Angular单元测试ComponentFixture的实例化过程明细
2023-09-14 09:04:03 时间
从angular core里导入单元测试需要的库文件:
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
定义一个fixture:
let fixture: ComponentFixture;
fixture的实例化方法:
beforeEach(() => {
fixture = TestBed.createComponent(ProductCarouselComponent);
fixture.detectChanges();
});
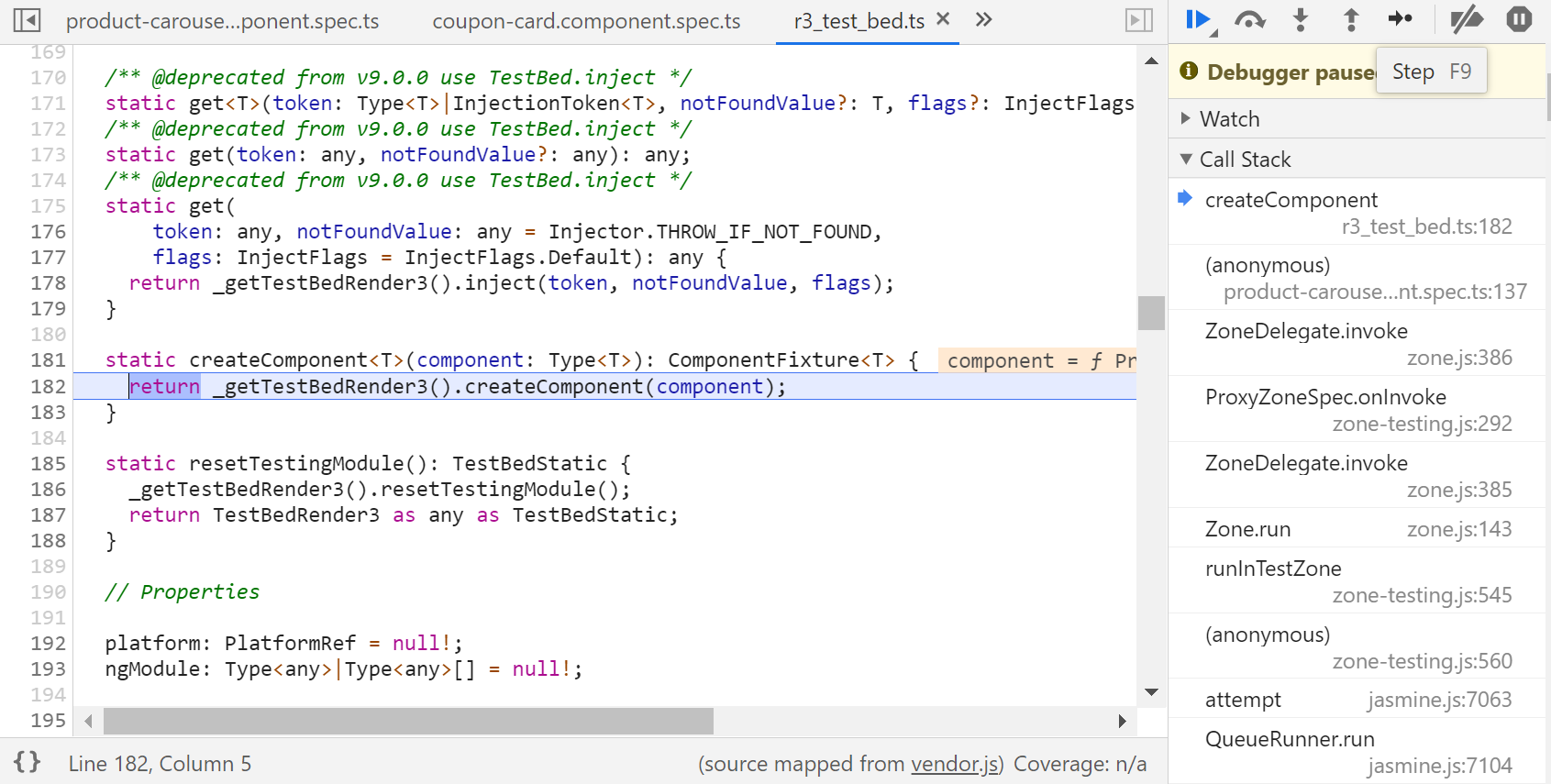
观察其实例化过程:

使用testBedRender3创建Component:

type就是ProductCarouselComponent的构造函数:

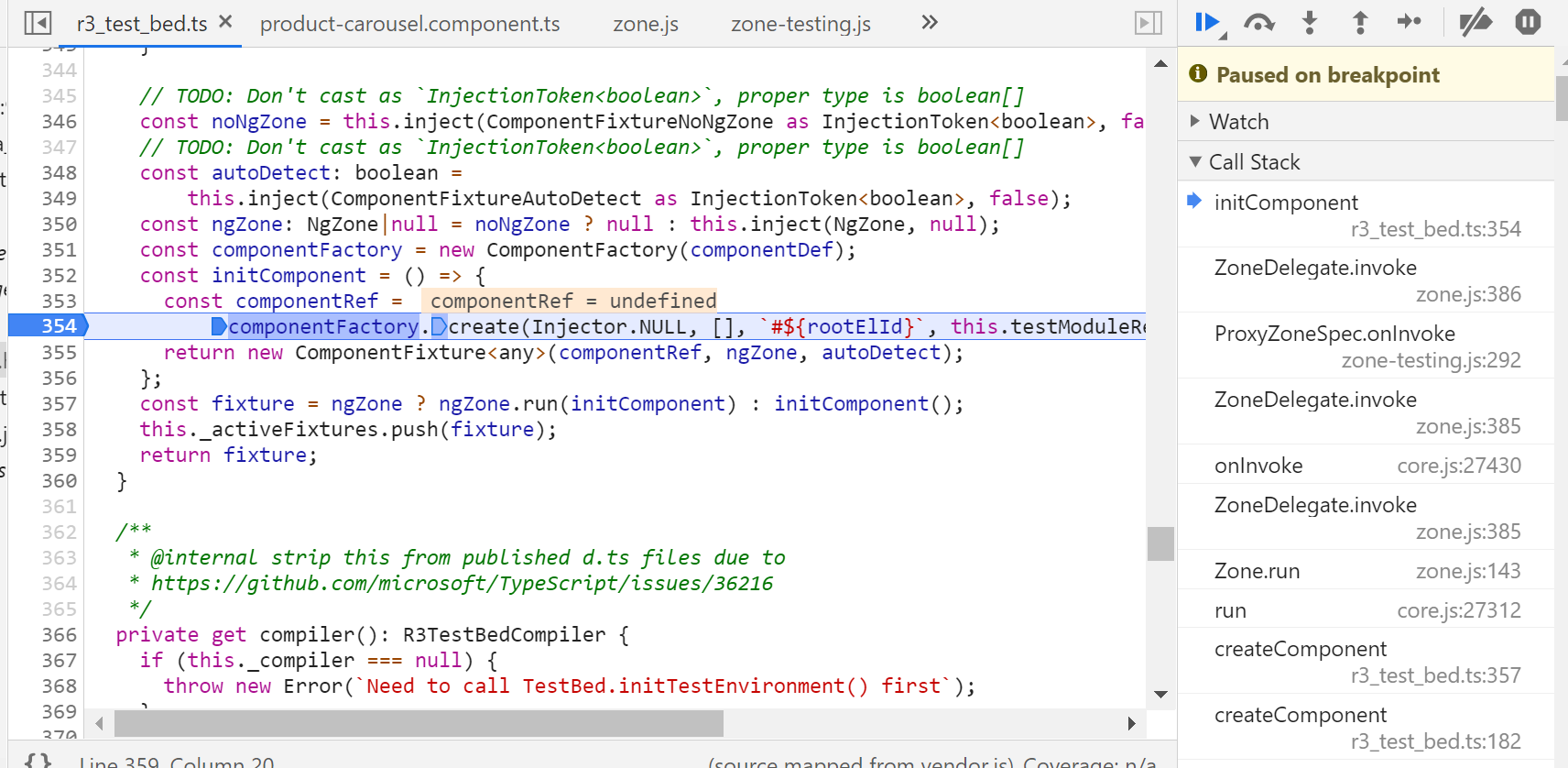
使用Componentfactory创建实例:

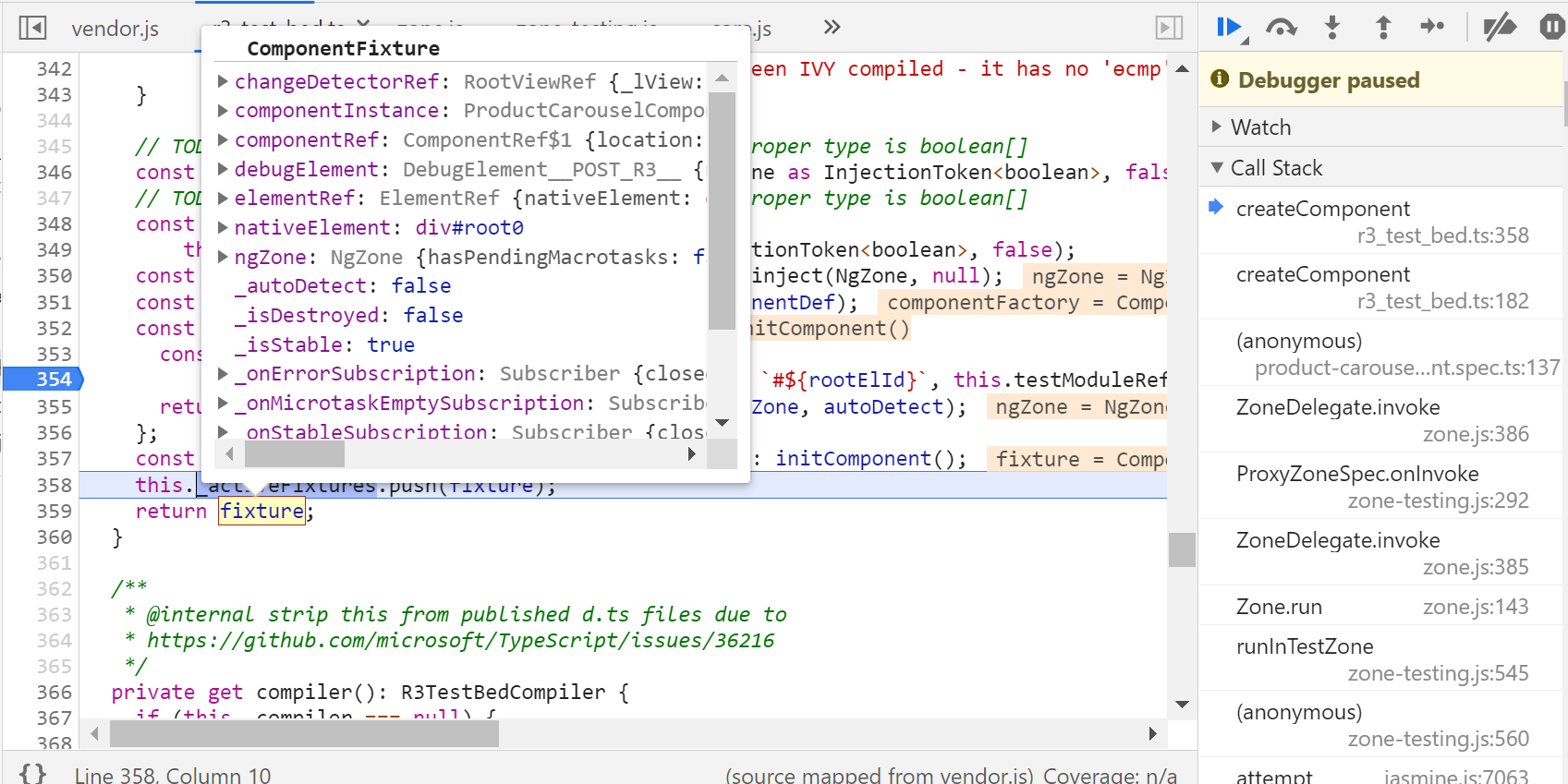
拿到Component selector的值:

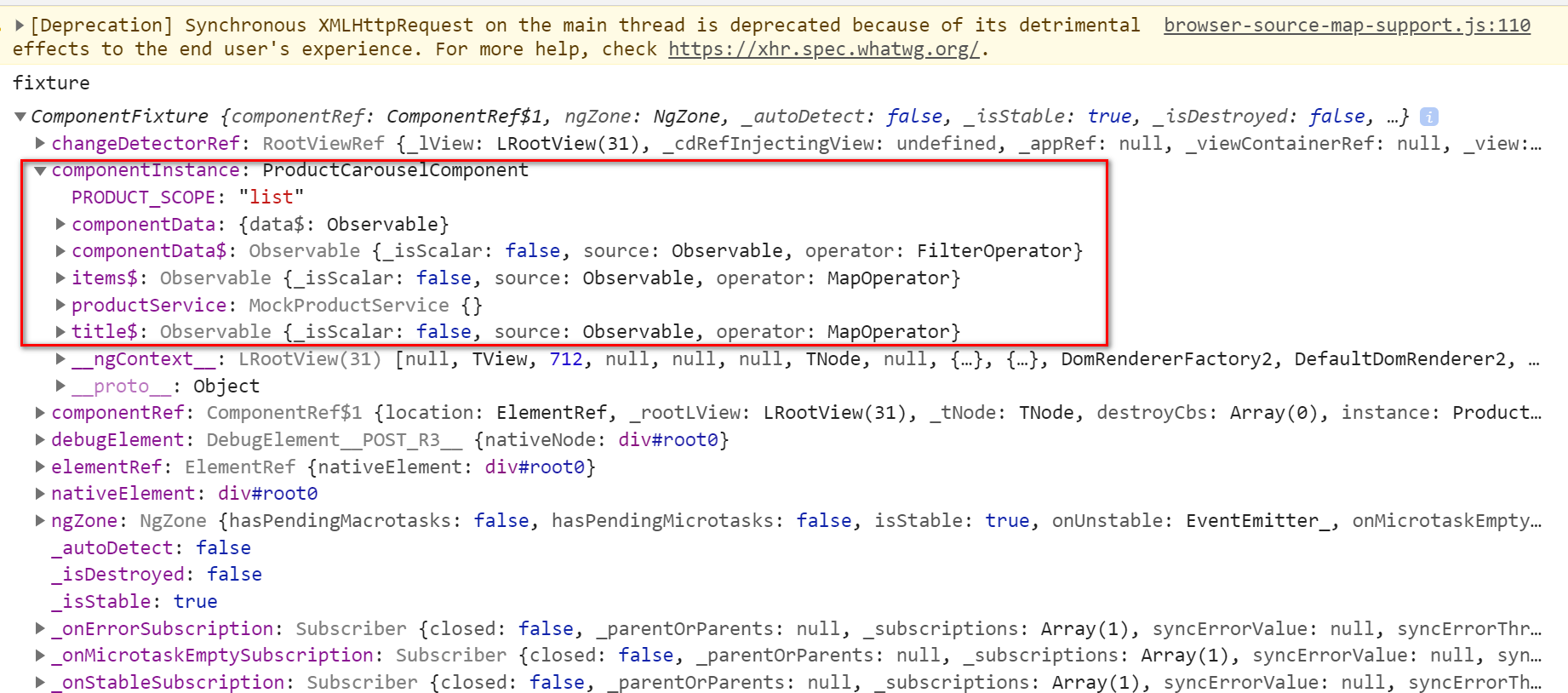
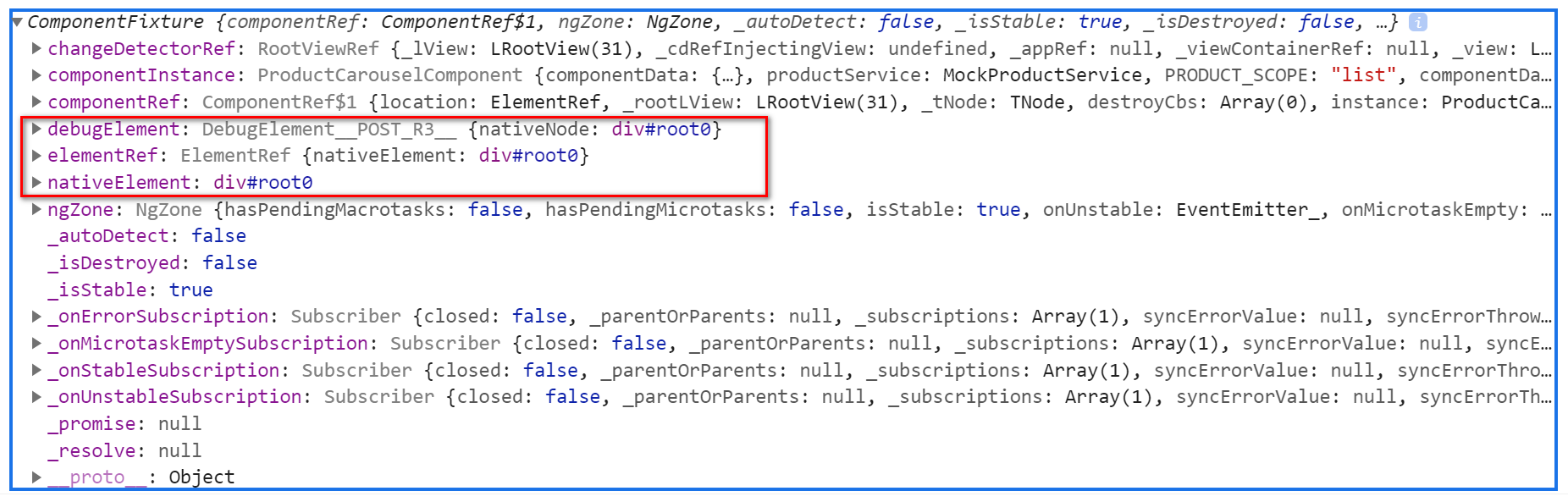
最后创建好的fixture如下:

其Componentinstance属性存放的就是ProductCarouselComponent的实例:


要获取更多Jerry的原创文章,请关注公众号"汪子熙":


