SAP Spartacus B2B 页面 info icon 设计 - 版本1.0
SAP 设计 版本 页面 Spartacus 1.0 INFO B2B
2023-09-14 09:04:01 时间
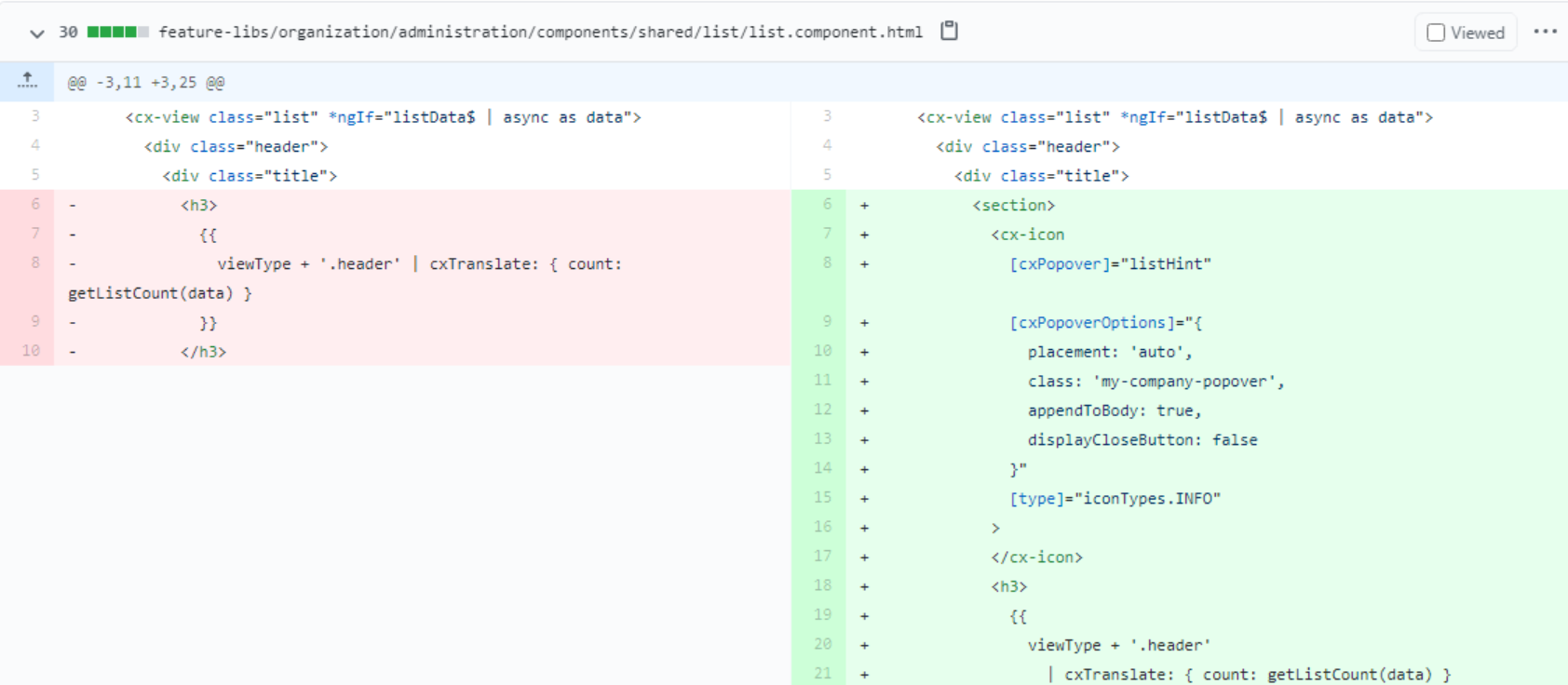
现在的做法:引入了新的section标签,包裹cx-icon和h3:

<cx-icon
[cxPopover]="listHint"
[cxPopoverOptions]="{
placement: 'auto',
class: 'my-company-popover',
appendToBody: true,
displayCloseButton: false
}"
[type]="iconTypes.INFO"
>
</cx-icon>
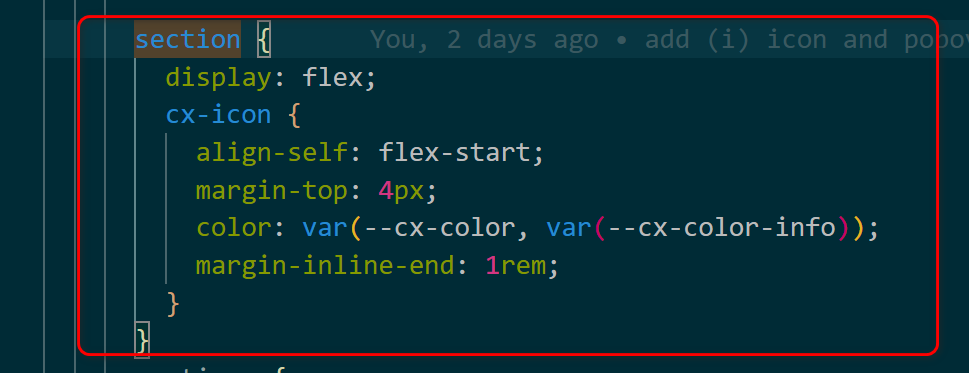
然后给这个section添加样式:


这个section确实需要吗?
section {
display: flex;
cx-icon {
align-self: flex-start;
margin-top: 4px;
color: var(--cx-color, var(--cx-color-info));
margin-inline-end: 1rem;
}
}
try avoid of unnecesary html layers (breaking changes) (is section required?)
原始的设计:

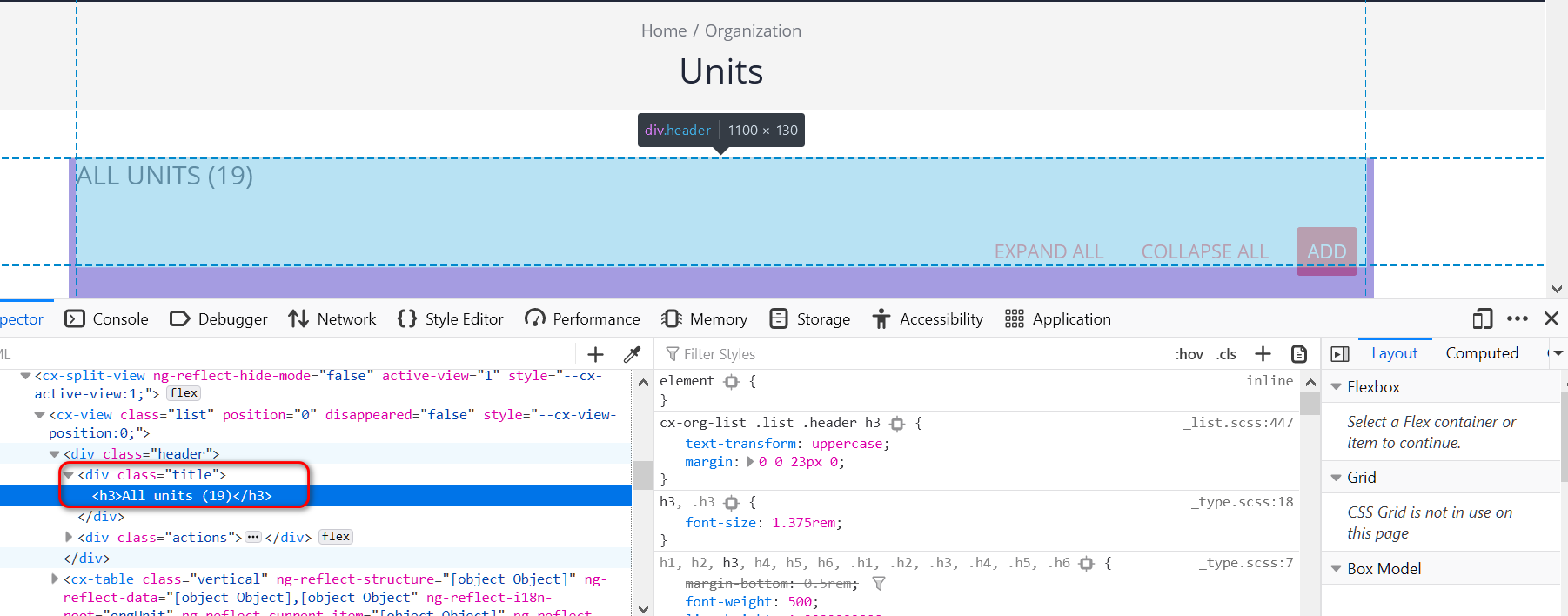
在detail header和detail children header,修改card可以同时覆盖这两处UI:

div class=title只影响这一小块区域:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- 75. 如何采用SAP UI5 主从表格的联动技术显示复杂表格内容
- 关于 SAP UI5 控件内容的 Excel 导出功能,如何加载所需的导出工具库
- sap.m.list render initialization process
- SAP 产品线中写法很接近,容易混淆的几个名称
- 使用中间件从ERP下载SAP sales BOM到CRM
- SAP CRM订单系统设计时关于用户权限(User Authorization)的一些考虑
- SAP CRM呼叫中心和Hybris Backoffice的轮询设计
- 如何在SAP Spartacus自定义Component里消费数据
- SAP Spartacus 用户请求中的 current id 是从哪里来的
- SAP Spartacus B2B List里的listData$设计原理
- SAP Spartacus Unit List Component的设计明细 - UnitListComponent
- SAP Spartacus B2B页面Budget页面的设计原理
- SAP CRM Fiori Simulation Pipeline 设计介绍
- SAP Fiori里两种弹出对话框(popup dialog)设计
- SAP UI5应用里类型为Edm.DateTime的日期控件设计原理
- SAP OData 框架里的缓存(Cache)设计专题讲座试读版
- SAP Gateway OData服务的语言决定逻辑 - language determination
- SAP 电商云 Spartacus UI product 明细页面的路由配置

