Angular里使用createEmbeddedView动态加入新的模板元素
2023-09-14 09:04:03 时间
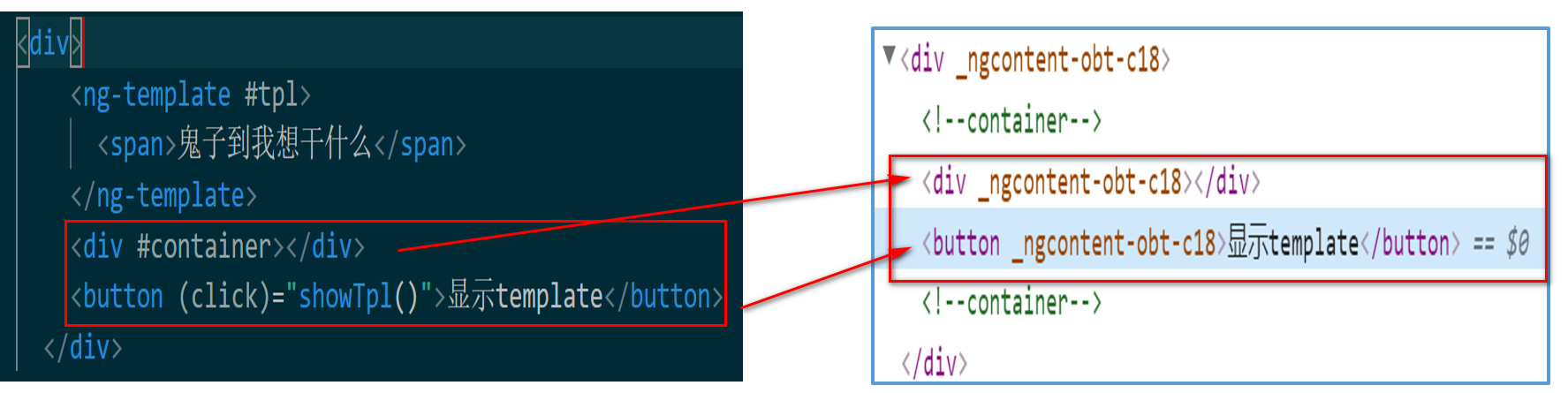
html源代码:
<div>
<ng-template #tpl>
<span>鬼子到我想干什么</span>
</ng-template>
<div #container></div>
<button (click)="showTpl()">显示template</button>
</div>
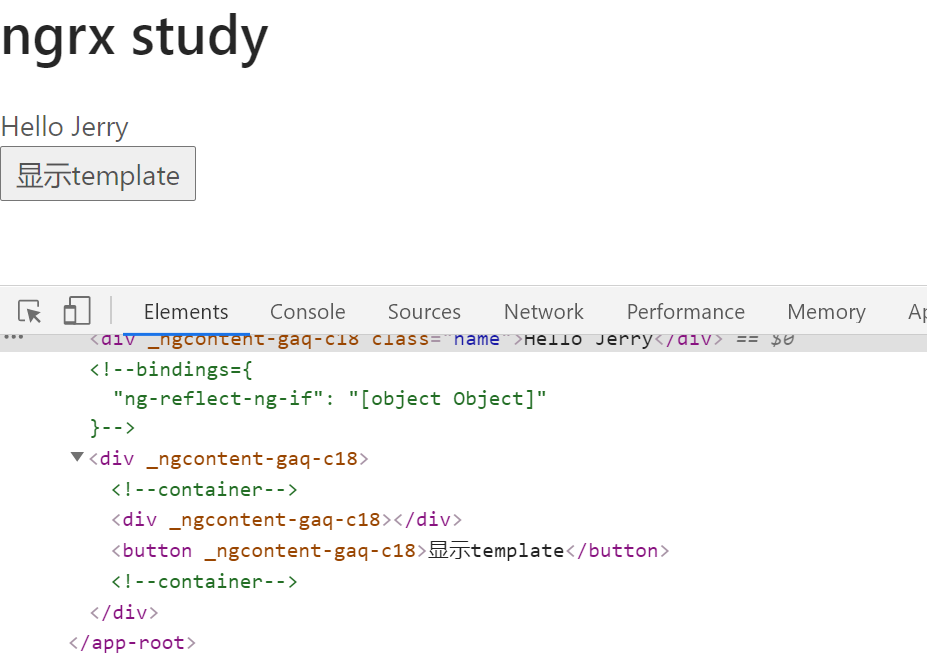
这部分源代码的运行时对应的原生html代码:

通过比较,html源代码里的ng-template代码没有出现在运行时的原生html代码:
<ng-template #tpl>
<span>鬼子到我想干什么</span>
</ng-template>

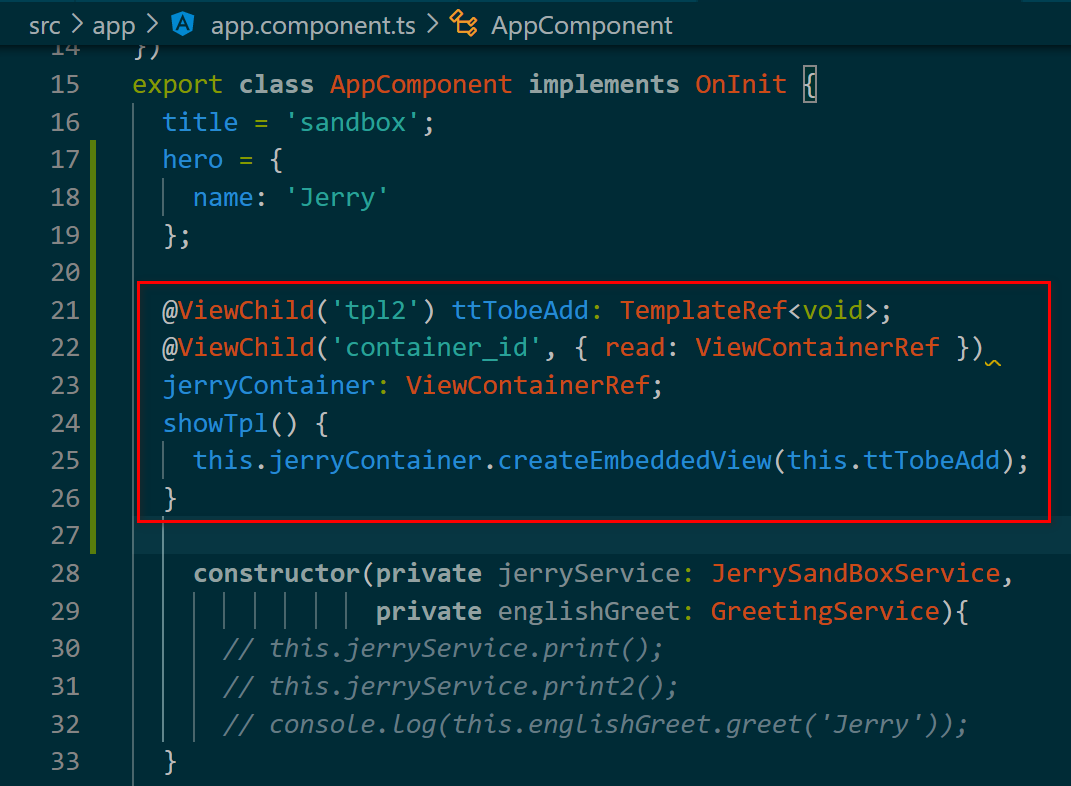
showTpl的实现代码:
showTpl() {
this.container.createEmbeddedView(this.tt);
}
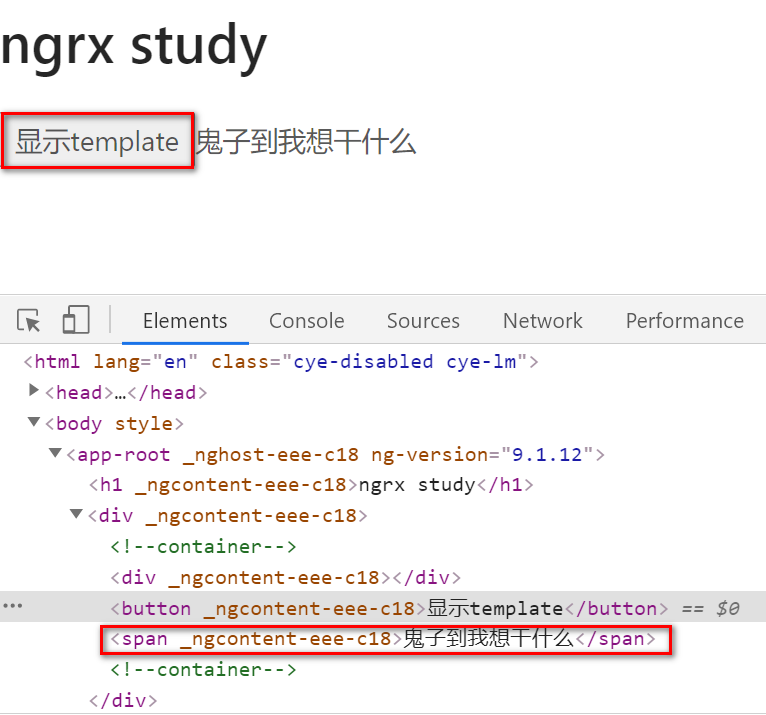
点了按钮之后的html源代码:

效果就是以前被包裹在ng-template里用#命名的span元素,已经出现在了html源代码里:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

相关文章
- [Angular 2] Understanding Pure & Impure pipe
- [Angular 2] @Input & @Output Event with ref
- [Angular 2] Rendering an Observable Date with the Async and Date Pipes
- [AngularJS] Consistency between ui-router states and Angular directives
- angular.extend()和 angular.copy()的区别
- [Angular] Dynamic replacement for index.html
- [Angular] FormBuildAPI
- [Angular] Promises, reject(). 4. ngRoute, $routeChangeError event and defer.reject()
- SAP Spartacus 中 Angular json pipe 的工作原理
- Angular 开发中的 Source Map
- Angular里使用createEmbeddedView动态加入新的模板元素
- ES6, Angular,React和ABAP中的String Template(字符串模板)
- Angular self study 2 - compile how is hello {{ name }} compiled
- Angular 里 HTTP 请求和响应结构的拦截器(interceptors)在 SAP Spartacus 中的应用
- Angular 内容投影出现 No provider for TemplateRef found 错误的单步调试
- Angular自定义structural指令的实例化过程以及set方法的调用
- 如何处理Angular项目在Visual Studio Code打开报关于@Decorators的警告信息

