SAP UI5 货币金额显示的格式化逻辑
2023-09-14 09:03:53 时间
先看一些实际的例子:
var oFormat = NumberFormat.getCurrencyInstance({
"currencyCode": false,
"customCurrencies": {
"BTC": {
"symbol": "\u0243",
"decimals": 3
}
}
});
oFormat.format(123.4567, "BTC"); // "Ƀ 123.457"
上面的例子,定义了一个名为 BTC 的自定义货币符号,同时用 decimals 指定小数点后的数位,以及货币符号的 unicode 编码值。
运行结果如下:

另一个例子:
var oFormat = NumberFormat.getCurrencyInstance({
"currencyCode": false,
"customCurrencies": {
"MyDollar": {
"isoCode": "USD",
"decimals": 3
},
"Bitcoin": {
"decimals": 2
}
}
});
// symbol looked up from global configuration
oFormat.format(123.4567, "MyDollar");
// "$123.457"
// no symbol available, custom currency key is rendered
oFormat.format(777.888, "Bitcoin"); // "Bitcoin 777.89"
我们来单步调试查看 format 函数的执行原理。
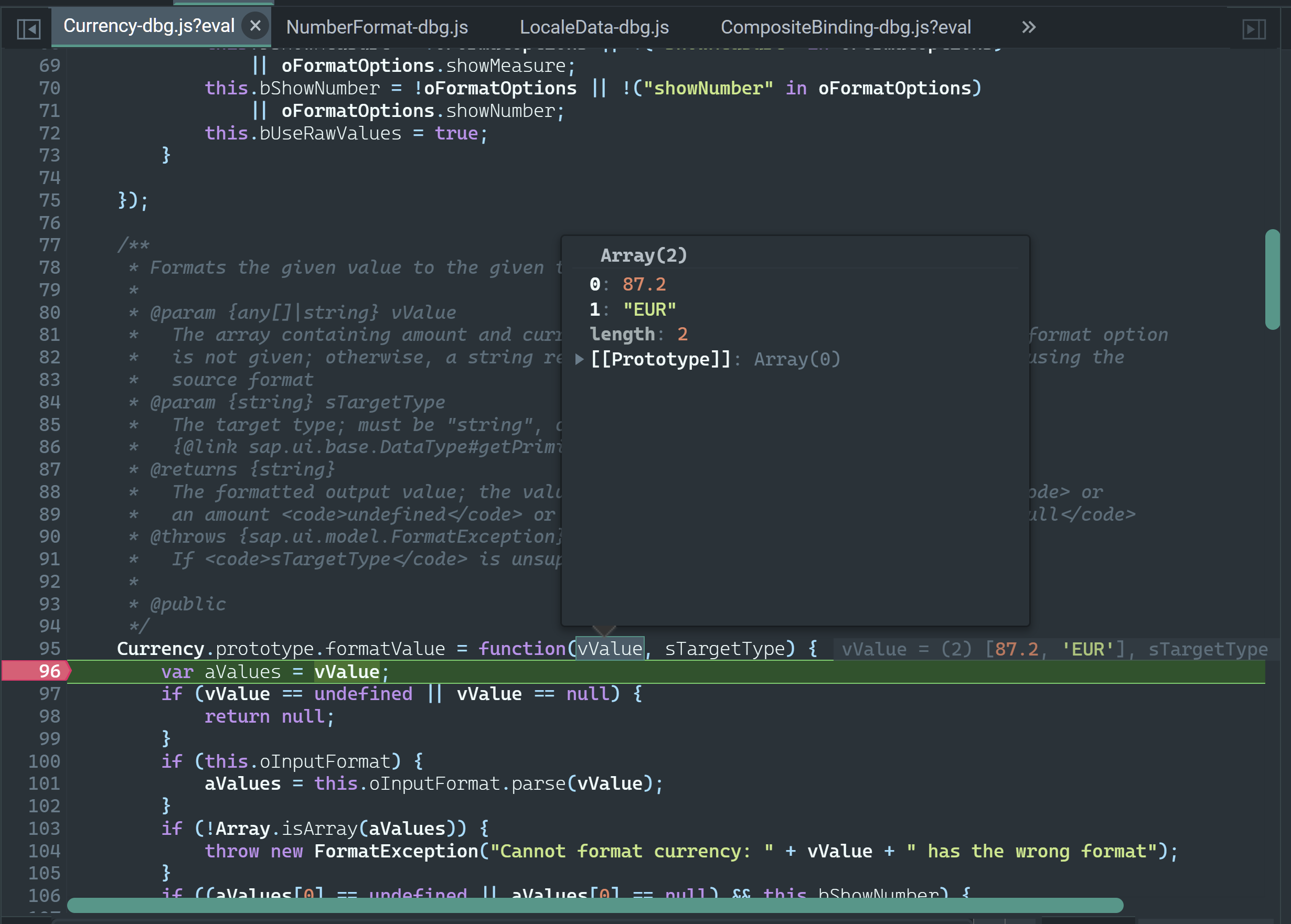
进入 Currency.js 的 formatValue 方法。输入参数为 87.2 和 EUR:

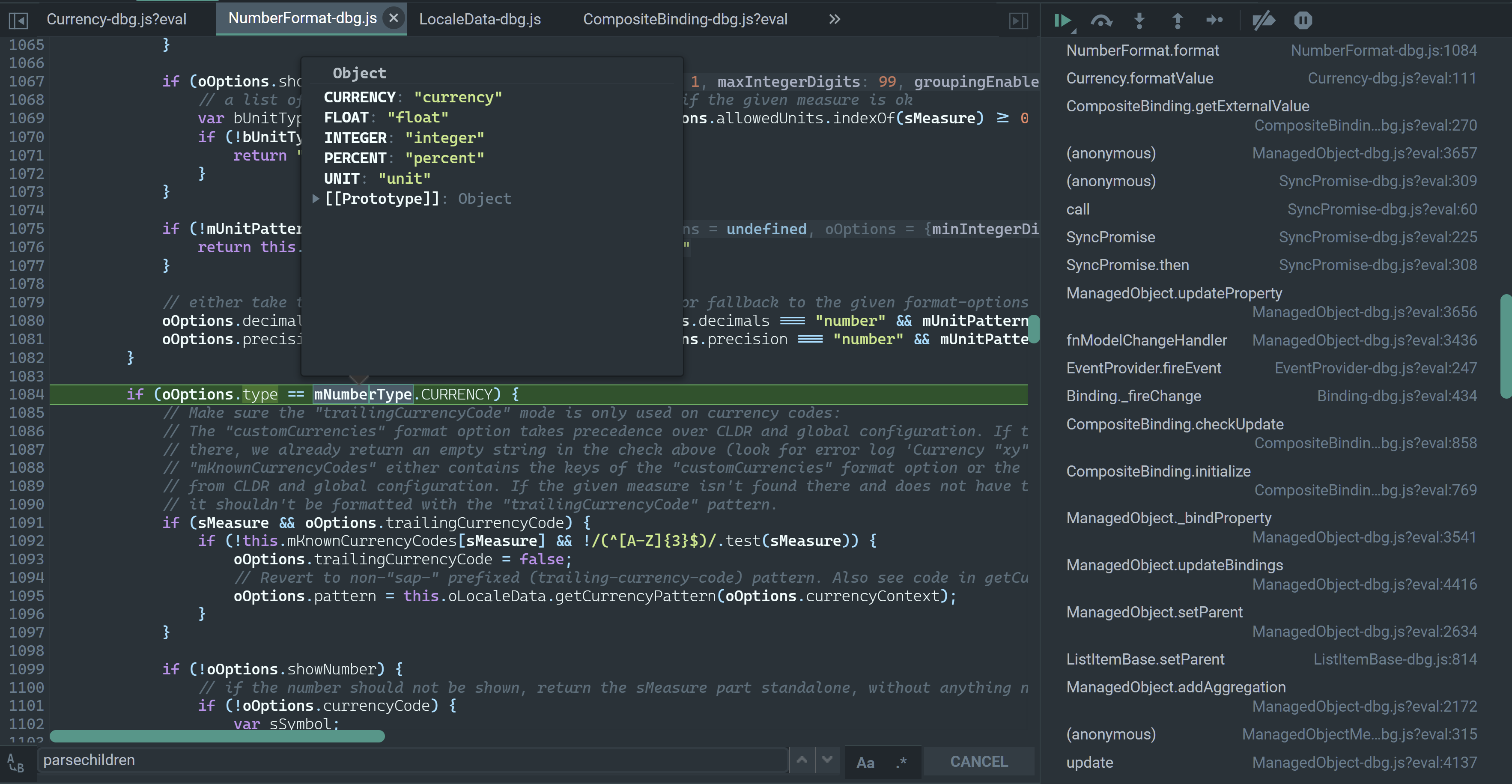
目标类型为 string 字符串,所以进入 case string 的分支:
*/
Currency.prototype.formatValue = function(vValue, sTargetType) {
var aValues = vValue;
if (vValue == undefined || vValue == null) {
return null;
}
if (this.oInputFormat) {
aValues = this.oInputFormat.parse(vValue);
}
if (!Array.isArray(aValues)) {
throw new FormatException("Cannot format currency: " + vValue + " has the wrong format");
}
if ((aValues[0] == undefined || aValues[0] == null) && this.bShowNumber) {
return null;
}
switch (this.getPrimitiveType(sTargetType)) {
case "string":
return this.oOutputFormat.format(aValues);
default:
throw new FormatException("Don't know how to format currency to " + sTargetType);
}
};


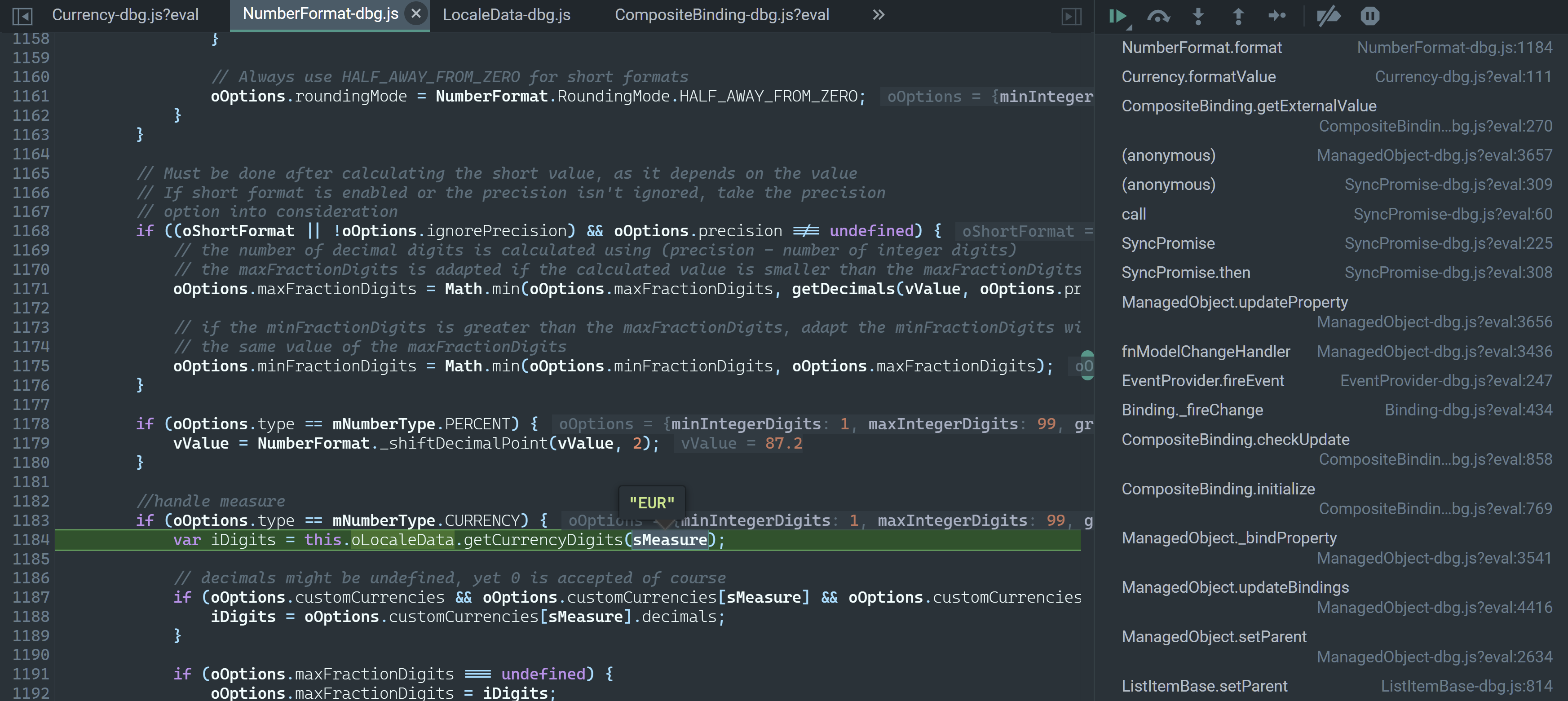
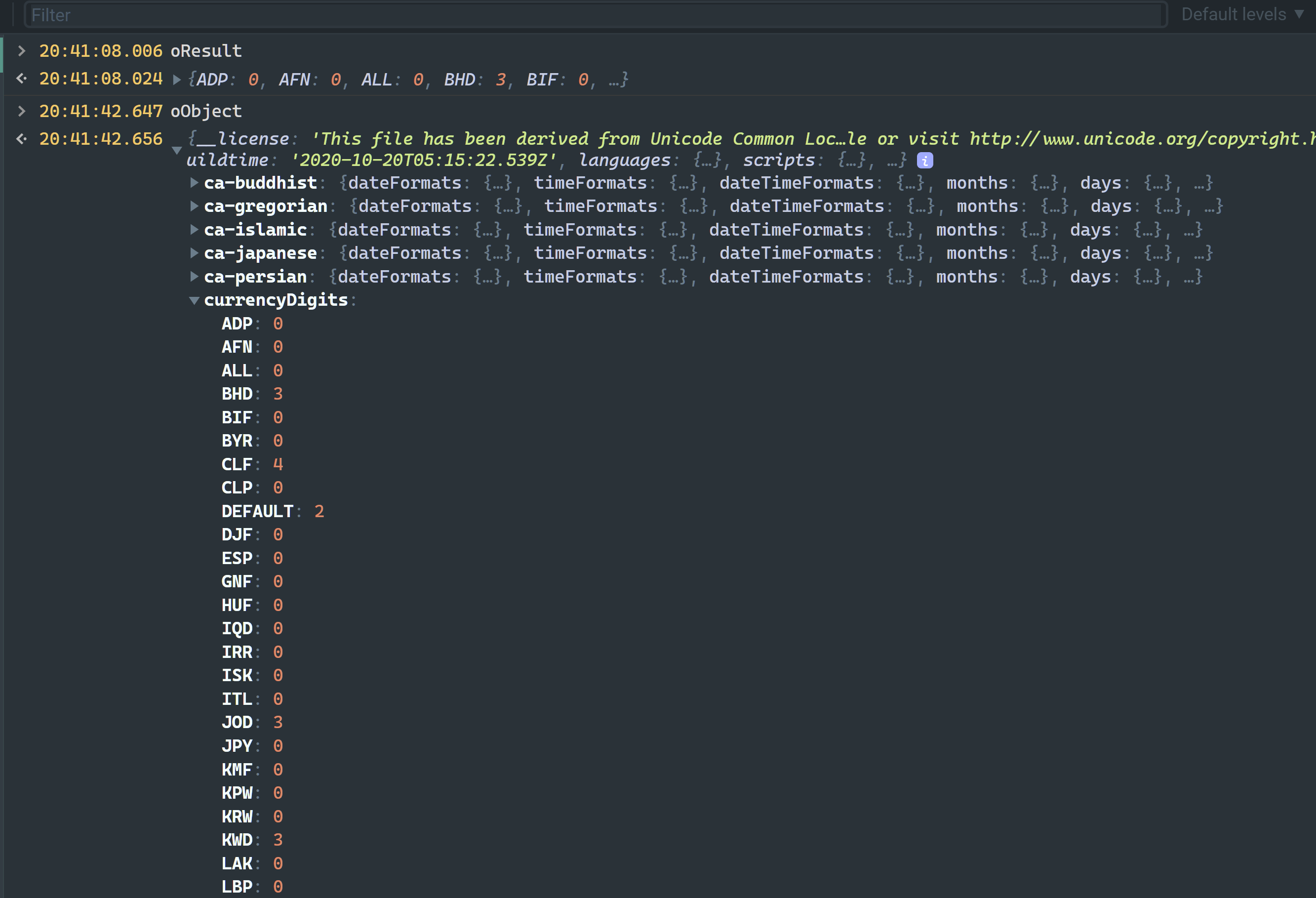
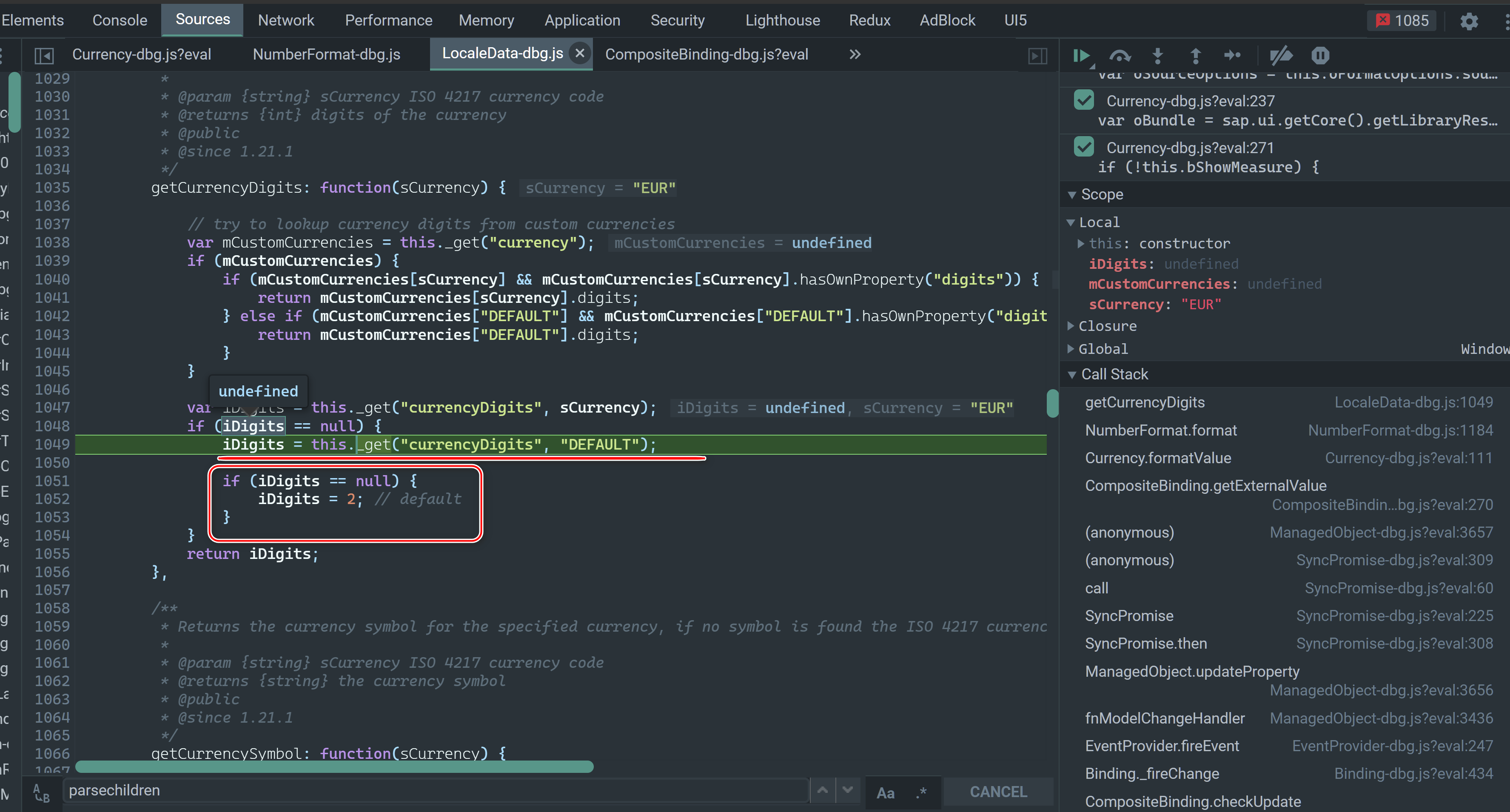
读取 EUR 对应的 digit 数位:

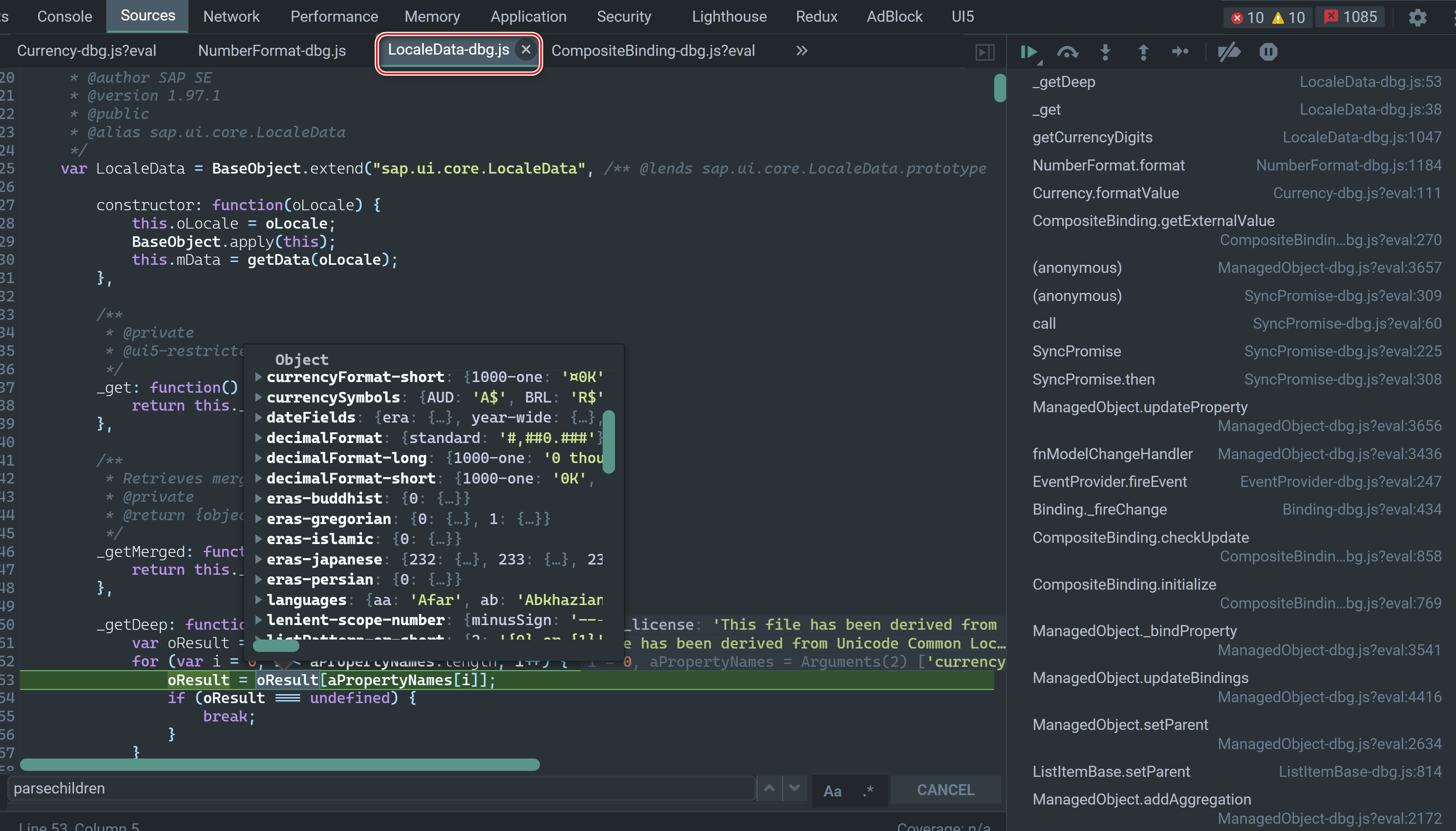
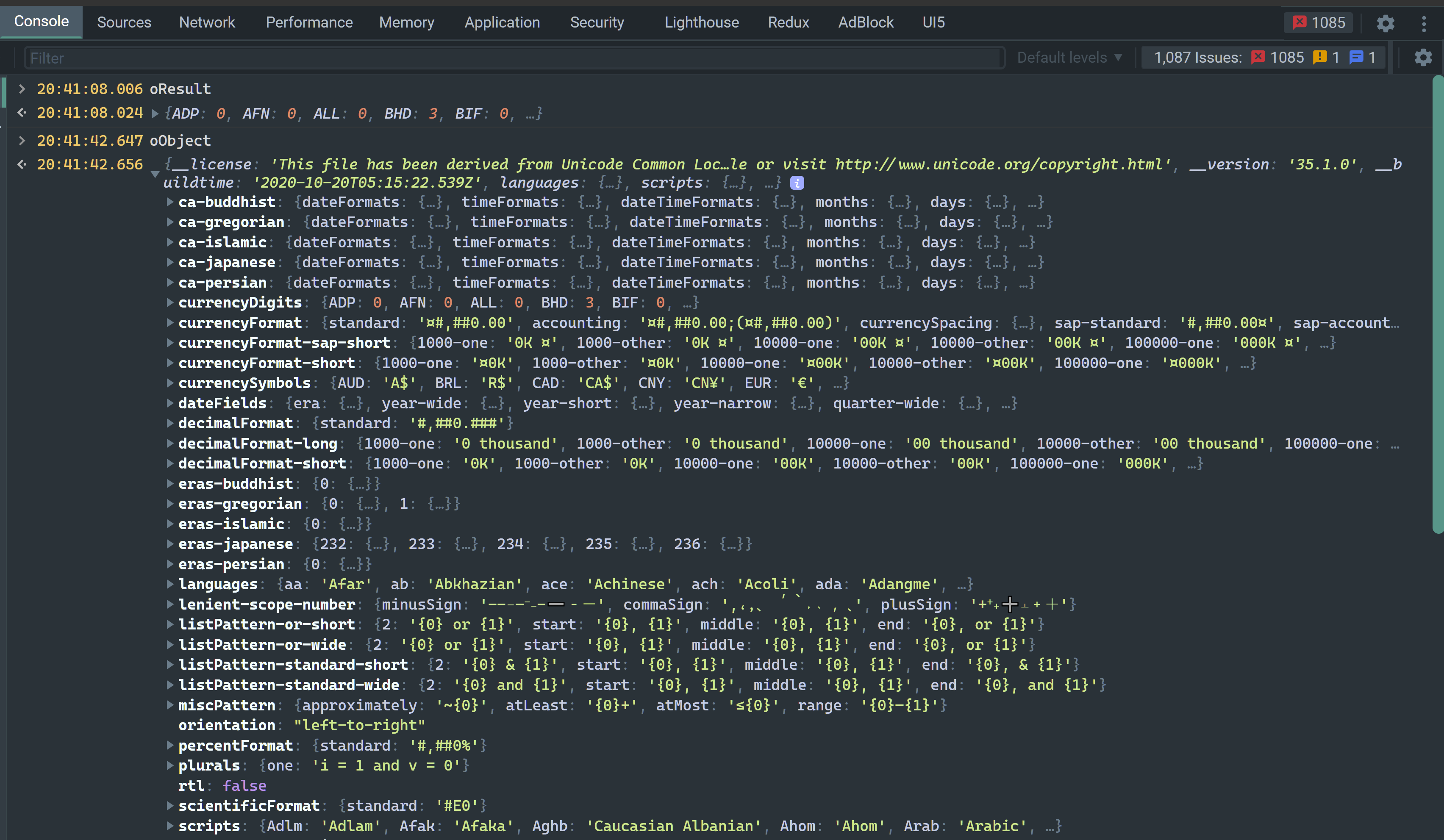
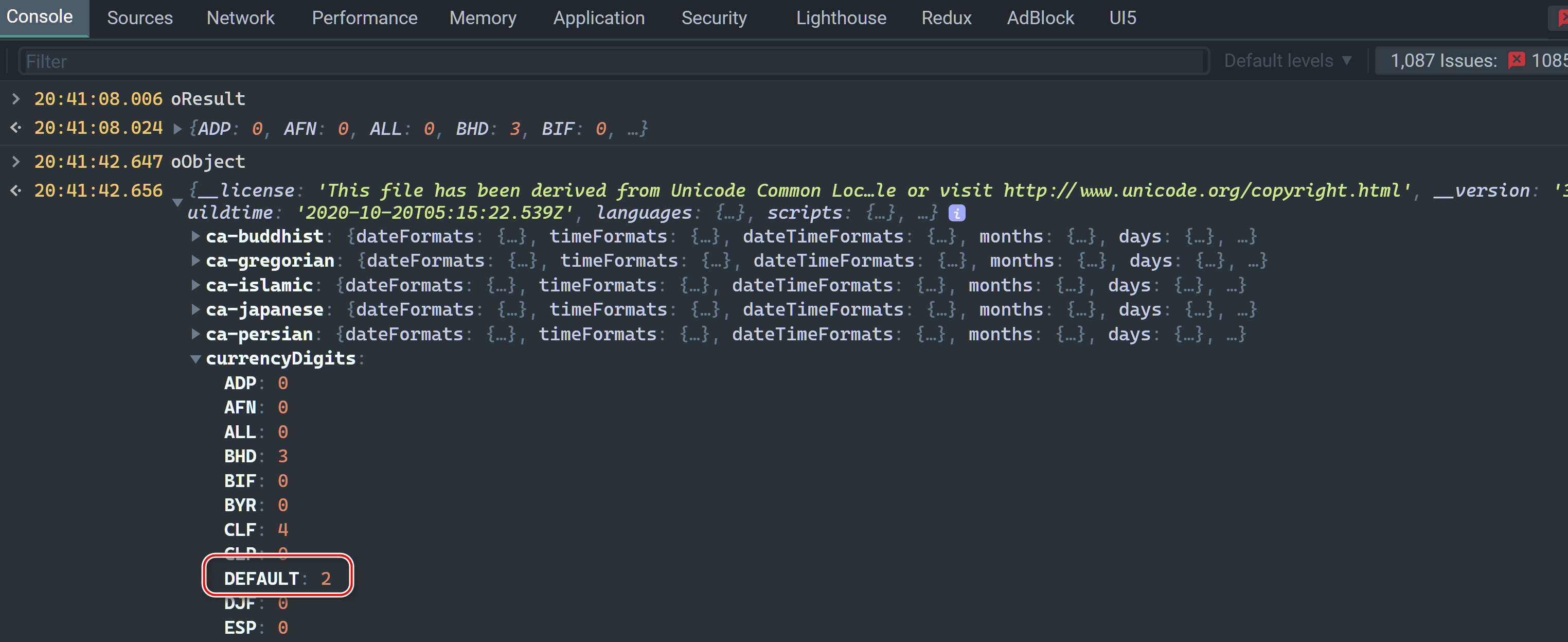
所有的格式都存储在 LocaleData 里:


找不到 EUR 对应的 digit 值:

于是读取 default 配置。如果 default 配置也为空,就返回默认的 2.

default 值维护在此处:2

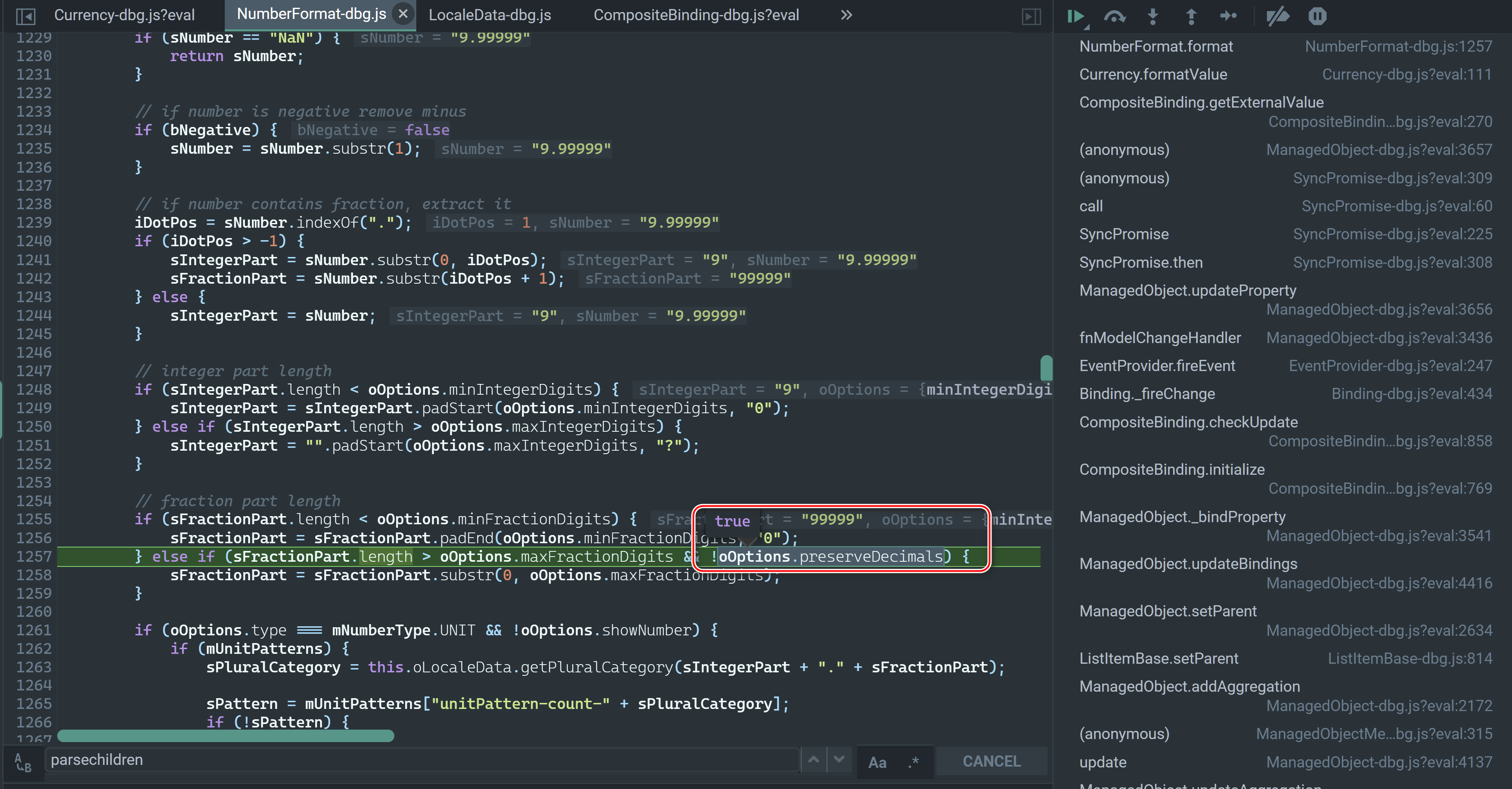
此处把 87 和 2 使用小数点分隔开,放到不同的变量里分别存储:

iDotPos = sNumber.indexOf(".");
if (iDotPos > -1) {
sIntegerPart = sNumber.substr(0, iDotPos);
sFractionPart = sNumber.substr(iDotPos + 1);
} else {
sIntegerPart = sNumber;
}
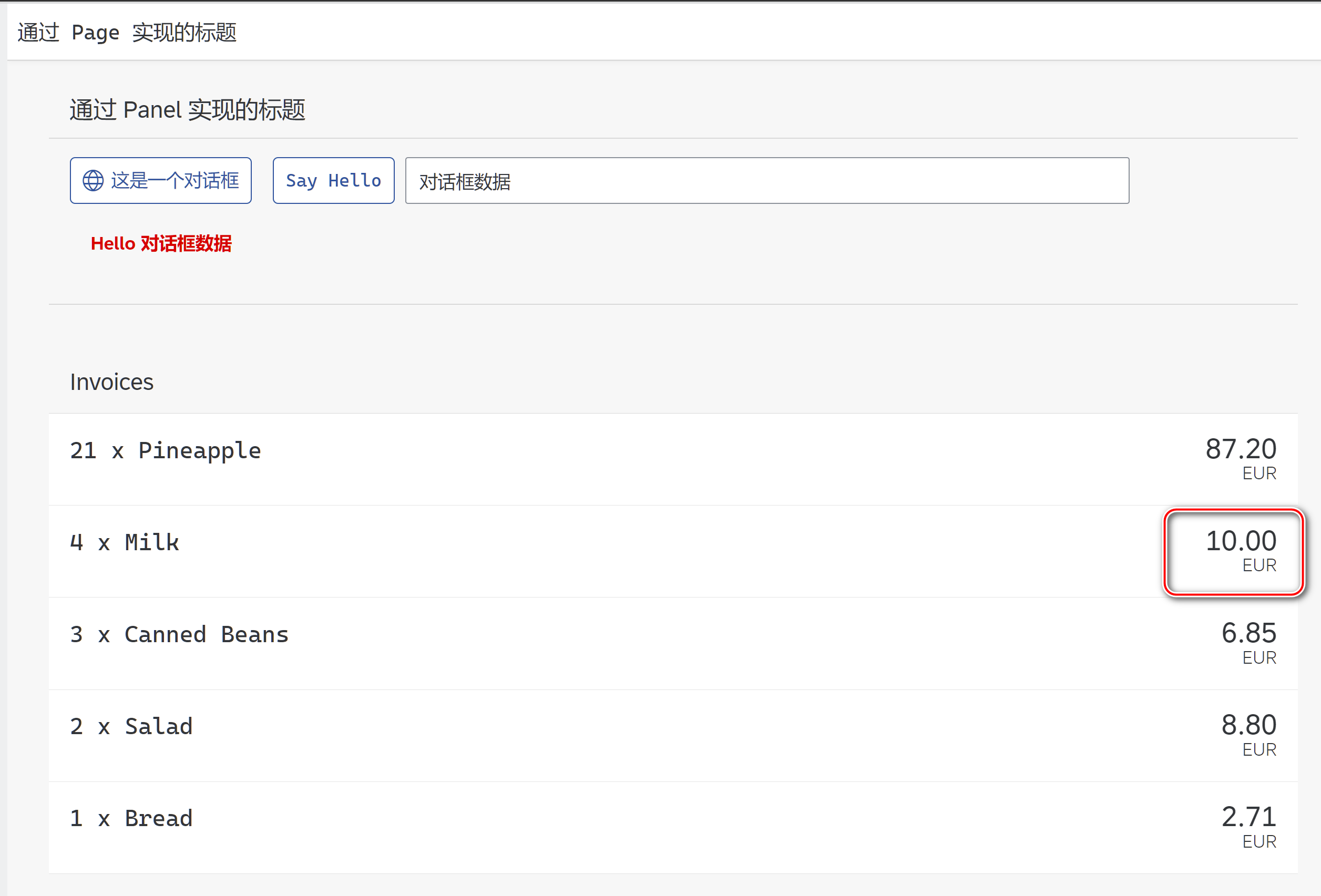
最终的格式化结果:87.20

看另一个例子:9.99999 EUR

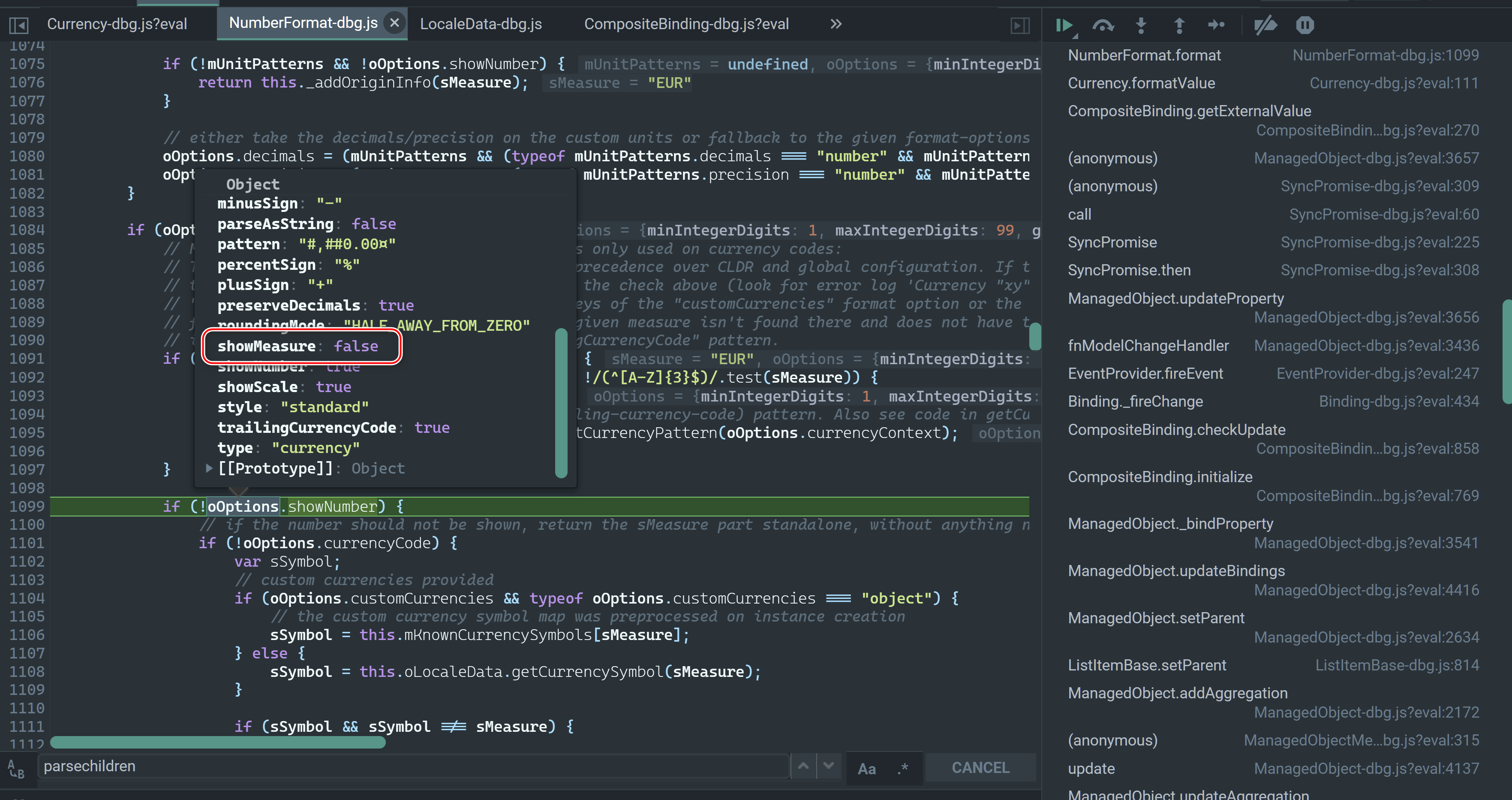
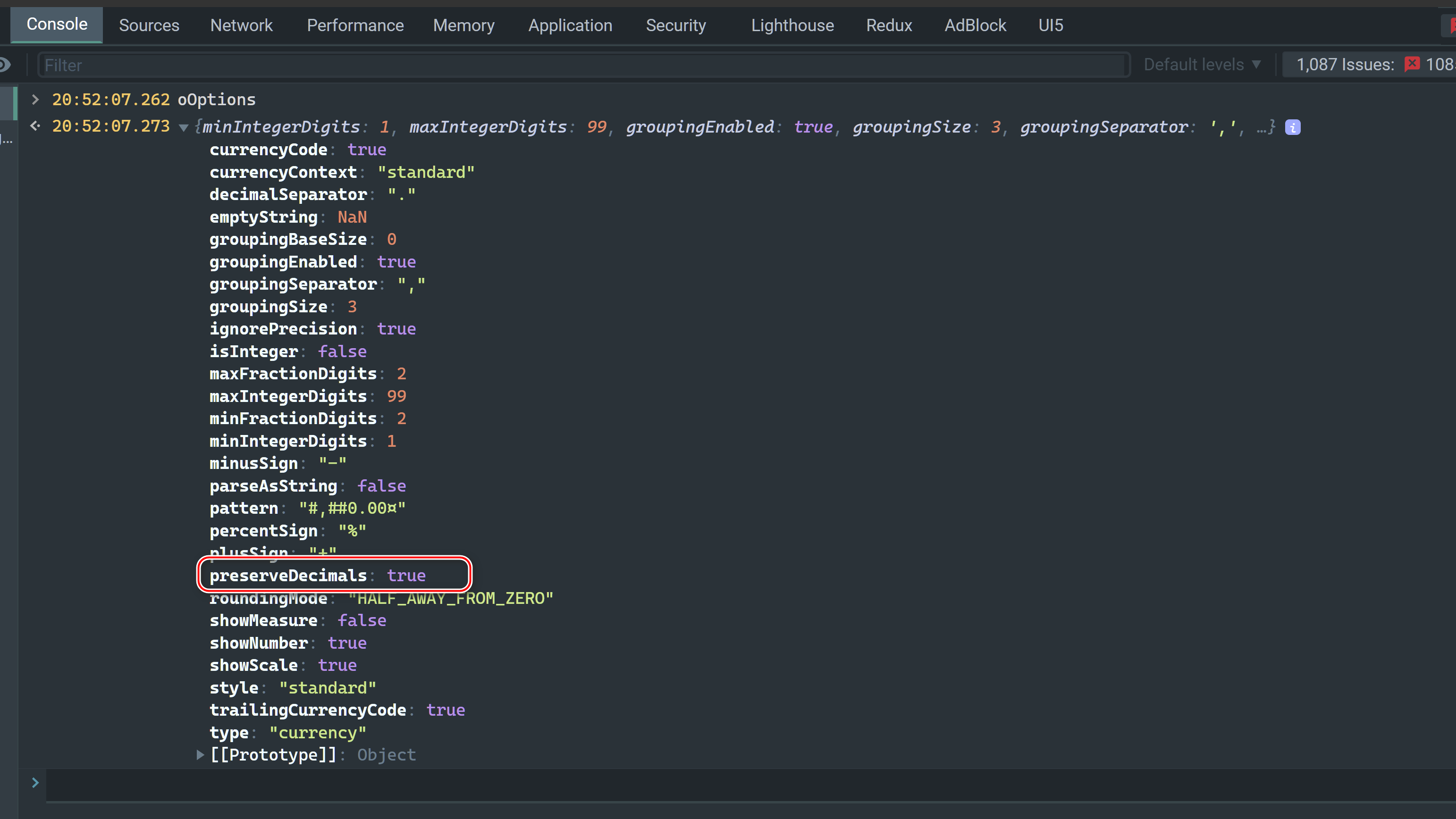
这里 preserveDecimals 的值为 true,因此 9.99999 小数点后的五个 9,会被保留下来。

如果我们把 preserveDecimals 的值改为 false,

最后显示的值就四舍五入变成了 10.00:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- 158. SAP UI5 FlexBox Layout 布局的概念和具体使用案例介绍
- SAP UI5 Form 表单 Column Layout 下的 Column 个数分配问题
- SAP UI5 应用开发教程之四十七 - 如何自定义 SAP UI5 字符串类型输入字段的校验逻辑试读版
- SAP Fiori Elements List Report 列表宽度决定逻辑的单步调试
- 什么是 SAP vocabulary-based annotations
- 如何分析SAP UI5应用的undefined is not a function错误
- SAP Fiori应用Footerbar区域按钮的高亮显示逻辑
- SAP ABAP OData 服务如何支持 $filter (过滤)操作试读版
- SAP CRM服务订单页面显示组织结构管理区域的实现逻辑
- SAP 数据库表CRMD_ORDERADM_I字段OBJECT_TYPE的计算逻辑
- 关于SAP CRM产品主数据创建页面上的产品类别显示逻辑分析
- SAP CRM WebClient UI Context node的cleanup逻辑解析
- SAP CRM WebClient UI上UI标签文本的显示逻辑
- SAP CRM One order里user status和system status的mapping逻辑
- SAP Spartacus 因为 refresh token 刷新令牌过期后显示用户重新登录页面的逻辑
- SAP Spartacus B2B 页面信息提示图标的弹出窗口显示实现逻辑
- SAP Spartacus Table cell显示数据类型的Component决定逻辑
- SAP Spartacus home页面product的加载逻辑
- SAP C4C OData服务的filter,客户端分页和排序的使用方式
- SAP Cloud for Customer的work center显示逻辑
- SAP CRM WebClient UI配置的加载逻辑
- SAP CRM里是如何检测一个BP是否存在的 - FM BP_CENTRALPERSON_GET
- SAP CRM configuration product在UI上的显示逻辑
- SAP CRM One Order框架搜索条件里,posting date下拉菜单的渲染逻辑
- 如何在 SAP Business Application Studio 里创建 SAP UI5 应用并部署到 BTP 平台上
- 开源工具 SAP UI5 Tools 介绍
- SAP UI5 setProperty 的执行逻辑单步调式和分析
- SAP Fiori应用Footerbar区域按钮的高亮显示逻辑
- SAP CRM Fiori 应用 My Opportunity 的分页读取逻辑,在 GM4 - AG3 无法正常工作
- SAP Spartacus B2B 页面 info icon 设计 - 版本1.0

