node.js原生后台进阶(一)
后台对于我们前端来说可能真的有点陌生,下面我来理清一下思绪吧。
一个基本的后台要求有如下功能:
1.与前端的数据交互
2.操作数据库(增删改查)
3.操作服务器文件(也大概是增删改查)
本次我们先讨论一下前后端的数据交互吧。
要实现数据交互,我们就要写接口了,接口通常分为3大类:GET、POST(enctype=urlencode)、POST(enctype=multipart/form-data)
写接口最主要弄清楚的问题就是请求的pathname和所带的参数
例如:http://www.test.com/hahaha/test?name=rick,其中“/hahaha/test”就是pathname,参数就是name=rick
一、GET
这个显然就是我们日常输入域名来访问页面所使用的方法了,当然我们还可以用表单提交、ajax和jsonp来实现。
GET对比POST请求更加简单,因为GET请求的时候我们不用考虑请求的Body,一切我们需要的东西都只能在Headers中找
GET的参数只能在url上附上,直接上代码吧:
const http = require('http');
const url = require('url');
const server = http.createServer((req,res)=>{
let {pathname,query} = url.parse(req.url,true);
console.log(pathname); //这里就是我们想要的api名字
console.log(query); //这里就是我们想要的参数json
})
server.listen(8080);
二、POST 传值格式为application/x-www-form-urlencoded
所谓urlencoded格式就是形如“a=123&b=abc”这样的参数格式
与GET不同的是除了可以在url上面带参数,还可以在请求Body中带参数,不过这种格式一般是不拿来传文件的,如果放一个<input type="file" name="f1"/>在form里面,提交的时候浏览器只会带上,文件的filename(形如f1=1.txt)
const http = require('http');
const url = require('url');
const querysting = require('querystring');
const server = http.createServer((req,res)=>{
//和GET一样获取pathname和url上的参数
let {pathname,query} = url.parse(req.url,true);
let postData = [],postStr="";
req.on('data',data=>{
//先把数据流存在内存,其实这种做法很不好,很快会造成服务器内存不够
postData.push(data);
})
req.on('end',()=>{
//数据流连接起来
let postBuffer = Buffer.concat(postData);
//如果Headers里面的Content-Type是application/x-www-form-urlencoded开头
if(req.headers['content-type'].startsWith('application/x-www-form-urlencoded')){
postStr = postBuffer.toString();
console.log(querysting.parse(postStr)); //来自body的json参数
}
})
})
server.listen(8088);
三、POST 传值格式为multipart/form-data
这种格式传回来的数据格式很奇怪,但是我们传文件就是考的这种格式来传
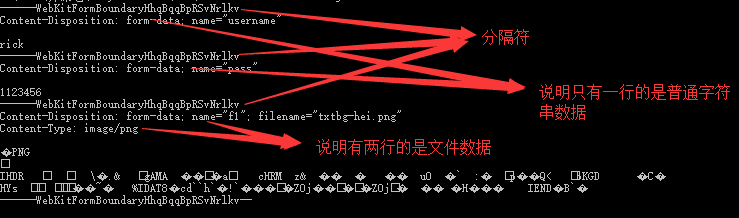
这数据大概是长这样的:

上面这段数据是Buffer转String后的结果,很恶心吧~~下面,我们就要将这段数据处理成我们可以用的
Node原生就有Buffer对象,但是Buffer没有内置split方法,所以先给Buffer添加split方法
Buffer.prototype.split = Buffer.prototype.split || function(spliter){ let _this = this; let res = []; let index=0; while((index=_this.indexOf(spliter))!=-1){ let res1= _this.slice(0,index); let res2 = _this.slice(index+spliter.length); res.push(res1); _this = res2; } res.push(_this); return res; }
至于分隔符就在headers['content-type']里面的boundary里

然后经过一段比较复杂的操作,我们就得到我们想要的参数了:
function parsePostJson(arr){ let result = [],tempArry = []; arr.forEach(item=>{ let temp = item.slice(2,item.length-2); let index = item.indexOf('\r\n\r\n'); let temp2= temp.slice(0,index); let data= temp.slice(index+2); tempArry = temp2.split('; '); let name = tempArry[1].split('name=\"')[1].split('\"\r\n')[0].toString().replace('\"',''); let tempObj = { name,data, filename:(tempArry[2]?tempArry[2].split('filename=\"')[1].split('\"\r\n')[0]:'').toString() }; result.push(tempObj); }) return result; } let boundary = req.headers['content-type'].split('; ')[1].split('boundary=')[1]; let temp = postBuffer.split('--'+boundary); temp.pop(); temp.shift(); let result = common.parsePostJson(temp); console.log(result); //这就获取到我们想要的参数
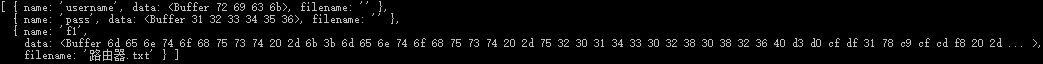
处理后的result大概长这样

然后有filename的就按照文件的办法处理,例如writeFile(filePath,data,err=>{}),filename为空的说明是普通字符串数据,就直接toString()就好了
相关文章
- JS框架_(JQuery.js)纯css3进度条动画
- JS框架_(JQuery.js)圆形多选菜单选项
- JS框架_(JQuery.js)点赞按钮动画
- JS框架_(JQuery.js)带阴影贴纸标签按钮
- JS框架_(JQuery.js)夜晚天空满天星星闪烁动画
- A2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密)
- Node.js
- node.js原生后台进阶(二)
- js逆向的题目,15-20
- [Node.js] Add node.js command line to global
- [WASM] Run WebAssembly in Node.js using the node-loader
- [Node.js] Pass command line arguments to node.js
- C#后台执行js
- [Node.js] Availability and Zero-downtime Restarts
- [JS Compose] 5. Create types with Semigroups
- [Node.js] node-persist: localStorage on the server
- [Node.js] Using npm link to use node modules that are "in progress"
- JS的(new Date()).toLocaleString,系统设置为24小时,仍然显示为12小时。
- Atitit stomp.js conn连接activemq 目录 1.1. activemq 启动,已经默认开启了stomp ws的接口。。地址是1 1.2. Js 客户端代码1 1.3
- Atitit 定时器timer 总结 目录 1.1. Js定时器 window.setInterval1 2. Java定时器 timer1 1.1.Js定时器 window.setInter
- Atitit。Js调用后台语言 java c# php swing android swt的方法大总结
- 华为OD机试 - 最大股票收益(Java & JS & Python)
- three.js(JS 三维模型库)介绍和入门
- js jquery vue 网络请求封装 服务器 后台
- node.js JS对象和JSON字符串之间的转换
- JS:crypto-js模块实现数据加密解密
- Node.js学习笔记(三)——Node.js开发Web后台服务
- Node.js开发Web后台服务
- 前后台交互经常使用的技术汇总(后台:Java技术,前台:Js或者Jquery)
- python web py入门(56)- jQuery - HTML与JS代码分离
- Node.js(二)node 核心模块 fs、HTTP模块、express框架
- 【JS高级】js之函数、重载、匿名函数、作用域及作用域链_03
- 【JS高级】js之正则相关函数以及正则对象_02
- 进入页面js加载进度条demo效果示例(整理)

