Ajax中onreadystatechange函数不执行,是因为放在open()后
今天动手写Ajax时遇到的问题:按照下面的顺序来写Ajax,功能是alert出txt文档的内容,在Chrome下可以执行onreadystatechange中的事件,在IE11及以下、FF就不能执行onreadystatechange中的代码。
ajax:
1.创建Ajax对象 ——new XMLHttpRequest;/ new ActiveXObject('Microsoft.XMLHTTP');
2.连接到服务器 ——open
3.发送请求 ——send
4.接收返回值 ——onreadystatechange
解决:将onreadystatechange代码块放到open之前,即可在Chrome、IE11及以下、FF完成功能。
为了弄清楚原因以及查看这样对Ajax的影响,添加了一些alert readyState,js代码如下,html中就是写一个"id=btn1"的按钮,open中的文件自行替换:
可以发现onreadystatechange在Chrome和FF中是当状态更改时才执行,在IE11不同版本以后则是顺序有些不同,感兴趣的小伙伴可以跟着查看一下,将onreadystatechange提到open前之后,就全靠函数内的if判断状态来控制http状态码不同情况要做的事情了;
以上提及的浏览器最后都能完成功能解析txt并弹出,而一般开发过程中是关注状态ready State=4的情况就可以,所以可以忽略这些差异。(另外问了其他开发,这样会不会造成资源浪费,大概意思是一般只关注4的,readyState从0到4有限可以忽略)
window.onload = function(){
var oBtn = document.getElementById('btn1');
oBtn.onclick = function(){
if(window.XMLHttpRequest){
var oAjax = new XMLHttpRequest();
}
else{
var oAjax = new ActiveXObject('Microsoft.XMLHTTP');
};
alert('创建对象后:'+oAjax.readyState);
oAjax.onreadystatechange = function(){
alert('enter onreadystatechange'+oAjax.readyState);
if(oAjax.readyState==4){
if(oAjax.status==200){
alert(oAjax.responseText);
}
else{
alert('status!=200:'+oAjax.readyState);
};
};
};
oAjax.open('GET', 'readmee.txt', true);
alert('连接服务器后:'+oAjax.readyState);
oAjax.send();
alert('发送请求后'+oAjax.readyState);
};
}
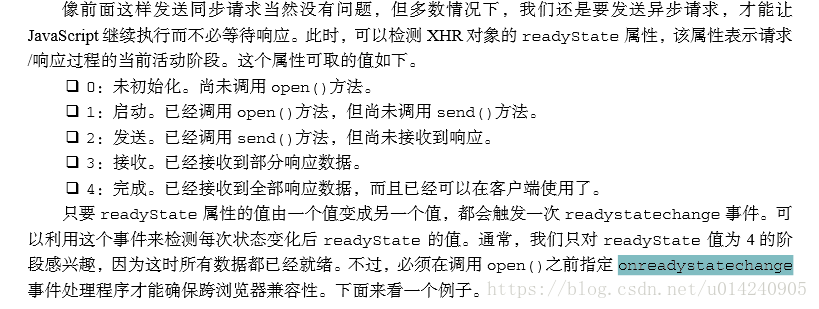
查看《JavaScript高级程序设计(第3版)》中关于onreadystatechange相关的内容,但没找到出问题的原因。

原文链接:https://blog.csdn.net/LongtengGensSupreme/article/details/84062739
相关文章
- Ajax基本案例详解之$.ajax的实现
- Ajax基本案例详解之$.ajax的实现
- ASP.NET中AJAX的异步加载(Demo演示)
- django框架进阶-AJAX-长期维护
- 前后端交互模式大总结 艾提拉 总结 attilax总结 目录 1. 通过ajax ajax就是js的网络api 完全解耦合 推荐1 1.1. Query Ajax 操作函数1 1.2. 服务
- Atitit 代理解决方案proxy solu attilax总结 1. 为什么需要代理1 1.1. Ajax跨域1 1.2. Nginx反向代理1 2. 分类2 2.1. 普通vs隧道2
- atitit.ajax bp dwr 3.的注解方式配置使用流程总结.....
- 什么是Ajax和JSON,它们的优缺点
- brython 文档之browser.ajax模块
- MVC—实现ajax+mvc异步获取数据
- 深入浅出Flask(6):表单验证与ajax交互
- Django Ajax 实现Web命令行执行
- axios和ajax的区别是什么

