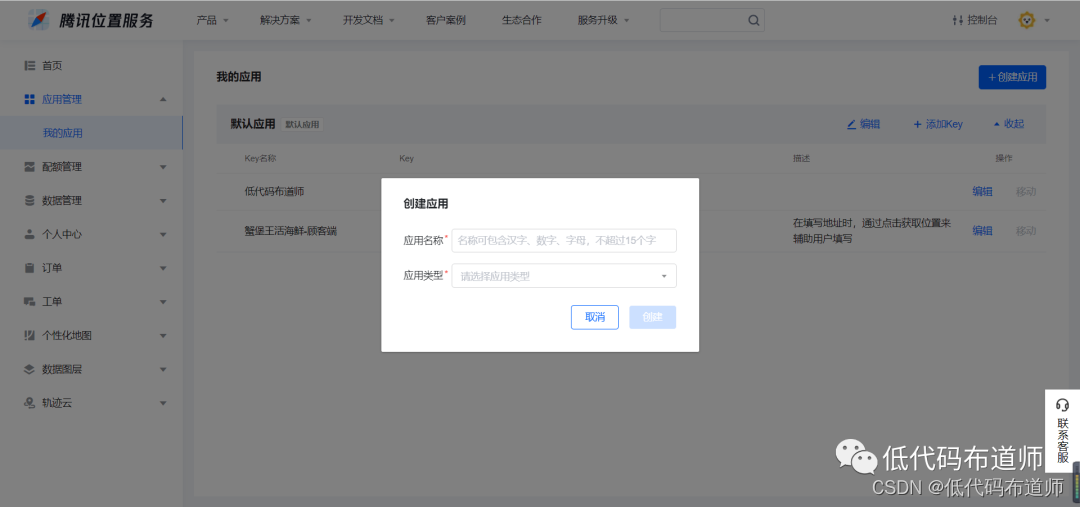
首先需要创建一个应用

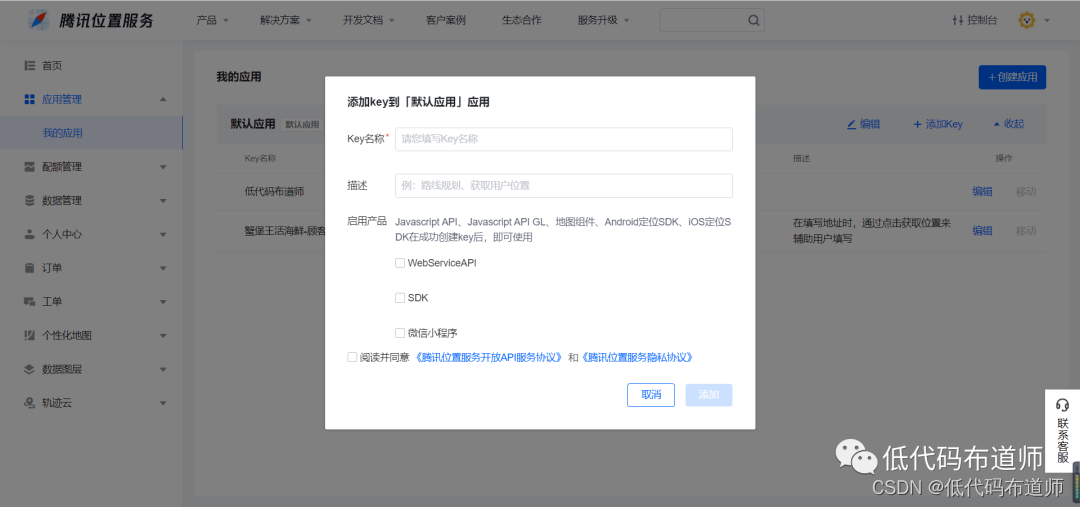
创建好应用之后需要添加key

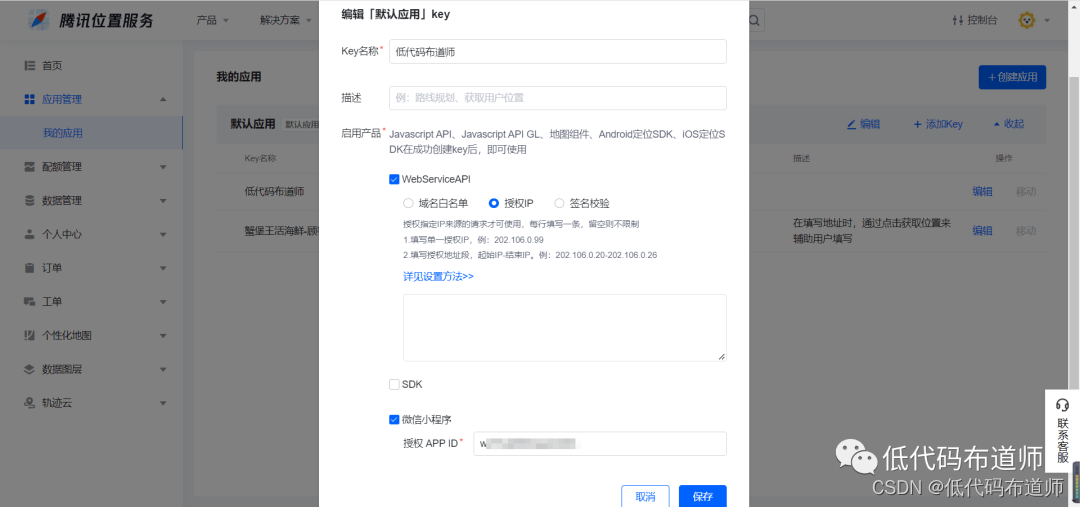
设置方法可以参考我已经配置好的

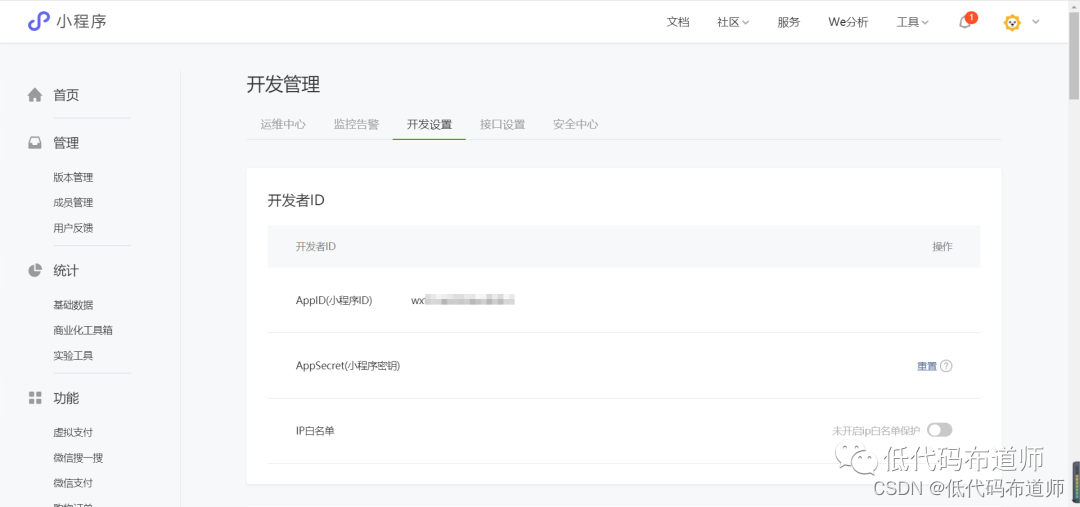
这里要注意需要填写小程序的appid
我们需要登录小程序的后台,在开发管理-》开发设置下找到appid

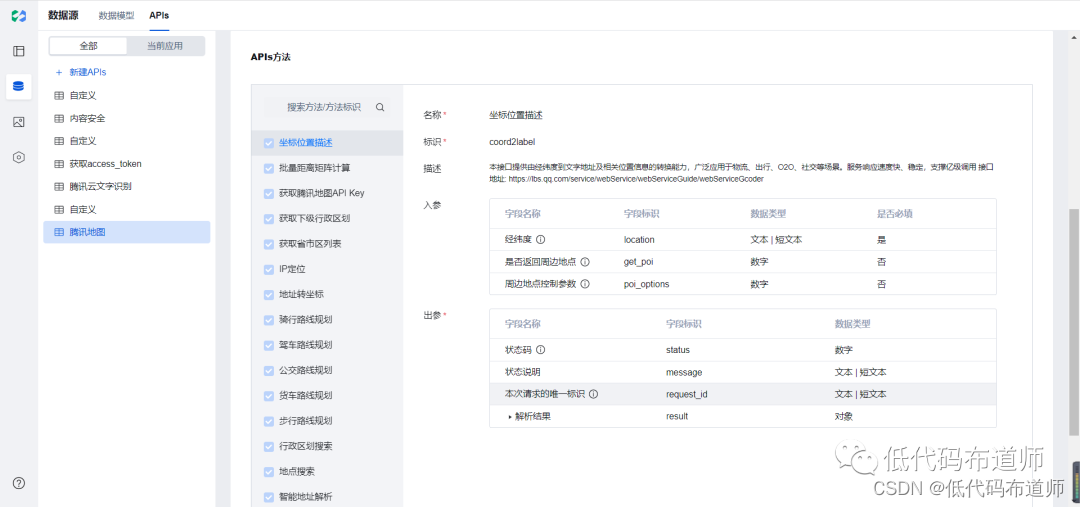
配置好之后就可以看到腾讯地图可供使用的接口信息

然后我们在组件上选择我们设置好的API,这样地图定位组件就配置好了。

一般这种API除了在组件上使用外,我们还可以通过代码的形式访问,官方提供了访问api的模板
export default async function({event, data}) {
const result = await app.cloud.callConnector({
name: 'API 标识',
methodName: '方法标识',
params: {}, // 方法入参
});
}
找到你的API分别替换,name、methodName,初学者主要是不知道params如何构造。params是入参,需要接收一个对象,对象里边由属性和属性值构成。
我们的入参需要参考API的方法,调用哪个方法就传对应方法的入参

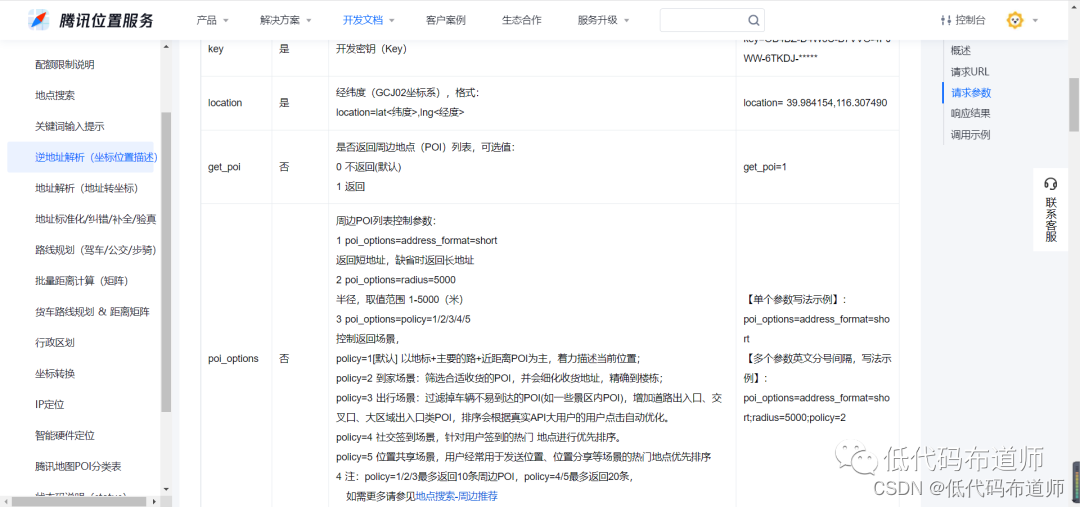
比如我们需要调用第一个方法,那他有三个入参,入参构造其实是这样
{
location:"",
get_poi:,
poi_options:
}
不同的入参用逗号分隔,而具体传啥值,一般接口文档里会描述清楚

你就按照要求传入对应的值。
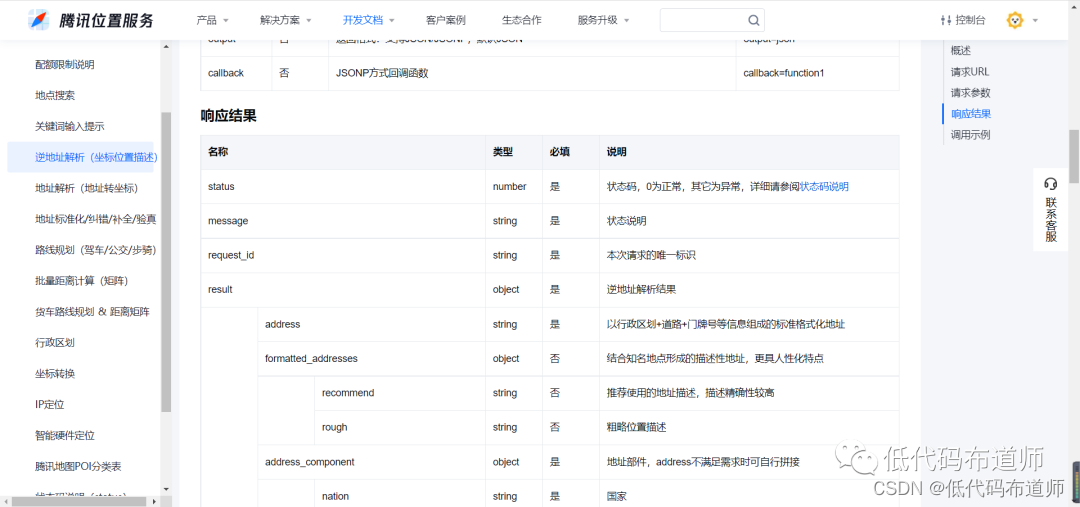
接口文档里还写了相应的结果

我们需要根据结果来具体的进行处理,可能是计算也可能是直接展示,要结合你自身的业务场景来做具体的实现。
本节我们主要是讲解地图定位组件如何使用,介绍了如何创建腾讯地图API,如何获取API key以及地图方法的代码调用,如果觉得有用,点一个在看吧。
相关文章
- linux-centos下持续集成工具jenkins部署使用教程
- 使用Slf4j集成Log4j2构建项目日志系统的完美解决方案
- iOS App集成Apple Pay教程
- 使用Android Studio搭建Android集成开发环境(图文教程)
- Sentinel-Go 集成 Nacos 实现外部动态数据源
- Spring Boot 2 快速教程:WebFlux 集成 Thymeleaf(五)
- Spring Boot 集成 Spring Security 入门案例教程
- jenkins+maven+git+ 邮件自动转发 持续化集成 图文教程
- Jenkins - 持续集成工具Jenkins简介
- rsync与inotify集成实现数据实时同步更新
- Jenkins 常用的项目构建工具集成 01 Maven
- SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子试读版
- SAP 电商云 Spartacus UI 同 SAP Customer Data Cloud 的集成
- SAP Commerce Cloud 新一代 UI Spartacus 和 Customer Data cloud 的集成
- SAP系统和微信集成的系列教程之一:微信开发环境的搭建
- SAP UI5 应用开发教程之八十二 - 采用 OPA5 开发支持页面跳转的 SAP UI5 集成测试用例试读版
- SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子试读版
- SAP UI5 初学者教程之二十八 - SAP UI5 应用的集成测试工具 OPA 介绍试读版
- SAP系统和微信集成的系列教程之二:如何通过微信公众号消费API
- 【SpringBoot笔记22】SpringBoot框架集成Redis数据库
- 《Kotlin极简教程》第七章 Kotlin 集成 Springboot开发WebApp
- 《Kotin 极简教程》第11章 使用Kotlin 集成 SpringBoot开发Web服务端
- Pytest自动化测试教程22-优质集成实践
- 【2023最新教程】用Jenkins+Docker+Maven+Git实现持续集成 (超详细)
- web自动化测试从入门到持续集成【保姆级教程】
- 腾讯浏览服务X5内核集成
- Spring集成Mybatis配置文件的简单理解
- 持续集成高级篇之Jenkins脚本参数化构建
- 【持续集成】Jenkins详细教程
- 基于集成学习——Adaboost算法

