使用Angular reactive form发送HTTP请求的一个简单例子
2023-09-14 09:04:02 时间
form源代码:
import { Component, OnInit } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'jerryform',
template: `
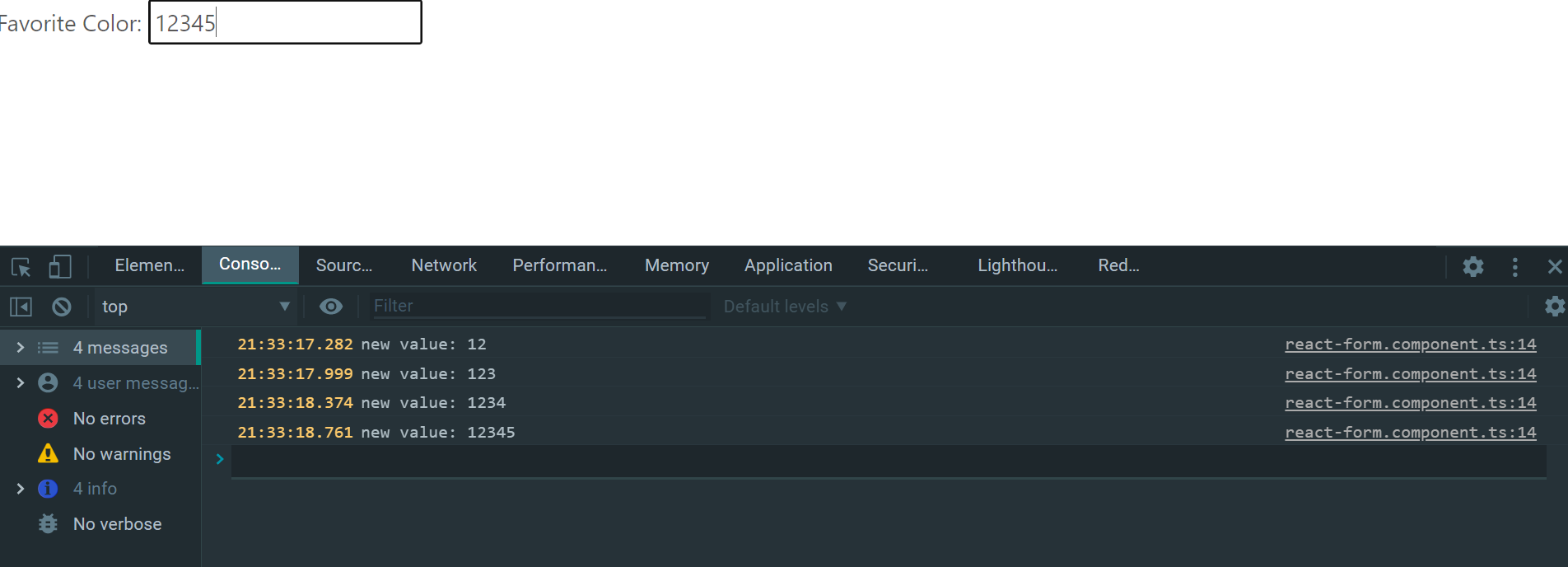
Favorite Color: <input type="text" [formControl]="favoriteColorControl">
`
})
export class ReactFormComponent implements OnInit {
ngOnInit(): void {
this.favoriteColorControl.valueChanges.subscribe(
(value) =>{
console.log('new value: ' + value);
}
)
}
favoriteColorControl = new FormControl('');
}
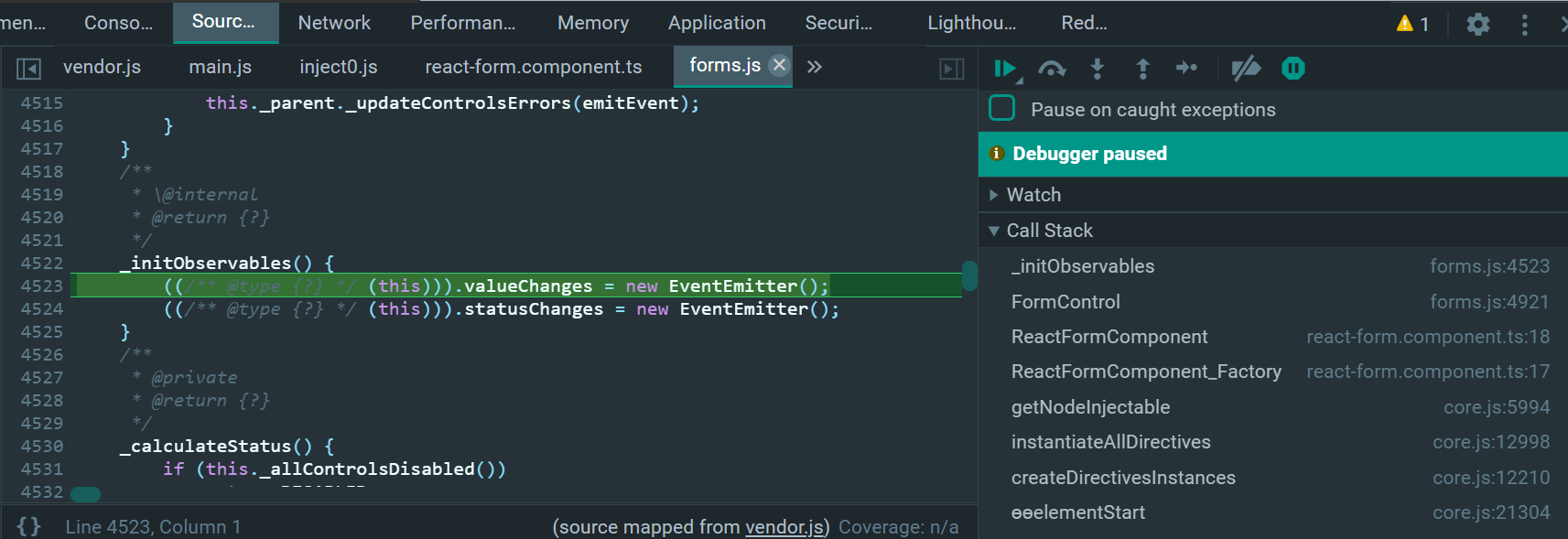
每当form内input field值发生变化时,通过this.formcontrol.valueChanges发送事件,valueChanges类型为EventEmitter,本质是一个Observable,在下图_initObservables方法里初始化:

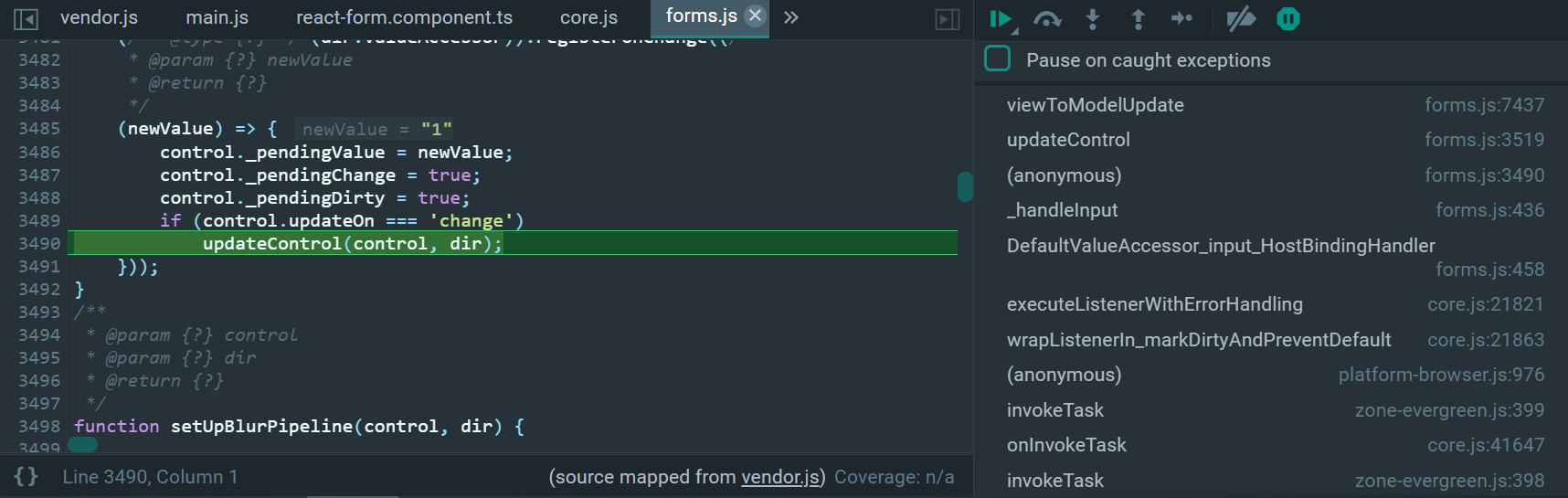
一旦input字段的值发生变化后,自动触发updateControl:

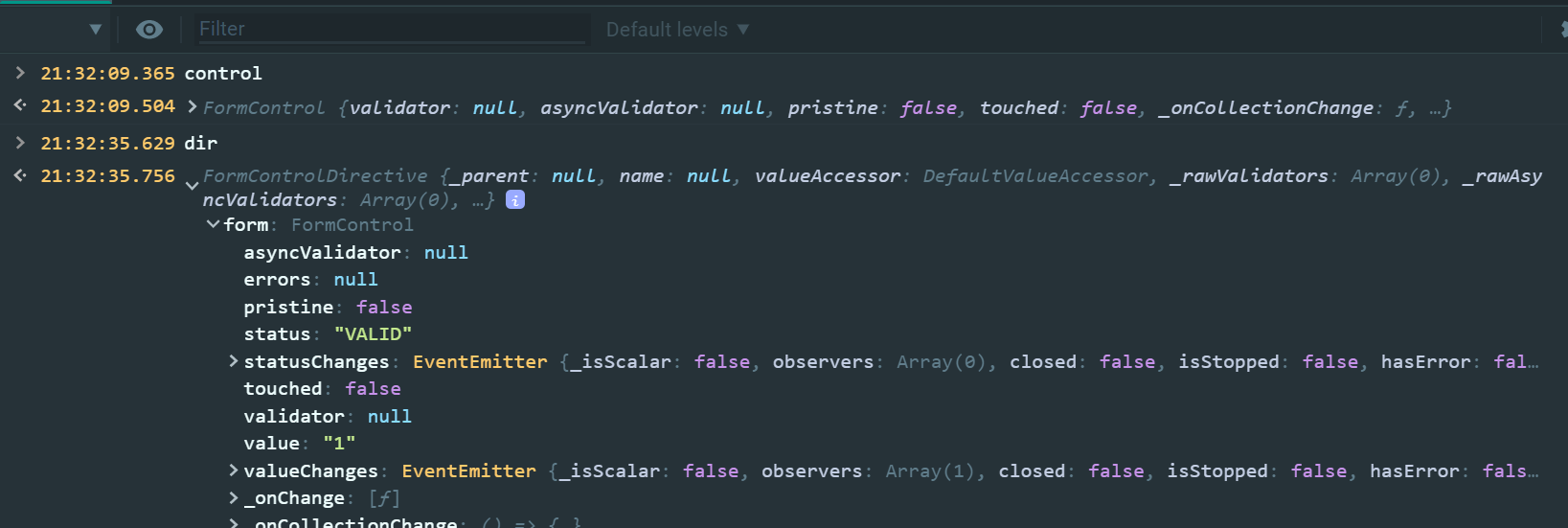
FormControl的类型:

FormControlDirective的类型:


更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- 模块化开发 Angular 应用 [含懒加载]
- Angular HTTPClient 发送请求的触发方式讨论
- angular基础面试题_java web面试题
- 解决angular创建项目报错:setTimeout is not defined
- 关于 Angular 应用的入口
- 使用 Angular Universal 进行服务器端渲染的防御性编程思路
- Angular Universal Application 应该处理 HTTP POST 请求吗?
- Angular RouterModule.forRoot(ROUTES) 和 forChild(ROUTES)的区别
- 关于 Angular 应用部署时的 base-href 参数
- WordPress 教程:使用 WP_Http 在 WordPress 中发起 HTTP Request
- 服务Linux快速启动HTTP服务实现网络分享(linux启动http)
- 服务器一步步教你搭建Linux HTTP服务器(linux搭建http)
- 服务 Linux下检测HTTP服务的方法(linux测试http)
- 服务器Linux下简易配置HTTP服务器(linux配置http)
- Linux搭建HTTP代理实现网络自由访问(linux搭建http代理)
- Linux下快速访问HTTP(linux 访问http)
- Linux拦截HTTP的安全防护(Linux拦截http)
- 数据库使用HTTP连接Oracle数据库的简单操作(http连接oracle)
- 熟悉Redis,HTTP抓包,防止网络安全漏洞(redis,http抓包)

