Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析
错误消息:

外观如下:

需要注入加了@Inject(‘apiUrl’)这个注解的myname参数:

遇到如下错误:

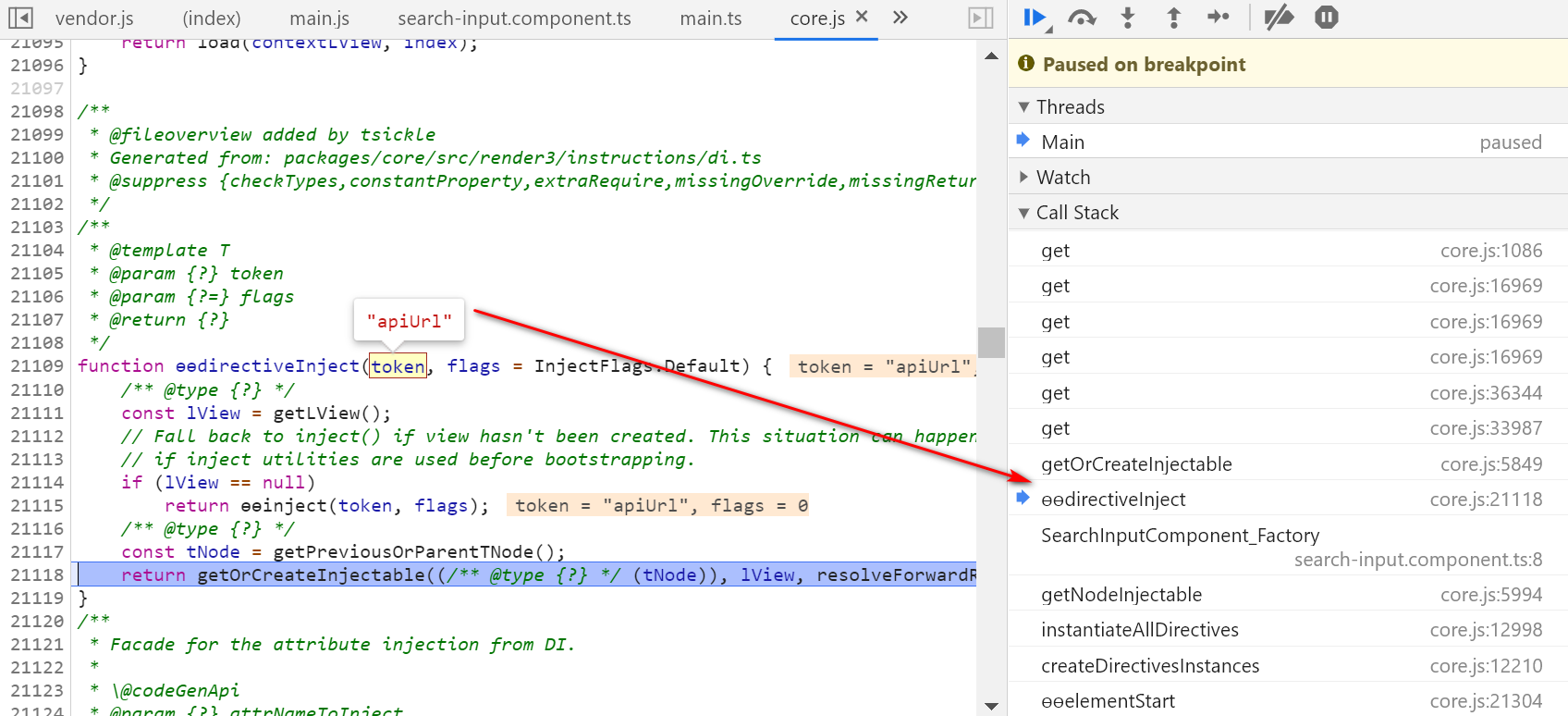
依赖注入的入口函数:
/**
* @fileoverview added by tsickle
* Generated from: packages/core/src/render3/instructions/di.ts
* @suppress {checkTypes,constantProperty,extraRequire,missingOverride,missingReturn,unusedPrivateMembers,uselessCode} checked by tsc
*/
/**
* @template T
* @param {?} token
* @param {?=} flags
* @return {?}
*/
function ɵɵdirectiveInject(token, flags = InjectFlags.Default) {
/** @type {?} */
const lView = getLView();
// Fall back to inject() if view hasn't been created. This situation can happen in tests
// if inject utilities are used before bootstrapping.
if (lView == null)
return ɵɵinject(token, flags);
/** @type {?} */
const tNode = getPreviousOrParentTNode();
return getOrCreateInjectable((/** @type {?} */ (tNode)), lView, resolveForwardRef(token), flags);
}
这个token是自动传入的:

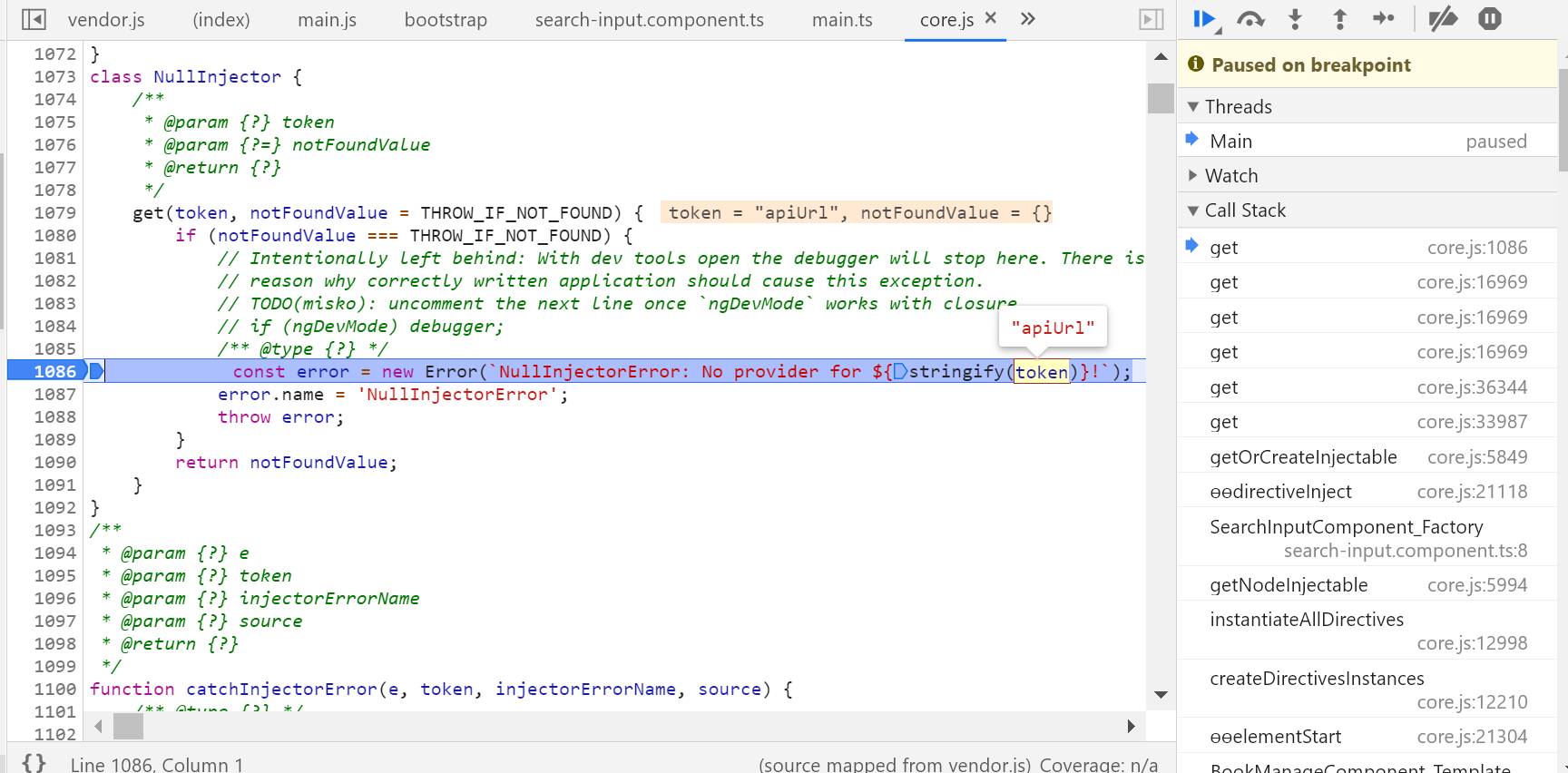
从injector的records map里查看,apiUrl对应的value为null:

最终报错:

core.js:6242 ERROR NullInjectorError: R3InjectorError(AppModule)[apiUrl -> apiUrl -> apiUrl]:
NullInjectorError: No provider for apiUrl!
at NullInjector.get (http://localhost:4200/vendor.js:62758:27)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at NgModuleRef$1.get (http://localhost:4200/vendor.js:94067:33)
at Object.get (http://localhost:4200/vendor.js:91801:35)
at getOrCreateInjectable (http://localhost:4200/vendor.js:66560:39)
at Module.ɵɵdirectiveInject (http://localhost:4200/vendor.js:80581:12)
at NodeInjectorFactory.SearchInputComponent_Factory [as factory] (http://localhost:4200/main.js:1432:174)
at getNodeInjectable (http://localhost:4200/vendor.js:66705:44)
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

相关文章
- 自定义 angular-datetime-picker 格式
- 一个 Angular 开发人员对腾讯 Cloud Studio 使用后的体验报告
- node、npm 、package.json、Angular Cli、webpack之间的关系(Windows环境下)
- 关于 Angular 里 module 和 Component 包含粒度的一个讨论
- Angular和Vue.js 深度对比
- 关于 Angular HTTP Interceptor 中 Request 和 Response 的 immutable 特性
- Angular 14 inject 函数使用过程中的一些注意事项
- 使用 Angular Universal 进行服务器端渲染避免 window is not defined 的错误消息
- Angular Universal 应用避免 SSR hang 的一些指导方针
- Angular 应用如何回退到之前曾经浏览过的页面
- Angular 项目路径添加指定的访问前缀
- Angular 应用里 ng-package.json 文件的作用是什么?
- Angular与React、Vue.js的对比
- Angular 框架将进入 2.0 时代

