通过单步调试理解Angular里routerLink指令实际url的生成逻辑
2023-09-14 09:04:03 时间
My Analysis
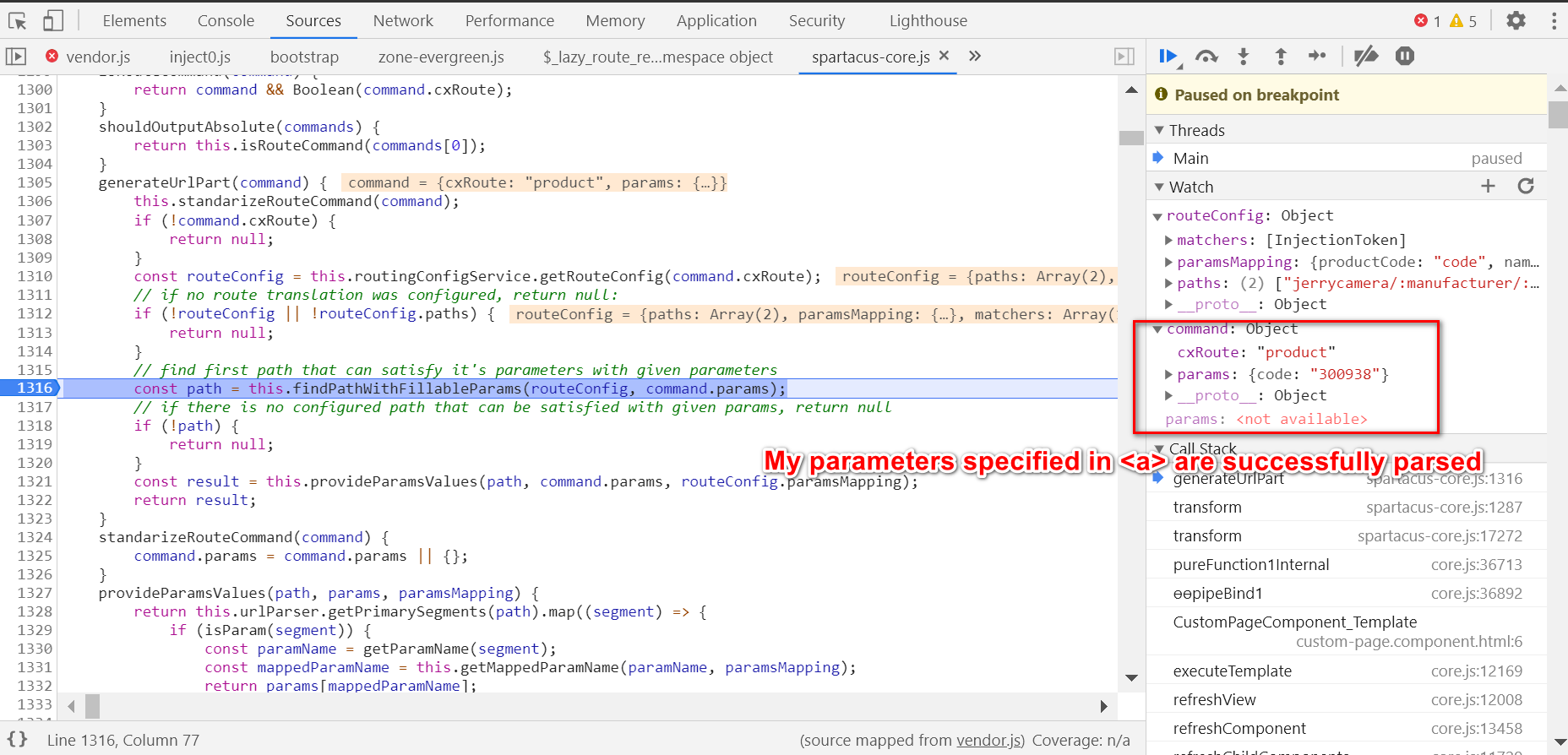
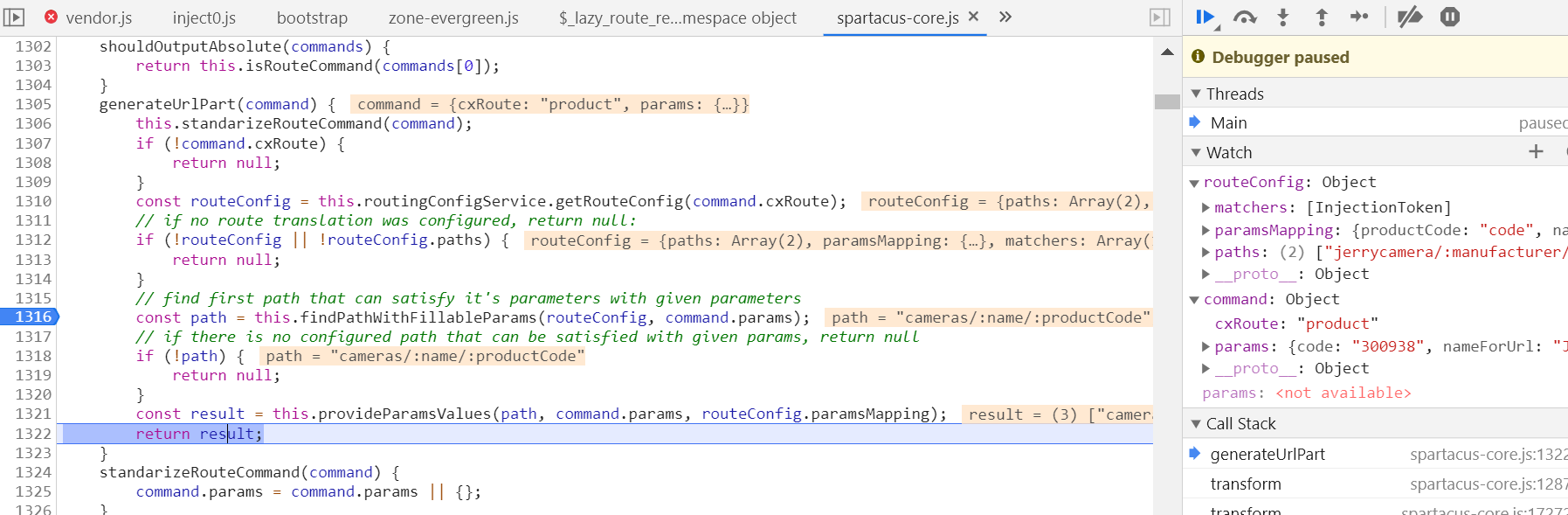
I set a breakpoint in function generateUrlPart in file Spartacus-core.js:

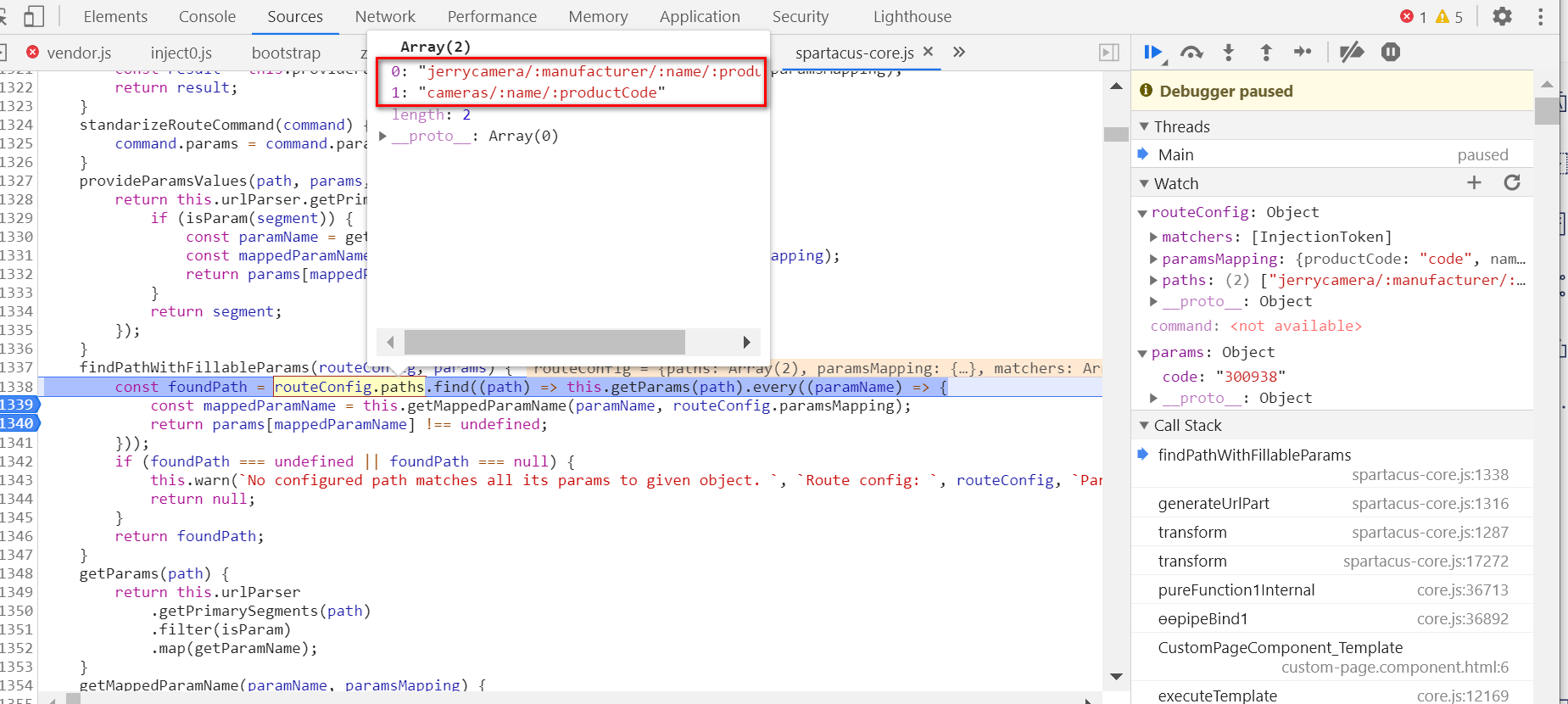
For every path stored in routeConfig.paths, this function evaluates if route parameter passed by developers in can match ALL.

Since I only specify “code” in my custom component template html,

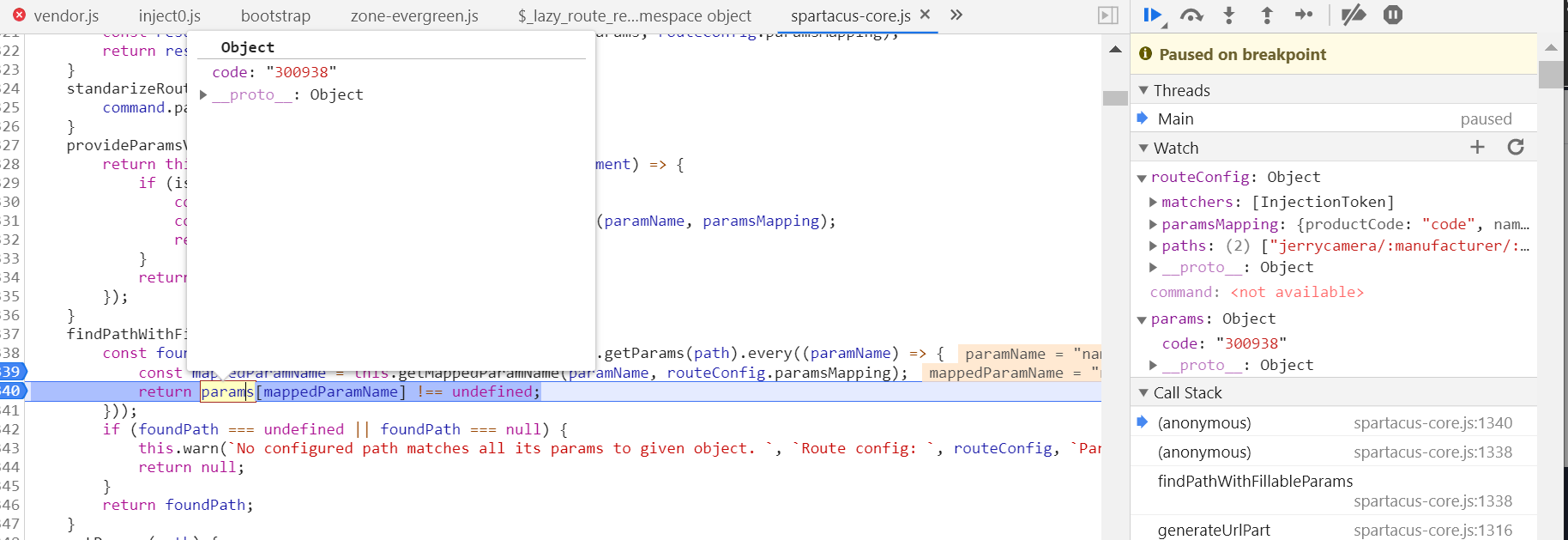
the evaulation will fail of course, as no counterpart exists for another parameter “name”:

solution
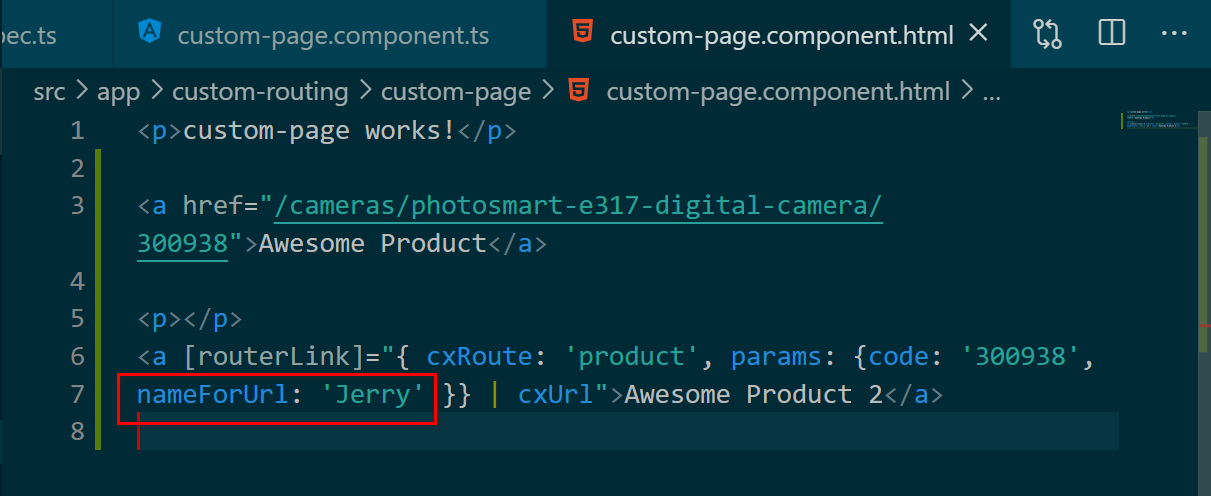
After I add the other necessary route parameter nameForUrl: ‘Jerry’ in my html:

this time function generateUrlPart can return the expected result:

This time route works since the static url is generated successfully and contained in the rendered html.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

相关文章
- 自定义 angular-datetime-picker 格式
- angular debounce throttle「建议收藏」
- 从 Angular Route 中提前获取数据
- Angular tsconfig.json 文件里的 paths 用途
- AngularJS进阶(五)Angular实现下拉菜单多选
- angular子组件传值到父组件_vue子组件传值给父组件
- 关于 Angular HTTP Interceptor 中 Request 和 Response 的 immutable 特性
- 关于 Angular HttpClient 的单例特性的思考
- 关于 Angular 应用的入口
- 使用 Angular Universal 进行服务器端渲染的防御性编程思路
- Angular Universal 应用避免 SSR hang 的一些指导方针
- Angular RouterModule.forRoot(ROUTES) 和 forChild(ROUTES)的区别
- 【Angular教程】自定义管道
- Angular 项目多国语言设置
- Angular 依赖注入错误消息:ERROR Error NullInjectorError No provider for XX
- 微软与 Google 将共同打造 Angular 2
- Angular 框架将进入 2.0 时代
- angular简介和其特点介绍

