[Angular 2] BYPASSING PROVIDERS IN ANGULAR 2
Angular in
2023-09-14 08:59:19 时间
Artical --> BYPASSING PROVIDERS IN ANGULAR 2
Here trying to solve one problem:

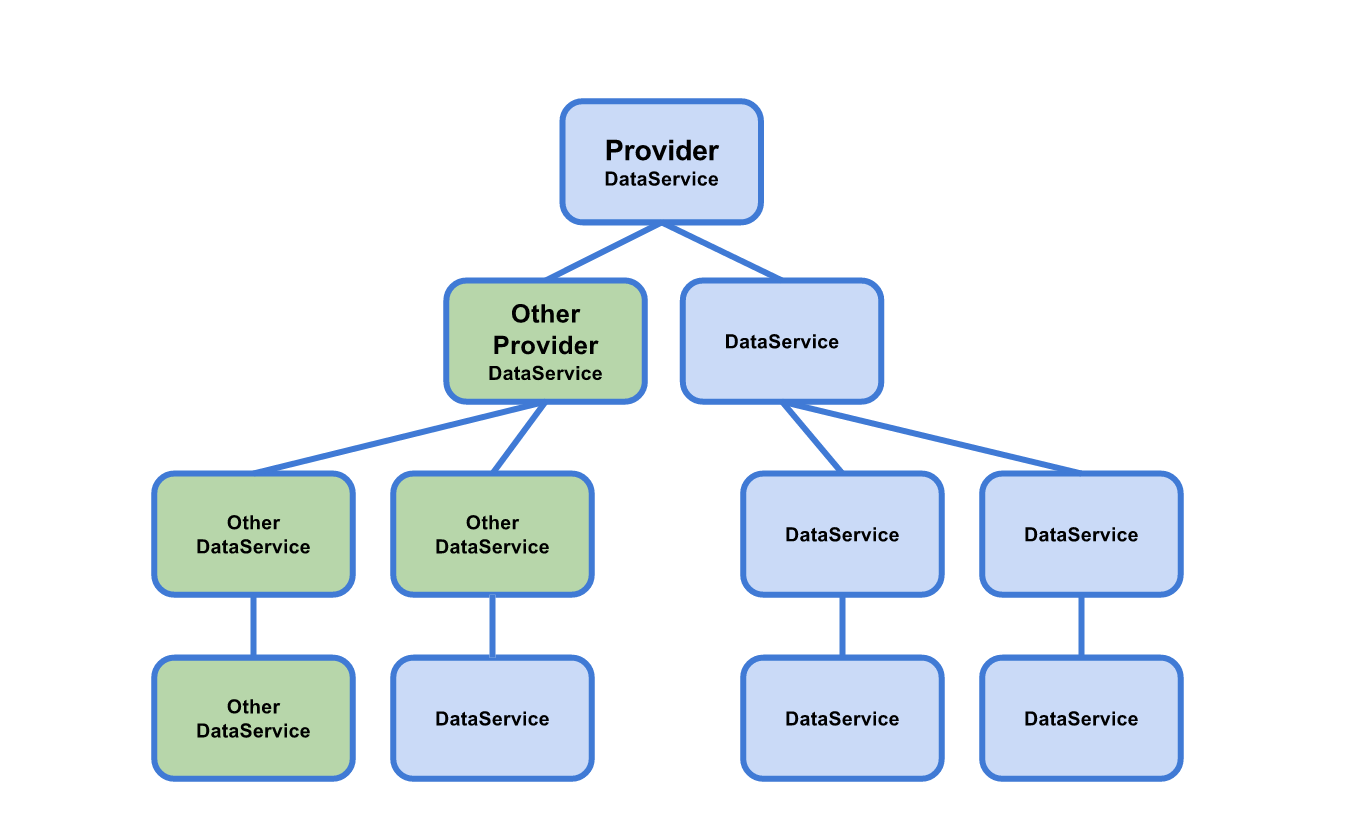
On the left hand side of tree, there are 4 green blocks and 1 blue block.
Meaning that three green dataService will use 'OtherProvider' which in an instance of DataService, but different from the root Provider, even it is also a instance of DataService.
Problem is how the blue one on the left can use the root provider instead of 'OtherProvider'.
Creating alias tokens with useExisting
@NgModule({
...
providers: [
DataService,
{ provide: ROOT_DATASERVICE, useExisting: DataService }
]
})
export class AppModule {}
import { OpaqueToken } from '@angular/core';
export const ROOT_DATASERVICE = new OpaqueToken('DataService');
We create a new provider call 'RootDataServcie' and using 'useExisting' key. And we use OpaqueToken to avoid naming conflicts.
In the component:
@Component()
export class SomeComponent {
constructor(private contactService: RootDataService) {}
}
相关文章
- [Angular 14] Providers in Angular Route
- [Angular] Inherit Parent Route Parameters by Default with ParamsInheritanceStrategy
- [Angular 9 Unit testing] Stronger typing for dependency injection in tests
- [Angular] Improve Server Communication in Ngrx Effects with NX Data Persistence in Angular
- [Angular] Debug Angular apps in production without revealing source maps
- [Angular] Handle HTTP Errors in Angular with HttpErrorResponse interface
- [Angular] Create a custom validator for reactive forms in Angular
- [Angular] Create a custom validator for template driven forms in Angular
- [Angular] Http Custom Headers and RequestOptions
- [Angular Directive] Implement Structural Directive Data Binding with Context in Angular
- [Angular2 Router] Resolving route data in Angular 2
- [Angular2 Router] Configure Auxiliary Routes in the Angular 2 Router - What is the Difference Towards a Primary Route?
- [Angular 2] Nesting Elements in Angular 2 Components with ng-content (AKA Angular 2 Transclusion)
- [AngularJS] New in Angular 1.3 - Performance Boost with debugInfoEnabled
- [ngx-formly] Dynamically set Model Properties with Angular Formly Expressions
- [Angular] Show a Loading Indicator for Lazy Routes in Angular
- [Angular] Use Angular components in AngularJS applications with Angular Elements
- [Angular] AfterContentChecked && AfterViewChecked
- [Angular] Getting to Know the @Attribute Decorator in Angular
- [Angular] Learn Angular Multi-Slot Content Projection
- [Angular] Implementing A General Communication Mechanism For Directive Interaction
- [Angular] USING ZONES IN ANGULAR FOR BETTER PERFORMANCE
- [Angular 2] BYPASSING PROVIDERS IN ANGULAR 2
- [Angular 2] 4. Inject service into component
- 运行在 CCV2 环境上的 Angular 服务器端渲染应用的性能瓶颈分析
- Angular 应用里的 vendor.js 是用来干什么的?
- Angular Component input字段传递值的几种变式 variant
- Angular应用从Component到Html的数据绑定是如何实现的 -数据流的讨论
- 通过单步调试理解Angular里routerLink指令实际url的生成逻辑

