Angular 路由的一个问题,以及解决方案
2023-09-14 09:04:00 时间
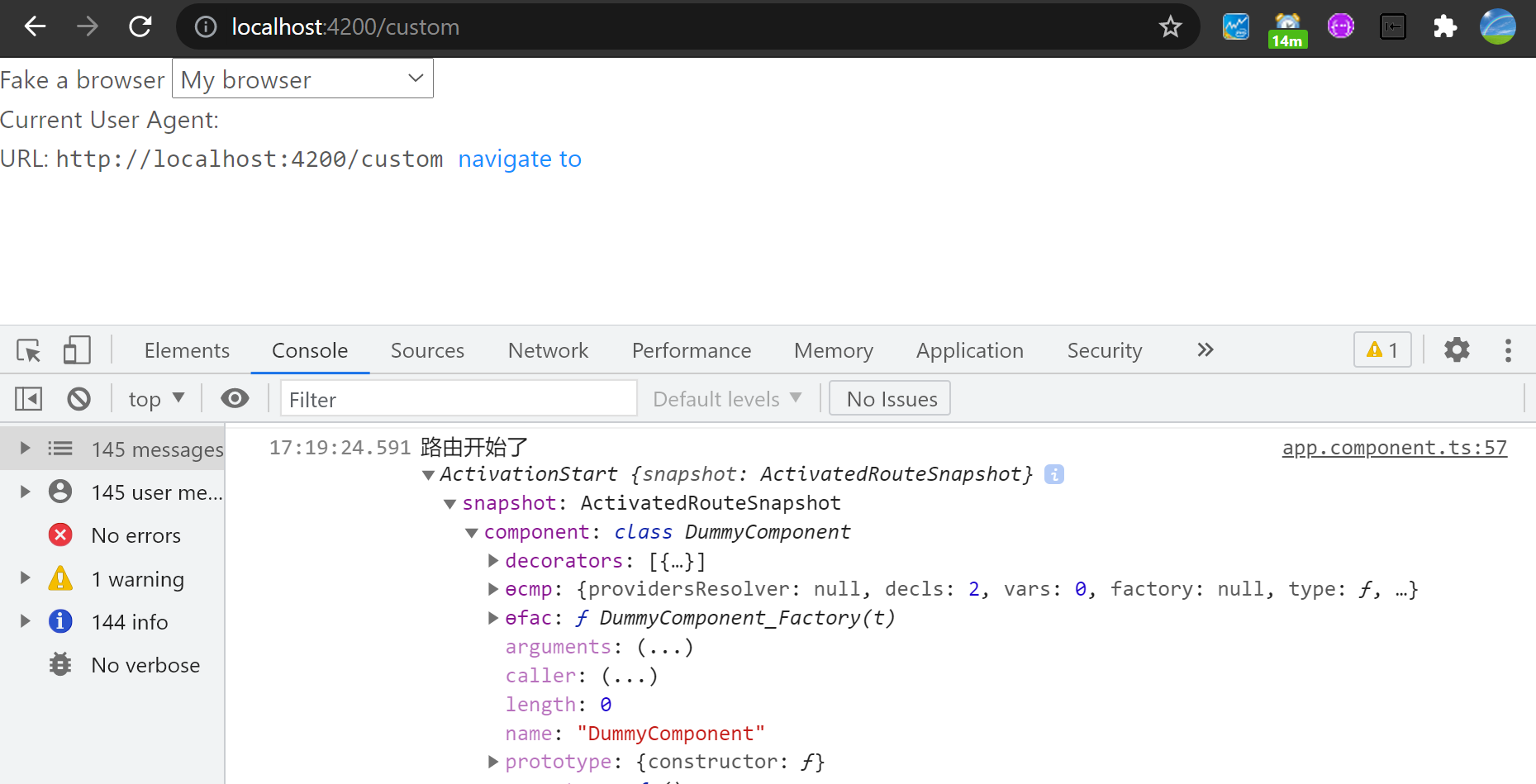
问题:点击了 navigate to 之后,浏览器地址栏已经出现了 custom:

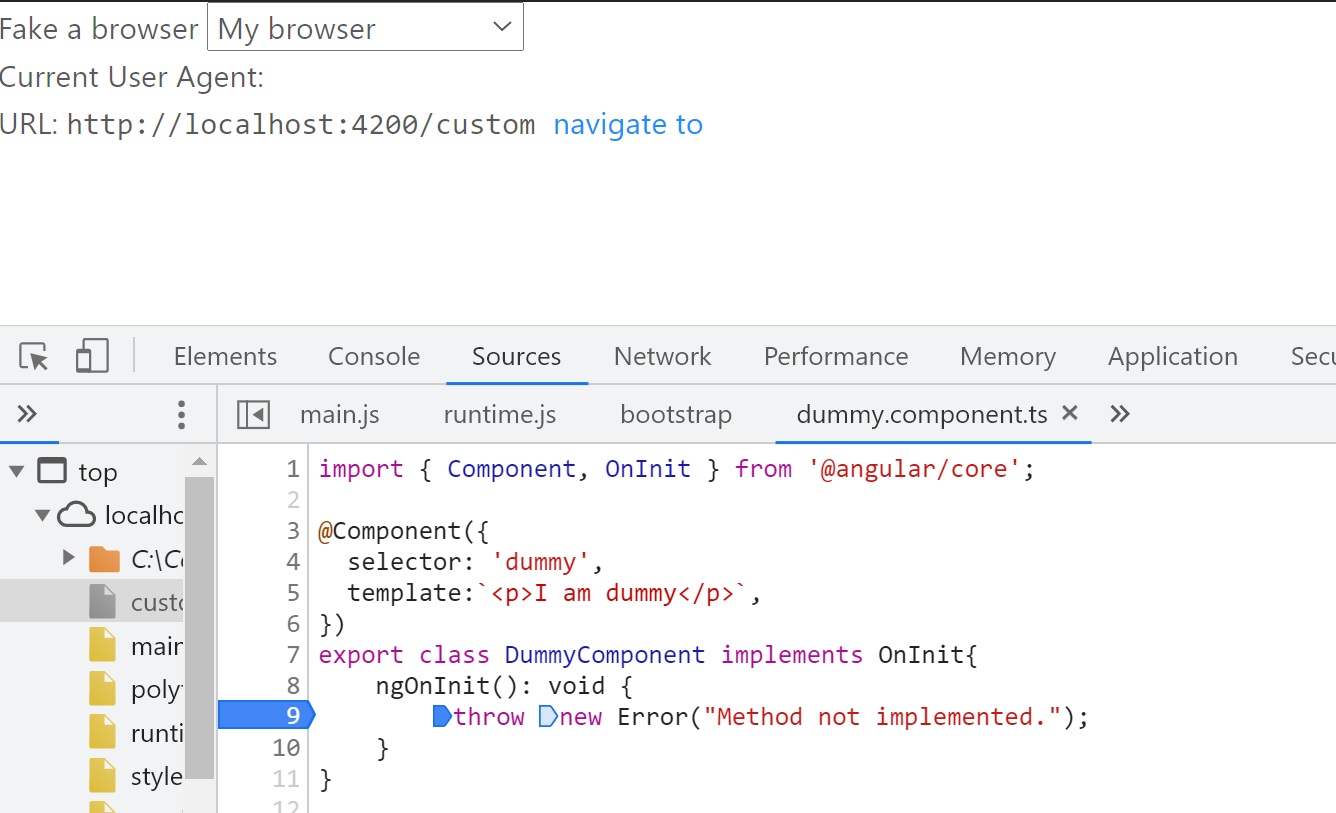
但是并没有显示我期望的 DummyComponent 内容,其 onInit 方法根本就没有被调用到:

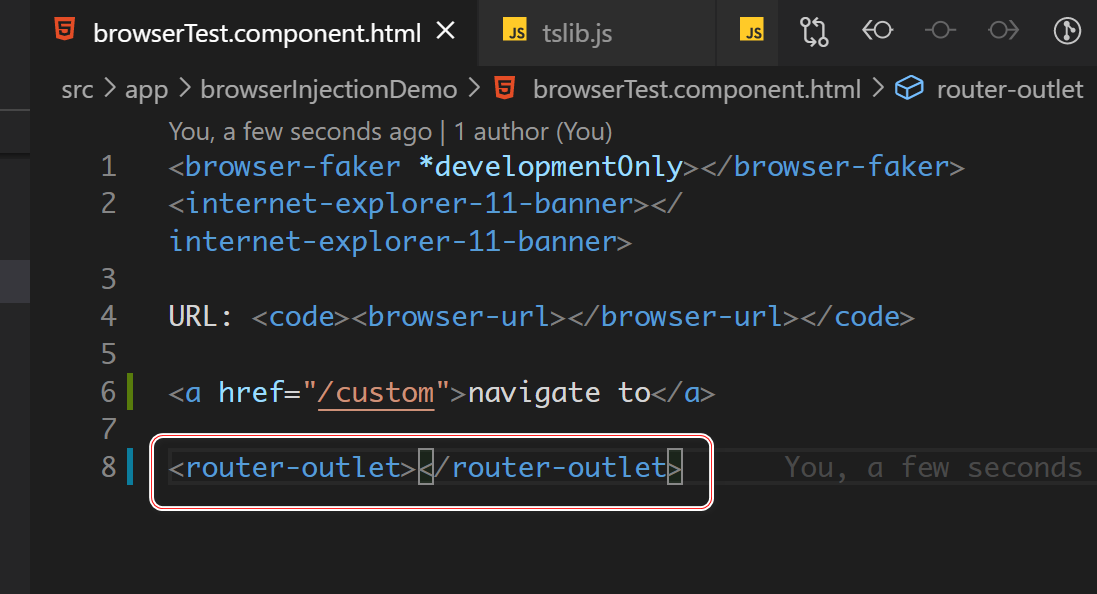
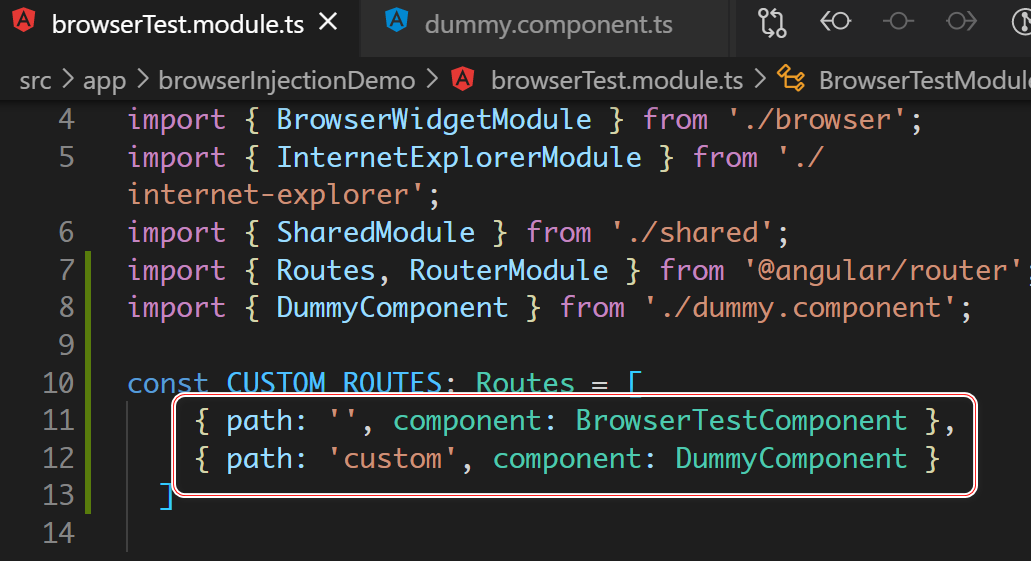
解决办法:在入口 Component,即 browserTest Component 的模板文件里,增添 router-outlet:

然而带来的副作用是:出现了两份一模一样的 UI:

原因:

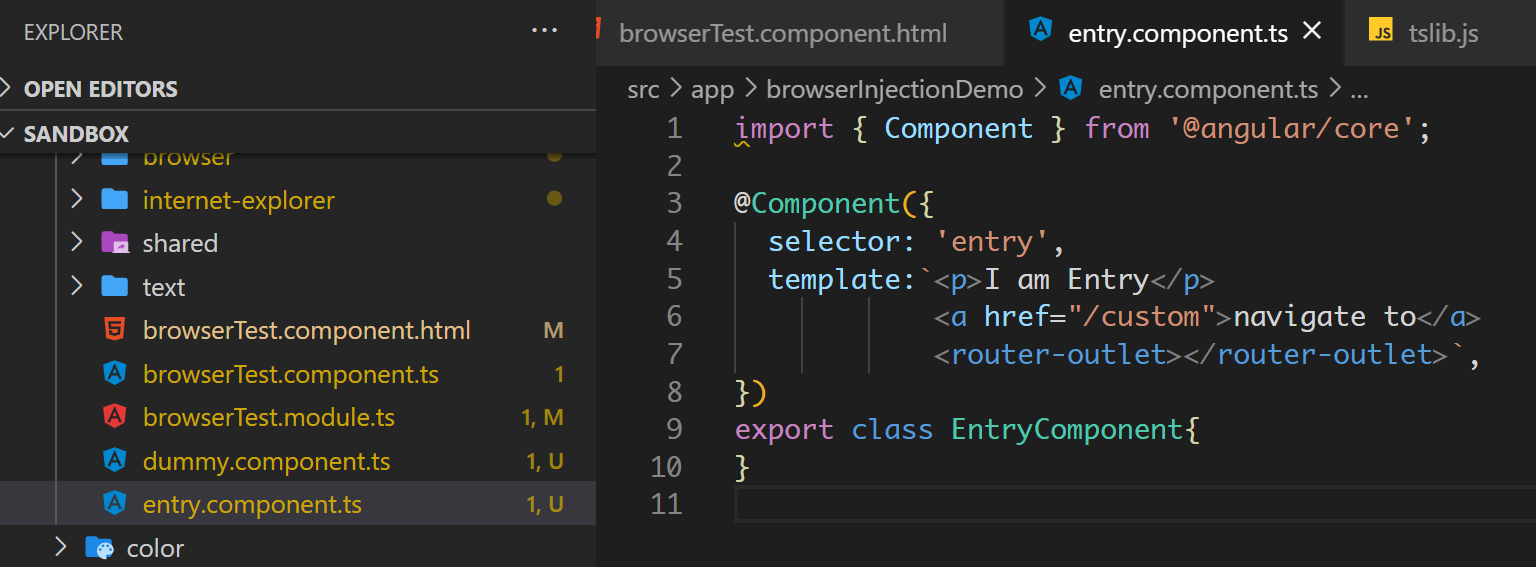
解决办法是,创建一个新的 EntryComponent,作为整个应用的入口:

最后 app.component.html 里,放置的是 entry selector:

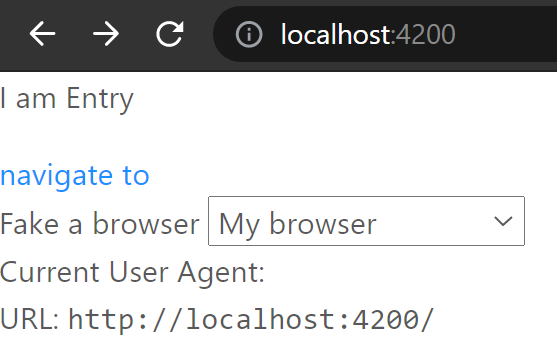
最后的运行时效果:点 navigate 之前

点击之后:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- Angular组件生命周期钩子
- [Angular 8] Calculate and Measure Performance budgets with the Angular CLI
- [Angular] @ContentChild with Directive ref
- [Angular 2] Using ng-for to repeat template elements
- [Angular 2] 7. Event
- [Angular 2] 5. Hello World (es5)
- [Angular] Dynamic component rendering by using *ngComponentOutlet
- [Angular] Upgrade existing Angular app to Progressive Web App
- [Angular] Scrolling the Message List To the Bottom Automatically Using OnChanges
- [Angular 2] Passing data to components with @Input
- [Angular] Isolate Scop &
- Angular NgReflectProperty的设置位置 - 只有在调试模式下才设置该属性
- Angular路由里的resolve接口的使用方法
- Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析
- Angular应用input和div标签页的动态创建场景
- Angular里使用createEmbeddedView动态加入新的模板元素
- Angular应用带参数的路由实现
- Angular应用内路由(In App Route)的最佳实践
- Angular路由开发的一个实际例子

