SAP Spartacus B2B 页面信息提示图标的弹出窗口显示实现逻辑
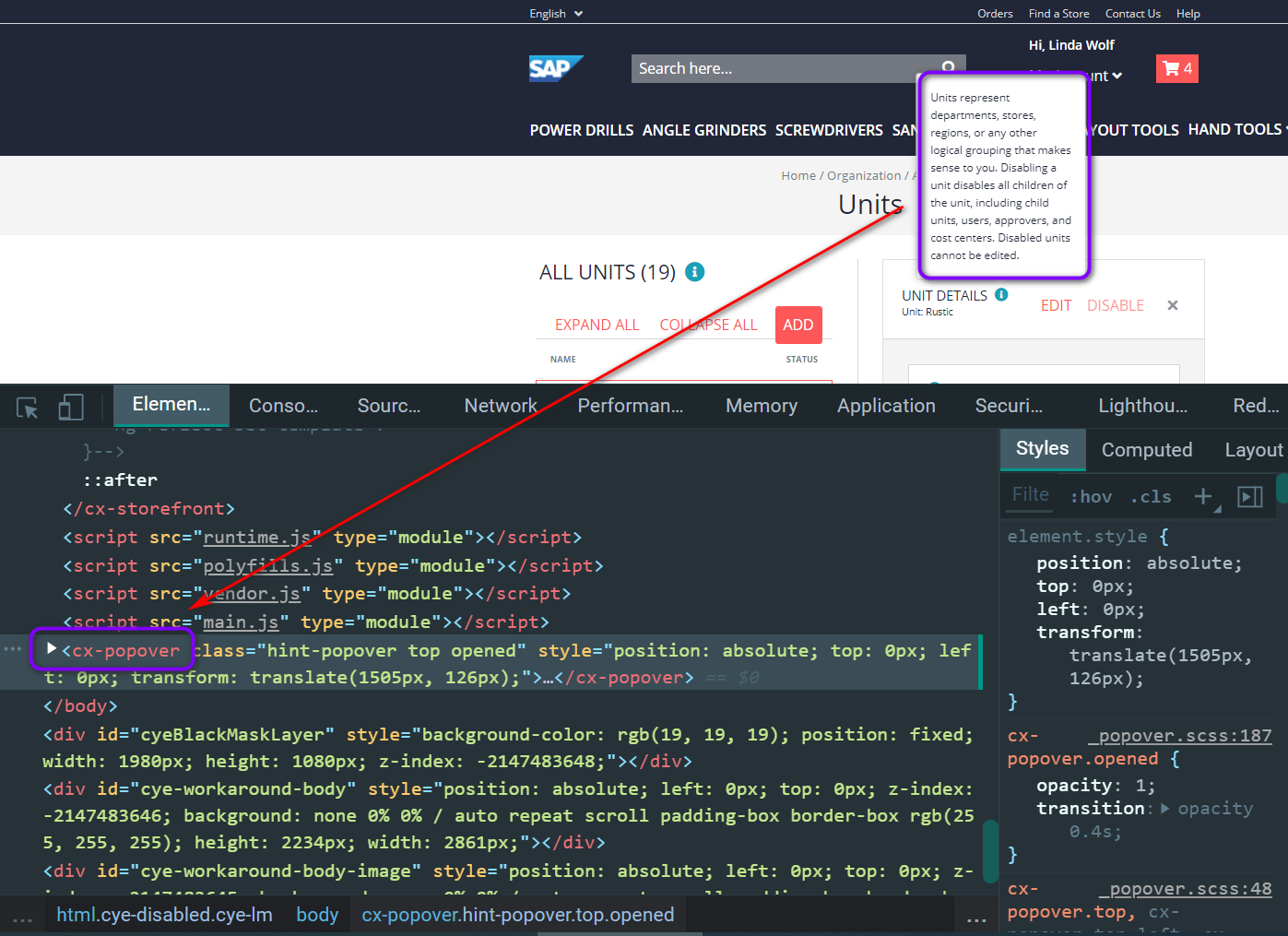
这个弹出窗口的技术实现,通过SAP Spartacus 自定义的popover Component实现而成:

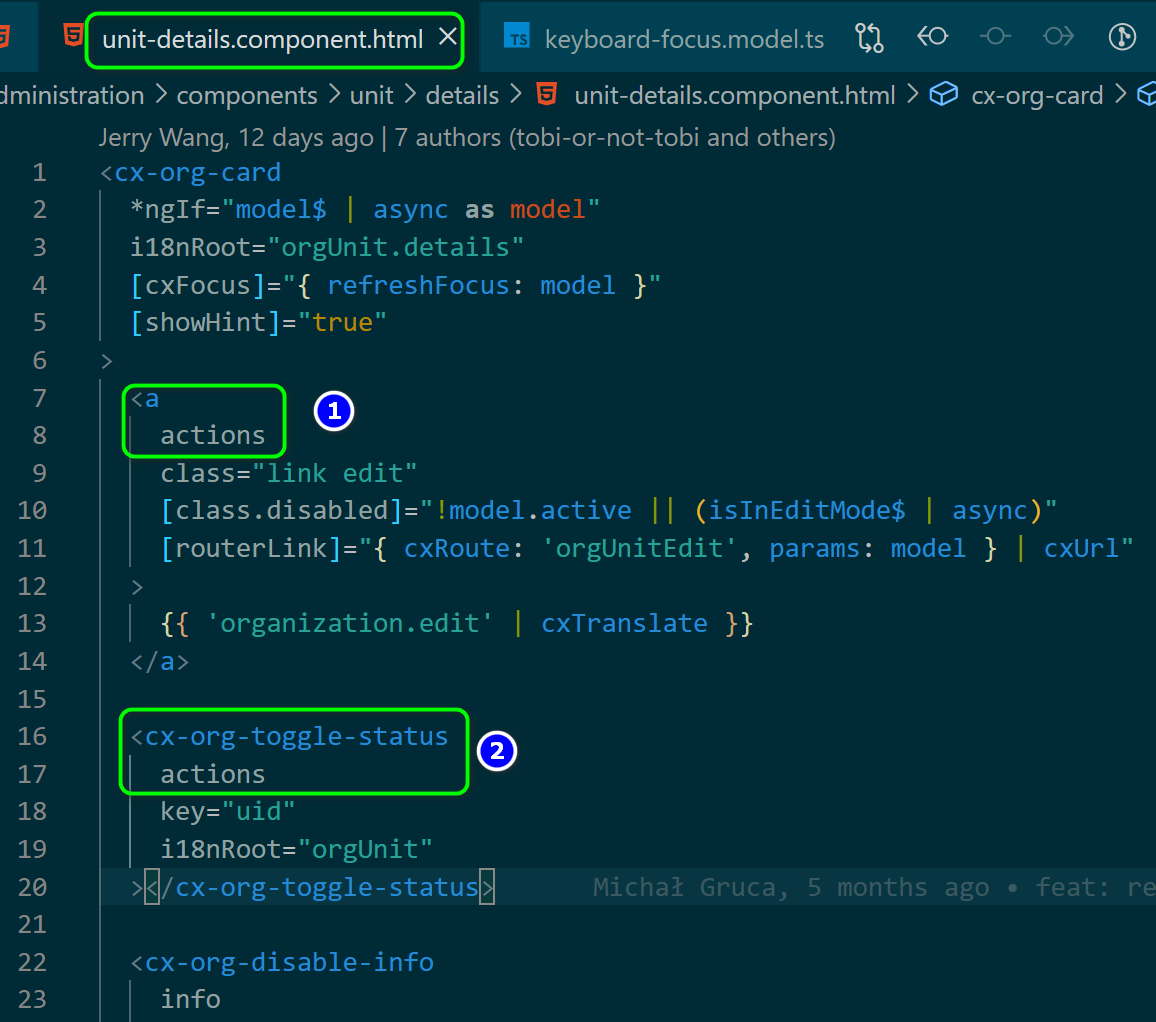
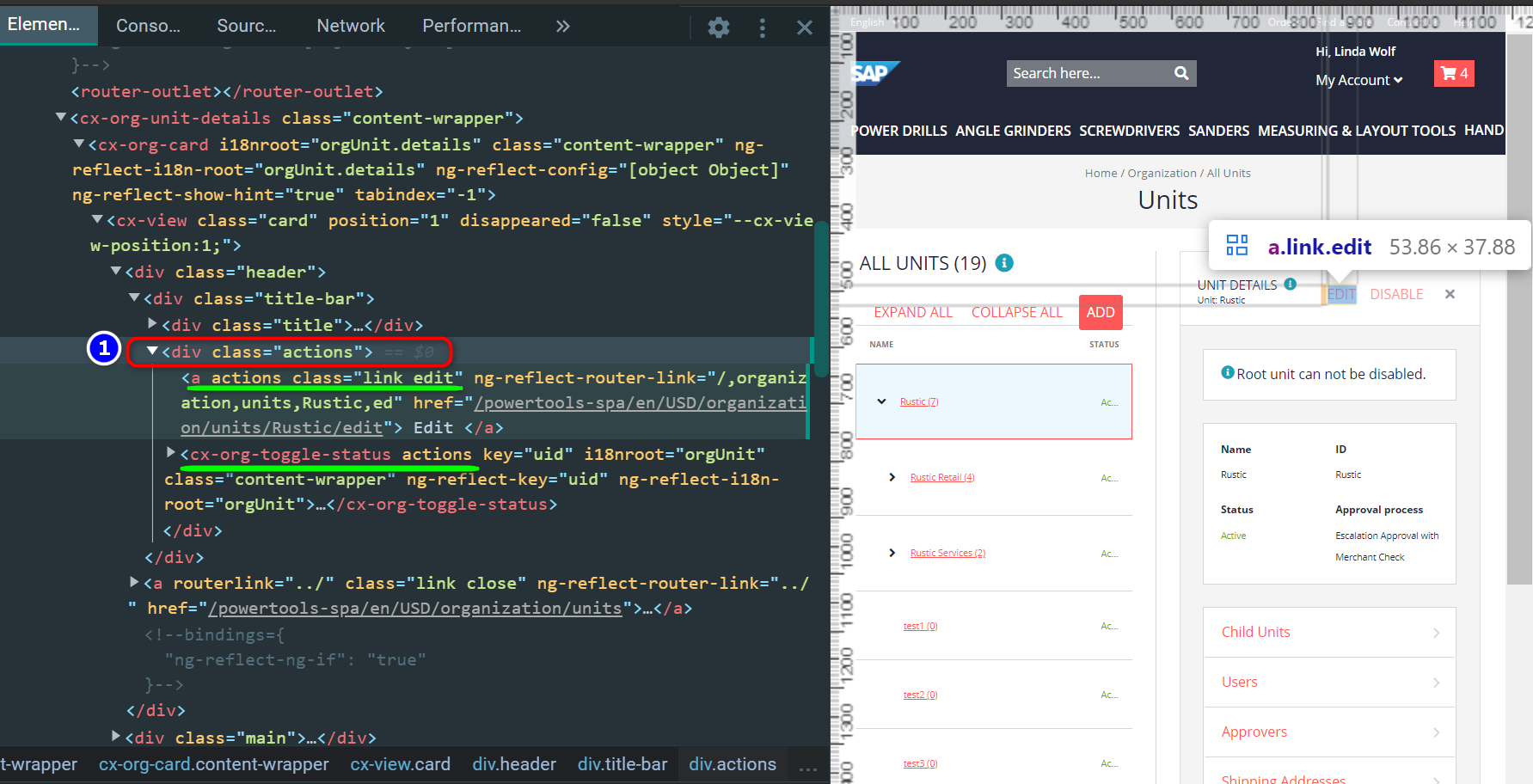
注意,当我刚接触Angular时,误以为下图标号为1的a标签,和标号为2的自定义标签cx-org-toggle-status, 会按照其在unit-details.component.html里出现的先后顺序,出现在最终的页面里。

实际上,我这种理解是错误的。
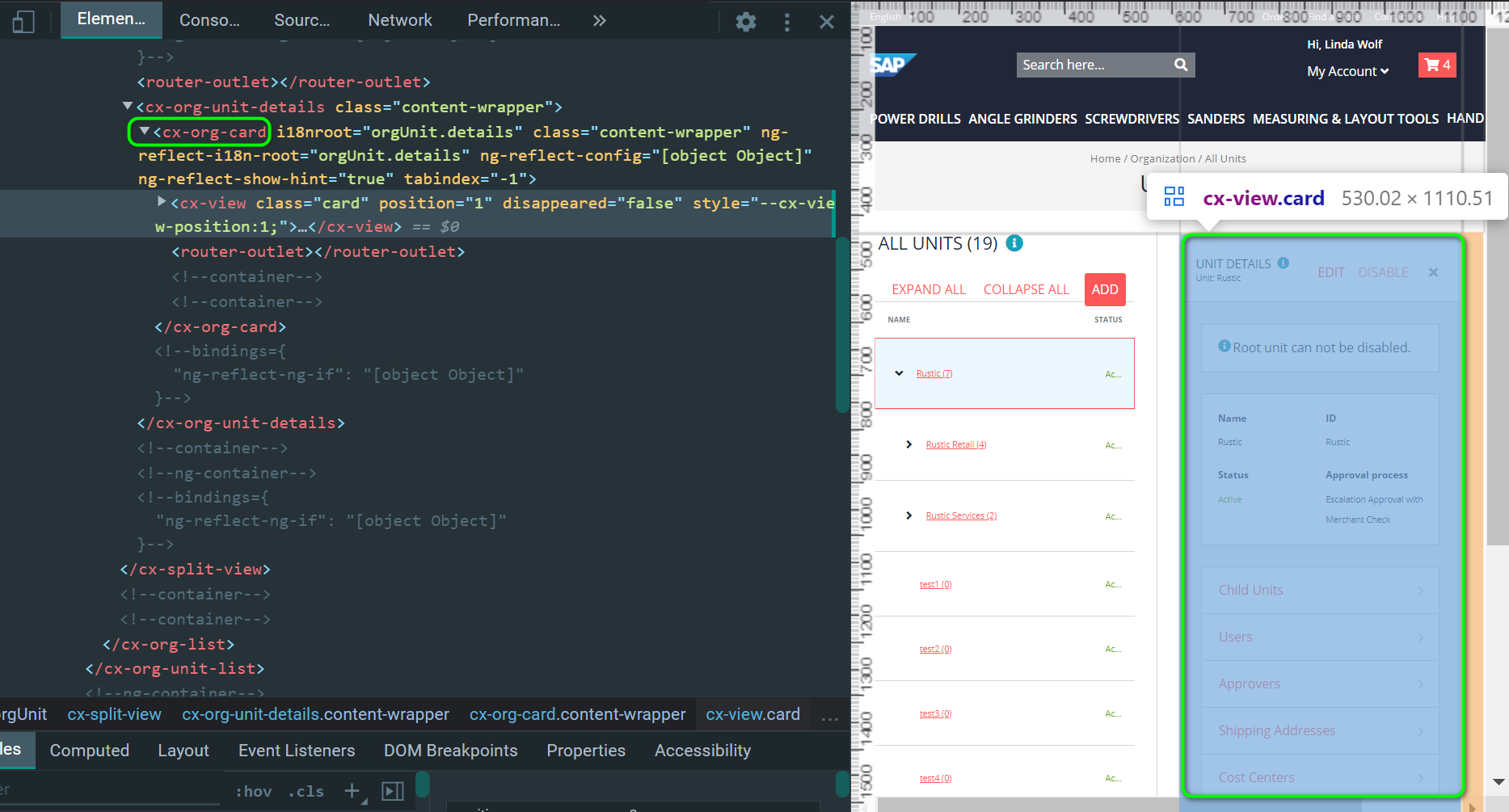
SAP Spartacus B2B 页面如下图右边高亮区域所示,技术上实现在cx-org-card 选择器对应的CardComponent里:

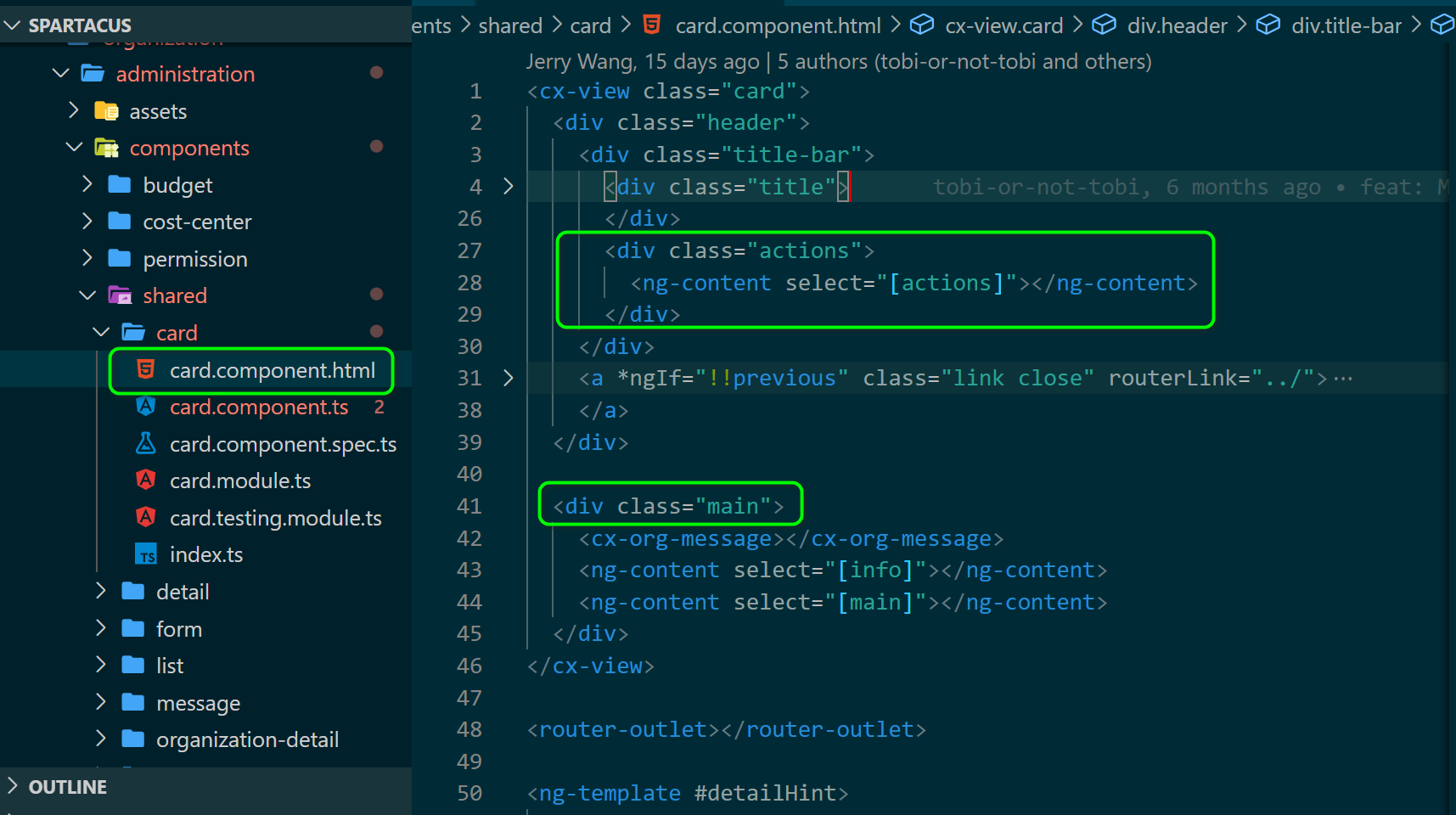
Card的layout即布局设置,实现在card.component.html里:

其中class为actions的div标签,作为一个place holder,容纳所有消费CardComponent selector, 即cx-org-card时传入的包含属性actions的DOM元素。
这种动态注入元素的机制,通过下列语句完成,称为content projection:
ng-content select="[actions]"
也就是说:下图标号为1的a标签,和标号为2的cx-org-toggle-status标签页,因为都带有actions的属性:

因此运行时,会出现在下图标号为1,class为actions的div元素里。

因此,我只需要在CardComponent的template实现,即card.component.html里,声明cxPopover, 这样所有消费了CardComponent selector cx-org-card 的应用Component,都能够自动看到 (i) icon, 而不用在Spartacus B2B 的 6个 Details Component里,重复声明 cxPopOver了。

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- SAP UI5 Responsive Grid Layout 里的 Label-Field Ratio 在屏幕类型 S 下的表现
- SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理
- 关于 SAP UI5 所有控件的共同祖先 - sap.ui.base.ManagedObject
- SAP UI5 sap.ui.export.Spreadsheet API 介绍
- SAP UI5 sap.ui.Device.media.initRangeSet 方法的单步调试
- SAP Spartacus HTTP Interceptor 的 provisioning 逻辑
- SAP UI5 应用里 FlexBox 控件的设计原理
- SAP 云平台从 Neo 到 Multi-Cloud 的演化历史
- 关于 SAP UI5 接口 sap.ui.core.IAsyncContentCreation 的问题讨论
- 什么是 sap.ushell.Container
- 关于 SAP ABAP OData 服务响应里的 d,results 和 __metadata 这几个字段的作用
- SAP客户主数据相关表详解编程语言
- SAP MM(物料管理)常用事务代码T-Code详解编程语言
- SAP 移动类型详解编程语言
- SAP中CK11N成本估算的取价逻辑详解编程语言
- sap中建立表格维护的tcode详解编程语言
- SAP在Linux上安装(sap安装linux)
- 对比SAP VS Oracle: 哪个更适合你?(sap与oracle)
- Oracle从SAP抽取数据的简单方法(oracle从sap抽数)
- Oracle与SAP金蝶谁更具竞争力(oracle sap金蝶)
- Oracle SAP系统深入探索管理系统之魅力(oracle sap系统)

