关于 Angular 服务实例作用域的问题 - 使用组件限定服务提供者的作用域
2023-09-14 09:02:53 时间
一种限定提供者作用域的方式是把要限定的服务添加到组件的 providers 数组中。组件中的提供者和 NgModule 中的提供者是彼此独立的。 当你要急性加载一个自带了全部所需服务的模块时,这种方式是有帮助的。 在组件中提供服务,会限定该服务只能在该组件及其子组件中有效,而同一模块中的其它组件不能访问它。
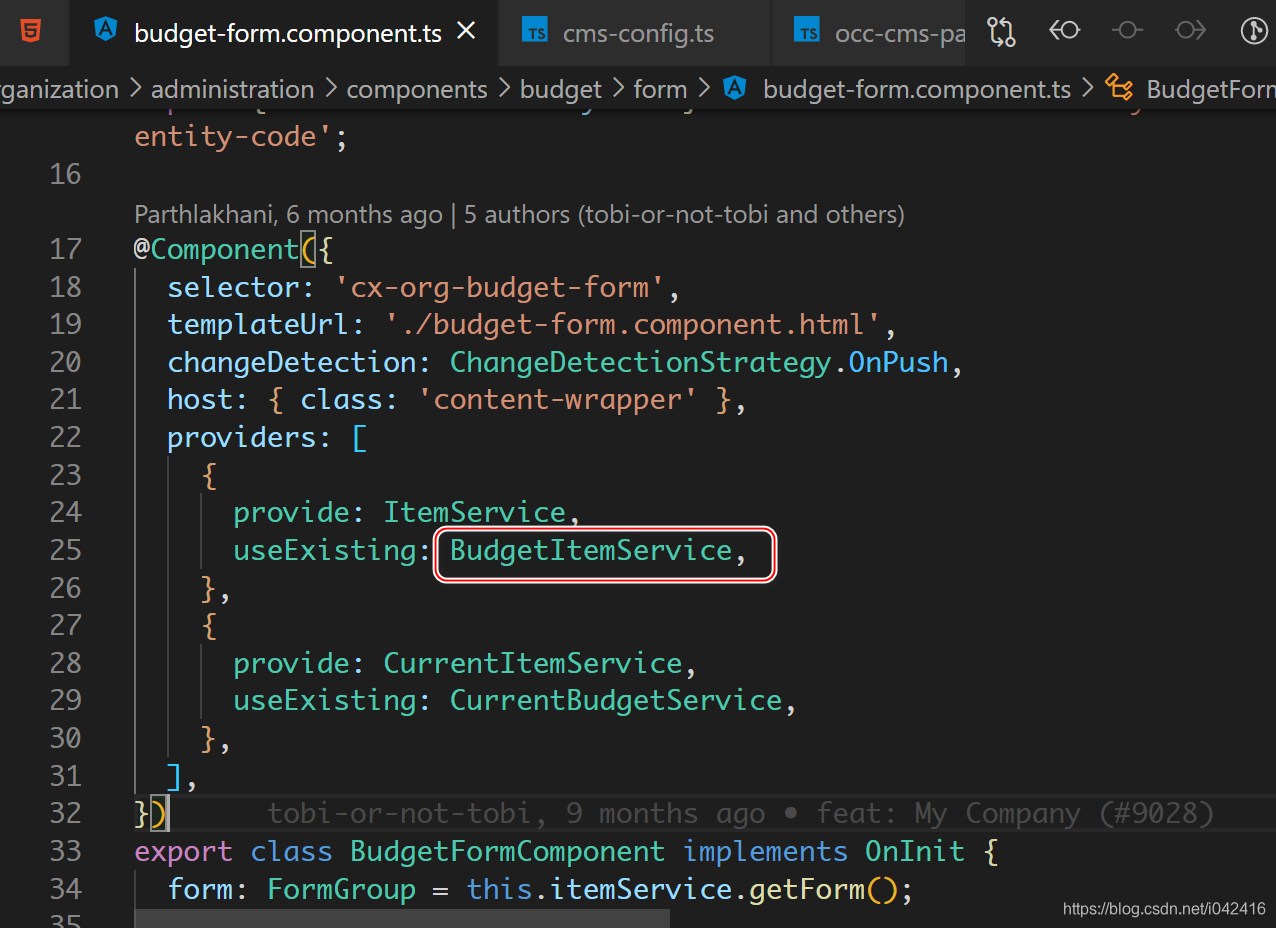
例子:BudgetItemService 只在 BudgetFormComponent 及其子组件内有效:

通常,要在根模块中提供整个应用都需要的服务,在惰性加载模块中提供限定范围的服务。
路由器工作在根级,所以如果你把服务提供者放进组件(即使是 AppComponent)中,那些依赖于路由器的惰性加载模块,将无法看到它们。
当你必须把一个服务实例的作用域限定到组件及其组件树中时,可以使用组件注册一个服务提供者。 比如,用户编辑组件 UserEditorComponent,它需要一个缓存 UserService 实例,那就应该把 UserService 注册进 UserEditorComponent 中。 然后,每个 UserEditorComponent 的实例都会获取它自己的缓存服务实例。
相关文章
- [Angular] Remove divs to Preserve Style and Layout with ng-container in Angular
- [Angular2 Router] Load Data Based on Angular 2 Route Params
- [Angular 2] Create Shareable Angular 2 Components
- Angular 2:Web技术发展的必然选择
- [Angular] Implementing a ControlValueAccessor
- [Angular 2] Using the @Inject decorator
- [Angular 2] ng-model and ng-for with Select and Option elements
- Angular 如何根据一个 class 的定义和数据,动态创建一个该类的实例
- SAP Spartacus B2B user列表对应的Angular Component
- 从 Angular Component 和 Directive 的实例化,谈谈 Angular forRoot 方法的命令由来
- 什么是 Angular 的多级注入器
- Angular单元测试ComponentFixture的实例化过程明细
- Angular view container删除view实例的过程

