SAP 电商云 Spartacus UI product 明细页面的路由配置
2023-09-14 09:04:00 时间
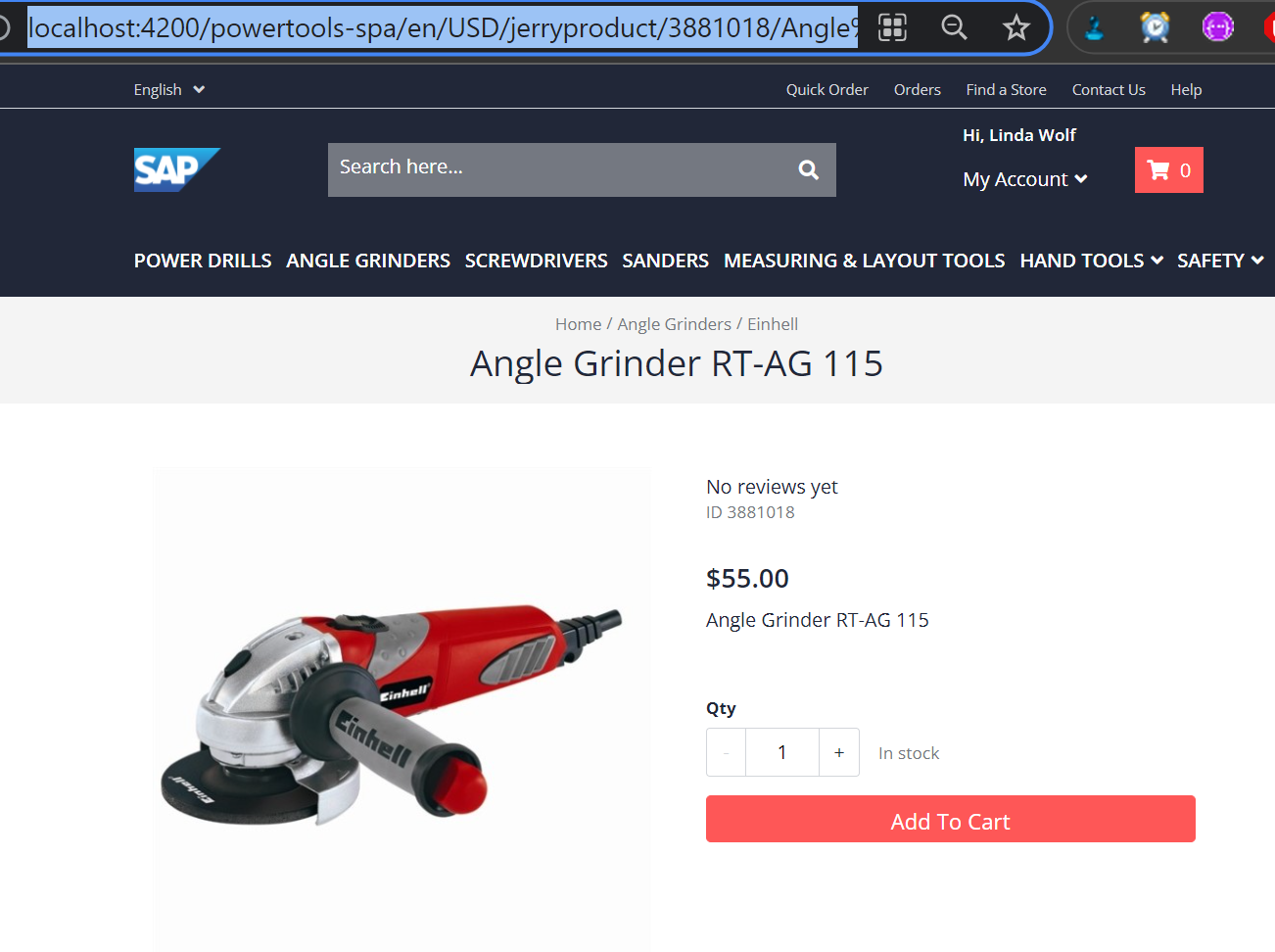
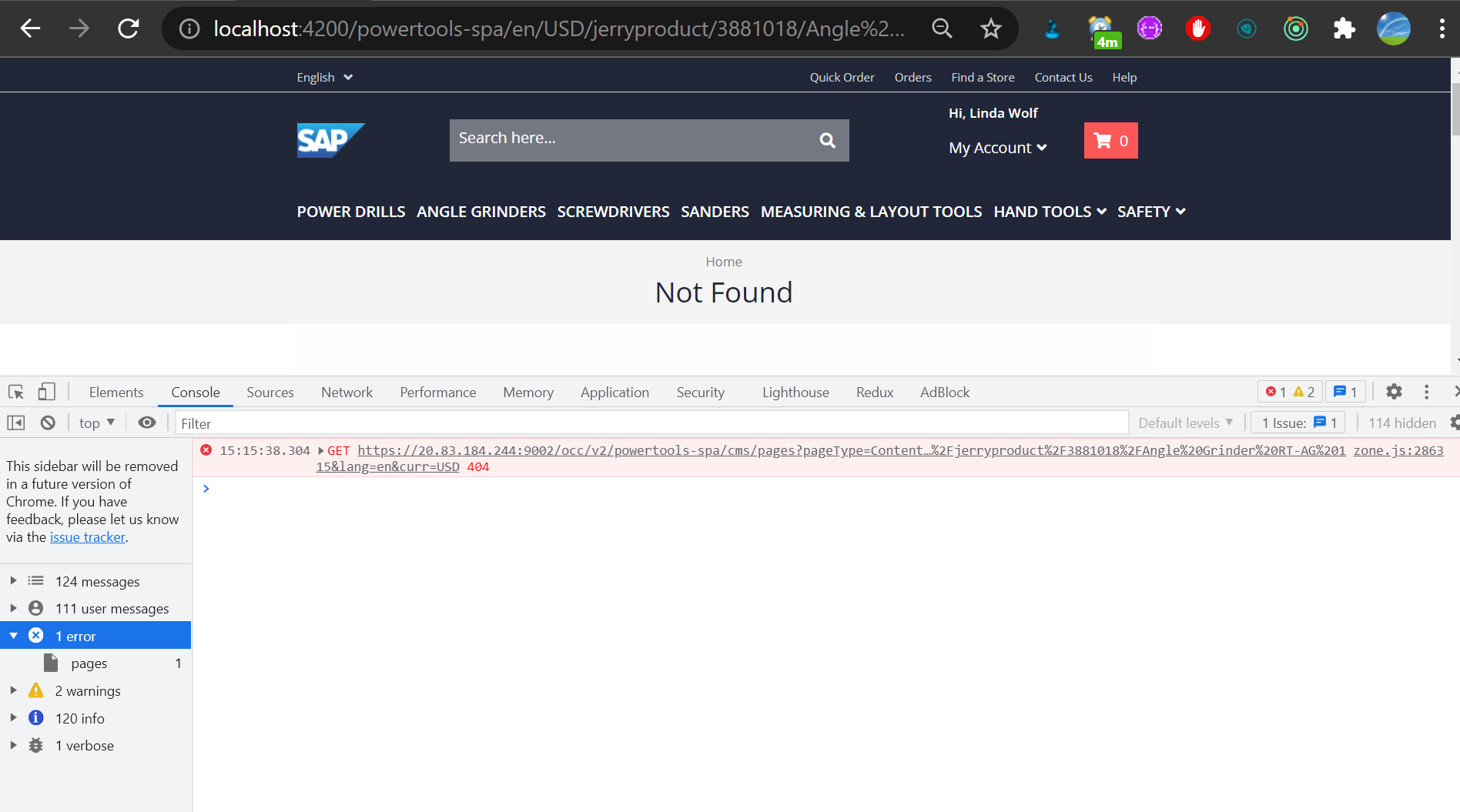
如果直接访问如下 url:
http://localhost:4200/powertools-spa/en/USD/jerryproduct/3881018/Angle%20Grinder%20RT-AG%20115

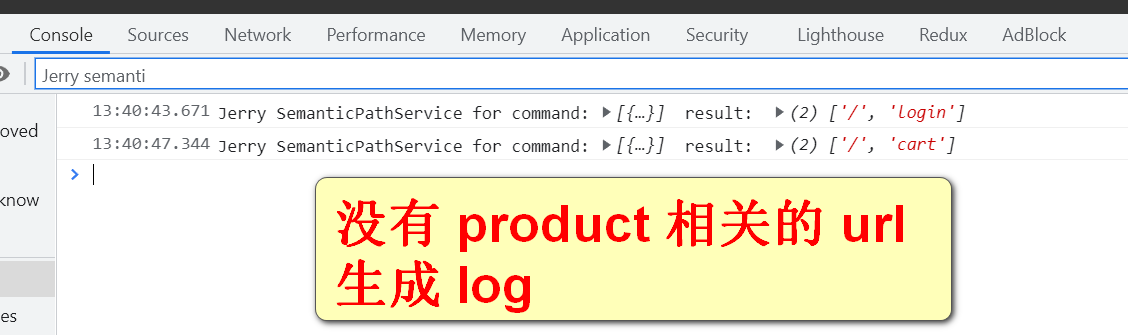
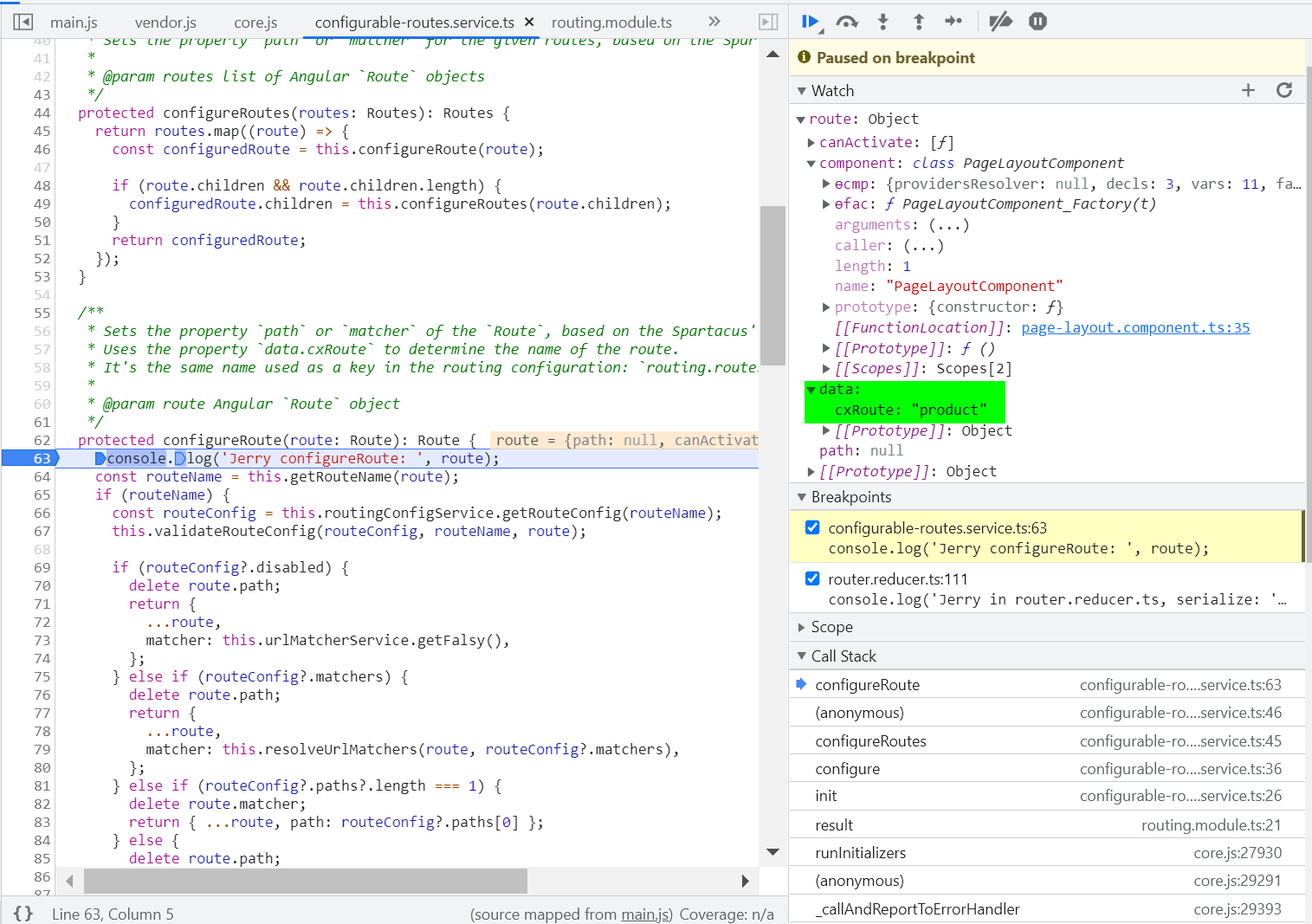
页面打开后,没有看到和 product 相关的执行逻辑:


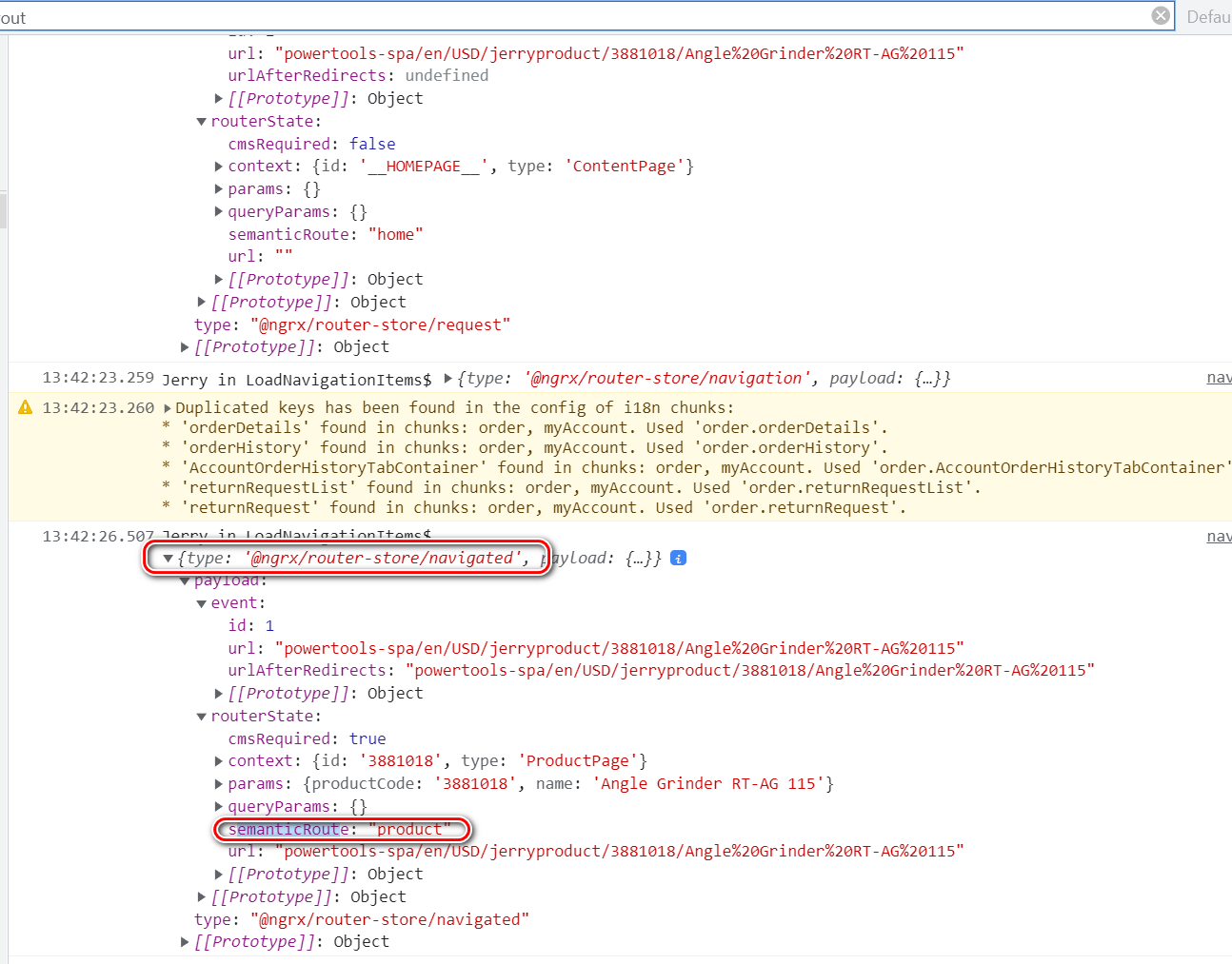
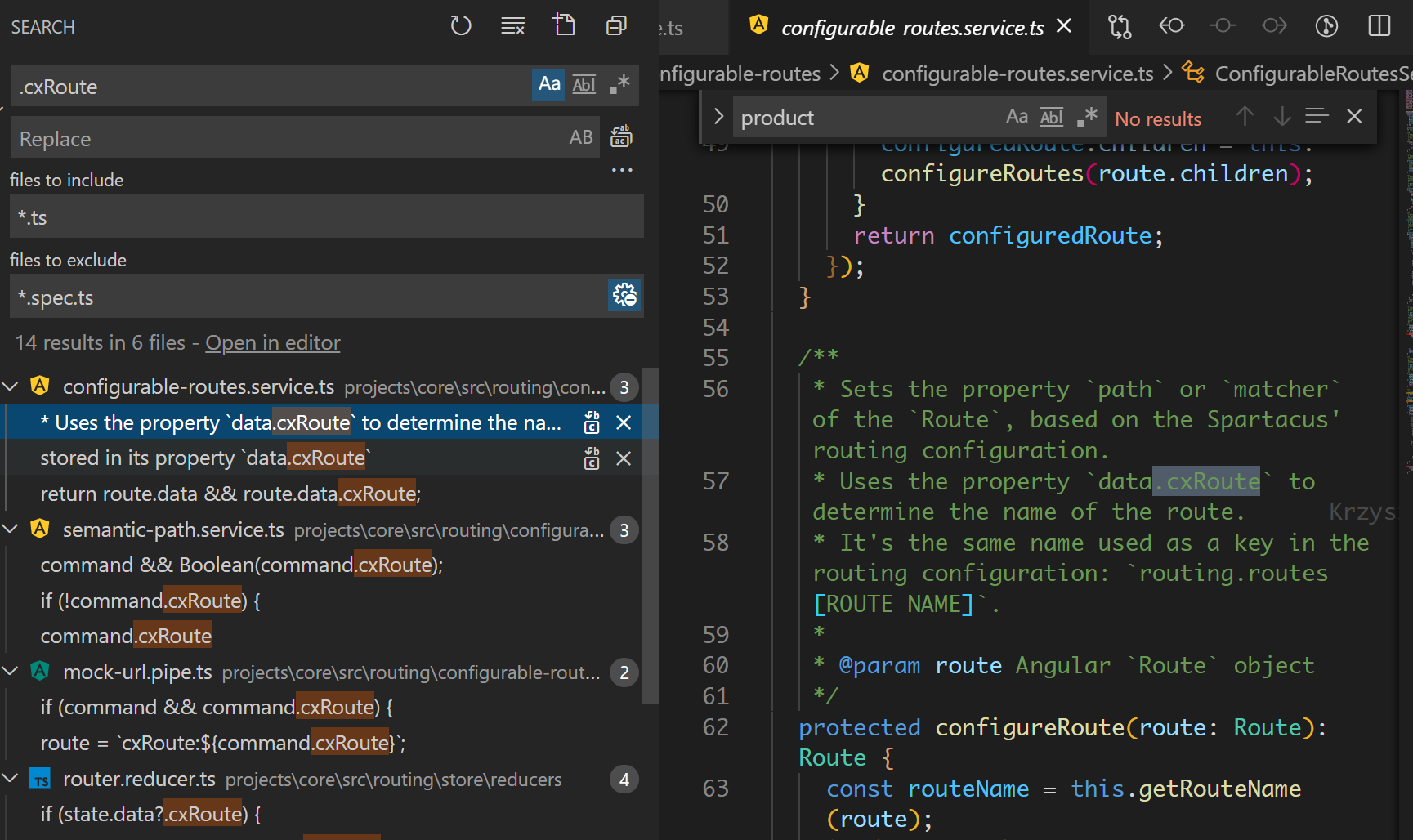
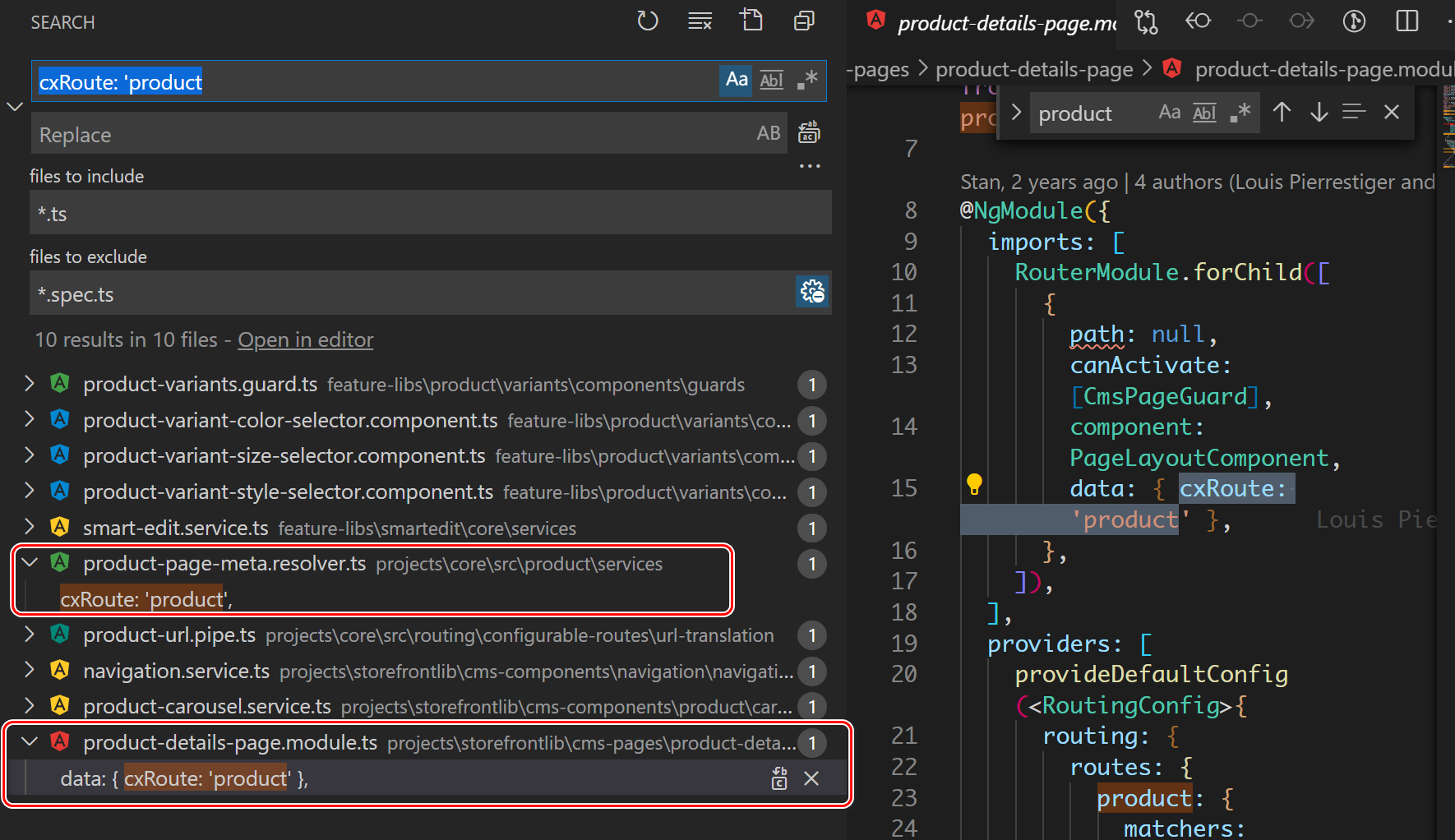
这个 cxRoute: ‘product’ 是哪里维护的?


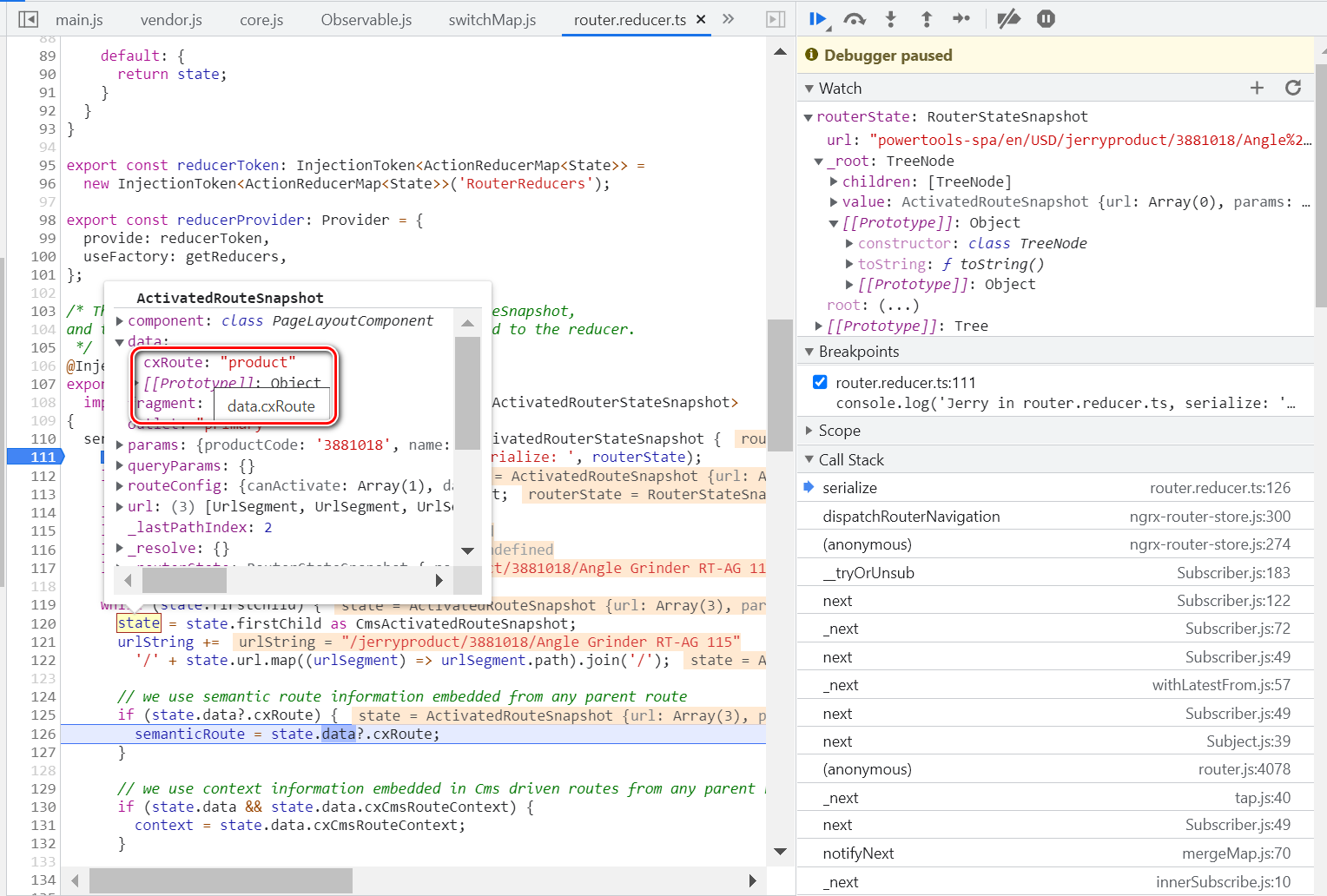
看这个高亮区域是从哪里赋值的?

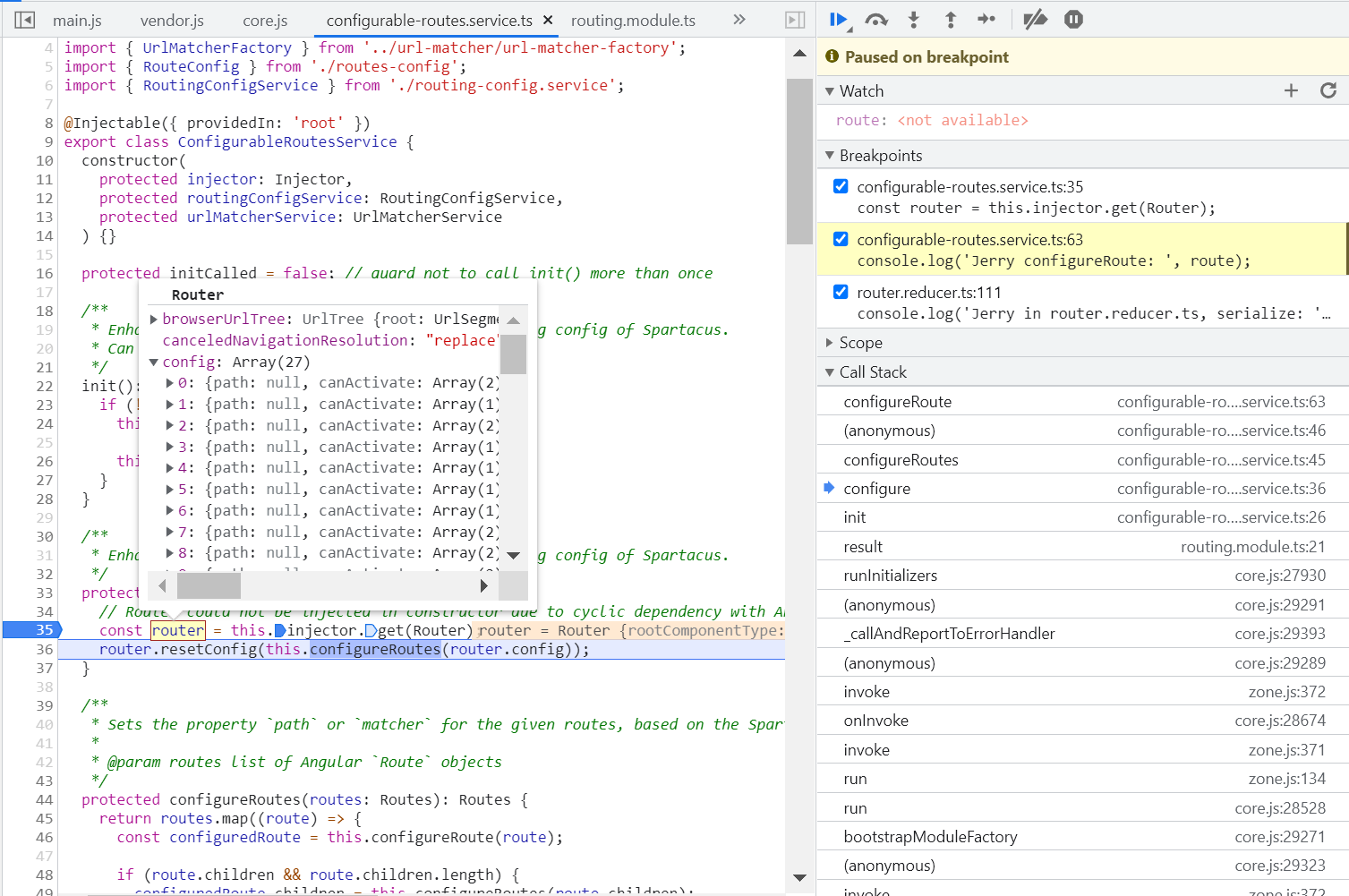
在 routing.module.js 里,一个初始化钩子:

调试 35行这个 router 是如何被计算出来的即可:

通过依赖注入完成的:

根据如下关键字搜索:cxRoute: 'product

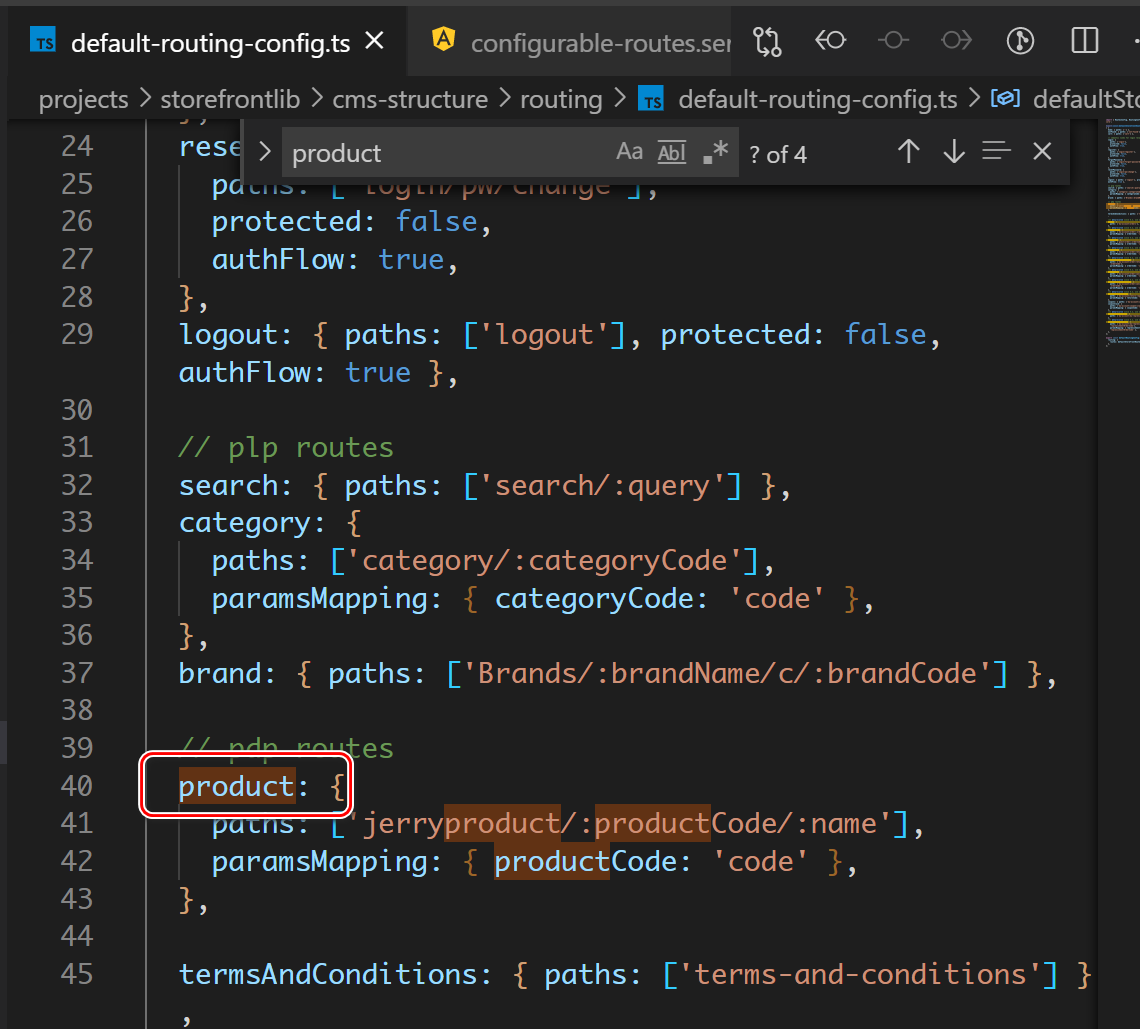
必须和 default-routing-config.ts 里定义的这个 product 字符串的大小写完全一致:

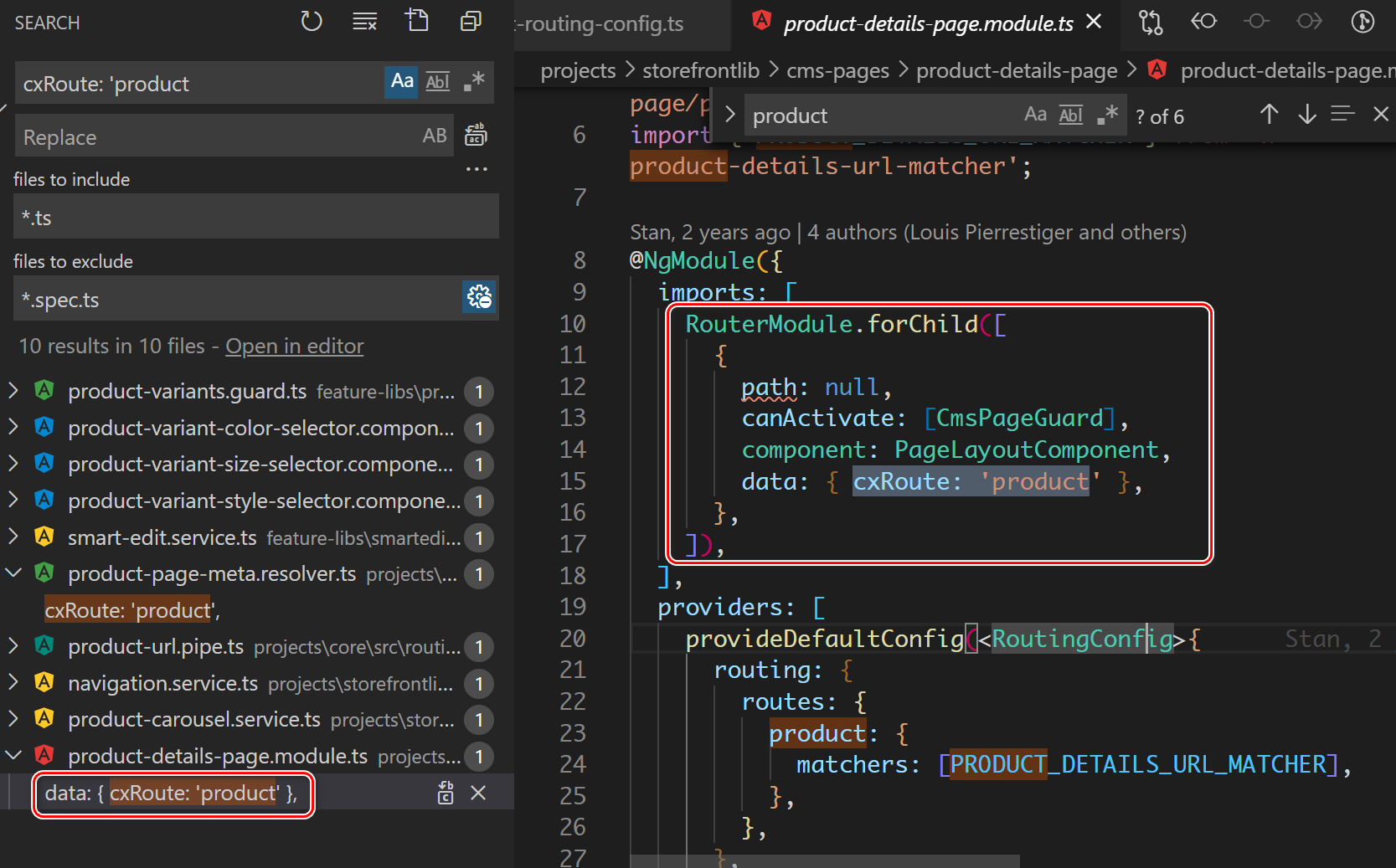
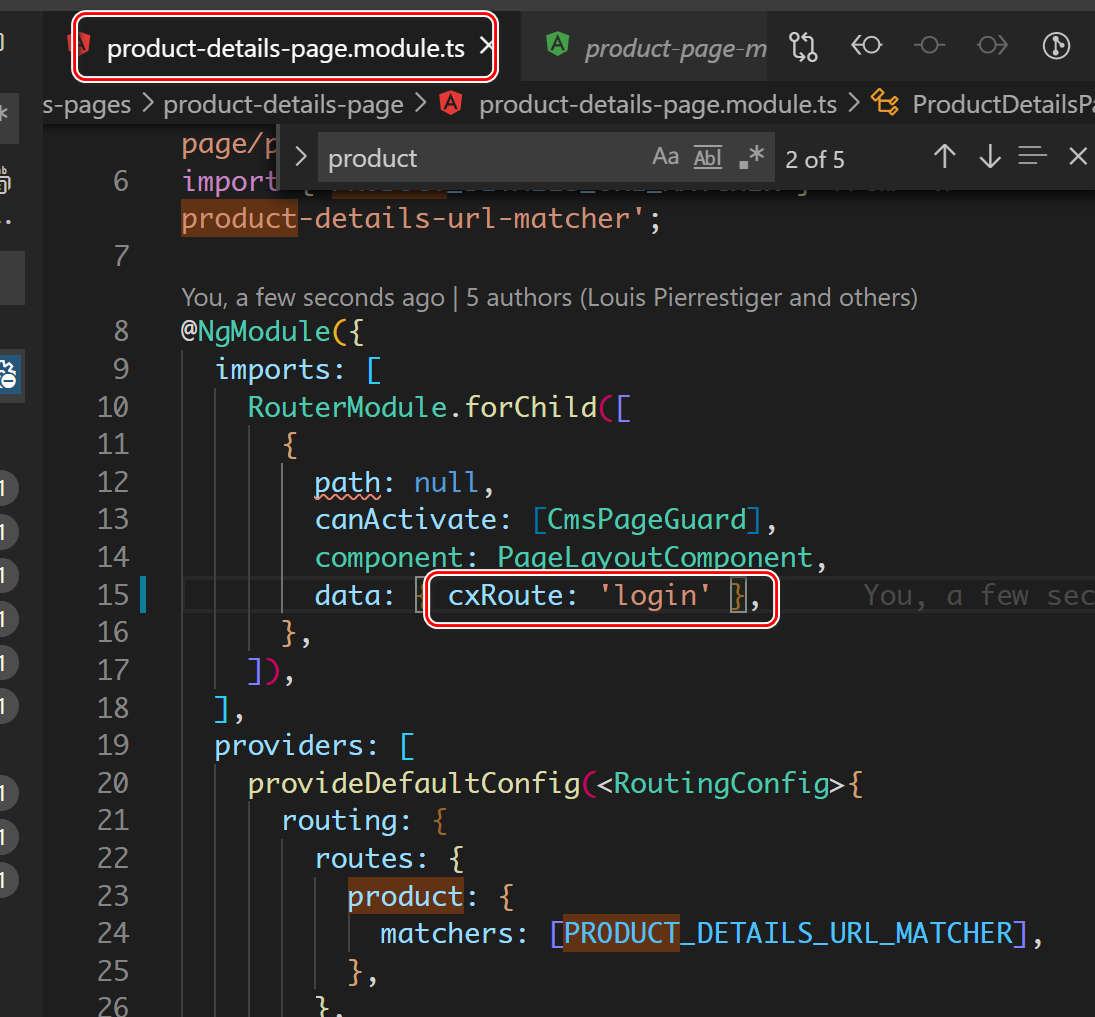
最后发现了 product-details-page.module.ts 里调用了 Angular 标准的路由 API:RouterModule.forChild

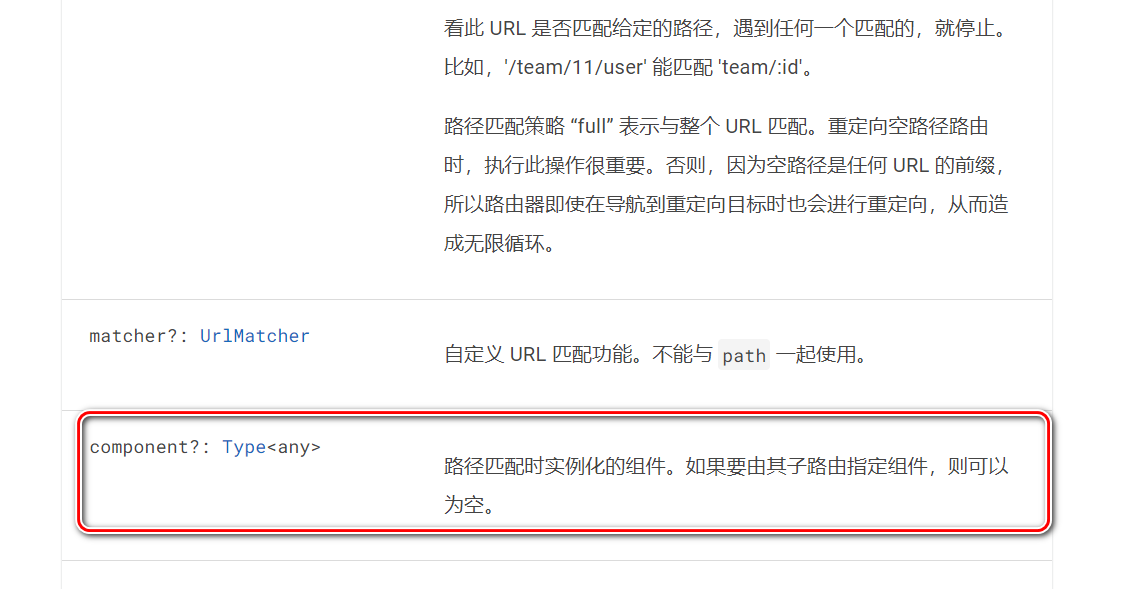
component:路径匹配时实例化的组件。Spartacus UI 里使用的是 PageLayoutComponent,这是一个 generic Component.

data 属性:ActivatedRoute 提供给组件的由开发人员定义的额外数据。默认情况下,不传递任何额外数据。
Spartacus UI 传递了 cxRoute: ‘product’ 作为额外属性。
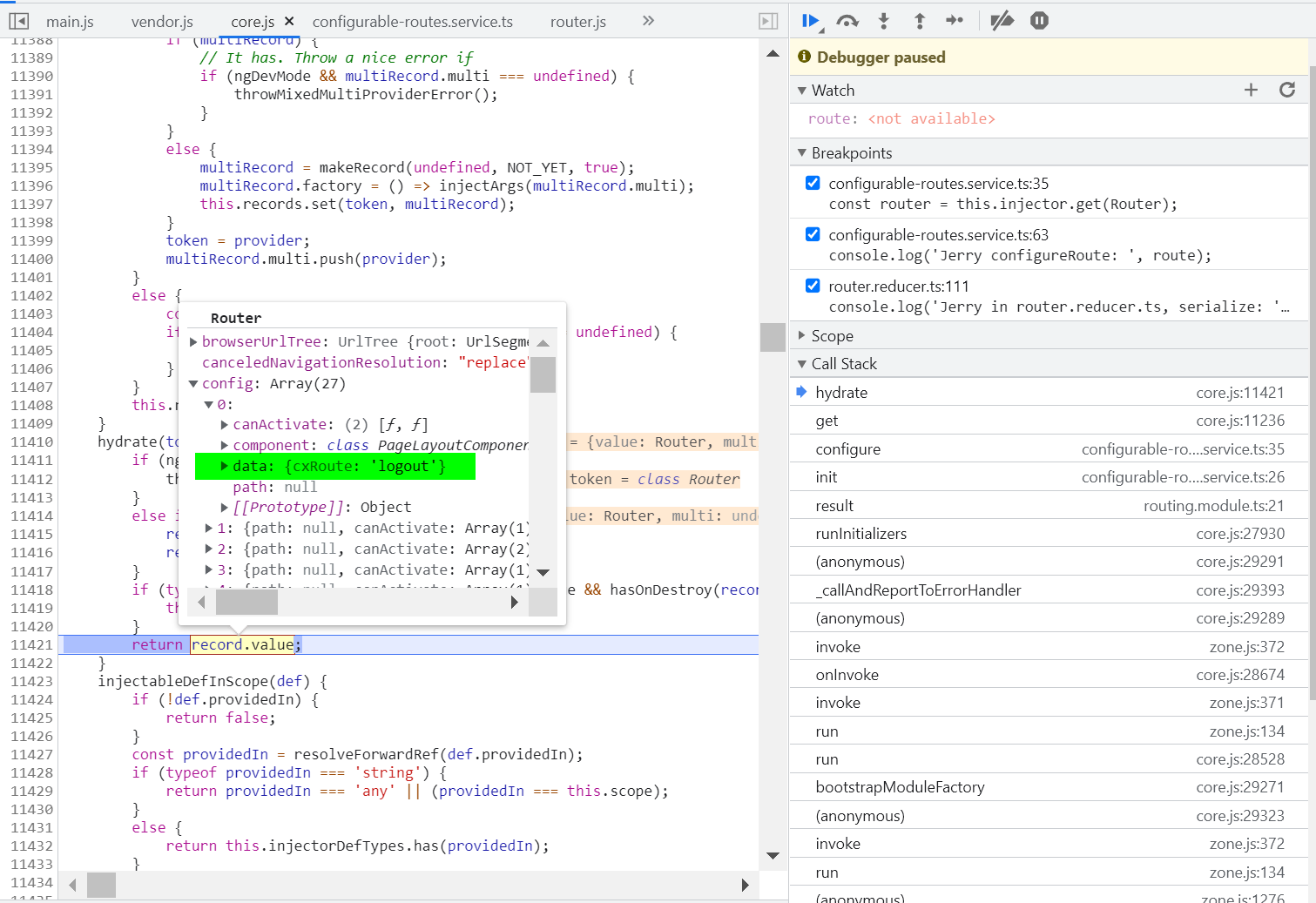
做个实验,把 ProductDetailsPageModule 的路由配置里的 cxRoute,改成 login:

路由就挂了:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- SAP UI5 sap.ui.core.Element 的概要介绍
- SAP UI5 SimpleForm 在 size XL 下的布局开发
- 测试 SAP 电商云 Spartacus UI 3.4.x 和 4.3.x 的 guest checkout 功能
- 使用 SAP UI5 sap.ui.export.Spreadsheet API 进行 Excel 导出的一些限制
- SAP UI5 sap.ui.Device.media.RANGESETS 的使用介绍
- 通过一个实际例子,理解 SAP UI5 sap.ui.model.odata.v2.ODataModel API 中 BindingContext 绑定上下文的概念和用法试读版
- SAP CRM 创建销售订单时报错 - CRM_ORDER_MISC 020
- [ChatGPT 勘误] SAP UI5 的 sap.ui.base.Object
- SAP MM SPED输出报错-No authorization for delivery from shipping point US##-之对策
- SAP MM 模块的入门者,想学习 ABAP 编程语言应该如何入手?
- SAP UI5 应用 manifest.json 文件里 Routes 数组元素的相对顺序,不可忽视的试读版
- SAP UI5 sap.m.Table 实现响应式布局的两种配置模式
- 澄清一些对 SAP UI5 响应式表格 sap.m.Table 的常见理解误区试读版
- SAP UI5 XML 视图中数据绑定路径语法的难点和易混淆点的专题讲解
- SAP和Java系统的Webservice实例详解编程语言
- SAP ABAP屏幕字段搜索帮助详解编程语言
- SAP下载文档为乱码详解编程语言
- SAP 如何定义后台job详解编程语言
- SAP在Linux系统的安装与使用(sap安装linux)
- 缓存使用SAP创建Redis缓存,实现高效稳定加速(sap如何创建redis)
- Oracle与SAP权衡利弊比较之路(oracle与sap比较)
- 跨界合作新模式 Oracle与SAP实现合并(oracle与sap合并)
- 比拼Oracle与SAP的优劣对比(oracle与sap优劣)
- Oracle SAP系统深入探索管理系统之魅力(oracle sap系统)

