Angular里的property binding的一个例子
Angular 一个 例子 Property Binding
2023-09-14 09:04:02 时间
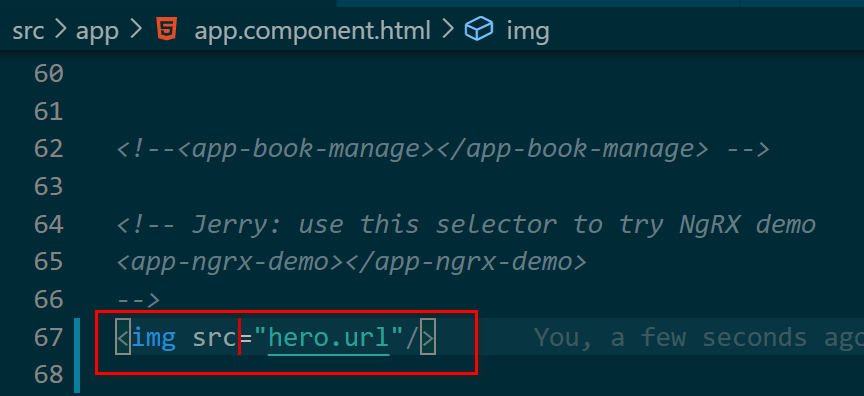
如果src不加中括号,hero.url会被当成静态的字符串,传递给src属性:

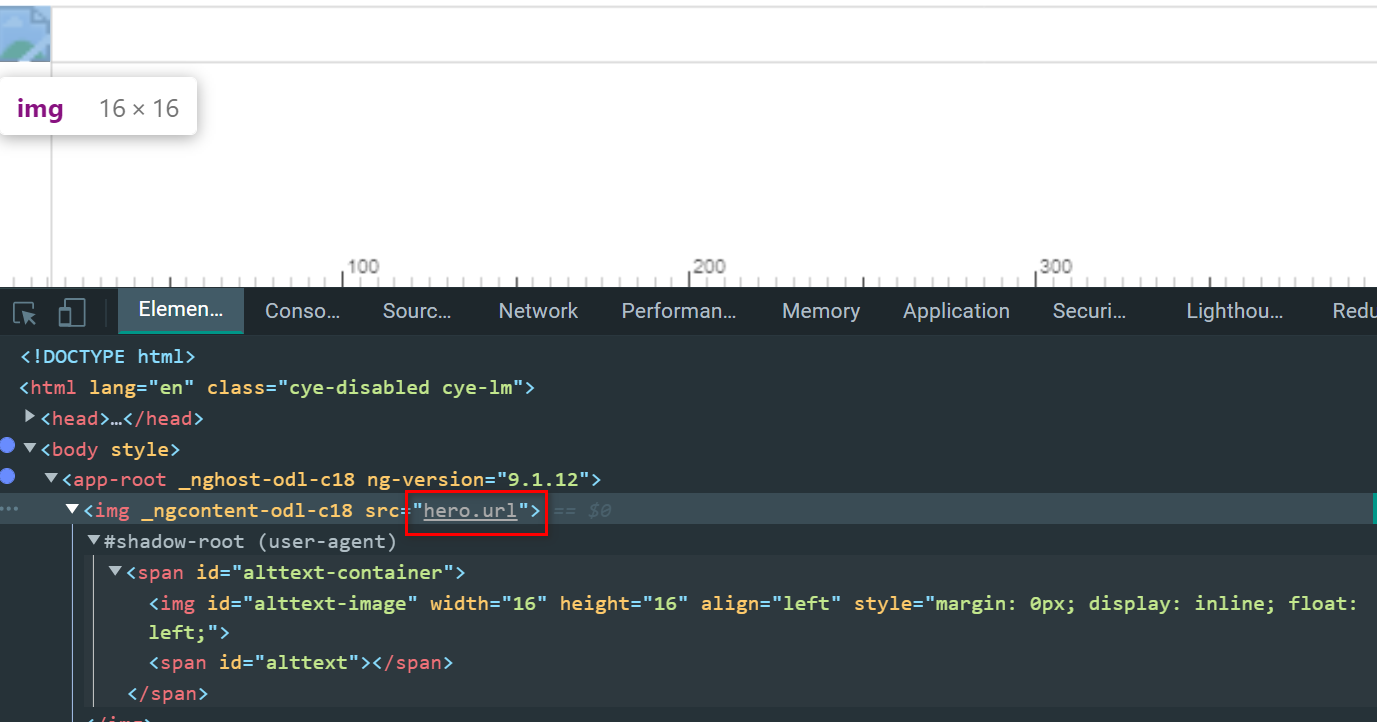
当然最后啥图片也不会显示出来:

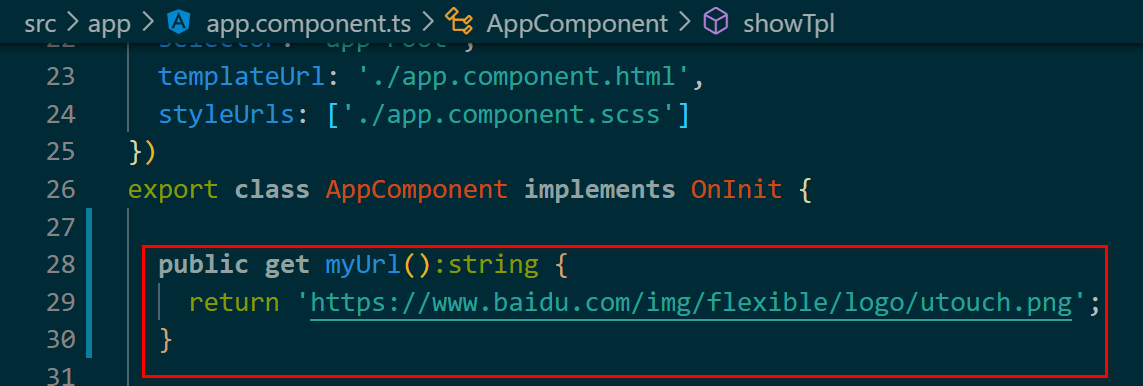
正确的办法:实现一个get函数,返回正确的图片url:

Component模板源代码:
<img [src]="myUrl"/>

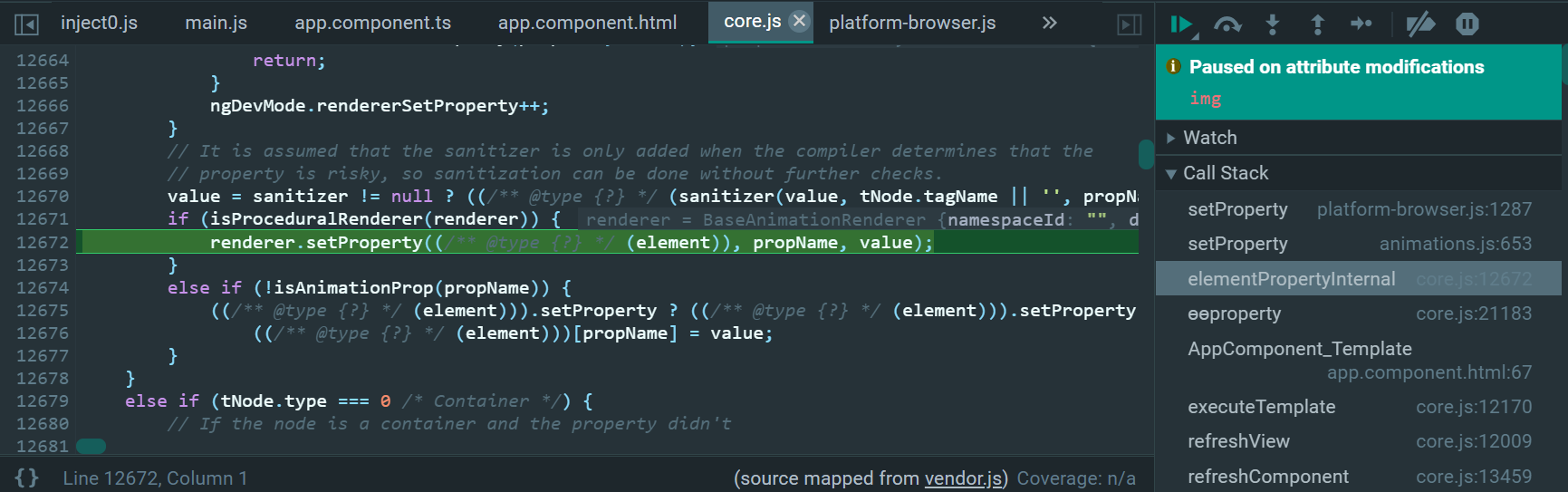
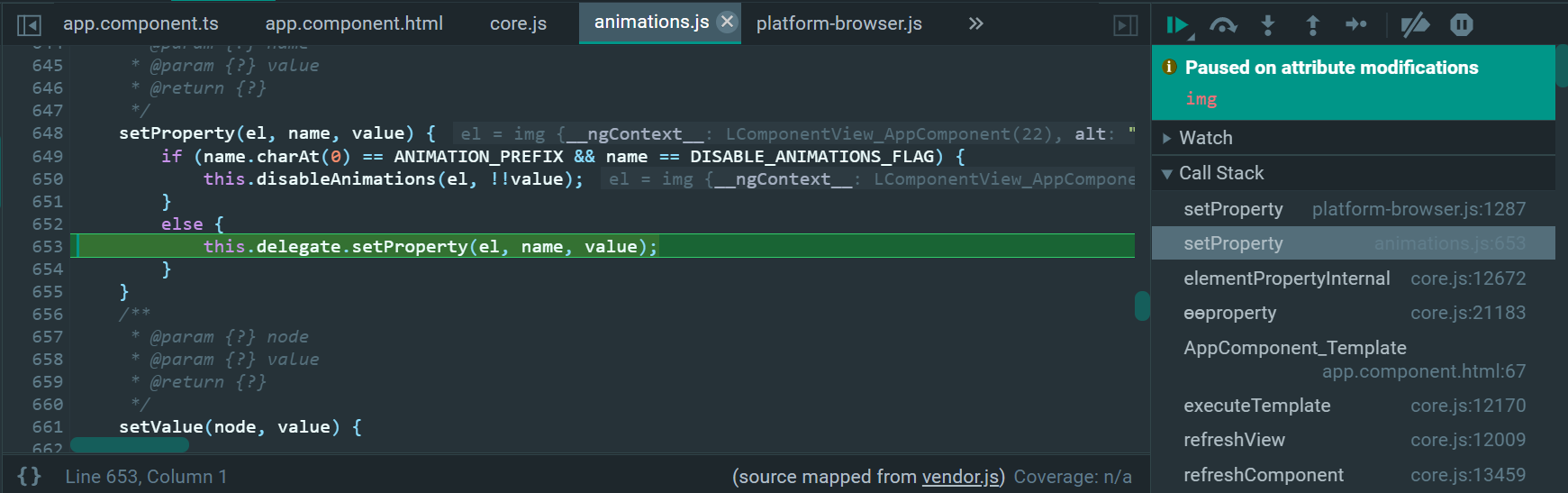
模板函数被解析并执行:
elementPropertyInternal

renderer.setProperty, 设置img DOM节点的src属性,为get函数返回的图片url:


最后直接给DOM节点的src属性赋值,这是HTML原生操作:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- [Angular 14] Inject() function
- [Angular] ngClass conditional
- Angular 服务器端渲染应用的一个错误消息 type ReferenceError - localStorage is not defined
- Angular Service依赖注入的一个具体例子
- Angular Lazy Load 的一个局限性以及解决办法
- Angular 动态控制 aside 标签显示和隐藏的一个例子
- Angular 路由的一个问题,以及解决方案
- Angular InjectionToken的一个具体使用例子
- 使用Angular reactive form发送HTTP请求的一个简单例子
- Angular 依赖注入 UseClass 和 UseExisting 的区别 - 一个实际的测试例子
- 关于Angular Component changeDetection策略设置成OnPush的一个单元测试局限性
- Angular 通过依赖注入机制注入一个对象的例子,什么是 ElementInjector
- 通过一个简单的例子学习Angular Injection Token工作原理
- Angular自定义structural指令的实例化过程以及set方法的调用
- Angular里如何测试一个具有外部依赖的Component
- 如何找到Angular应用的某个directive是属于哪一个Angular module
- 使用Stackblitz一分钟之内创建一个Angular应用
- 给Angular初学者介绍一个非常方便的例子学习网站

